目录
一、SummaryWriter类的介绍
1. 定义
2. SummaryWriter初始化
2.1 初始化
2.2 帮助文档给出的使用范例
2.3 常用方法
二、add_scale()方法介绍
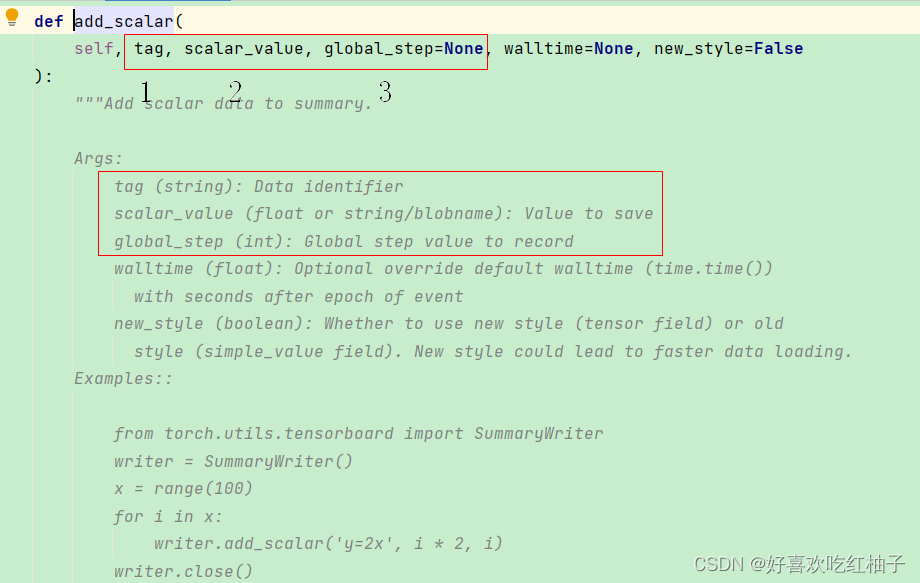
1. 常用参数介绍
2. 绘制图形
2.1 安装tensorboard
2.2 对应代码
2.3 打开tensorboard窗口
2.3 注意事项
三、add_image()方法
1. 参数介绍
2. 生成图像对象
3. 把图片对象转换为numpy类型
3.1 控制台调试
3.2 代码完善
3.3 完整代码
4. 更多应用
4.1 修改步长
4.2 修改tag
一、SummaryWriter类的介绍
使用如下语句导入SummaryWriter类
from torch.util.tensorboard import SummaryWriter
1. 定义
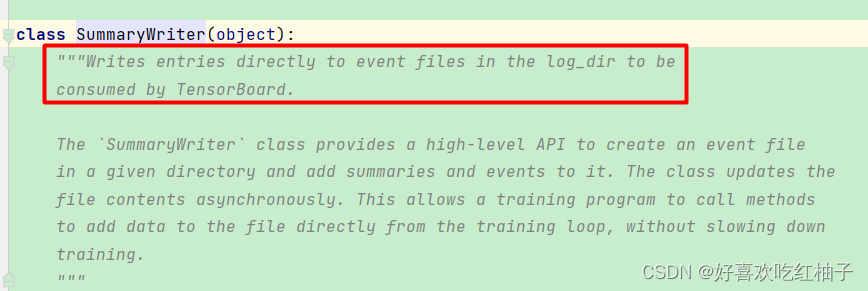
SummaryWriter类可以在指定文件夹生成一个事件文件,这个事件文件可以对TensorBoard解析。
'SummaryWriter 类提供了一个可以在已给定目录下创建事件文件的高级API,并可以向其中添加摘要和事件。该类可以异步的更新文件内容,允许训练程序调用方法直接从训练循环向文件添加数据,而不减慢速度培训。

