如果执行以下命令失败,先把mvn的-q参数去掉,让错误输出到控制台。
《idea配置优化、Maven配置镜像、并行构建加速打包、解决maven打包时偶尔几个文件没权限的问题》下面的使用company-repo私有仓库和阿里云镜像仓库同时使用的配置参考。
bat
@echo off
set THREAD=2
echo set JAVA_HOME
set JAVA_HOME=C:/Users/X/.jdks/corretto-1.8.0_392
echo clean......
start /B /WAIT cmd /c "mvn clean -T %THREAD% -q -f pom.xml"
echo package......
start /B /WAIT cmd /c "mvn package -T %THREAD% -D maven.test.skip=true -P company-repo,dev -q -f pom.xml"
echo build docker image......
start /B /WAIT cmd /c "cd ./hihis-exchange-start && mvn dockerfile:build -T %THREAD% -q -f pom.xml"
echo push docker image......
start /B /WAIT cmd /c "cd ./hihis-exchange-start && mvn dockerfile:push -q -f pom.xml"
exit
命令解释
echo set JAVA_HOME:设置maven执行命令时的java版本。防止maven打包时使用的java版本和项目java版本不一致,导致打包失败;例如:@WebMethod在Java 11中被完全删除,项目用java8没问题,但是windows环境变量是java17,这时候maven打包时使用的是java17,就会导致打包失败。
start /WAIT cmd /c “mvn clean -q -f pom.xml”:start表示另起一个cmd窗口执行命令,因为如果不另起一个cmd命令窗口执行,就会导致执行完mvn clean命令后,无法执行下一条mvn package命令了。导致命令提前结束。/WAIT表示等待当前命令执行完才执行下一条start命令。/B表示隐藏另起的cmd窗口,相当于静默执行start命令。
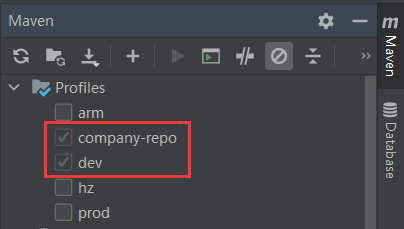
start /B /WAIT cmd /c “mvn package -T %THREAD% -D maven.test.skip=true -P company-repo,dev -q -f pom.xml”:-T启用并行构建设置的是CPU数量,一般建议为系统CPU的一半。-D maven.test.skip=true表示完全禁用测试代码的编译。-P参数是使用profile变量。(如下图所示)-q表示输出error级别的日志到控制台,-f表示使用的pom文件。company-repo是一起使用maven私有仓库和阿里云maven镜像仓库,优先使用私有仓库,当私有仓库找不到依赖时,则去阿里云镜像库找。dev是pom.xml文件配置的开发环境

<profiles>
<profile>
<id>dev</id>
<activation>
<!-- 默认使用dev环境 -->
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<env>dev</env>
</properties>
</profile>
<profile>
<id>prod</id>
<properties>
<env>prod</env>
</properties>
</profile>
</profiles>
start /WAIT cmd /c “cd ./hihis-exchange-start && mvn dockerfile:build -q -f pom.xml”:cd表示进入到子目录,因为maven项目的插件在子目录,因此要先进入到子目录。但是因为start命令是从一个cmd另起一个cmd,当执行完start以后是会关闭当前窗口,回到第一个开启start的窗口的,因此,如果下一个命令还在子目录,则需要重新进入到子目录。mvn dockerfile:build表示使用maven的dockerfile插件使用build命令
start /WAIT cmd /c “cd ./hihis-exchange-start && mvn dockerfile:push -q -f pom.xml”:上面也提到了,start会另起一个cmd窗口,所以当前命令还是在主目录,因此我们要进入到子目录继续执行maven插件dockerfile的push命令
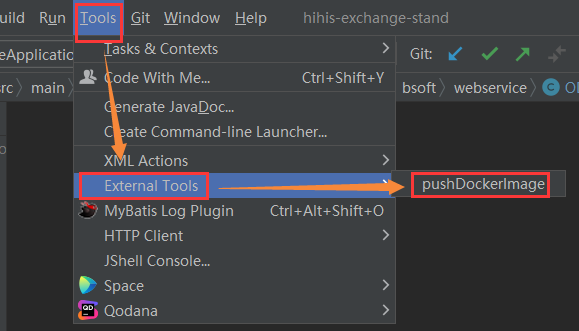
设置IntelliJ IDEA执行bat命令

执行bat命令

推送docker镜像maven插件
<plugin>
<groupId>com.spotify</groupId>
<artifactId>dockerfile-maven-plugin</artifactId>
<configuration>
<repository>harbor地址</repository>
<tag>Docker镜像版本号</tag>
<buildArgs>
<!-- 构建参数 -->
<APP_NAME>Docker镜像名称</APP_NAME>
<BASE_JDK>jdk版本号</BASE_JDK>
<BASE_TOMCAT>Tomcat版本号</BASE_TOMCAT>
</buildArgs>
<noCache>true</noCache>
<username>harbor账号</username>
<password>harbor密码</password>
</configuration>
</plugin>