针对游戏的剧情设计:角色流落荒岛,寻找食物和水,等待救援。只有按时找到才能存活。否则游戏失败了。
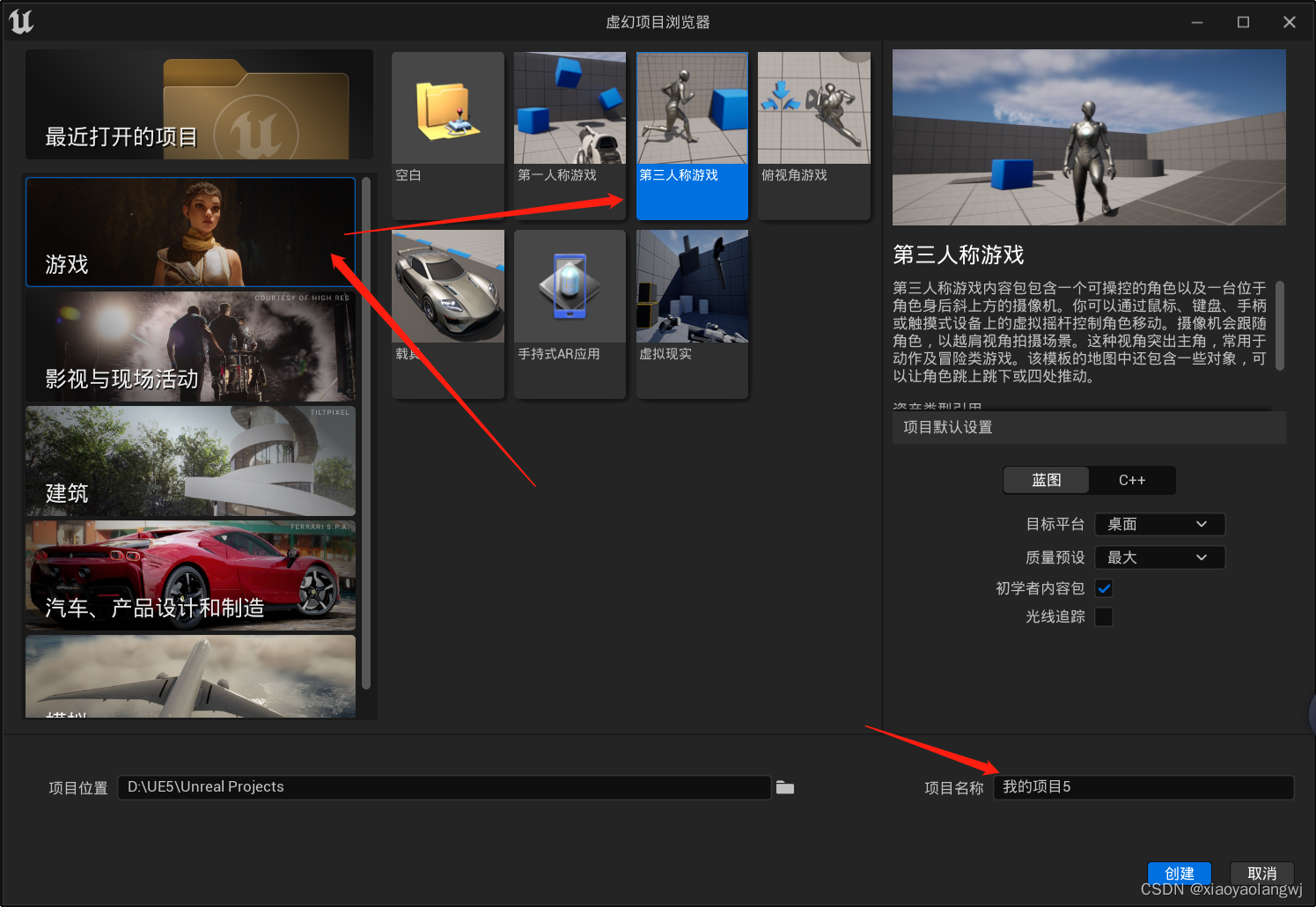
新建一个第三人称游戏。可以将项目名称命名为《CastAway》