2. SummaryWriter初始化
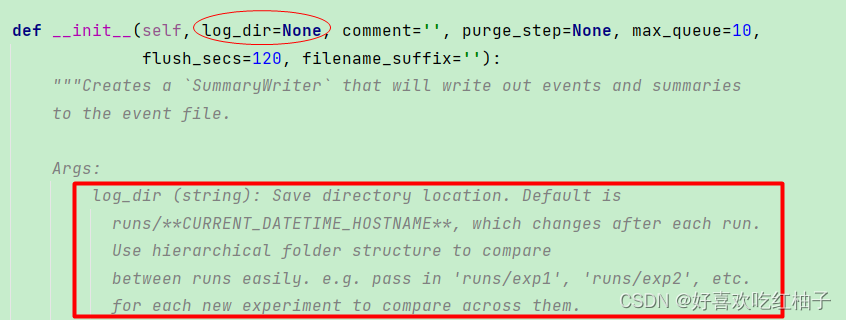
2.1 初始化
SummaryWriter的初始化方法主要使用的参数为log_dir,log_dir即为指定写入日志文件的文件夹名称。

2.2 帮助文档给出的使用范例
三种初始化方法
Examples::
from torch.utils.tensorboard import SummaryWriter
# create a summary writer with automatically generated folder name.
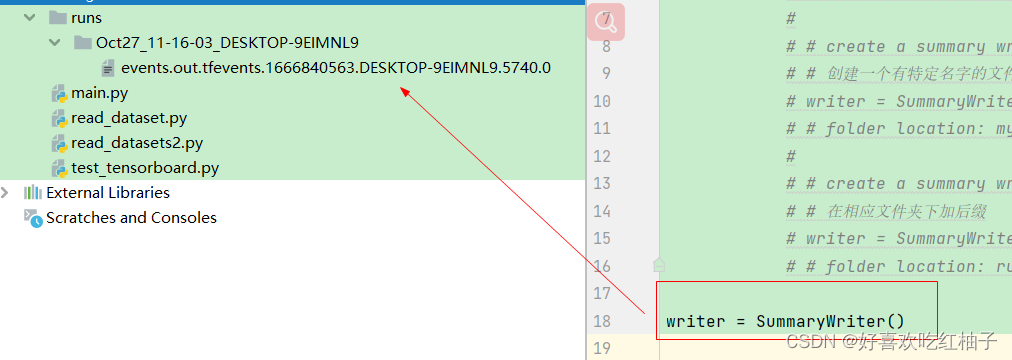
writer = SummaryWriter()
# folder location: runs/May04_22-14-54_s-MacBook-Pro.local/
# create a summary writer using the specified folder name.
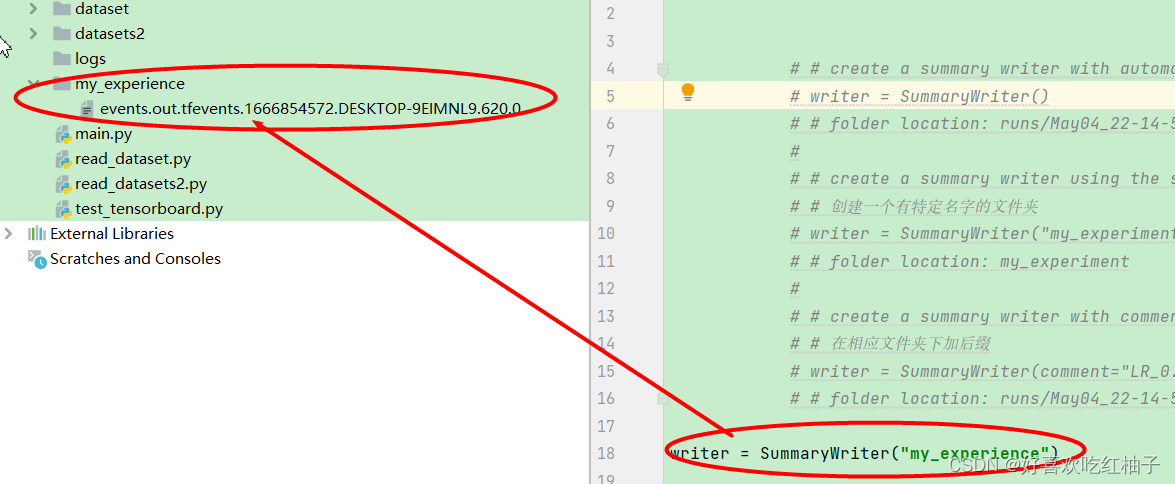
writer = SummaryWriter("my_experiment")
# folder location: my_experiment
# create a summary writer with comment appended.
writer = SummaryWriter(comment="LR_0.1_BATCH_16")
# folder location: runs/May04_22-14-54_s-MacBook-Pro.localLR_0.1_BATCH_16/
- 如果初始化时无参数,则默认存储位置为runs/May04_22-14-54_s-MacBook-Pro.local/

