学前端的一点css笔记,参考的是黑马程序员pink老师的教程。
一.行内元素
1.一行可以显示多个
2.宽度核高度默认由内容撑开
3.不可以设置宽高
代表标签: a、span、b、ui、s、strong、ins、em、del
二、行内块元素
1.一行可以显示多个
2.可以设置宽高
代表标签:
input、textarea(文本框)、button、select
三、元素显示模式转换
display:block 转换成块级元素
display:inline-block 转换行内元素
display:inline 转换成行内元素
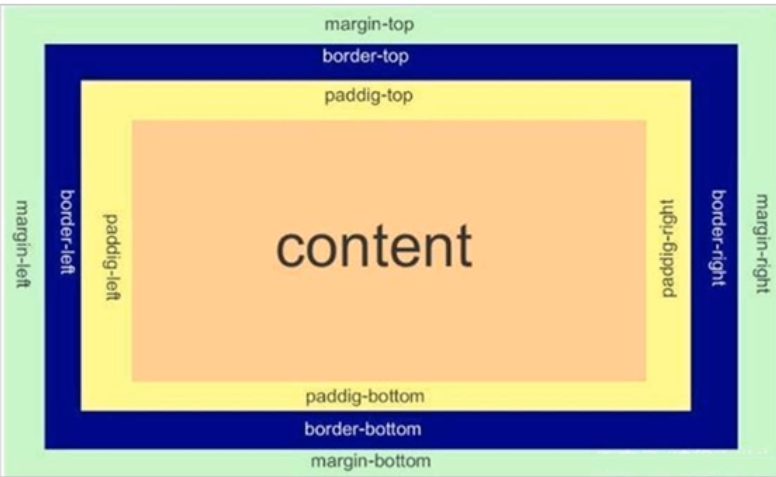
四、盒子模型
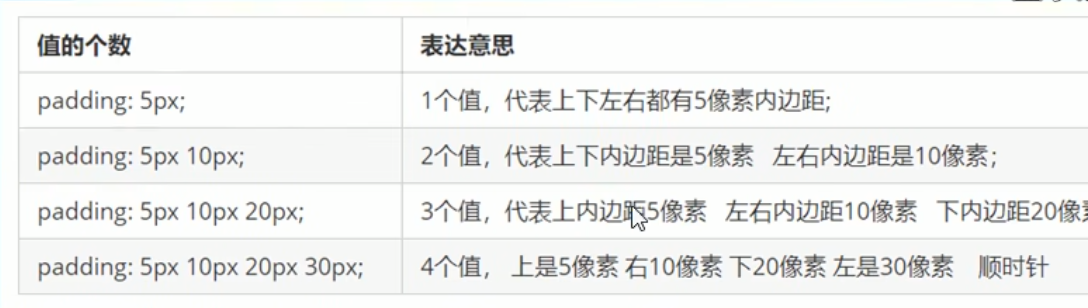
padding 内边距
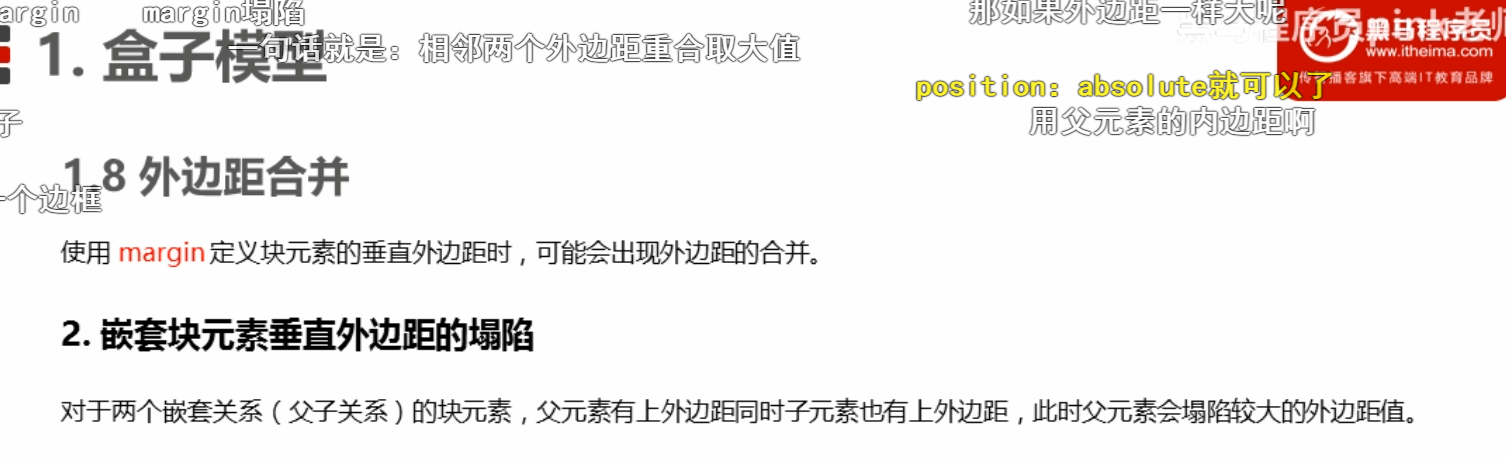
margin 外边距


