文章目录
- 前言
- 其它项目的UserControl切换
- TableControl
- 添加按钮,隐去TableItem的Header
- 结论
前言
我想用WPF简单实现一个按钮视图切换的效果,但是我发现别人的实现效果非常的麻烦。

其它项目的UserControl切换
我网上找了个开源的项目,他是通过实例化加载的方式来实现视图层的切换的。
https://github.com/AFei19911012/HandyControlDemo

//视图切换触发函数
private void ListBoxDemo_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (VM.SelectedIndex < 0)
{
return;
};
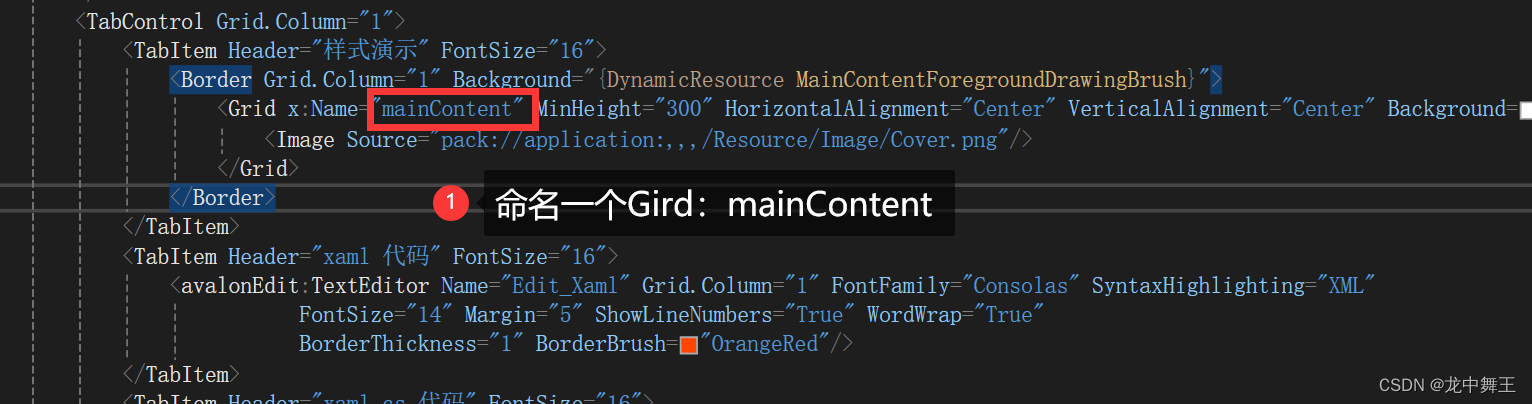