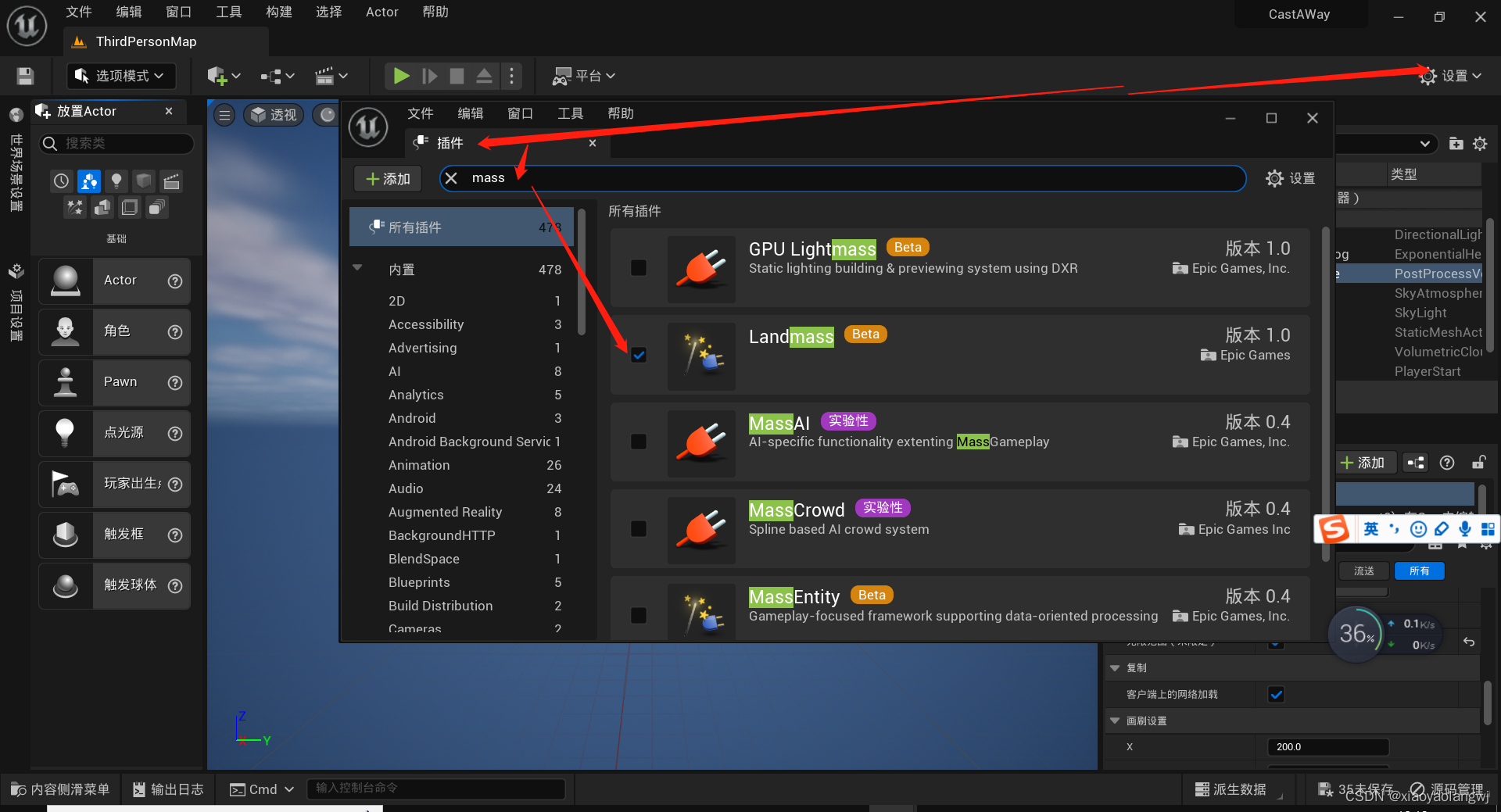
启动Landmass插件

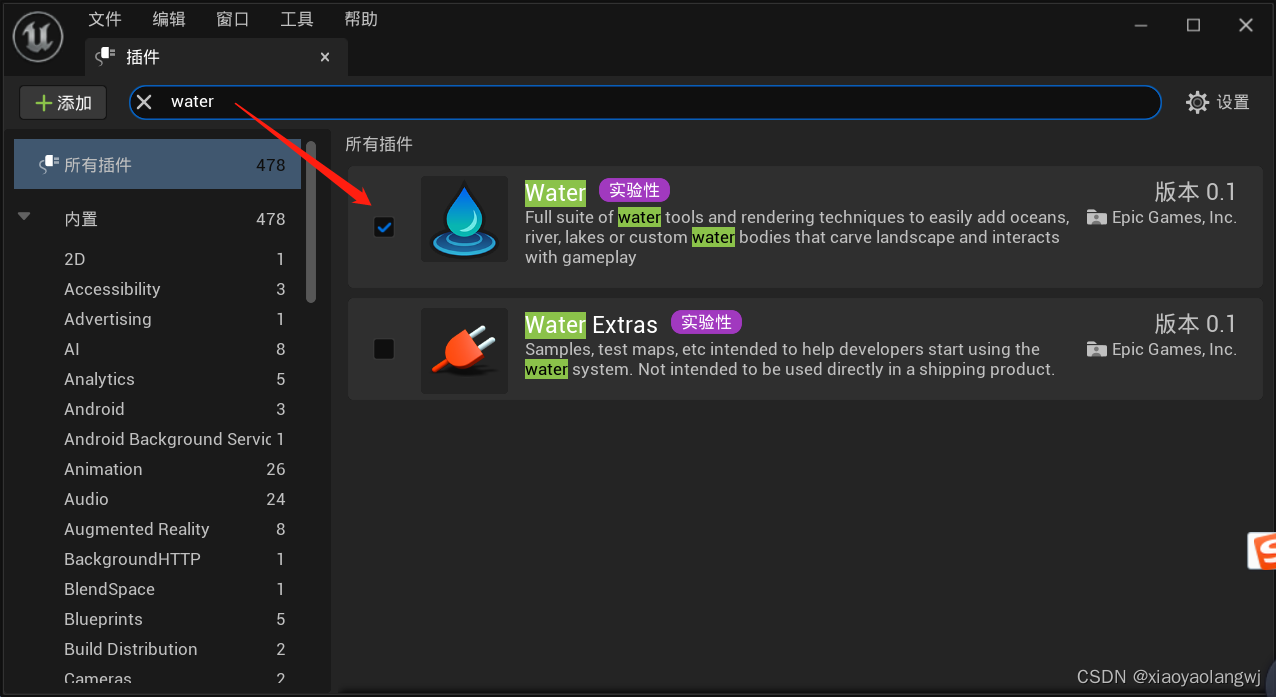
然后启用Water插件。

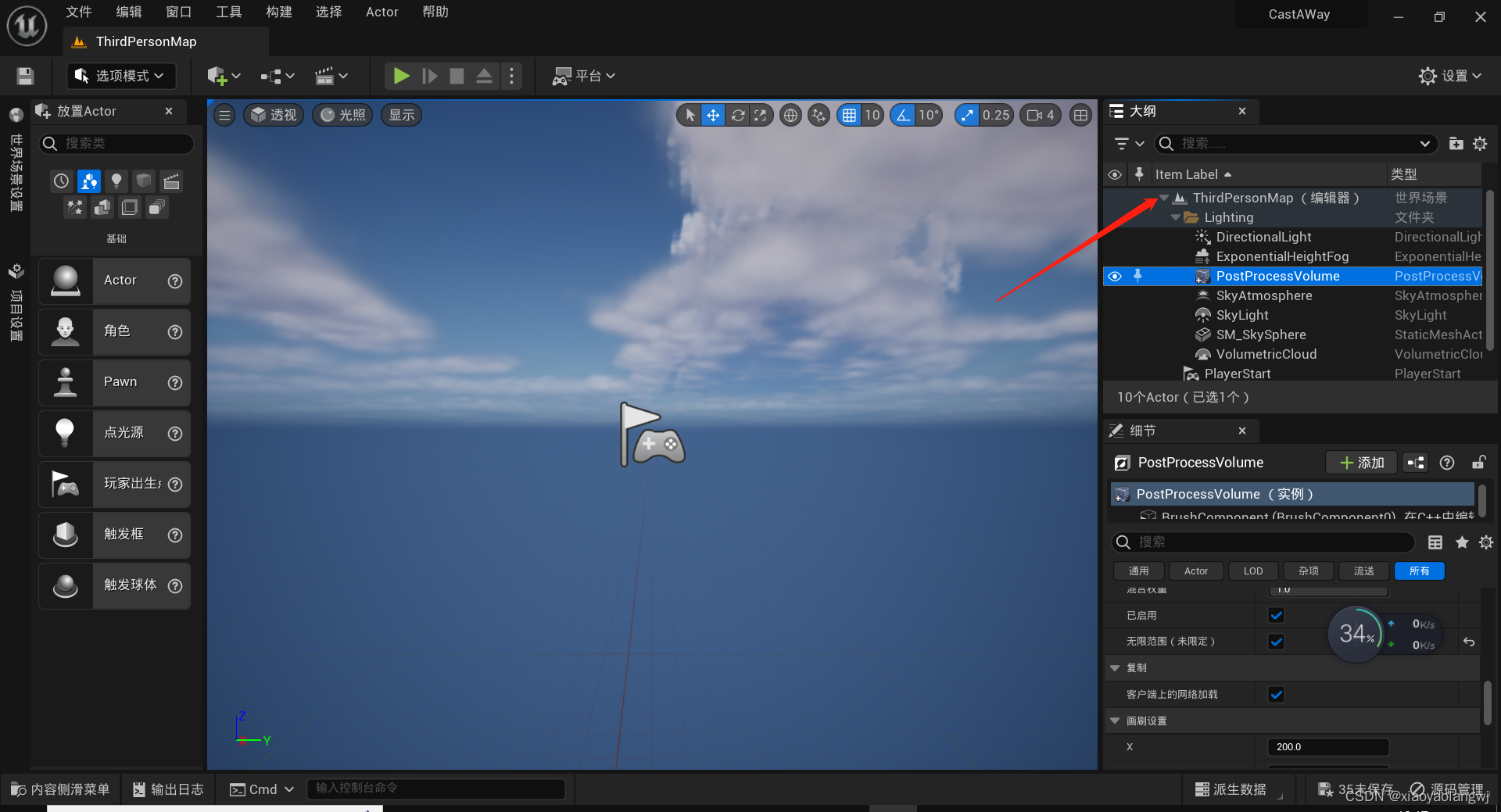
然后删除场景中不需要的东西。保留荒岛可用的光线、渲染、人物、后处理体积等。

