【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
在软件开发中,属性或者参数设置是很重要的一个部分。这个时候如果不想通过动态添加控件的方法来处理的话,那么可以通过tab控件来解决。tab控件的好处很多,最大的优点就是可以实现单个page上面,放置尽可能多的属性设置。
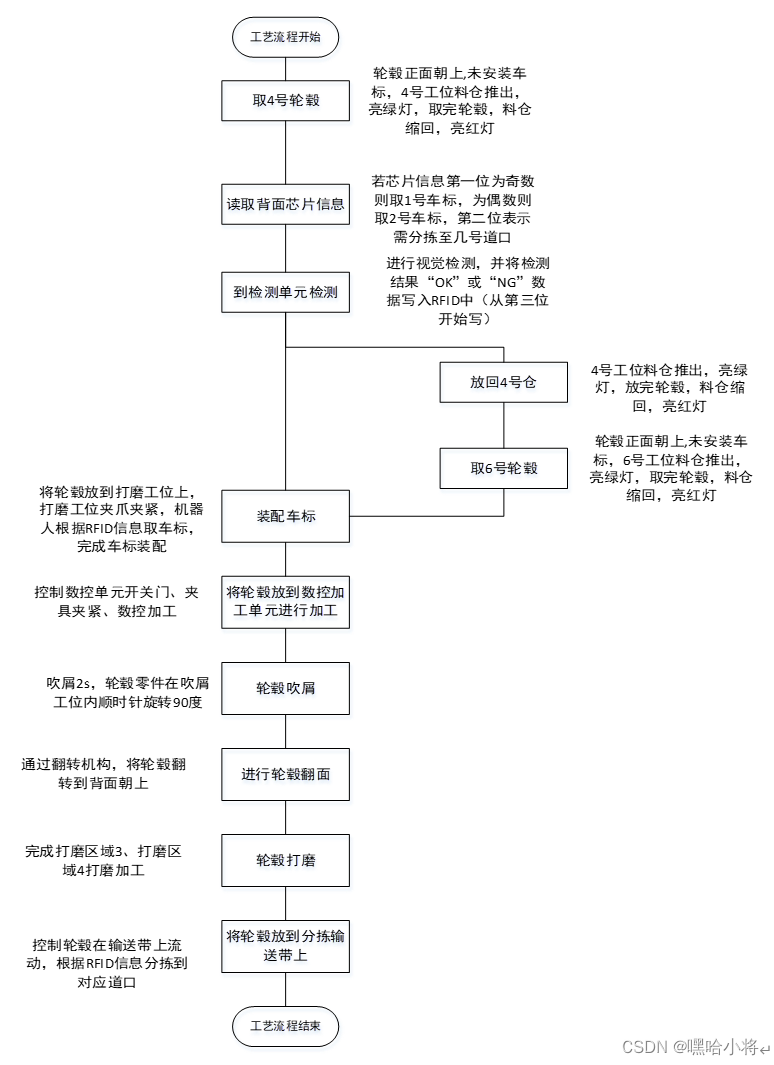
以某汽车设备来说,如果是单页面,那么只能放置一些常用的内容。但是如果是tab页面,可以添加多个tab,比如大灯、空调、动力、安全、音乐、座椅等等,基本上你想放多少个tab,就可以放多少tab。每一个tab下面都是独立的页面,里面也可以放很多的子控件。以音乐为例,可以调节音量大小、播放方式、歌曲类型、歌手类型、专辑类型等等,这些都是可以灵活设置的。
用c# wpf开发tab,也是很方便的。主要的操作都是在xaml文件配置完成的,并不需要添加太多的代码内容。
1、xaml设计
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="600">
<Grid >
<TabControl>
<TabItem Header="Tab 1">
<StackPanel>
<TextBlock Text="This is Tab 1" />
<Button Content="Click me" Height="40" Width="60" Click="Button_Click" />
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<TextBlock Text="This is Tab 2" />
</TabItem>
</TabControl>
</Grid>
</Window>
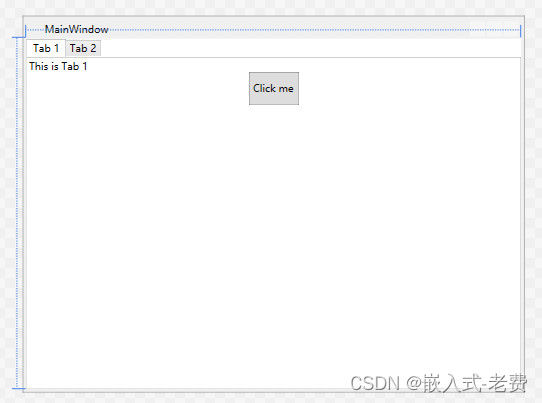
为了说明tab如果使用,这里添加了一个tab control、两个tab item。tab control相当于tab的总入口,在tab里面有两个tab子页面,也就是tab item的部分。第一个tab item的名字叫tab 1,子页面里面又添加了一个text block和一个button。第二个tab item里面就比较简单,这里只是添加了一个text block。设计完成之后,显示出来的效果就是这样的,

