形式服从功能。这句产品设计的箴言也适用于数据可视化。就数据可视化的形式和功能而言,我们首先考虑的是我们希望受众能用数据做什么(功能),然后才是用可视化(形式)来简化这个过程。在本文中,我们会讨论传统的设计概念如何应用于用数据沟通,我们会从可供性、无障碍、美观以及接受度来进行探讨。
1、可供性
在设计领域,专家会谈到物体的“可供性”。它们是设计的固有属性,使得产品的使用方式显而易见。让我们考虑如何将可供性的概念应用到数据沟通上。我们可以利用设计上的可供性引导受众更好地利用图表以及与之交互。为此我们将讨论三个具体的方面:(1)突出重要的内容,(2)消除干扰,(3)建立清晰的信息层次
1.1、突出重要的内容
为了更好的表达出我们的数据故事,我们需要将受众的注意力吸引到我们所期望的地方,这里的关键在于只应突出整体图表中的一部分,因为突出的效果会随着突出的百分比增加而减弱。《通用设计法则》一书中建议最多突出图表中10%的内容
让我们看一个有效突出的数据可视化示例:

【图1:突出重点-调整前后】
修改图表中的颜色使用能够完全重定向我们的注意力,如图中使用橙色突出拥有本科及以上学历的数据。通过把其他内容都标灰,清楚地突出了我们应该集中注意的地方
1.2、消除干扰
在突出重要内容的同时,我们还需要消除干扰。“一个完美的设计,不是因为它没有多余的东西可以添加,而是因为没有多余的部分可以删减。”(Saint-Exupery,1943)。对于数据可视化的设计完美性,决定删减或者弱化什么,可能比决定添加或者突出什么更重要
以下是一些具体的、有助于识别潜在干扰的注意事项。
(1)不是所有的数据都同样重要。合理使用页面空间以及受众的注意力,消除不重要的数据或者元素。
(2)当不需要细节时,请总结。你应该熟悉细节,但这不代表受众也同样需要。思考是否应该进行总结。
(3)扪心自问:去掉这个会有什么变化?不会?那就去掉吧!抵制住因为某些内容可爱或者花费了心血而保留它们的诱惑。如果不能论证内容,那它们就与沟通的目的不符。
(4)将必要但不直接影响内容的元素融入背景。使用关于前注意属性的知识进行弱化。浅灰色的效果就不错。
每一步消除和弱化都使得留下来的内容更为突出。如果你不确定是否保留正在考虑删减的细节,想想可否在不稀释主要内容的前提下保留这些细节。例如在幻灯片中,你可以将内容移到附录中供需要时使用,而且不会干扰你的主要观点。

【图2:消除干扰-调整前后】
我们用一些调整来消除干扰。最大的改变在于从条形图变为折线图。折线图通常更容易表现随时间变化的趋势。这一改变还有着视觉上减少离散元素的作用,因为之前5个条形图的数据被减少到端点高亮的单独一条折线
1.3 建立清晰的信息层次
在图表中,有时可以用超类组织数据并为受众提供帮助解读的结构。例如,如果你正在看关于20个不同的人口统计细目的数据,可以组织并清晰地将人口统计细目标记为年龄、种族、收入层次和教育背景等群体或者超类。这些超类提供了层次结构,可以简化信息处理的过程
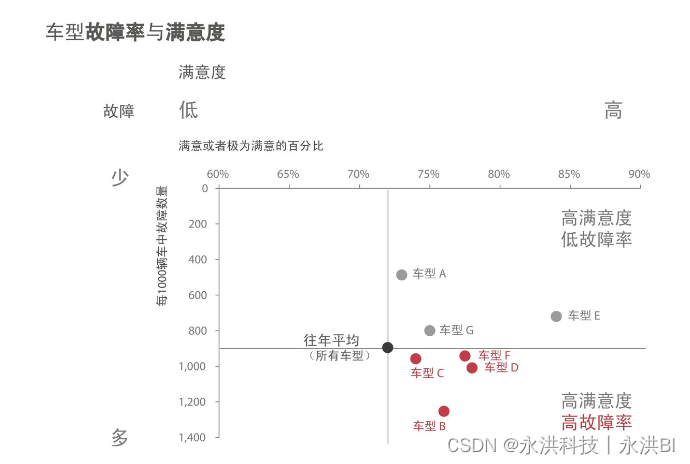
让我们看一个建立了清晰视觉信息层次的示例,并讨论建立层次时具体的设计选择。想象你是一家汽车制造商,评价某一品牌车型的两个重要维度是(1)消费者满意度和(2)汽车故障率。散点图可用于可视化当年车型与往年均值在这两个维度上的比较。