- 如果初始化输入log_dir参数为my_experience,则生成的文件夹名称为my_experience

- 如果初始化时输入comment参数为“LR_0.1_BATCH_16”,则可以在生成的默认文件夹名称后面加一个对应的后缀

2.3 常用方法
- add_image():用于显示图形
- add_scale():用于绘制图形
二、add_scale()方法介绍
1. 常用参数介绍
最主要使用的是tag、scalar_value 和 global_step三个参数。

- tag:所生成图像的标题
- scalar_value:对应图形y轴,训练到每一步时的对应数值
- global_step: 对应图形x轴,训练的具体每一步
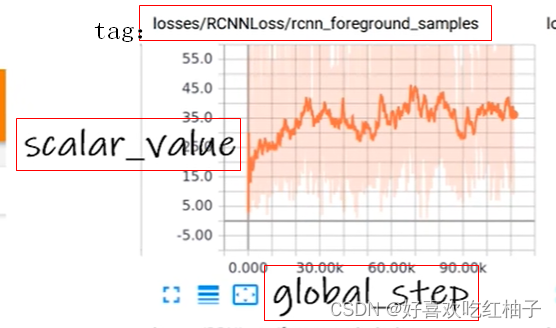
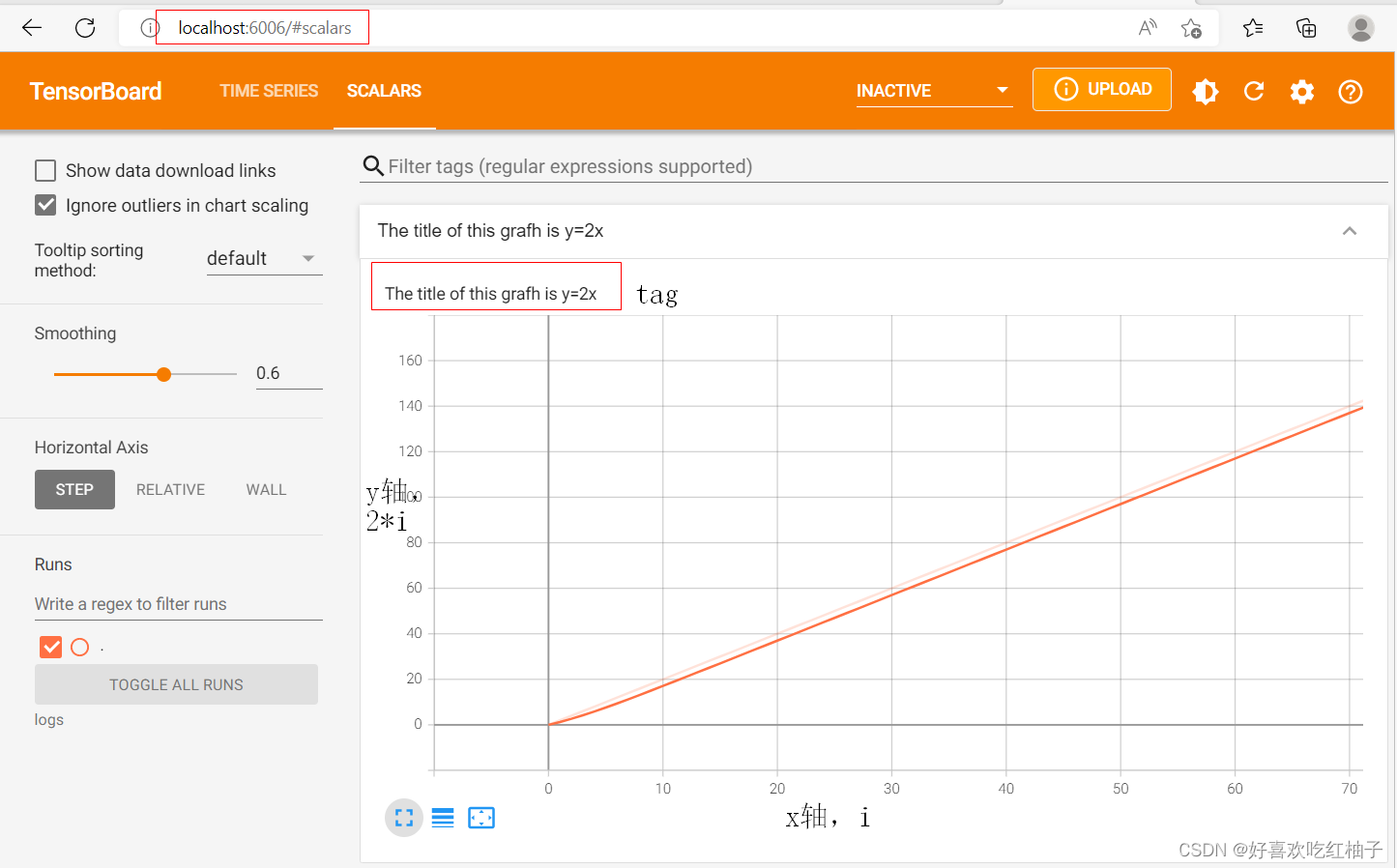
所生成图形以及其对应参数位置如下所示。