整个xaml是所见即所得的,xaml修改好之后,马上就可以看到对应的效果。tab control和tab item控件也是一样。
2、代码部分
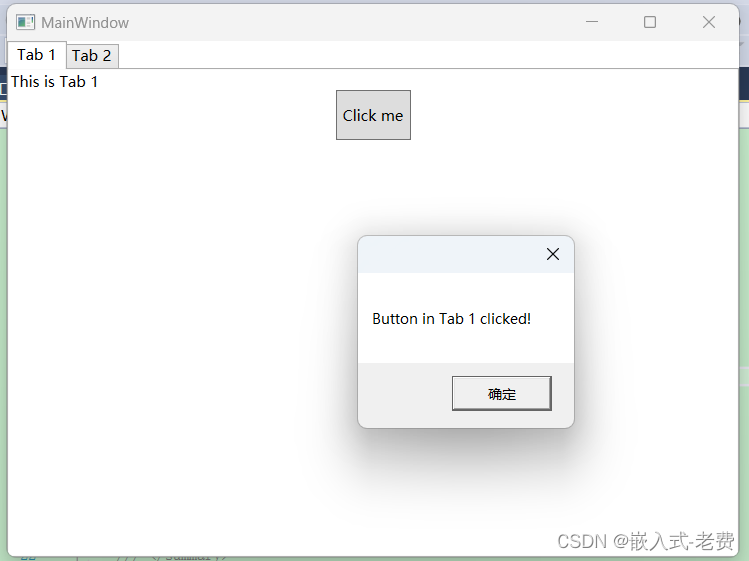
和xaml相比较,代码部分就比较少,这里主要就是一个按钮的回调函数Button_Click,实现的内容也就是弹出一个消息对话框而已。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Threading;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button in Tab 1 clicked!");
}
}
}
编译运行后,效果就是这样的,

3、后续建议
从实用的角度来说,tab非常非常地方便,特别是如果关联的对象参数比较多,那么完全可以用tab来实现对应地功能,很好用。记得以前用mfc编写界面的时候,非常麻烦,需要这里添加代码、那里添加代码,xaml文件没有这个烦恼,所见即所得,修改之后马上就可以看到效果。这是mfc之类的gui编辑软件没有办法比拟的。
4、其他
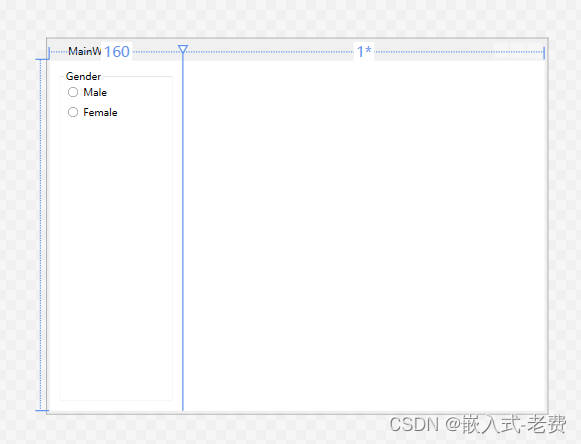
关于tab、grid、tree这一列的控件,都可以看成是容器控件。如果说另外一种用的比较多的控件,可能groupbox也算一类吧,大家平时开发的时候可以多多尝试,多多练习。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="600">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="160"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- 主容器 -->
<GroupBox Grid.Column="0" Header="Gender" Margin="10,10,10,10">
<StackPanel>
<!-- RadioButton 分组1 -->
<RadioButton Content="Male" GroupName="GenderGroup" Margin="5"/>
<RadioButton Content="Female" GroupName="GenderGroup" Margin="5"/>
</StackPanel>
</GroupBox>
</Grid>
</Window>对应的效果是这样的,