//通过清除和重新加载的方式实例化UserControl
mainContent.Children.Clear();
string name = (ListBoxDemo.SelectedItem as DemoDataModel).Name;
//判断是否存在文件
if (Helper.AssemblyHelper.CreateInternalInstance($"UserControl.{name}") is System.Windows.Controls.UserControl ctrl)
{
//实例化加载视图,将View和ViewModel统一加载
mainContent.Children.Add(ctrl);
Edit_Xaml.Load($"../HandyControlDemo/UserControl/{name}.xaml");
Edit_XamlCs.Load($"../HandyControlDemo/UserControl/{name}.xaml.cs");
string filename = $"../HandyControlDemo/ViewModel/{name}ViewModel.cs";
if (File.Exists(filename))
{
Edit_VM.Load(filename);
}
}
}
我个人评价是非常的麻烦,而且没有实际的显示代码,你必须跑起来才能知道真正的代码是怎么跑的。我就想了个简单的代码切换
TableControl
我们知道使用TableControl可以快速切换
<TabControl x:Name="MyTable">
<TabItem Header="ViewA"
>
<View:ViewA />
</TabItem>
<TabItem Header="ViewB">
<View:ViewB />
</TabItem>
<TabItem Header="ViewC">
<View:ViewC />
</TabItem>
</TabControl>

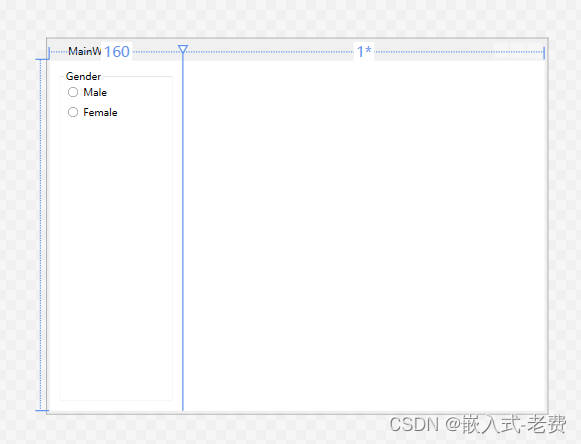
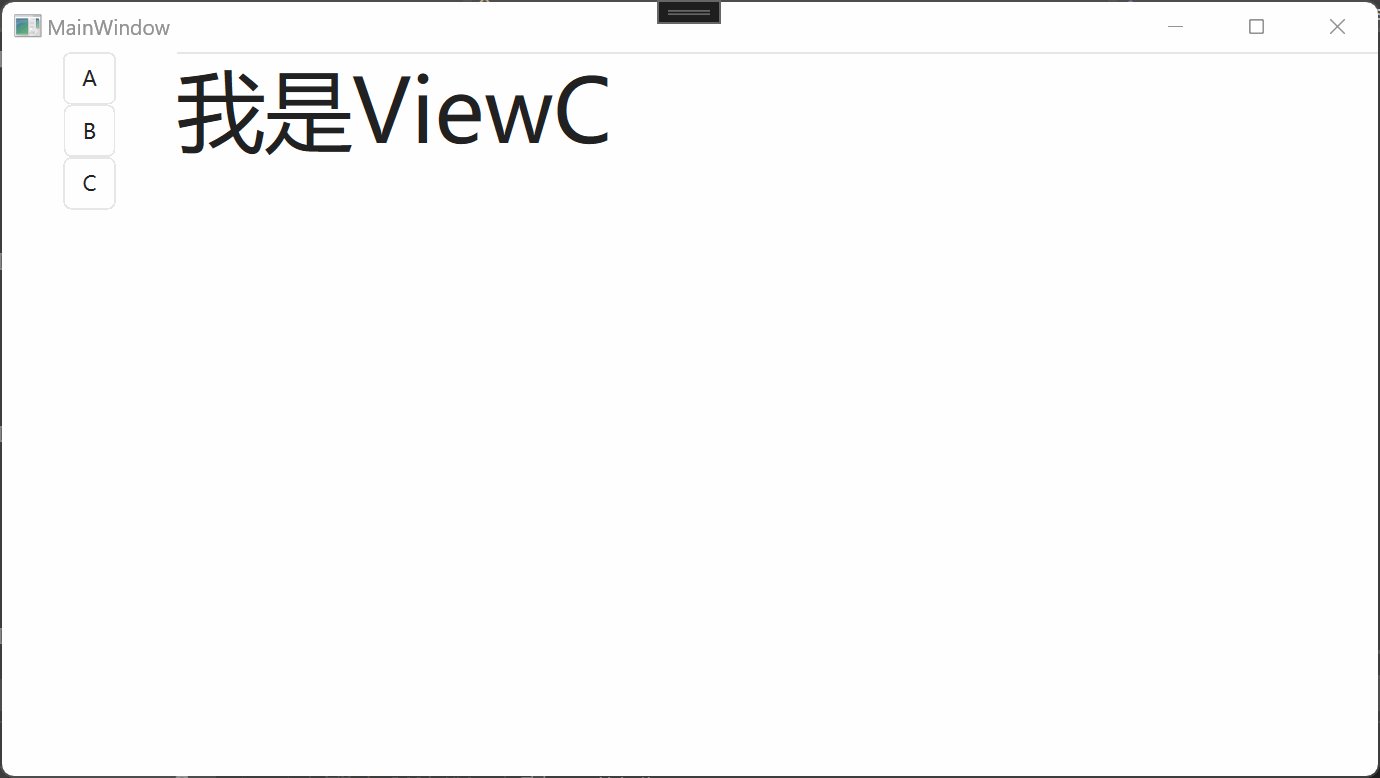
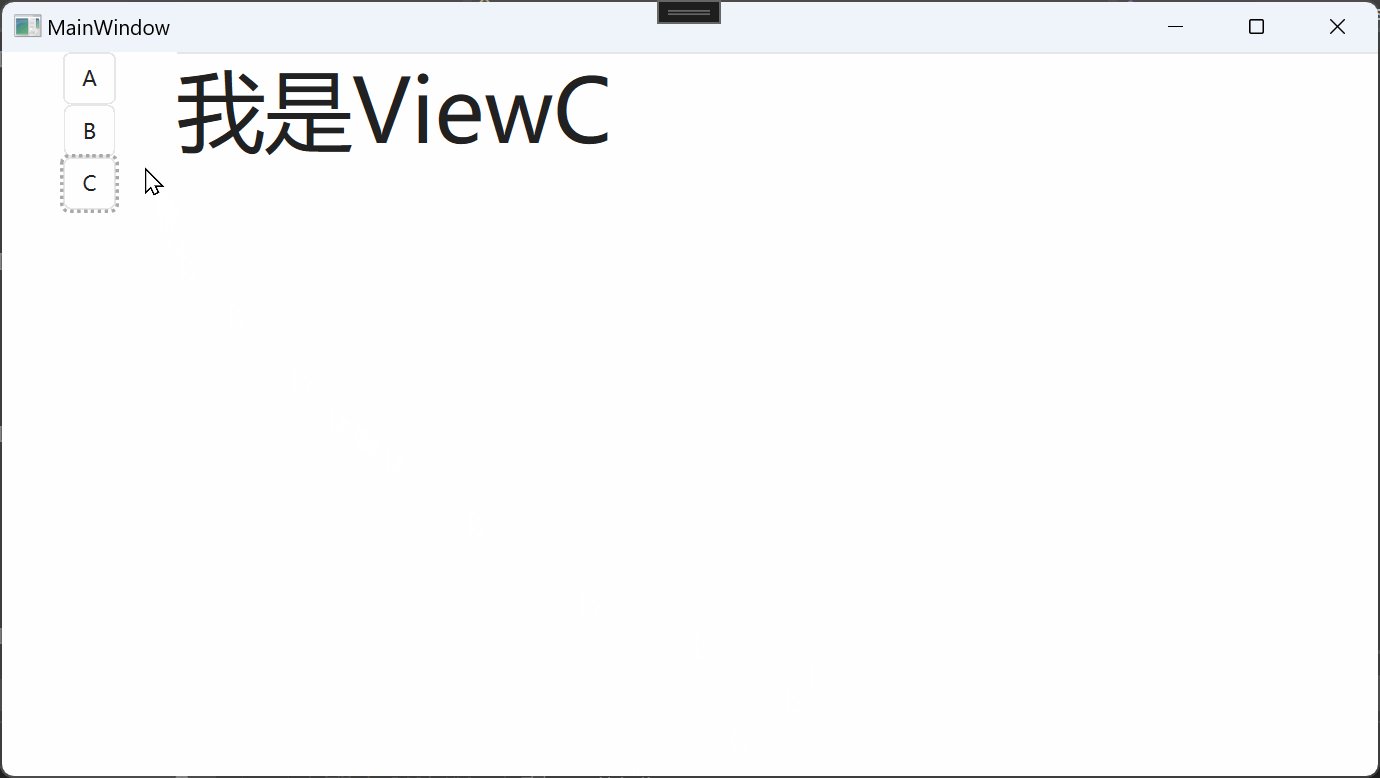
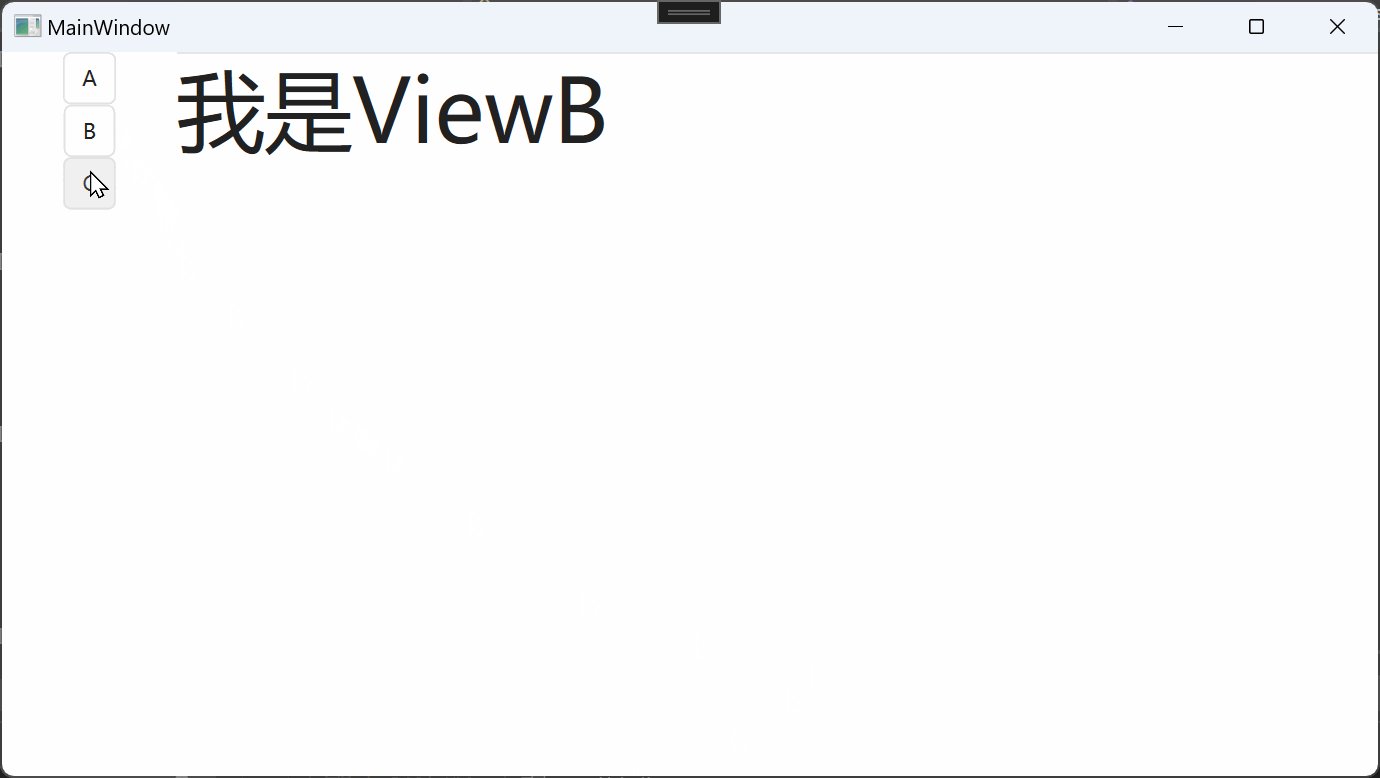
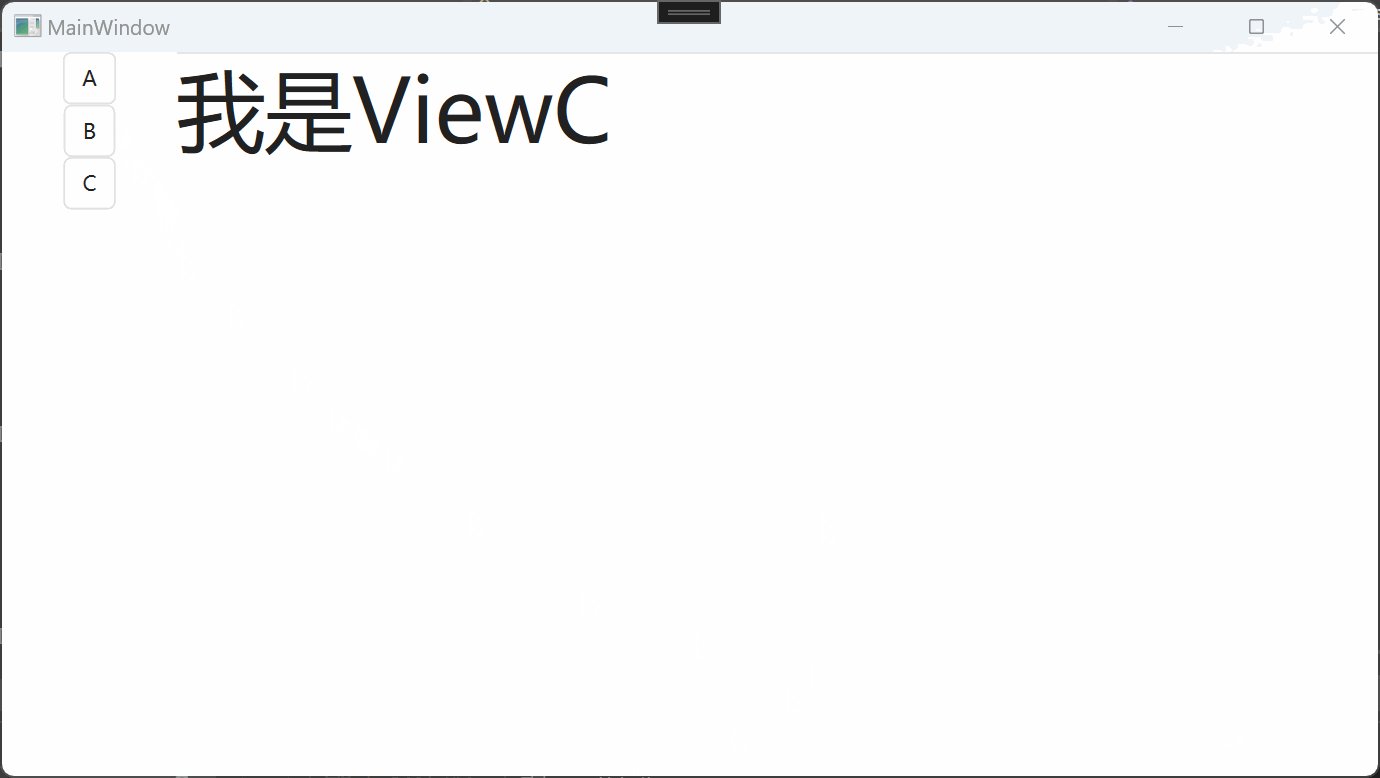
添加按钮,隐去TableItem的Header
WPF TabControl 隐藏标头
xaml
