侦听器
监听的数据是 data()中的动态数据~响应式数据
<template>
<div>
<p>{{showHello}}</p>
<button @click="updateHello">修改数据</button>
</div>
</template>
<script>
export default {
name: "goodsTest",
data() {
return {
showHello: "Hello"
},
methods: {
updateHello() {
this.showHello = "World"
}
}
}
</script>
上面实现了一个功能:
点击按钮修改文本数据, 我们想要监听showHello的值的变化与否,我们需要在data()中去定义一个监听模块–
<script>
export default {
name: "goodsTest",
data() {
return {
showHello: "Hello",
}
},
methods: {
updateHello() {
this.showHello = "World"
},
},
watch:{
//函数名必须与data中的showHello名保持一致
showHello(newValue,oldValue){
console.log("新的值-",newValue)
console.log("旧的值-",oldValue)
}
}
}
</script>
表单输入绑定
<template>
<div>
<input v-model="inputMsg" type="text" placeholder="请输入文本">
<input :model="inputMsg" type="text" placeholder="请输入文本">
<p>v-model文本数据:{{inputMsg}}</p>
<p>:model文本数据:{{inputMsg}}</p>
</div>
</template>
<script>
export default {
name: "bindInput",
data() {
return {
inputMsg: ""
}
}
}
</script>
<style scoped>
</style>
前端展示的时候 , :model的 方式并不能实时显示输入的文本

原因:
:model 其实是v-bind:model的缩写,其作用是将值传递给该组件,但是从该组件获得的值不能向上传递;
v-model修饰符
v-model也提供了修饰符: lazy trim `number’
lazy
默认情况下 v-model会在每次input事件后更新数据,此时使用lazy修饰符来使得每次在change事件后更新数据;

效果是输入之后按回车或者失去焦点时才会实时更新数据

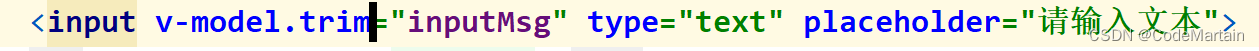
trim

效果是去掉两边的空格

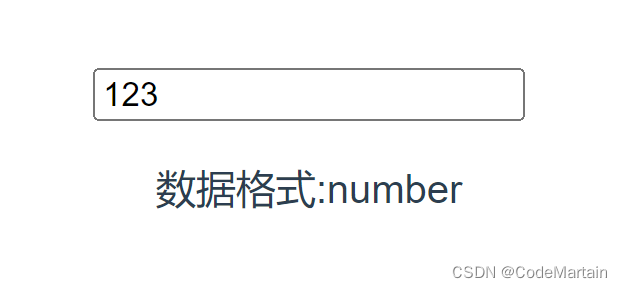
number
使用修饰符.number可以将输入的数据转换为Number类型
注意这里并不能限制输入的数据类型,而是可以帮助我们将数据转换为数字,如果这个值不能被解析,则会返回原始值;
举个例子:
<template>
<div>
<input v-model.number="inputMsg" type="text" placeholder="请输入数字">
<p>数据格式:{{typeof inputMsg}}</p>
</div>
</template>
<script>
export default {
name: "bindInput",
data() {
return {
inputMsg: null,
}
}
}
</script>
<style scoped>
</style>

模板引入
<template>
<div>
<input v-model.number="inputMsg" type="text" placeholder="请输入数字">
<p>数据格式:{{typeof inputMsg}}</p>
<div ref="form" class="hello">
div里的信息
</div>
<button @click="getDomElement">获取元素</button>
</div>
</template>
<script>
export default {
name: "bindInput",
data() {
return {
divMsg: '获取整个dom元素',
inputMsg: '',
bindMsg: "绑定数据",
}
},
methods: {
getDomElement() {
console.log(this.$refs.form)
}
}
}
</script>
<style scoped>
</style>





![[GXYCTF2019]Ping Ping Ping (文件执行漏洞)](https://img-blog.csdnimg.cn/direct/0e3a68884def40d8ba5d7da2dc71880b.png)