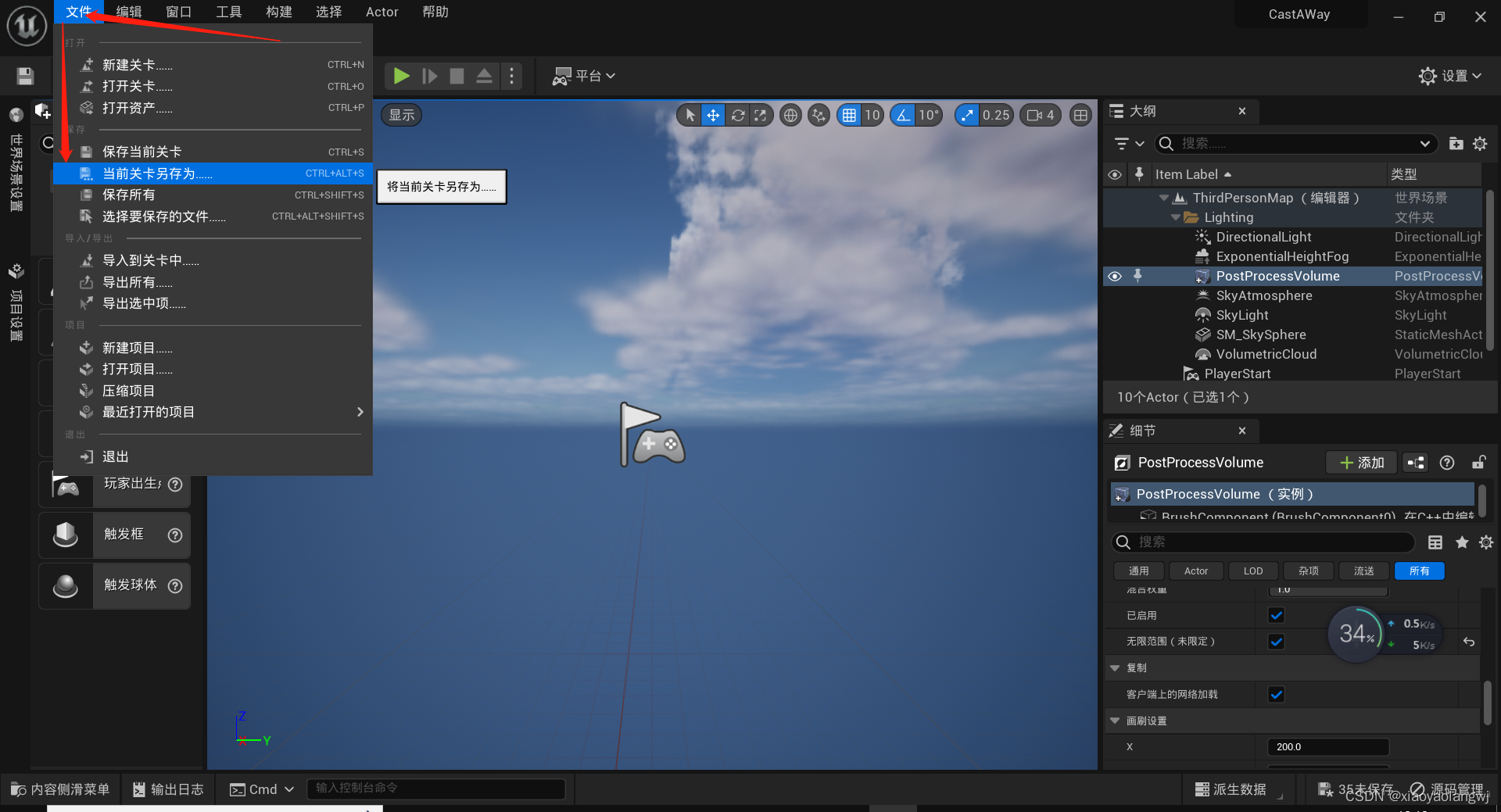
然后将当前场景保存。

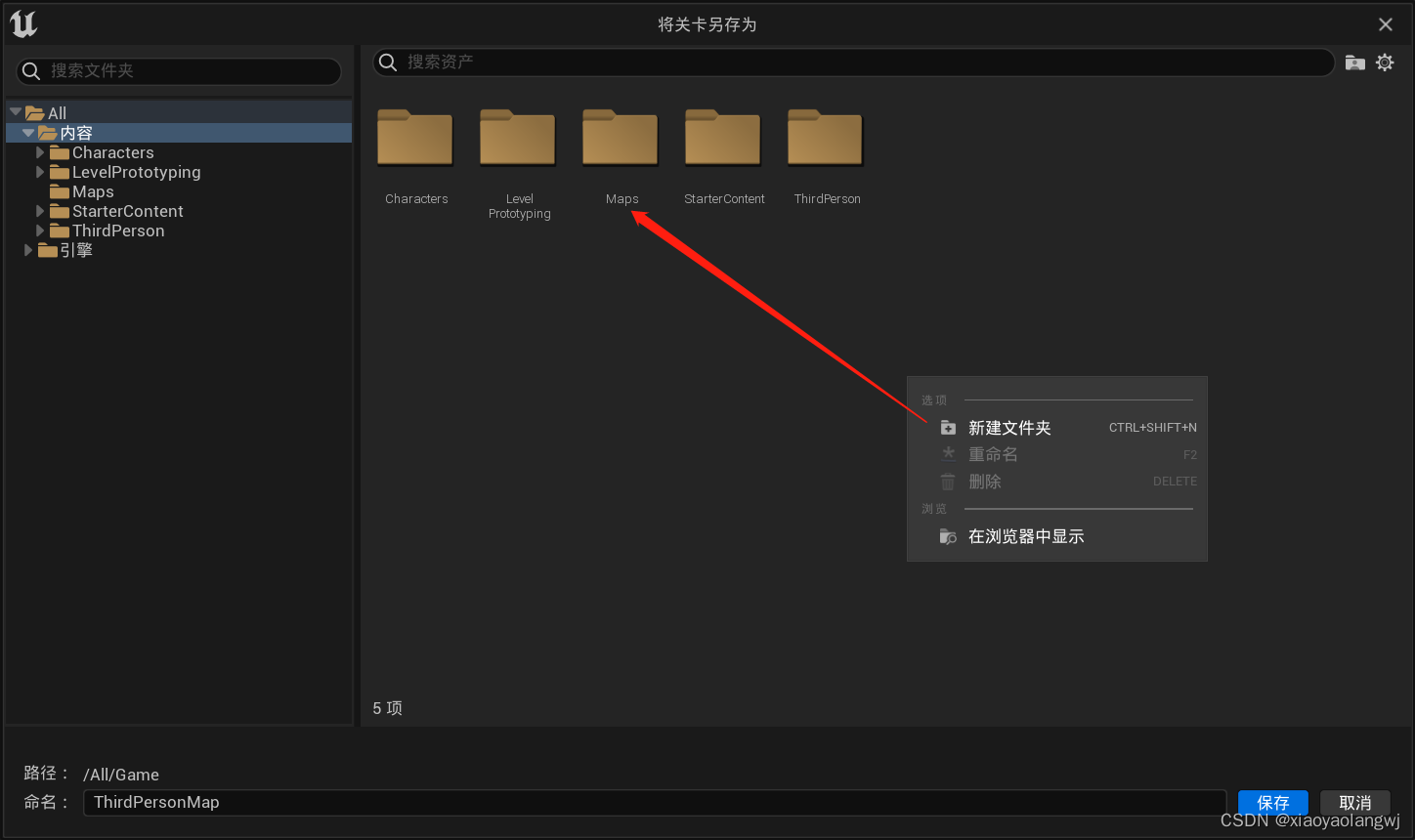
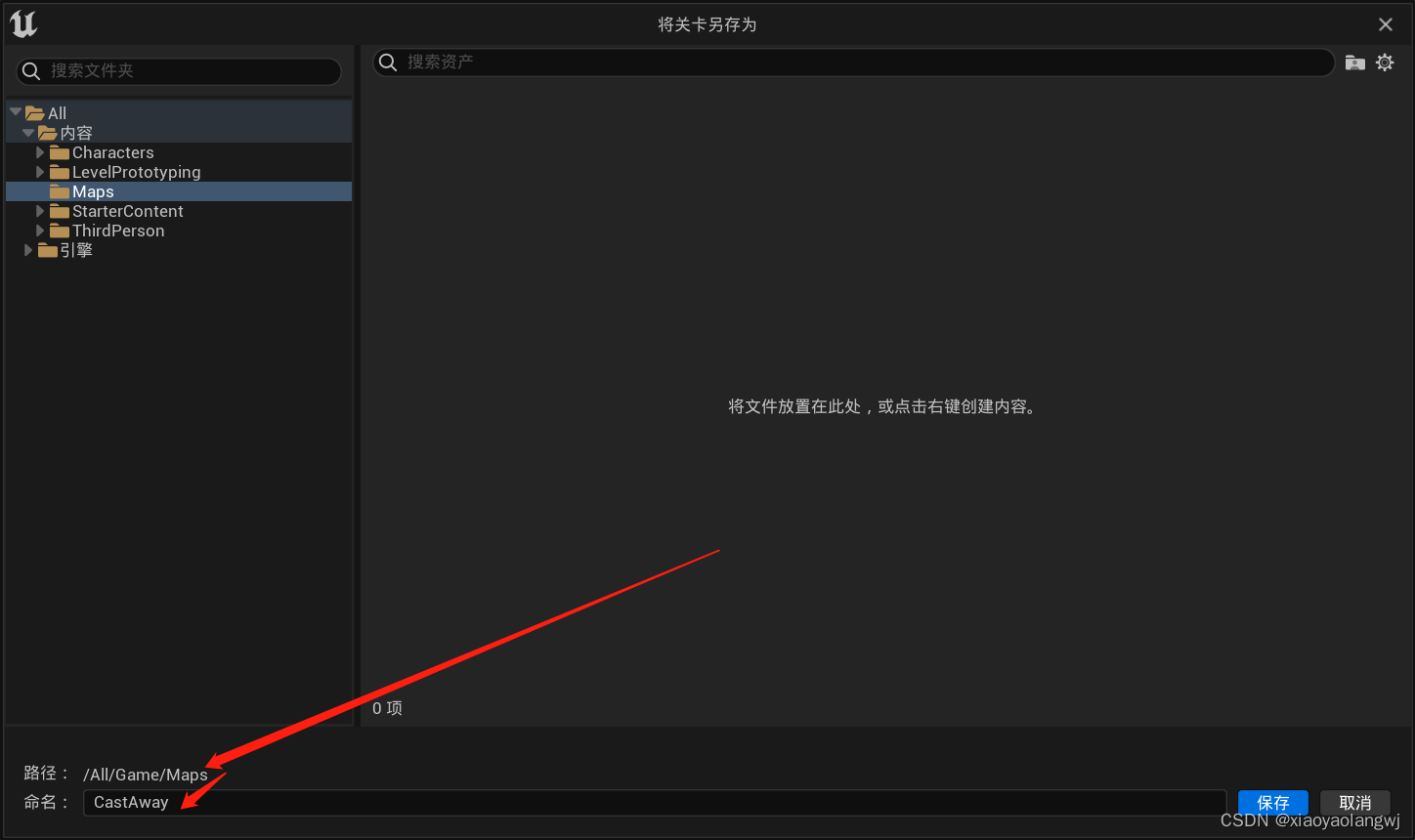
新建Maps文件夹
 然后将当前关卡,保存到maps中,然后命名为CastAway。为我们的主关卡。
然后将当前关卡,保存到maps中,然后命名为CastAway。为我们的主关卡。