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel>
<!--添加对应View的跳转逻辑-->
<Button Content="A"
Click="Button_Click_1" />
<Button Content="B"
Click="Button_Click_2" />
<Button Content="C"
Click="Button_Click_3" />
</StackPanel>
<TabControl Grid.Column="1"
x:Name="MyTable">
<!--通过设置Collapsed来完全折叠TabItem-->
<TabItem Visibility="Collapsed">
<View:ViewA />
</TabItem>
<TabItem Visibility="Collapsed">
<View:ViewB />
</TabItem>
<TabItem Visibility="Collapsed">
<View:ViewC />
</TabItem>
</TabControl>
</Grid>
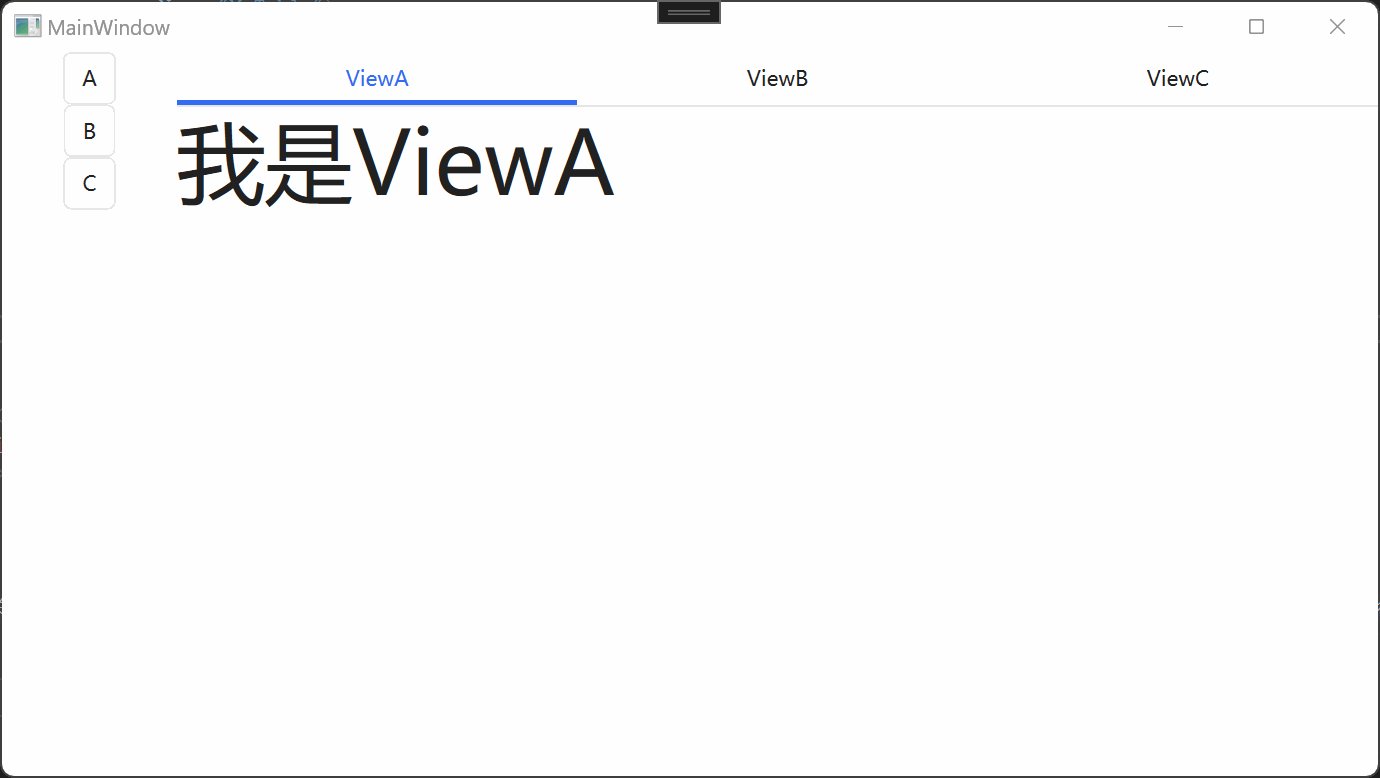
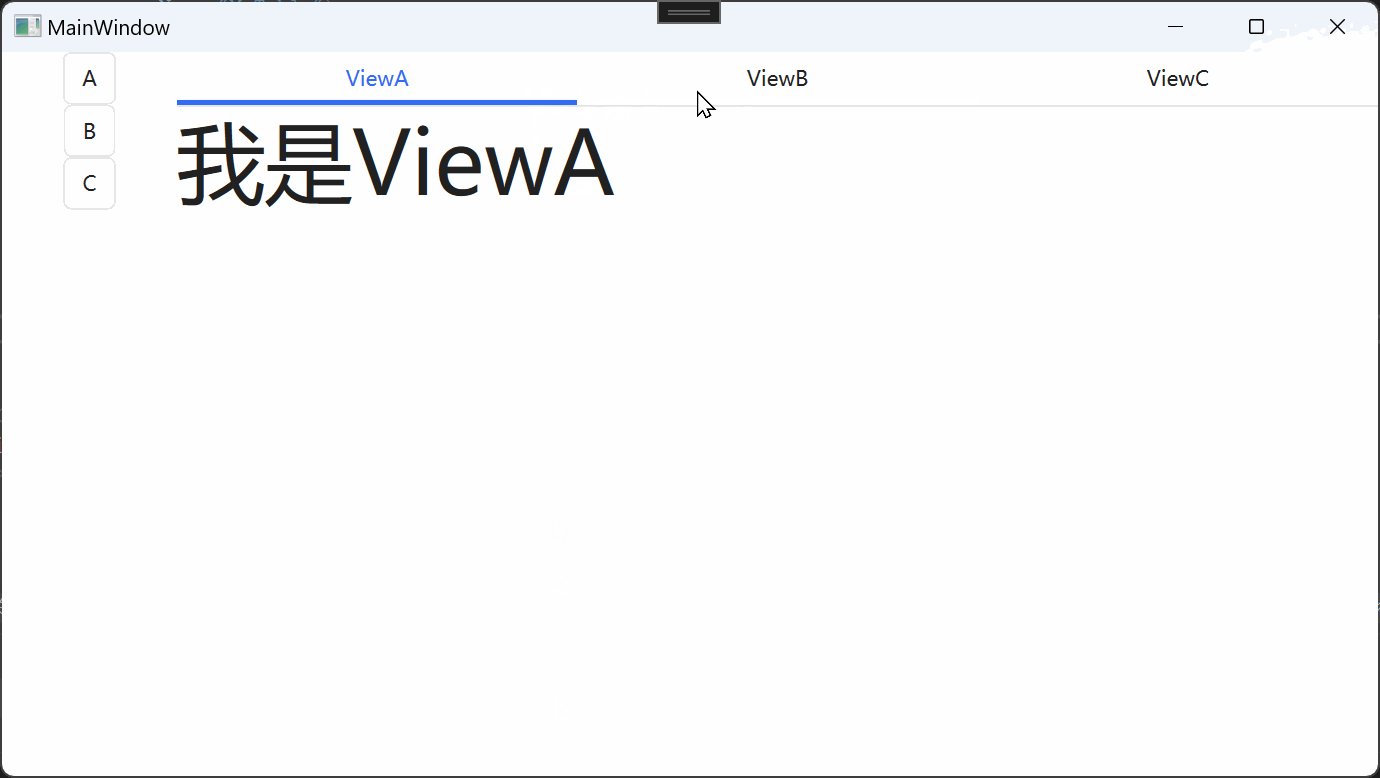
添加对应的按钮进行切换
private void Button_Click_1(object sender, RoutedEventArgs e)
{
//动态修改SelectedIndex来设置显示的Index
MyTable.SelectedIndex = 0;
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
MyTable.SelectedIndex = 1;
}
private void Button_Click_3(object sender, RoutedEventArgs e)
{
MyTable.SelectedIndex = 2;
}

结论
| 重新实例化 | TableItem | |
|---|---|---|
| 难度 | 难,我目前也不知道怎么实现 | 简单 |
| 速度 | 感觉一样快 | 感觉一样快 |
| 开销 | 重新实例化开销低,毕竟直接把空间释放了 | 开销应该大一些,但是现在的硬件没这么弱,除非你要上动画,那可能开销大点。而且我觉得也可以通过实例化的方法进行优化 |
| 使用 | 重新实例化,每次都要重新进入页面 | 每次切换页面,原来的页面的数据都会保留,其实更符合页面逻辑 |