HTTP数据请求
1 概述
日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更加丰富、更加实用的体验。

那么要实现这样一种能实时从服务端获取数据的场景,就依赖于HTTP数据请求。
2 什么是HTTP
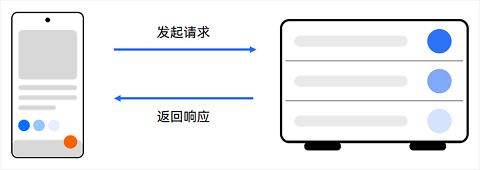
HTTP即超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。

HTTP的工作原理正如上图所示,客户端向服务端发出一条HTTP数据请求,服务端接收请求后向客户端返回一些数据,然后客户端再对这些数据进行解析和处理。
3 如何发起HTTP请求
HTTP数据请求功能主要由http模块提供,包括发起请求、中断请求、订阅/取消订阅HTTP Response Header 事件等。
在进行网络请求前,您需要在module.json5文件中申明网络访问权限。
{
"module" : {
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
}

应用访问网络需要申请ohos.permission.INTERNET权限,因为HarmonyOS提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。关于应用权限的的详细信息开发者可以参考:访问控制。
您可以按照以下步骤完成HTTP数据请求:
-
导入http模块。
import http from '@ohos.net.http'; -
创建httpRequest对象。
使用createHttp()创建一个httpRequest对象,里面包括常用的一些网络请求方法,比如request、destroy、on(‘headerReceive’)等。
let httpRequest = http.createHttp();需要注意的是每一个httpRequest对象对应一个http请求任务,不可复用。
-
订阅请求头(可选)。
用于订阅http响应头,此接口会比request请求先返回,可以根据业务需要订阅此消息。
httpRequest.on('headersReceive', (header) => { console.info('header: ' + JSON.stringify(header)); }); -
发起http请求。
http模块支持常用的POST和GET等方法,封装在RequestMethod中。调用request方法发起网络请求,需要传入两个参数。第一个是请求的url地址,第二个是可选参数,类型为HttpRequestOptions,用于定义可选参数的类型和取值范围,包含请求方式、连接超时时间、请求头字段等。
使用Get请求,参数内容需要拼接到URL中进行发送,如下示例中在url后面拼接了两个自定义参数,分别命名为param1和param2,值分别为value1和value2:
let url= "https://EXAMPLE_URL?param1=v1¶m2=v2"; let promise = httpRequest.request( // 请求url地址 url, { // 请求方式 method: http.RequestMethod.GET, // 可选,默认为60s connectTimeout: 60000, // 可选,默认为60s readTimeout: 60000, // 开发者根据自身业务需要添加header字段 header: { 'Content-Type': 'application/json' } });POST请求参数需要添加到extraData里面,如下示例中在extraData里面定义添加了两个自定义参数param1和param2,值分别为value1和value2:
let url = "https://EXAMPLE_URL"; let promise = httpRequest.request( // 请求url地址 url, { // 请求方式 method: http.RequestMethod.POST, // 请求的额外数据。 extraData: { "param1": "value1", "param2": "value2", }, // 可选,默认为60s connectTimeout: 60000, // 可选,默认为60s readTimeout: 60000, // 开发者根据自身业务需要添加header字段 header: { 'Content-Type': 'application/json' } }); -
处理响应结果。
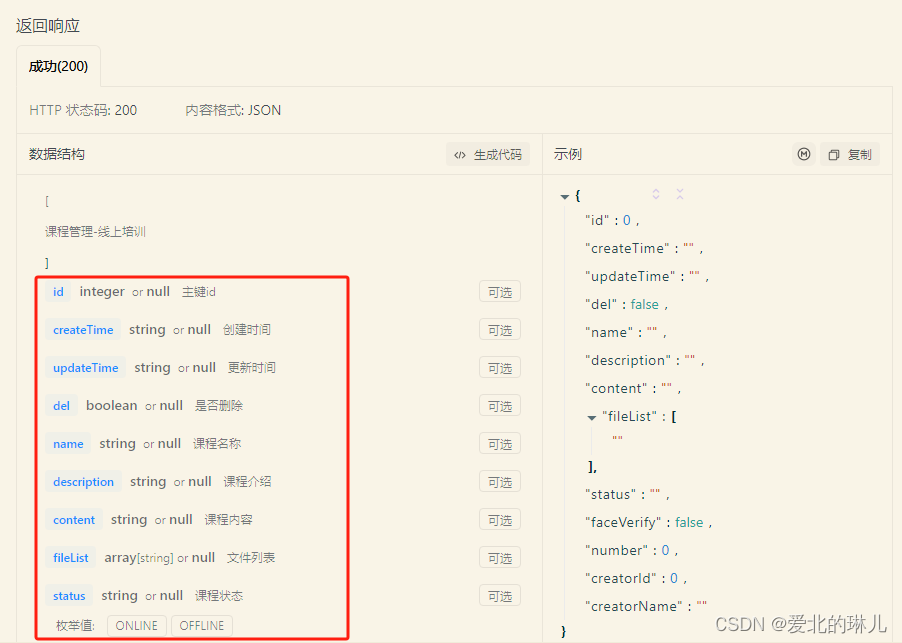
data为网络请求返回的结果,err为请求异常时返回的结果。data的类型为HttpResponse。
promise.then((data) => { if (data.responseCode === http.ResponseCode.OK) { console.info('Result:' + data.result); console.info('code:' + data.responseCode); } }).catch((err) => { console.info('error:' + JSON.stringify(err)); });其中data.responseCode为http请求返回的状态码,如果状态码为http.ResponseCode.OK(即200),则表示请求成功,更多状态码可以在ResponseCode中查看。
data.result为服务器返回的业务数据,开发者可以根据自身业务场景解析此数据。
4 参考链接
-
http数据请求参考:数据请求。
-
应用权限参考:访问控制。