边框
solid 实线
border-style: solid;
dashed 虚线 dotted 点线
上边框为红色,其余为蓝色 从上往下运行代码 应该这样写
border: 2px solid blue; border-top: 2px solid red;
padding 内边距 padding 也会 影响盒子大小。 直接减去weight和height就行

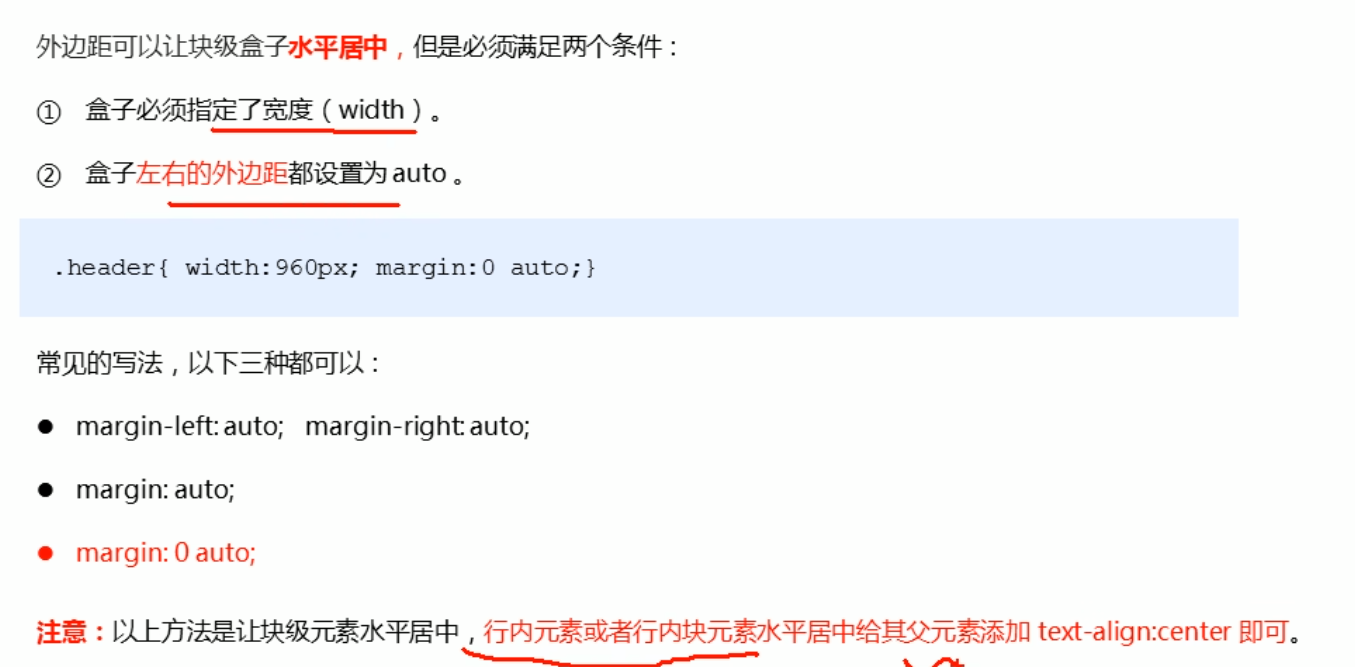
盒子 水平居中

margin 塌陷

产品模块案例 保证图片 显示完整

.box img {
width: 100%;
五:圆角边框
1.正方形设置为圆形
border-radius: 100px; 变成圆形
或者是这样
border-radius: 50%;
2.矩形变成圆润
圆角矩形设置为高度的一半
width: 200px;
height: 400px;
border-radius: 200px;
3.border-radius 从矩形左上角开始顺时针设置
border-radius: 200px 100px 20px 30px
六、盒子阴影/文字阴影

box-shadow: 10px 10px 10px 10px black;
文字阴影

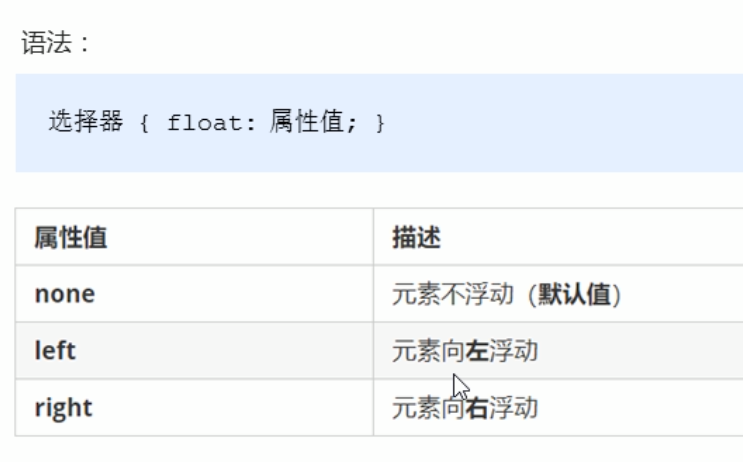
七、浮动
网页布局方式
1.标准流
2.浮动
3.定位
纵向是标准流
横向排列用浮动
作用:可以让多个块级元素一行内排列