2. 绘制图形
2.1 安装tensorboard
在terminal窗口的虚拟环境下使用pip命令安装

一定注意terminal窗口处的括号中不是base,而是你自己创建的虚拟环境的名字,如果不是的话可以参照下面的方法把terminal修改成自己的虚拟环境。
- 如何在terminal终端设置直接进入虚拟环境:
(7条消息) 设置pycharm打开terminal终端,自动进入虚拟环境的办法_AI悦创的博客-CSDN博客_pycharm的terminal默认环境
2.2 对应代码
from torch.utils.tensorboard import SummaryWriter
writer = SummaryWriter("logs")
for i in range(100):
writer.add_scalar("The title of this graph is y=2x", 2*i, i)
writer.close()使用for循环进行x轴和y轴的取值
图形的标题为:The title of this graph is y=2x
y轴为2*i, x轴为i
书写完成后点击运行按钮,可以发现在项目包目录下出现logs文件夹,里面有对应的日志文件

- 运行时出现错误的解决方法
运行时出现AttributeError时解决方法:

(7条消息) AttributeError: module 'distutils' has no attribute 'version'-人工智能-CSDN问答
2.3 打开tensorboard窗口
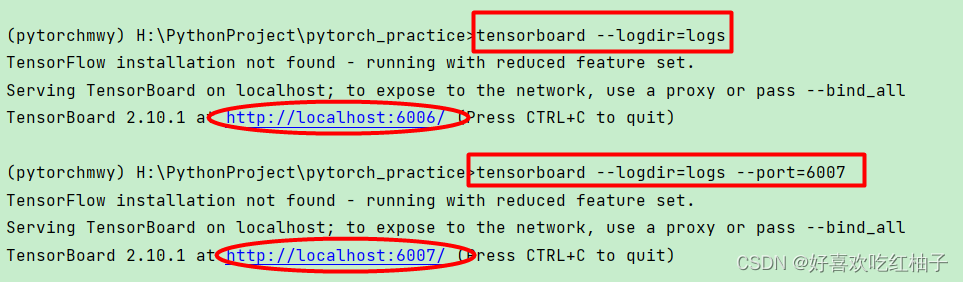
- 在terminal命令行输入:
tensorboard --logdir=logs
默认端口号为6006,为防止默认端口号6006被占用,可以手动修改端口号为其他号
- 修改默认端口号6007为6007:
tensorboard --logdir=logs --port=6007
效果如下所示,点击对应的蓝色链接即可跳转至网页