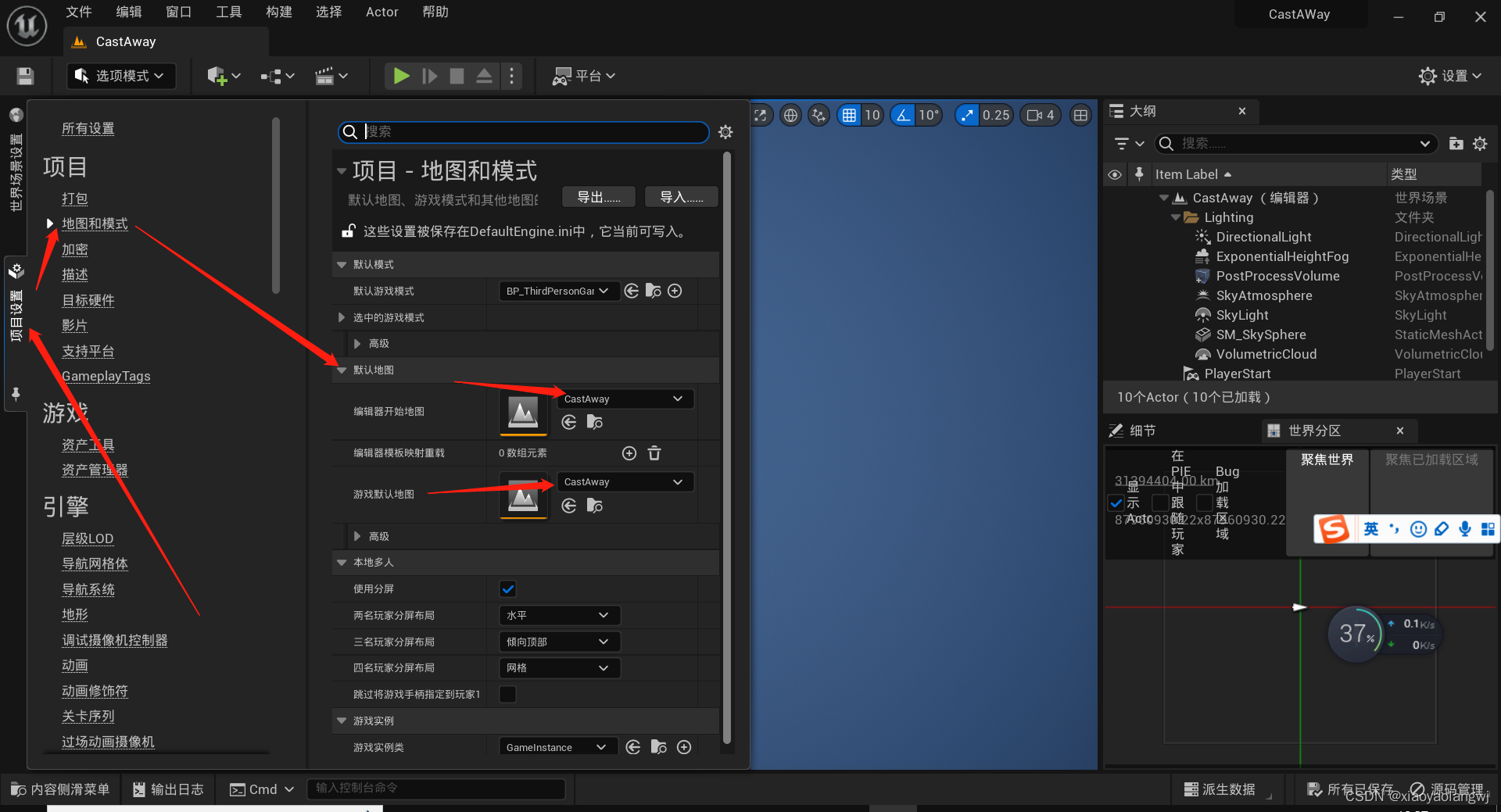
我们希望每次打开项目时,CastAway关卡为默认打开的关卡,而不是每次都是第三人称视角。
【项目设置】【地图和模式】【默认地图】将【开始地图】和【默认地图】设置为刚才保存的CastAway关卡。

