在uniapp中,打开文件
uni_modules/uview-ui/components/u-tabs/u-tabs.vue
然后在style中添加以下代码即可
/deep/ .u-tabs__wrapper__nav__line {
left: 18rpx;
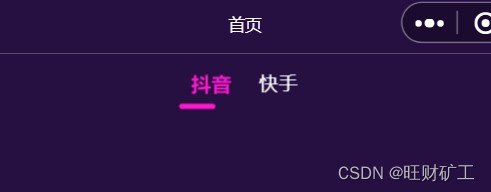
}之前效果图:

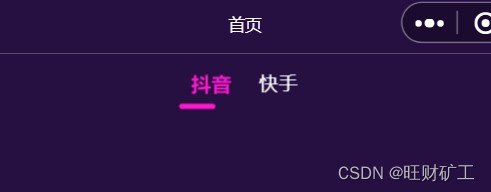
之后效果图:

注意,代码中的18rpx需要自行调整
在uniapp中,打开文件
uni_modules/uview-ui/components/u-tabs/u-tabs.vue
然后在style中添加以下代码即可
/deep/ .u-tabs__wrapper__nav__line {
left: 18rpx;
}之前效果图:

之后效果图:

注意,代码中的18rpx需要自行调整
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1315904.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!