2.3 注意事项
在使用writer写入新事件过程中,之前的事件也会被保存,会造成绘制的图形出现混乱,因此有如下两种解决方案:
- 把logs文件夹下之前的日志文件删除,
- 每次写新事件时都新定义一个文件夹
三、add_image()方法
1. 参数介绍
- tag:生成图形的标题
- img_tensor:图片的数据类型,只能是torch.tensor、numpy.array 或 string/blobname
- global_step:训练步骤,int型
- dataformats:
- 设置图片的形状,如果图片的shape是(3,H, W),即3通道在前,后面依次是图片的长和宽,则dataformats=`CHW`,为默认值,无需设定;
- 如果图片的shape是(H, W)、(H, W, 3),则设置dataformats需要依次设定为`HW`, `HWC`,
注:C:channel,图片通道数;
H: height,图片高度;
W:width,图片宽度;

2. 生成图像对象
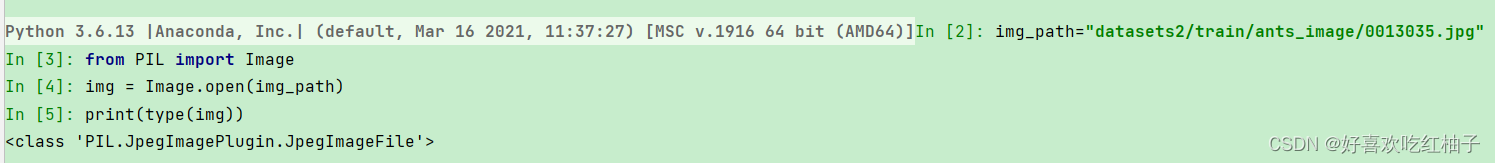
使用PIL库生成对应图片对象,这里使用dataset2数据集中的第一张蜜蜂图片,复制该图片相对路径,生成对应的img对象,首先在控制台中进行调试。

可以看到img对象对应的类型为PIL对象,不满足add_image()方法中图片所需的数据类型的要求,因此我们需要把该对象类型转换为numpy型对象。
3. 把图片对象转换为numpy类型
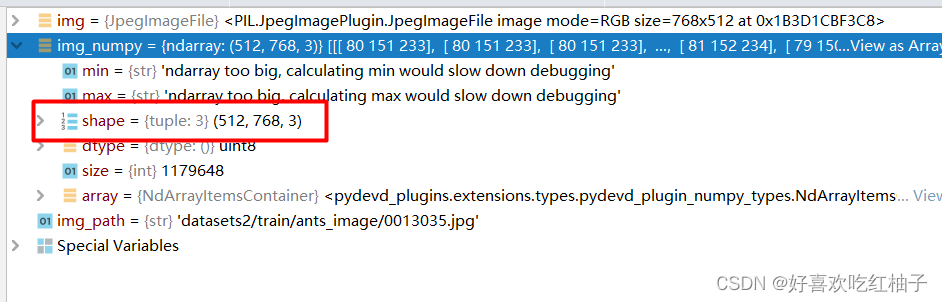
3.1 控制台调试
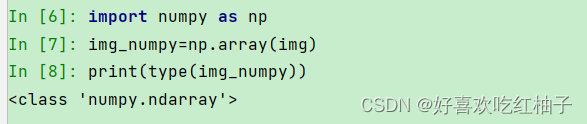
创建img_numpy对象,使用numpy中的array方法把刚刚创建的img对象装换为numpy.array型。