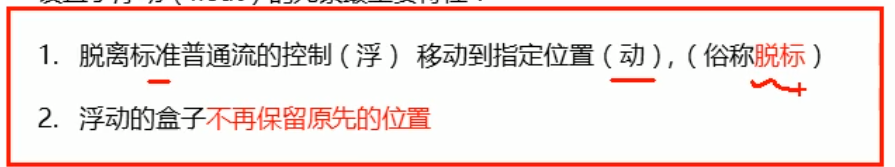
脱标

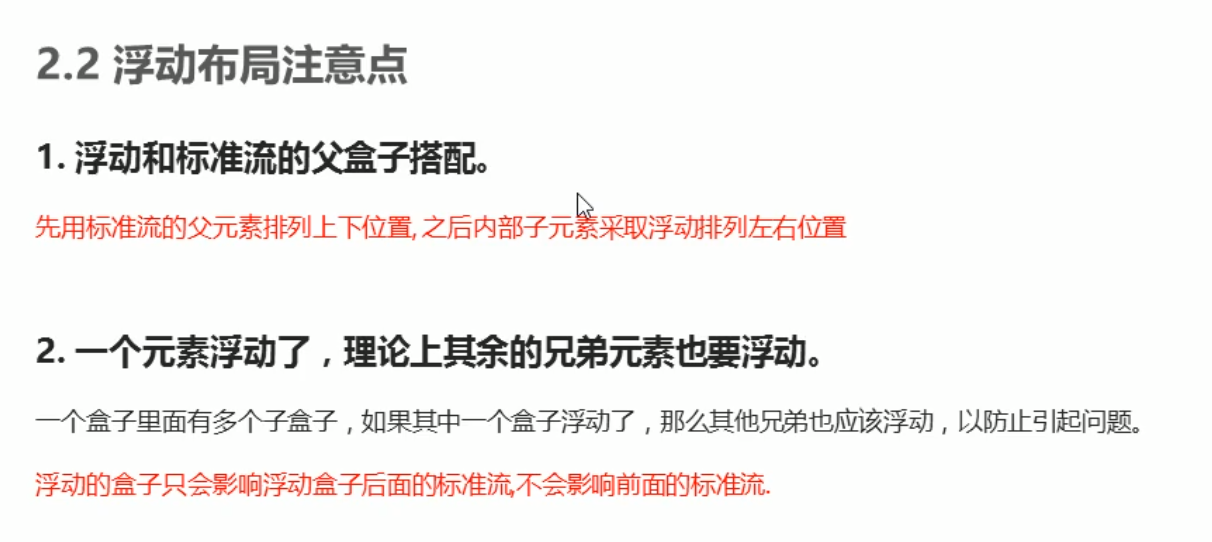
浮动注意事项

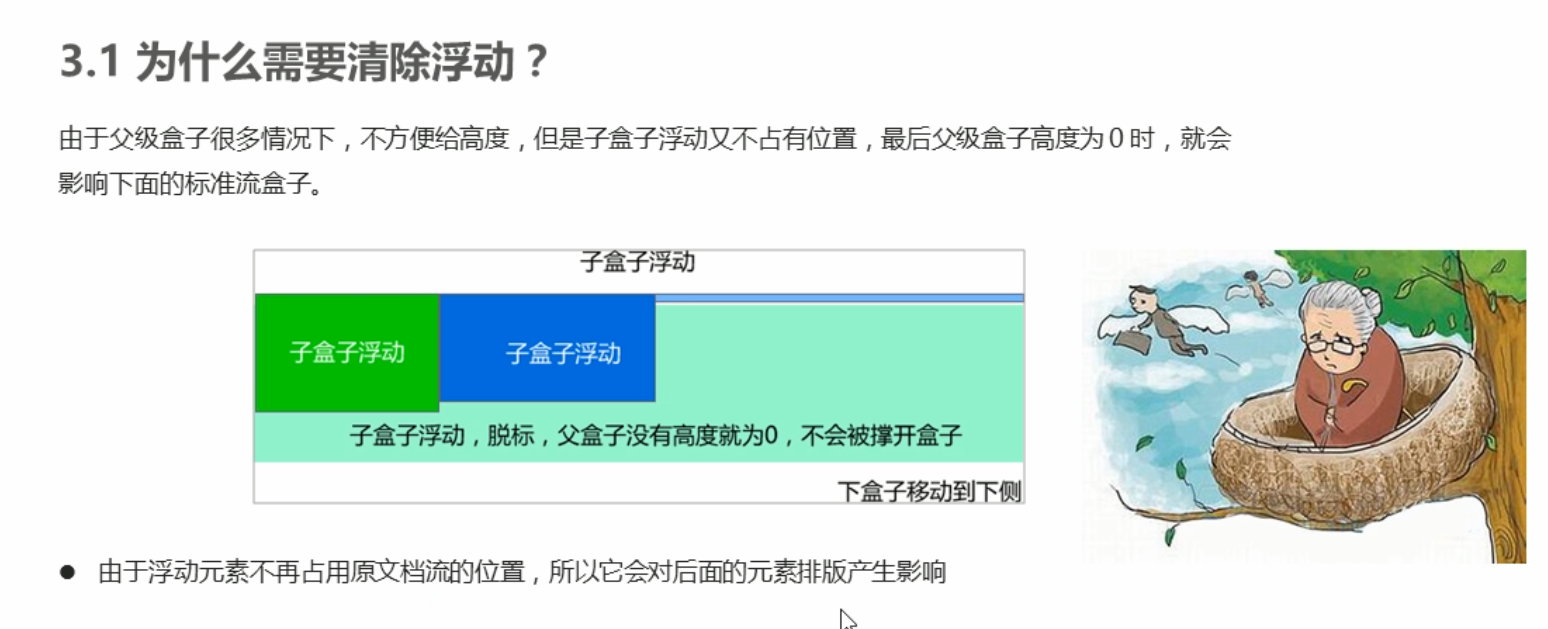
清除浮动

CSS书写顺序 (重要)


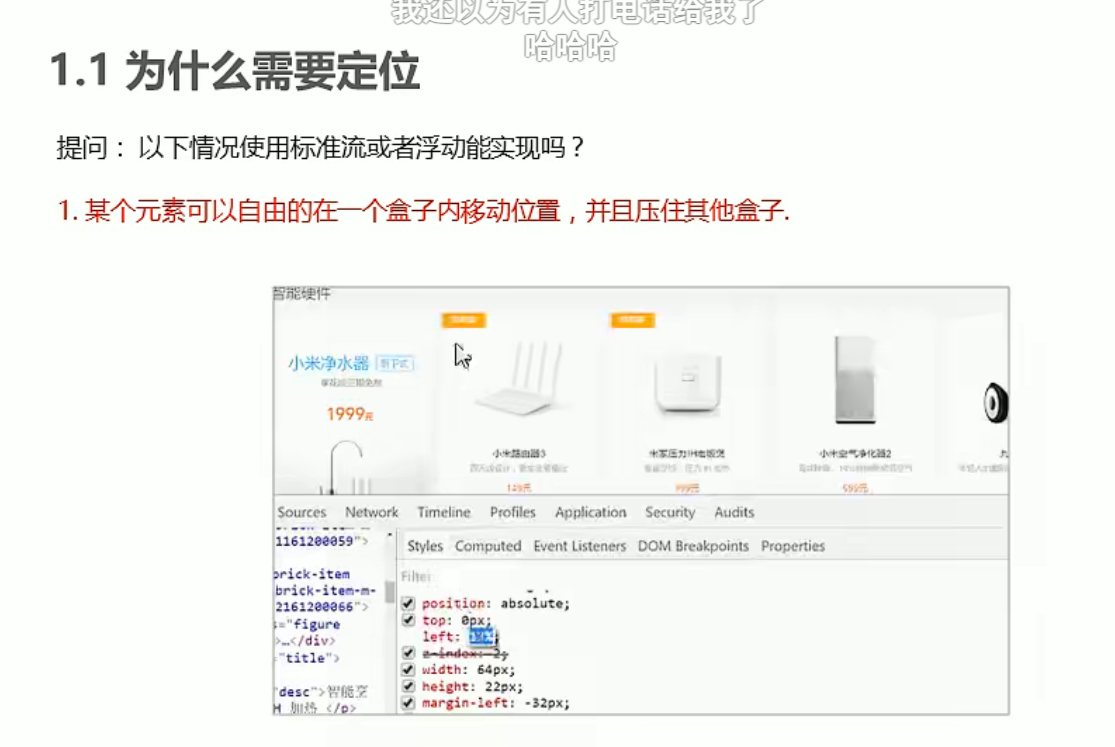
定位

定位=定位模式+边偏移

精灵图

字体图标

鼠标样式



![[oeasy]python0036_牛说_cowsay_小动物说话_asciiart_figlet_lolcat_管道(祝大家新年快乐~)](https://img-blog.csdnimg.cn/img_convert/8b6f79671afda55a6d99a05ecd921f83.png)