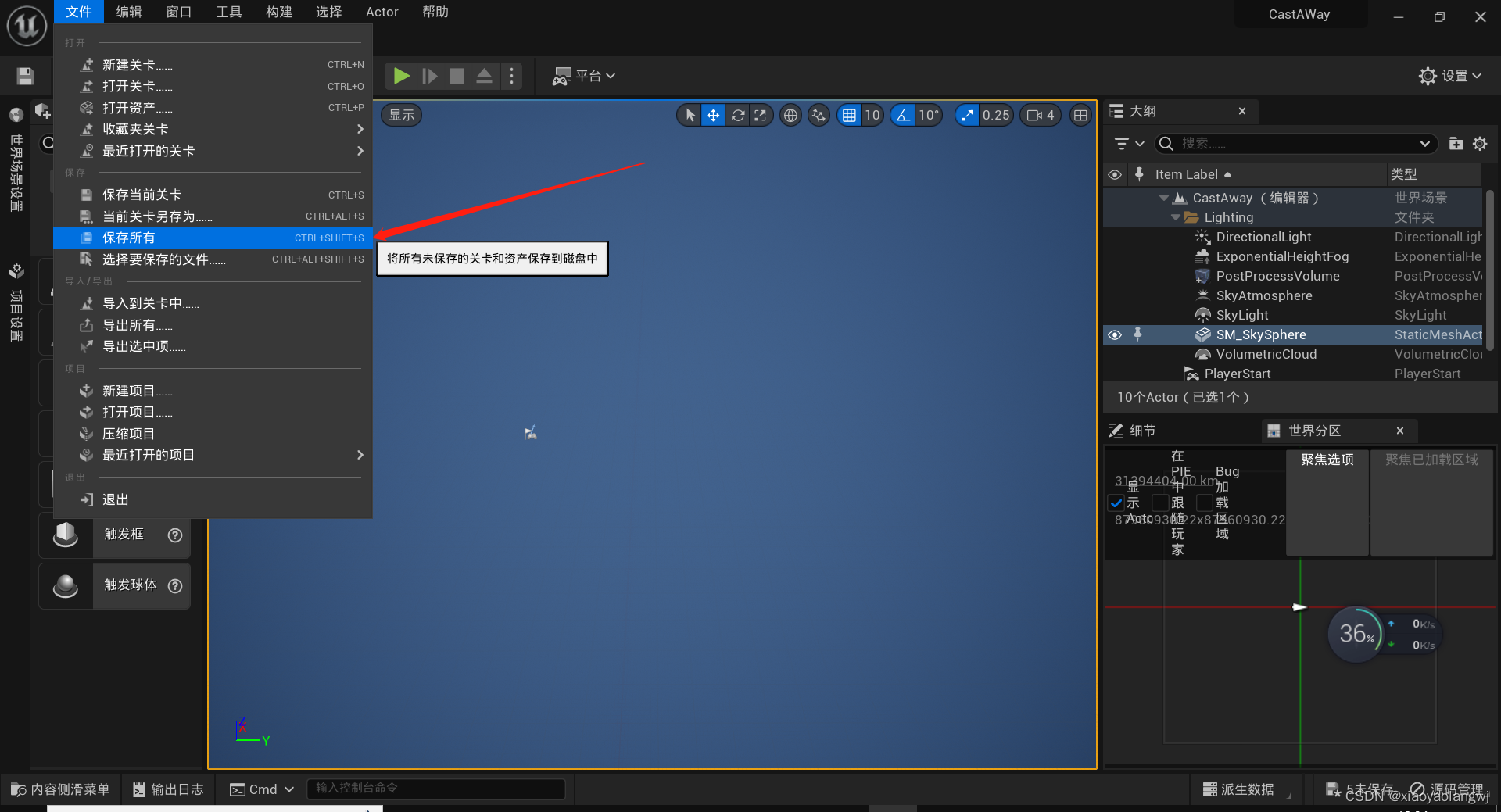
然后保存所有。

准备工作做完了。接下来转入雕刻构建场景和地图。
地形LandScape
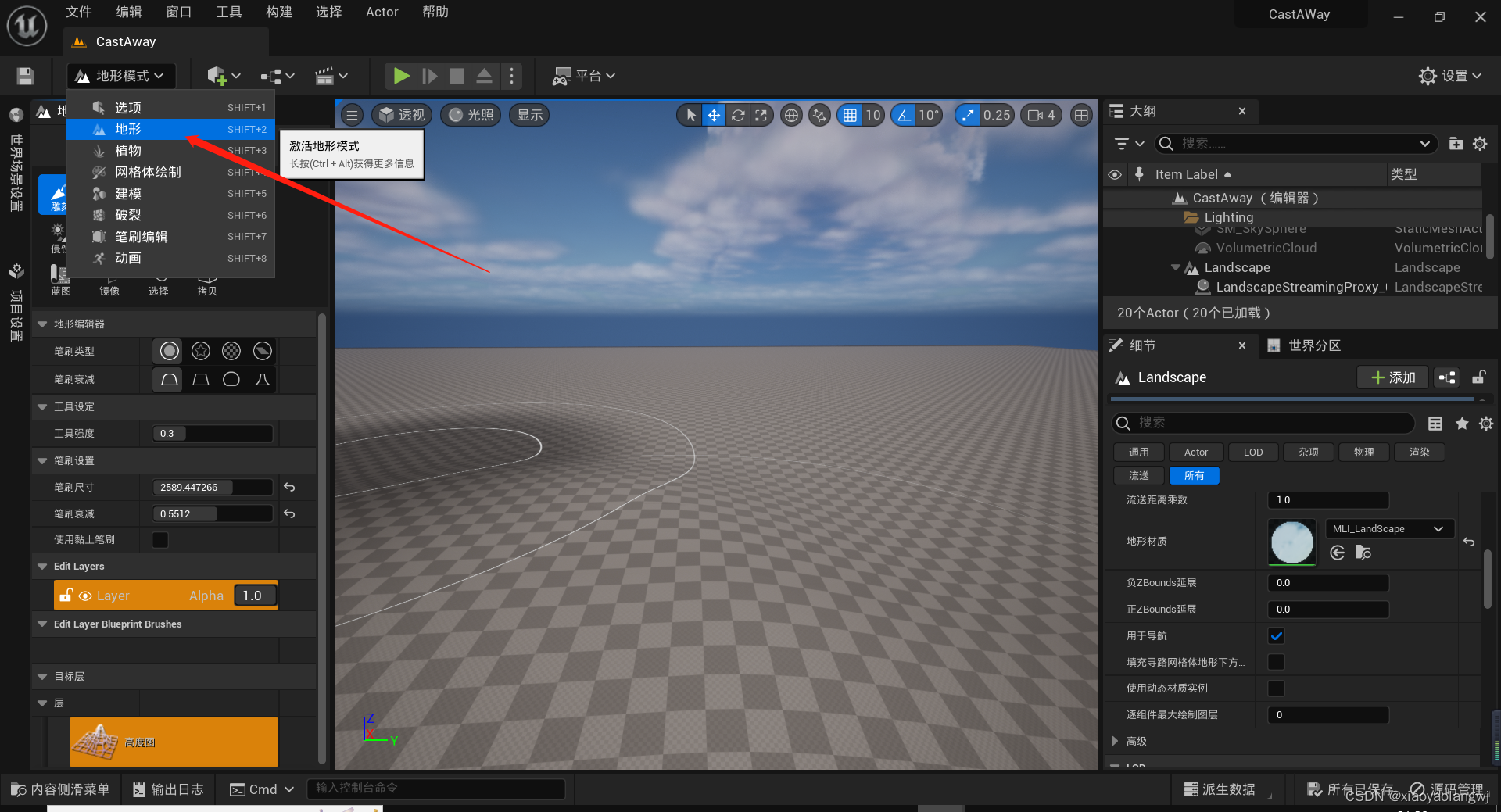
首先进入到地形模式中。

我们要创建一张材质:当垂直面时,它是岩石,当水平面时,它可以覆盖植被,当在底层时,他可以是一些砂砾。百度一张海岸风景。

为了做到这点:我们创造一种景观材料。
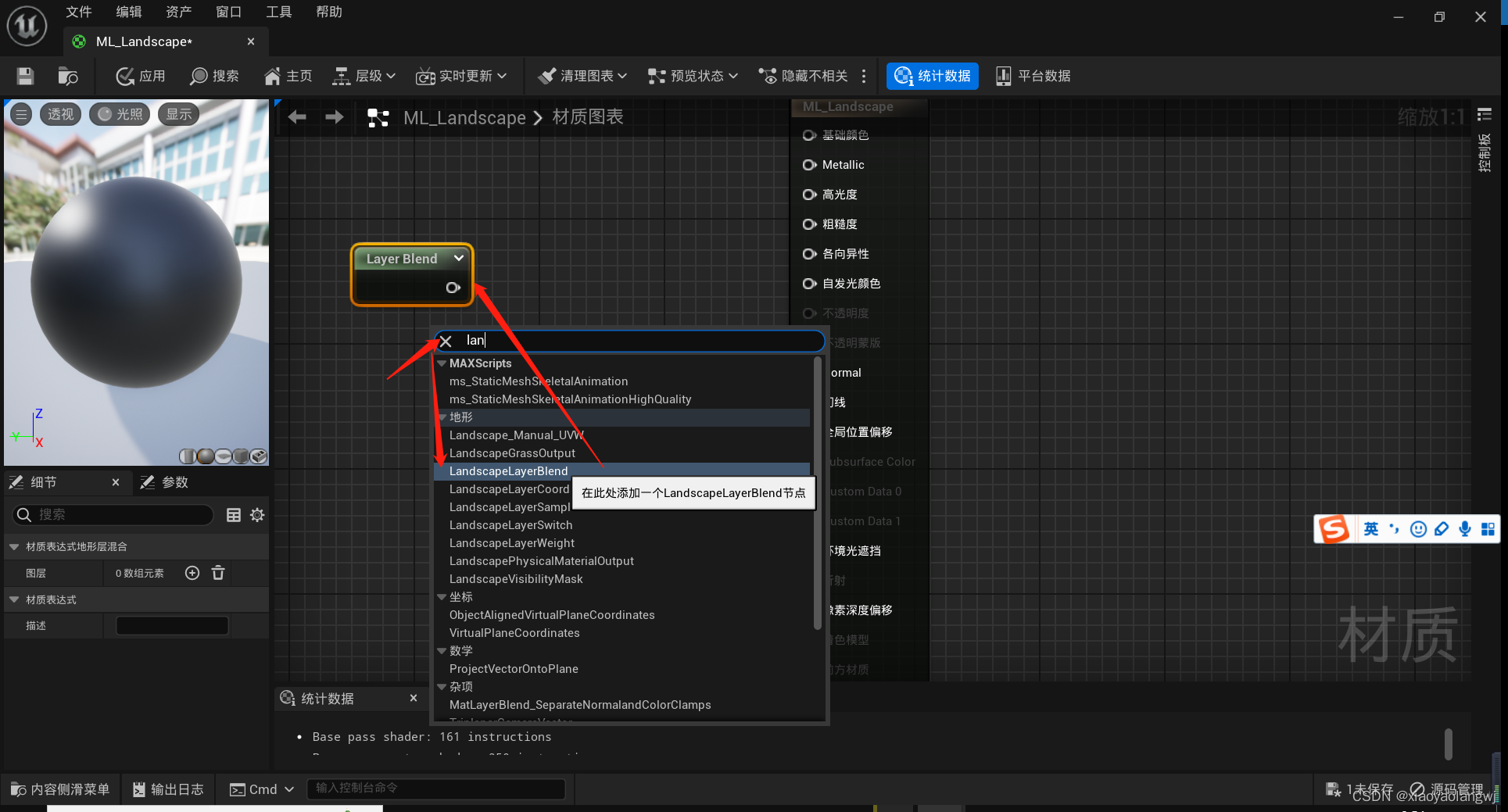
我们在内容抽屉中,新建一个文件夹【Materials】,用来存储材质。然后进入其中,右键新建材质,命名为ML_Landscape。然后双击进入材质编辑。