3.2 代码完善
我们定义图片的标题为test,图片对象为img_numpy,步长为1,与此同时我们可以看到该numpy型的图片对象,他的shape是(H,W,C)型,所以在add_image的参数中我们需要加上如下语句:
dataformats='HWC'
因此方法定义如下:
writer.add_image("test",img_numpy,1,dataformats='HWC')
3.3 完整代码
from torch.utils.tensorboard import SummaryWriter
from PIL import Image
import numpy as np
writer = SummaryWriter("logs2")
img_path="datasets2/train/ants_image/0013035.jpg"
# 生成pil的图片对象
img_PIL=Image.open(img_path)
# 把pil对象转化为numpy对象
img_array=np.array(img_PIL)
writer.add_image("test",img_array,1,dataformats='HWC')
writer.close()
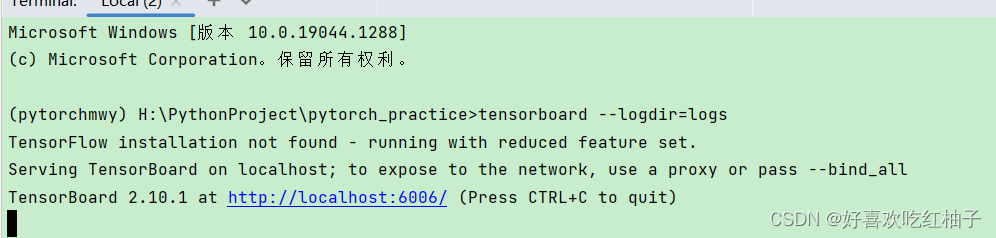
运行后去terminal窗口运行tensorboard