【图3:清晰的视觉层次】
图中可以我们快速地看到在消费者满意度和故障率两方面,今年各种车型与去年平均水平的比较
2、无障碍
无障碍的概念在于,设计应该对不同能力的人都可用。我们会讨论与无障碍相关的两条具体策略:(1)不要过于复杂,(2)文字是你的朋友
2.1、不要过于复杂
“如果难以阅读,那就难以实施。”(Song & Schwarz)
对于数据可视化而言,图表看起来越复杂,受众感觉需要越多的时间进行理解,他们也越不可能花费时间去理解
以下是一些建议,可以避免图表过于复杂。
(1)保持图表易读:使用一致而易于阅读的字体(字体和字号都要考虑)。
(2)保持图表简洁:利用视觉可供性使数据可视化易于理解。
(3)使用直观的语言:选用简单而非复杂的语言,使用精炼而非冗长的语句,对任何受众可能不熟悉的专业词汇做出定义,以及拼写出缩略词(至少在第一次使用时,或者在脚注中)。
(4)去除不必要的复杂:在简单和复杂之间做决定时,选择简单。
这不是过于简化,而是避免让事情超出必要的复杂
2.2、文字是你的朋友
深思熟虑的文本使用让设计无障碍。受众很清楚他们在看什么,他们应该注意什么以及为什么。文字在数据沟通中能起到以下作用:标签、简介、解释、强调、突出、推荐和讲故事
3、美观
对于数据沟通,是否有必要“让它美观”呢?答案显然是肯定的。人们认为,更美观的设计更容易使用——不管实际上是否如此。研究表明,设计越美观,令人感觉越容易使用,而且随着时间的推移也更能被接受和使用,还能够促进创造性思维和解决问题,培养积极的关系,让人们更能容忍设计中存在的问题
以下是一些建议,可以帮助提升报表的美观度
- 明智地使用颜色。颜色的使用应该总是有意为之的,谨慎而有策略地使用颜色突出图表中的重要部分。
- 注意对齐。组织页面上的元素,形成明显的水平和竖直界线,建立起一致而凝聚的感觉。
- 利用留白。保留页边距,不要拉伸图表以填充整个空间,也不要因为有多余的空间就随意地添加内容
4、接受度
一个设计必须被目标受众所接受才算有效。无论设计的是物体还是数据可视化,这句格言都适用。但当受众不接受你的设计时,你该怎么办?
大多数人对于改变都有一定程度的不悦,这是人性的一部分。《通用设计法则》一书中提到,因为大众习惯于旧观念,从而趋向于抵制新观念。因此,要对“现有方式”做出重大改变,除了用新方式替代旧方式之外,还需要花费更多精力让新方式获得认同。
你可以在数据可视化设计中采用以下几种策略来获得认同
- 阐述新方法的益处
- 将新旧版本并排展示,向受众展示前后的对比
- 提供多种选择并寻求反馈
- 争取有影响力受众的支持
小结
通过理解和运用一些传统的设计理念,我们为成功的数据分析设计做好了准备。
为受众提供视觉可供性,以此作为如何与图表交互的提示:突出重要内容、消除干扰并建立信息的视觉层次。避免设计过度复杂,用文字对图表进行标记和解释,这样会使设计理解起来无障碍。让图表美观,从而提高受众对设计问题的容忍度。利用所讨论的策略为设计寻求受众的认同。






![[深度学习] 名词解释--正则化](https://img-blog.csdnimg.cn/f46550436a4a48049d6926878fbbb316.png)