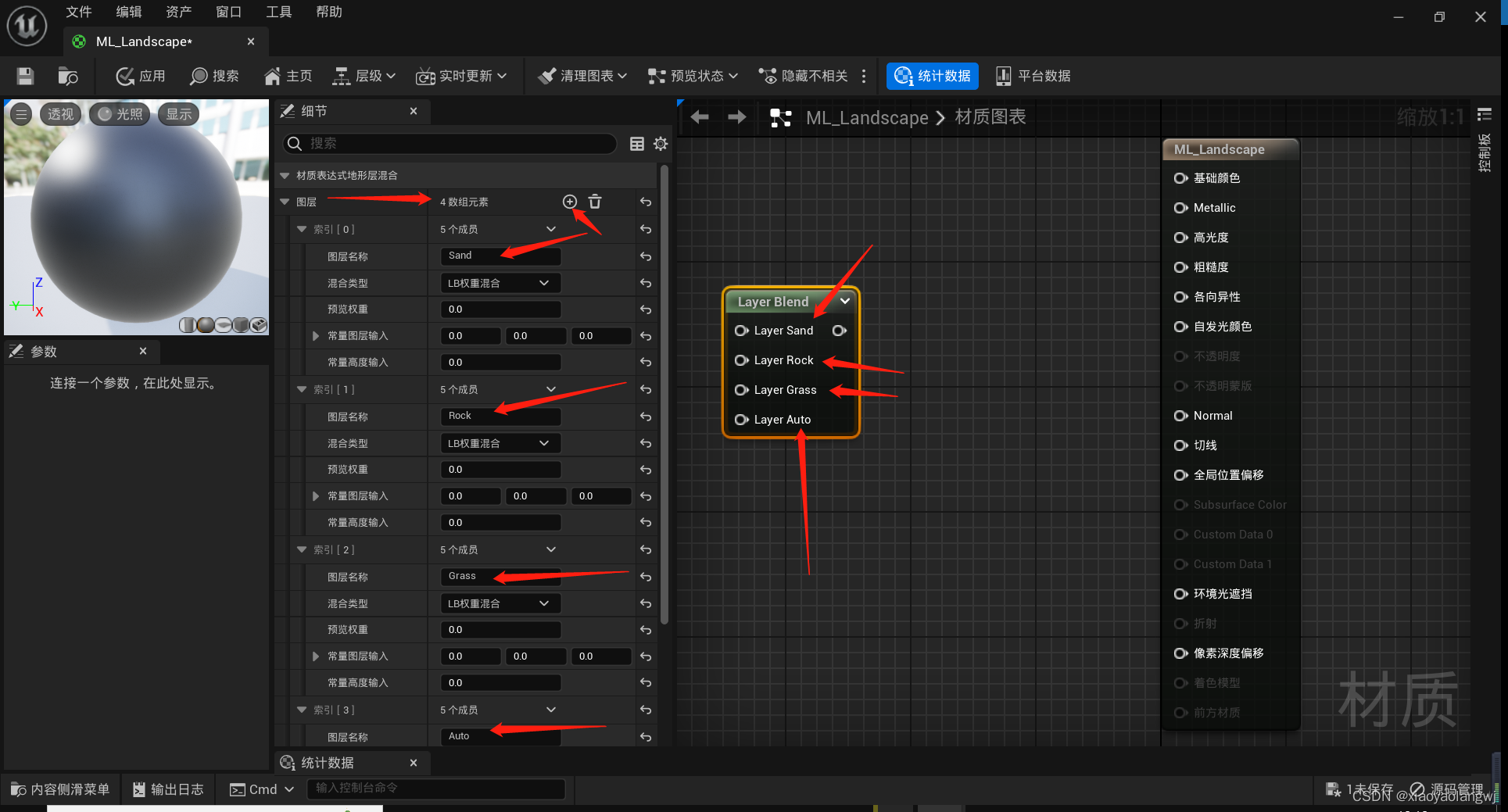
这个LandscapeLayerBlend可以让我们编辑不同的地貌图层,并且混合在一起。
我们将需要3种不同的材质:Sand、Rock、Grass。
我们可以从Megascans(Quixel Bridge)Library中获取。当前看来在左侧:当前图层数为零。 我们需要添加四个图层。分别是:Sand,Rock, Grass, Automatically combine。

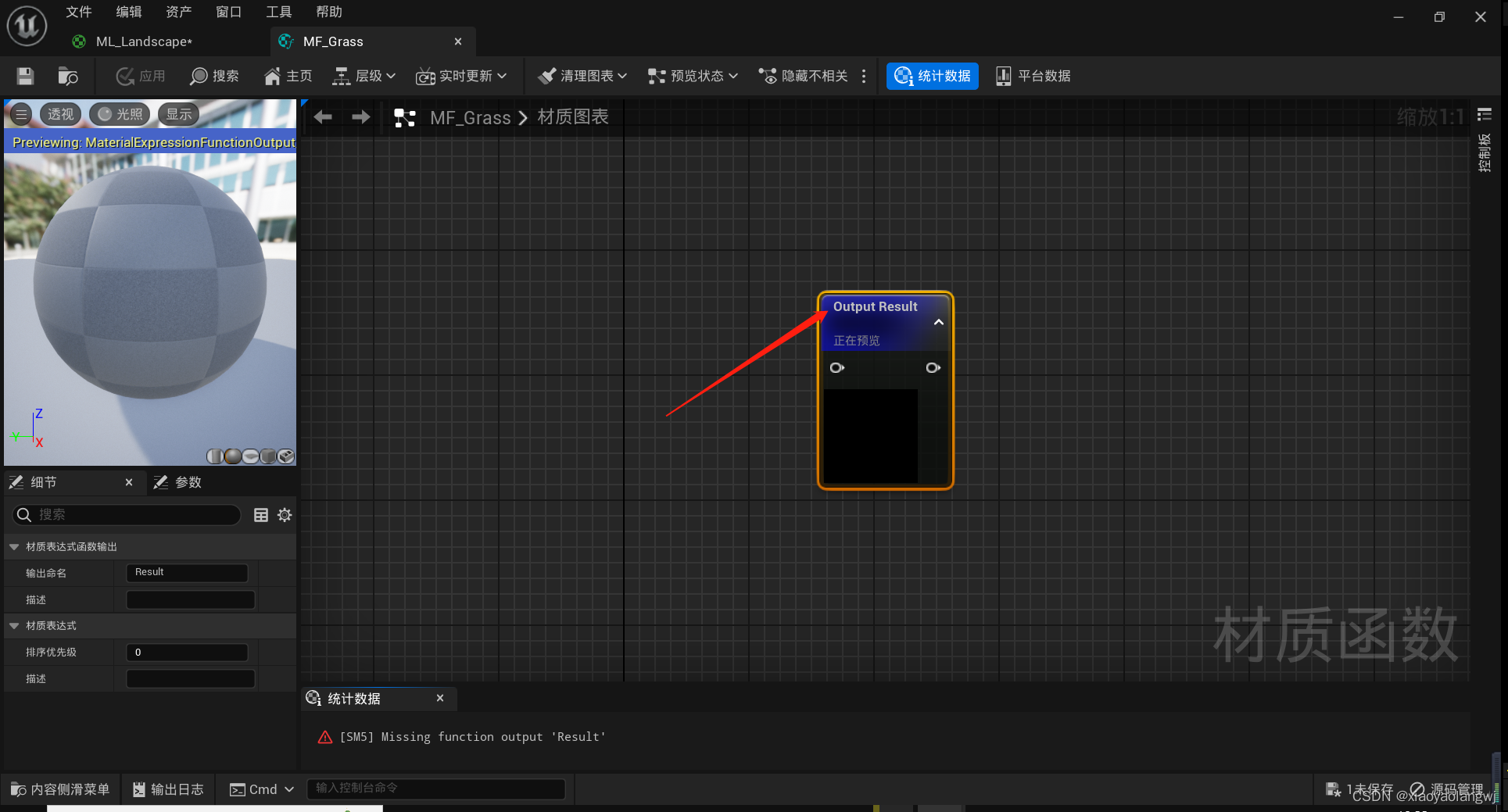
设置好图层之后,我们需要将所有图层的所需纹理摆在材质编辑界面中。但是这样会使的整个界面非常混乱和复杂。最好的做法:我们把每一层分解成他们各自的材料函数【Material Function】。所以我们从内容抽屉中,新建【材质和纹理】【材质函数】,然后命名为MF_Grass。