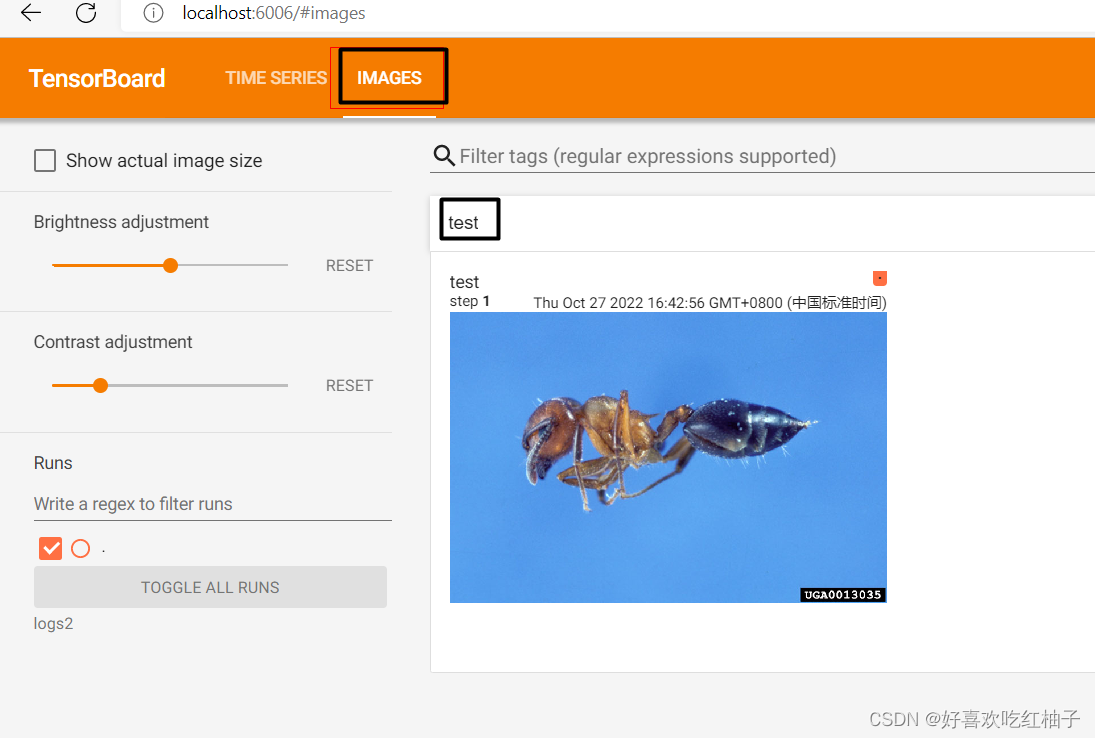
结果如下所示:
生成的图片标题为test,步长step=1,为对应的蚂蚁图片

4. 更多应用
4.1 修改步长
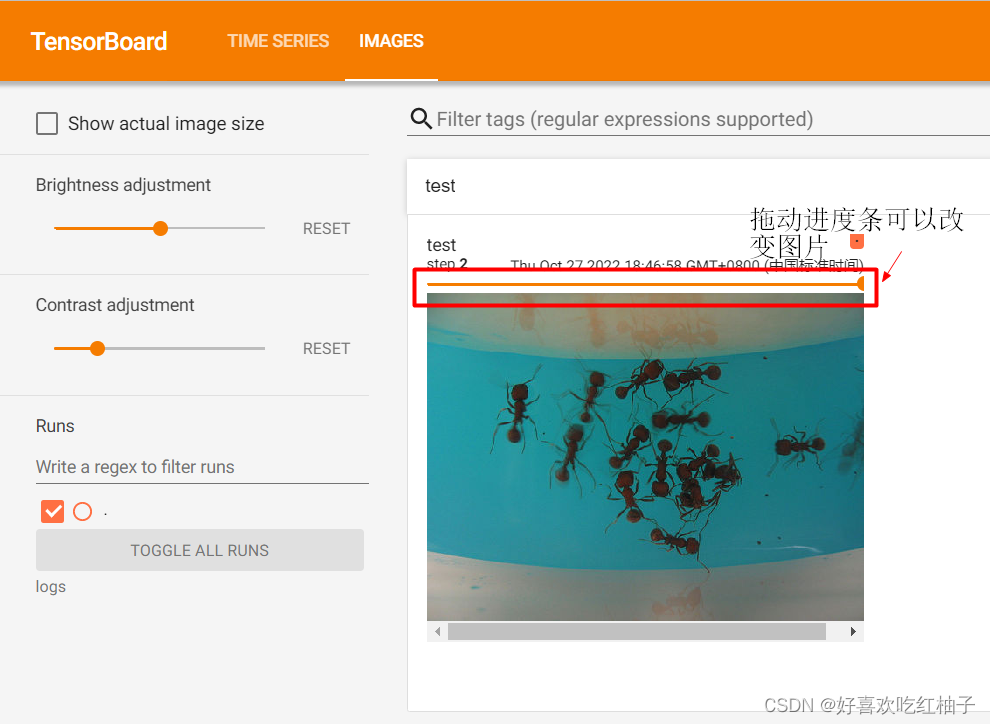
把图片路径改为另一张图片,把global_step改为2,运行文件后刷新6006网页,可以看到效果如下所示,拖动进度条可以改变图片和step
from torch.utils.tensorboard import SummaryWriter
from PIL import Image
import numpy as np
writer = SummaryWriter("logs")
img_path="datasets2/train/ants_image/5650366_e22b7e1065.jpg"
img_PIL = Image.open(img_path)
img_array = np.array(img_PIL)
writer.add_image("test",img_array,2,dataformats="HWC")
