文章目录
- webStorage
- LocalStorage
- sessionStorage
- 改造TodoList案例为本地存储
Vue学习目录
上一篇:(二十八)Vue之组件化编码流程
webStorage
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
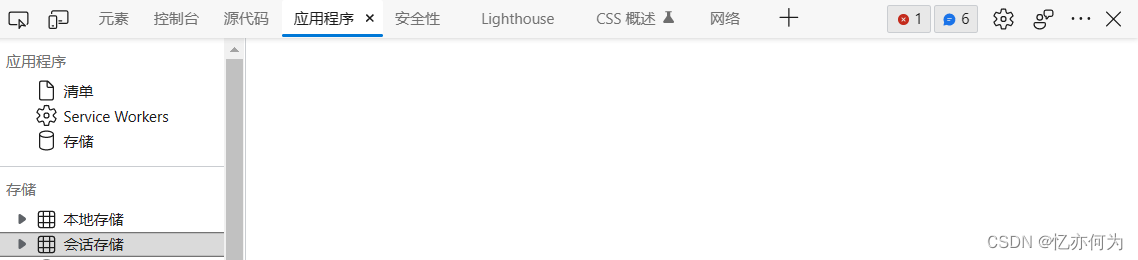
通过F12可以进行应用程序项可以进行查看
本地存储代表localStorage、会话存储代表sessionStorage

相关API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
LocalStorage
用于长久保存整个网站的数据,保存的数据没有过期时间,需要手动清除才会消失。
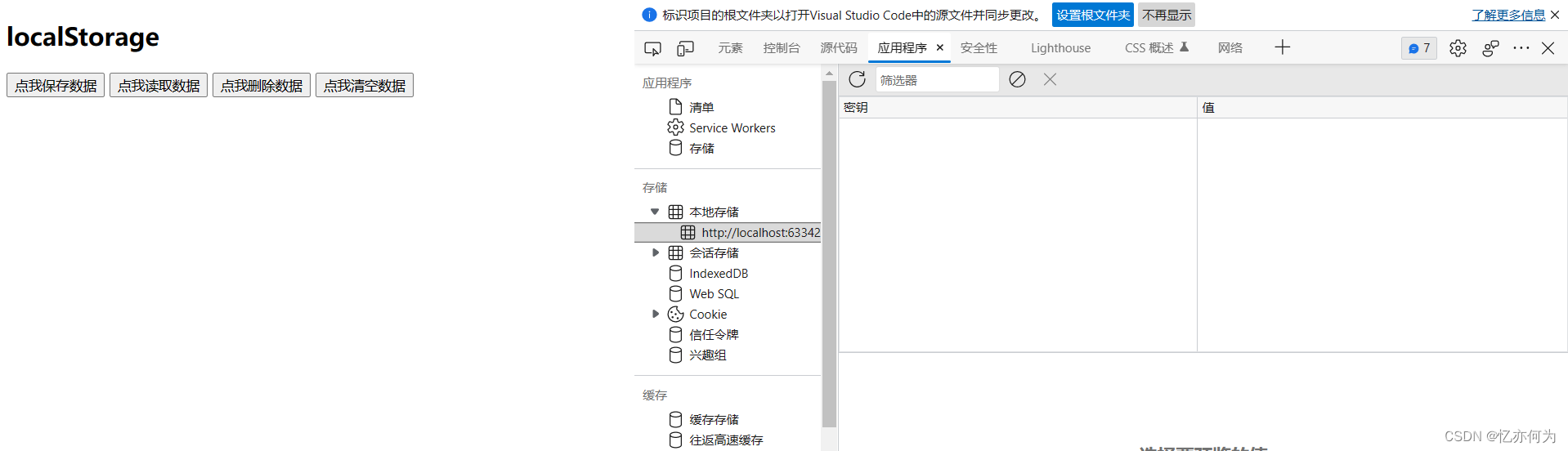
演示程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存数据</button>
<button onclick="readData()">点我读取数据</button>
<button onclick="deleteData()">点我删除数据</button>
<button onclick="deleteDataAll()">点我清空数据</button>
<script type="text/javascript">
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('msg','hello!')
localStorage.setItem('msg2',666)
localStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('msg2'))
console.log(localStorage.getItem('123'))//没有这个数据,会显示null
console.log(JSON.parse(localStorage.getItem('person')))
}
function deleteData(){
localStorage.removeItem('msg2')
}
function deleteDataAll(){
localStorage.clear()
}
</script>
</body>
</html>
点击保存数据:

点击读取数据:

点击删除数据:

点击清空数据:

sessionStorage
用于临时保存同一窗口(或标签页)的数据,存储的内容会随着浏览器窗口关闭而消失。
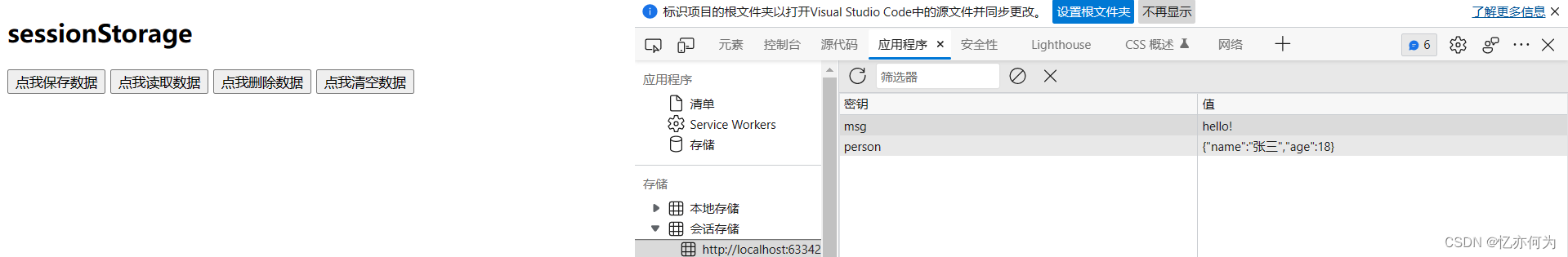
演示程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<h2>sessionStorage</h2>
<button onclick="saveData()">点我保存数据</button>
<button onclick="readData()">点我读取数据</button>
<button onclick="deleteData()">点我删除数据</button>
<button onclick="deleteDataAll()">点我清空数据</button>
<script type="text/javascript">
let p = {name:'张三',age:18}
function saveData(){
sessionStorage.setItem('msg','hello!')
sessionStorage.setItem('msg2',666)
sessionStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(sessionStorage.getItem('msg'))
console.log(sessionStorage.getItem('msg2'))
console.log(sessionStorage.getItem('123'))//没有这个数据,会显示null
console.log(JSON.parse(sessionStorage.getItem('person')))
}
function deleteData(){
sessionStorage.removeItem('msg2')
}
function deleteDataAll(){
sessionStorage.clear()
}
</script>
</body>
</html>
点击保存数据:

关闭窗口重新打开:数据消失

点击读取数据:

点击删除数据:

点击清空数据:

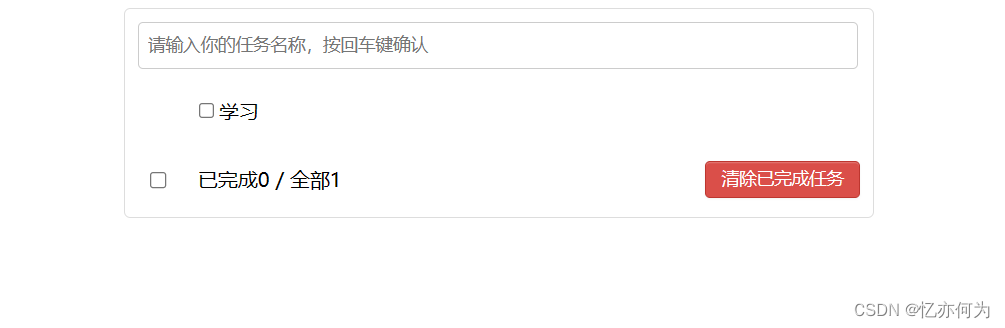
改造TodoList案例为本地存储
之前的TodoList案例我们发现,在刷新页面时,数据会重新初始化为

我们可以考虑把数据存储在localStorage里,页面加载时读取localStorage里的数据,读取不到就赋给一个空数组,然后采用监视属性,对todos进行深度监视,当todos发生改变时,把数据重新写入localStorage里
实现:
App组件:
data(){
return{
/*todos:[
{id:'001',title:'吃饭',done:true},
{id:'002',title:'睡觉',done:false},
{id:'003',title:'玩游戏',done:true}
]*/
todos:JSON.parse(localStorage.getItem('todos')) || []
}
},
watch:{
todos:{
deep:true,
handler(value){
localStorage.setItem('todos',JSON.stringify(value))
}
}
}
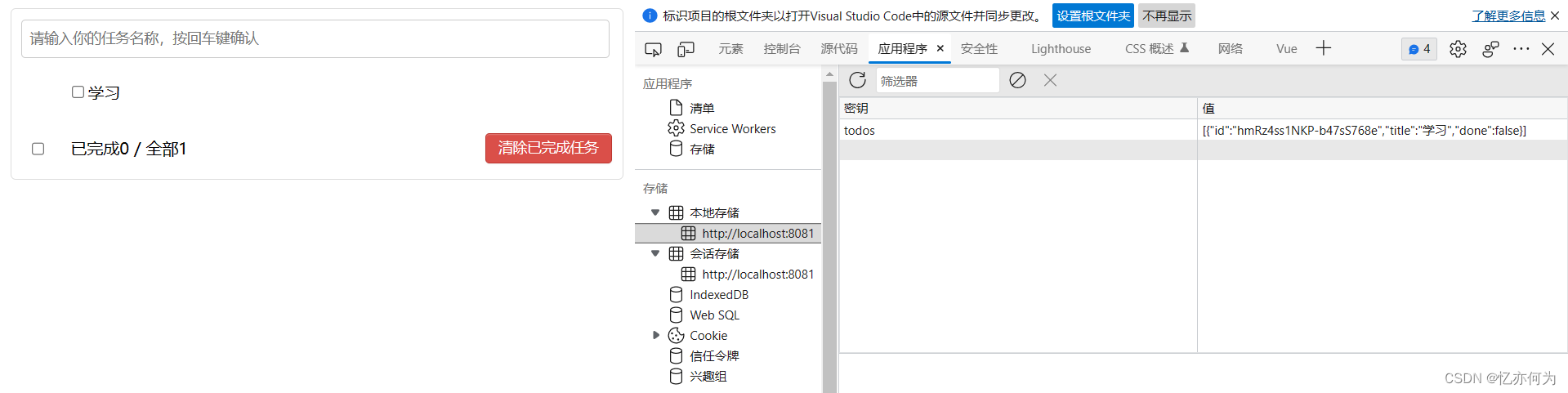
效果:
页面刚加载时是没有数据的

添加数据会写入localStorage

关闭浏览器,重新打开,读取localStorage的todos数据