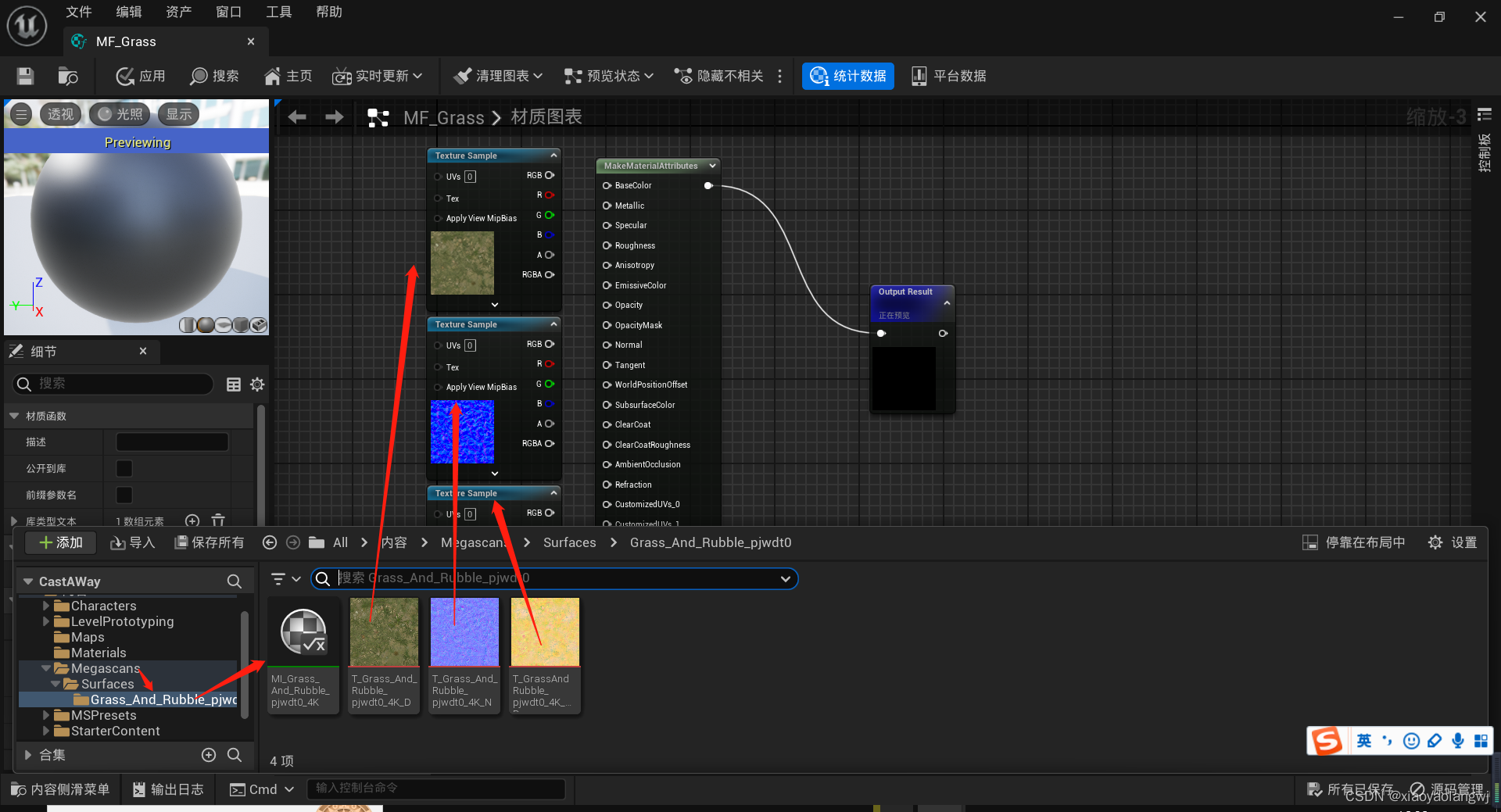
我们需要从Bridge中,选择一种草地的材质。然后作为基础材质,配置出我们想要的自己的草地材质。

从内容抽屉中,将草地的diffuse、Roughness、NormalMap。拖入到编辑区域中,待用。
然后我们需要一个关于材质的属性结点,用于连接这些编辑项或者配置项。