writer.close()
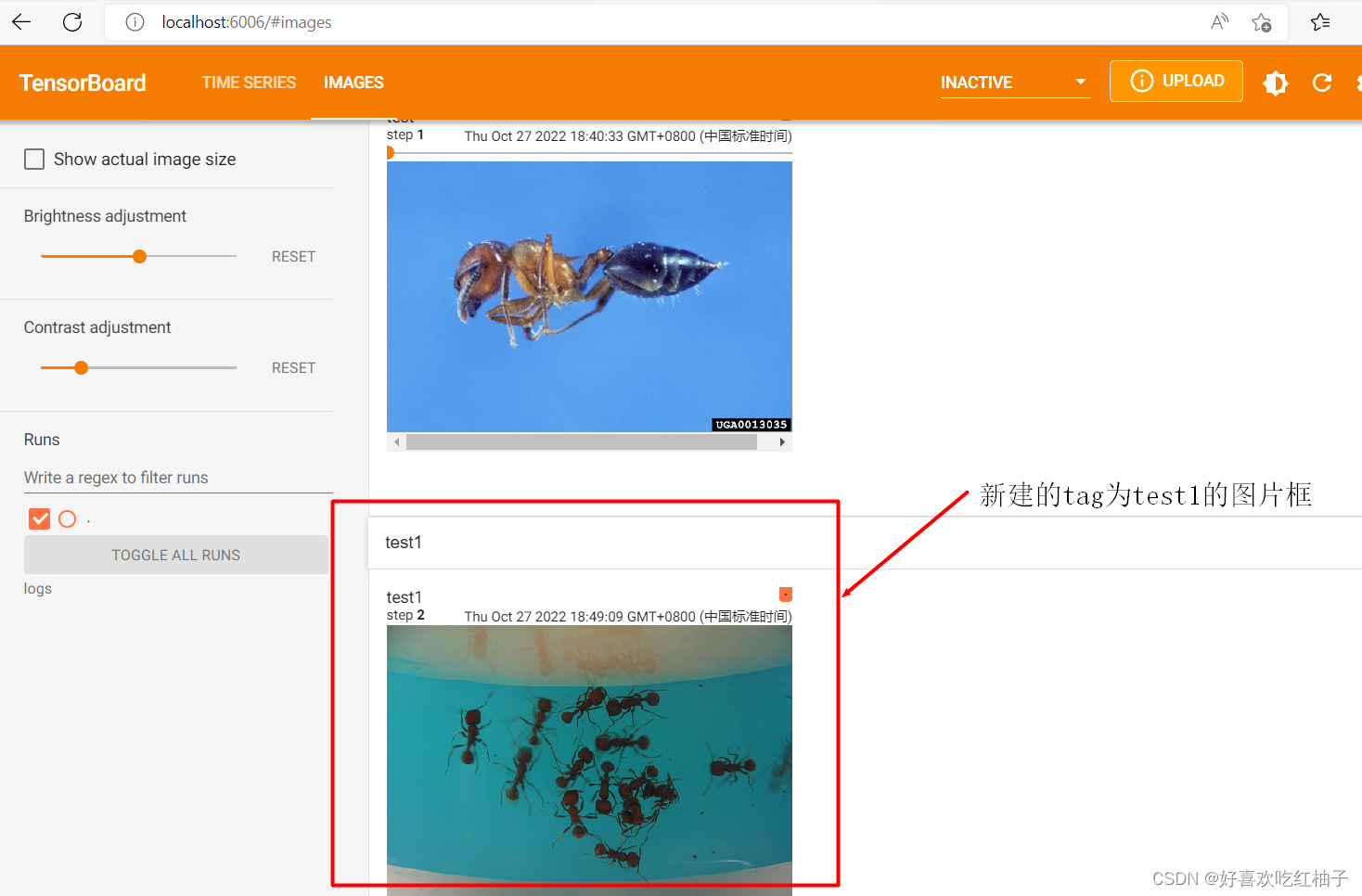
4.2 修改tag
如果想要再新建一个图片框,则只需改动tag和img_path,即可在下方显示一个新的图片。
from torch.utils.tensorboard import SummaryWriter
from PIL import Image
import numpy as np
writer = SummaryWriter("logs")
img_path="datasets2/train/ants_image/5650366_e22b7e1065.jpg"
img_PIL = Image.open(img_path)
img_array = np.array(img_PIL)
writer.add_image("test1",img_array,2,dataformats="HWC")
writer.close()



![[深度学习] 名词解释--正则化](https://img-blog.csdnimg.cn/f46550436a4a48049d6926878fbbb316.png)