再配置纹理前,需要牢记一点,我们的场景很大,这种情况下,在部署纹理时,很容易导致草地纹理不断重复平铺的现象。有一个技巧:
你可以根据距离的远近来控制重复的次数:我们可以通过最小化纹理来实现。
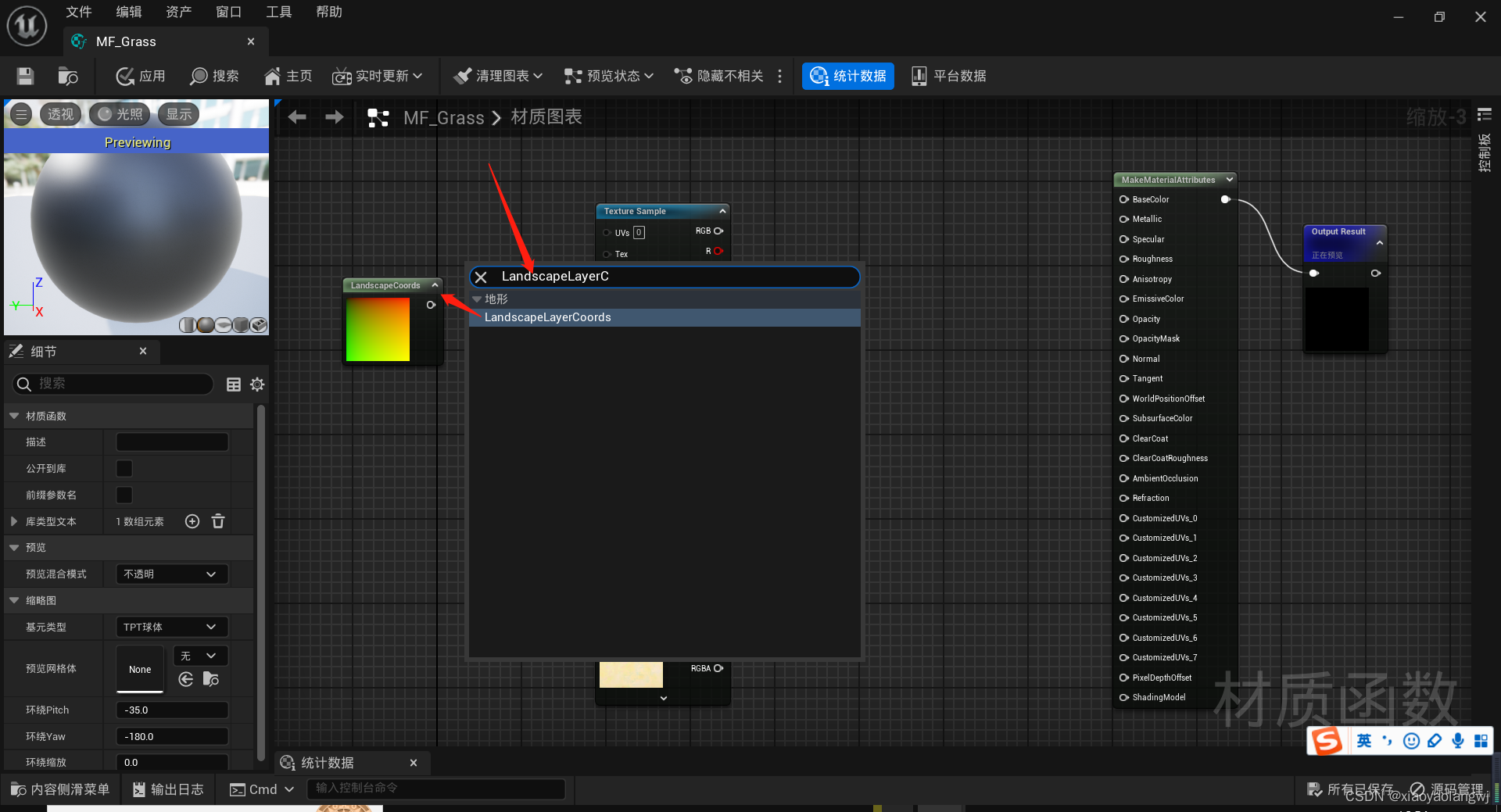
为了控制远近,我们需要一个坐标系,来计算距离的远近。
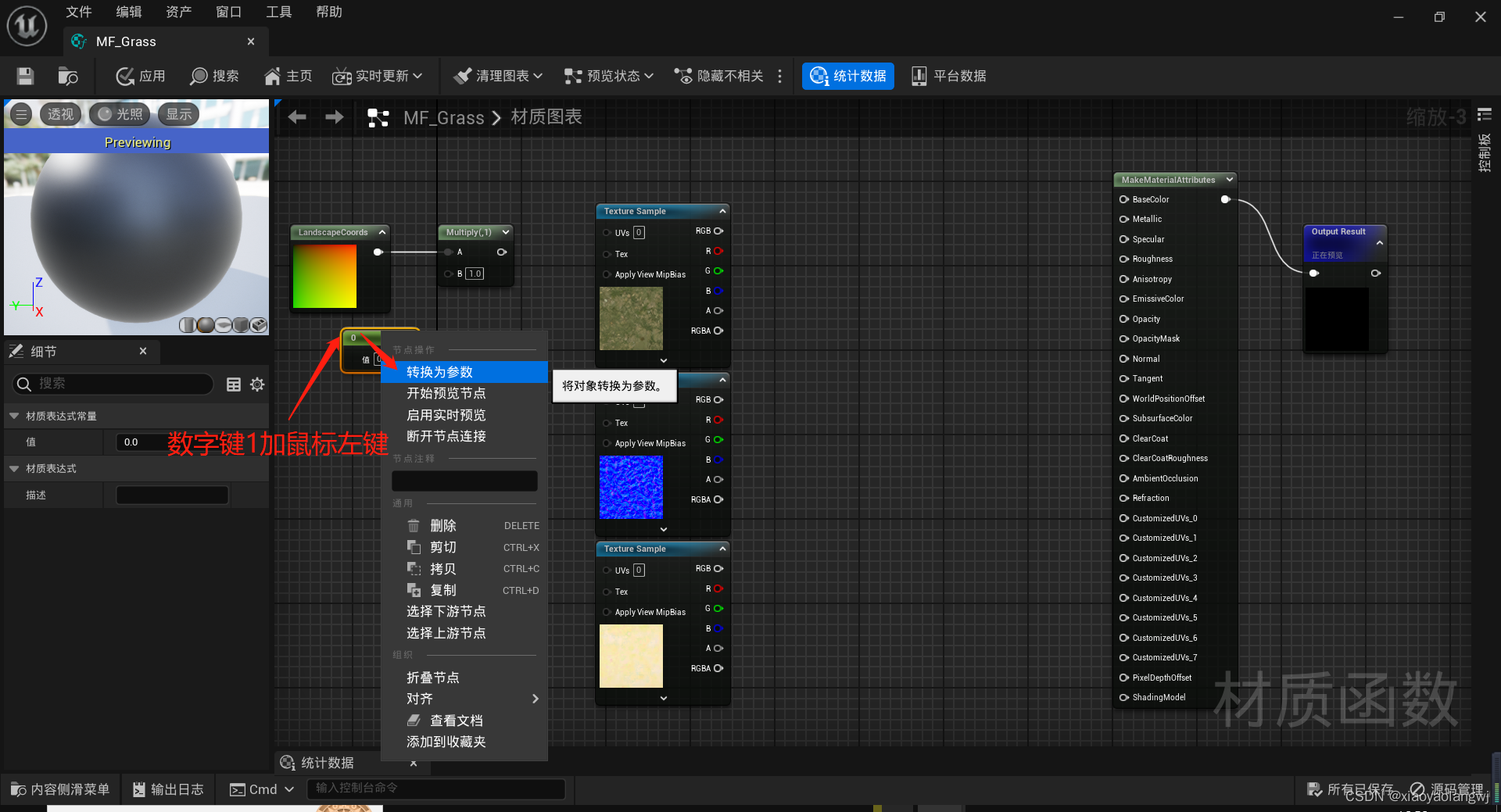
添加一个LandscapeLayerCoord节点。景观层坐标节点。

将坐标接入到Multiply节点。输入multiply或者快捷键M加鼠标左键。

同时需要一个Scalar。常量值,constant或者数字1加左键。然后将其参数化。右键转换为参数。
这个属性参数用来:根据我们与纹理的接近程度来改变纹理的大小。参数命名为:GrassClose。

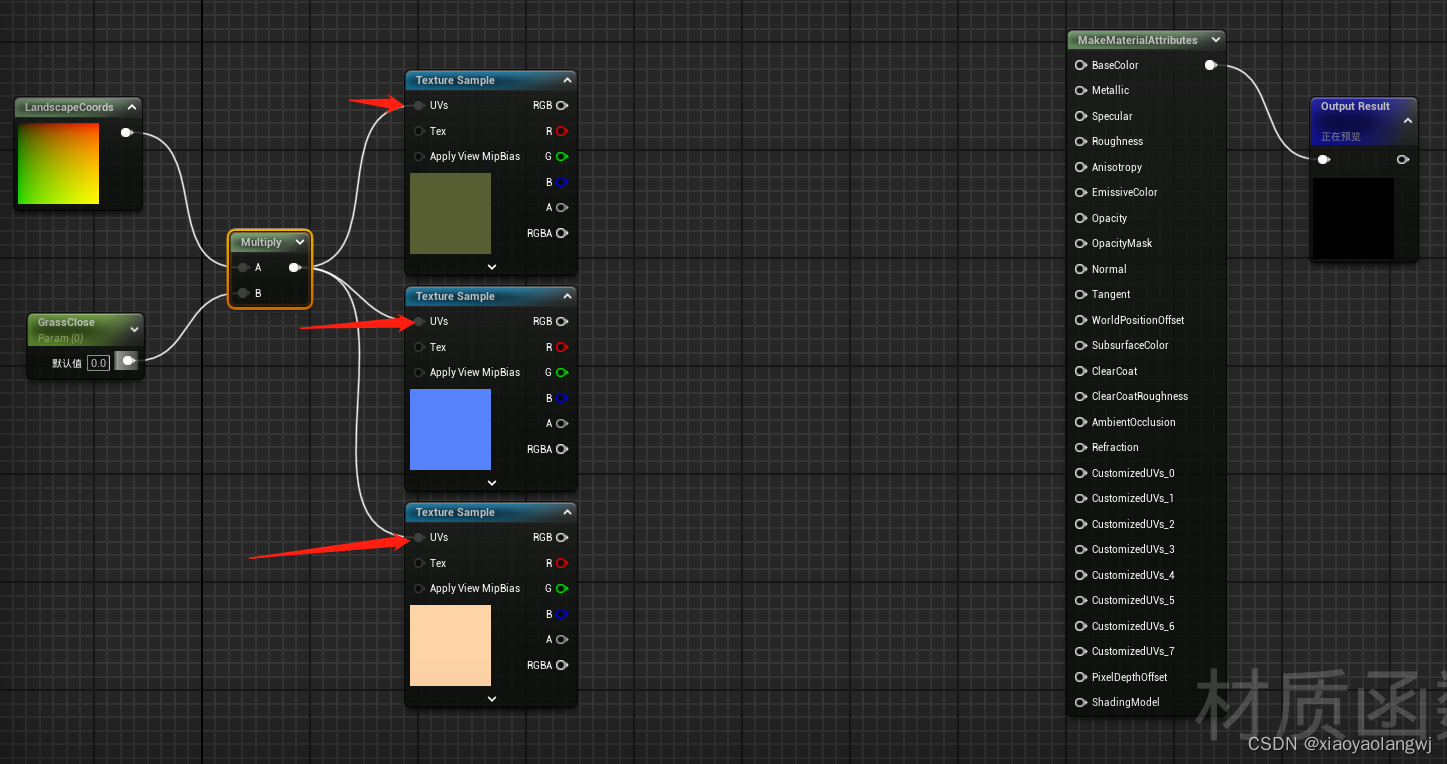
我们希望所有的UV值跟随距离一起变化。所以Mulitply节点接入所有的UVs中。
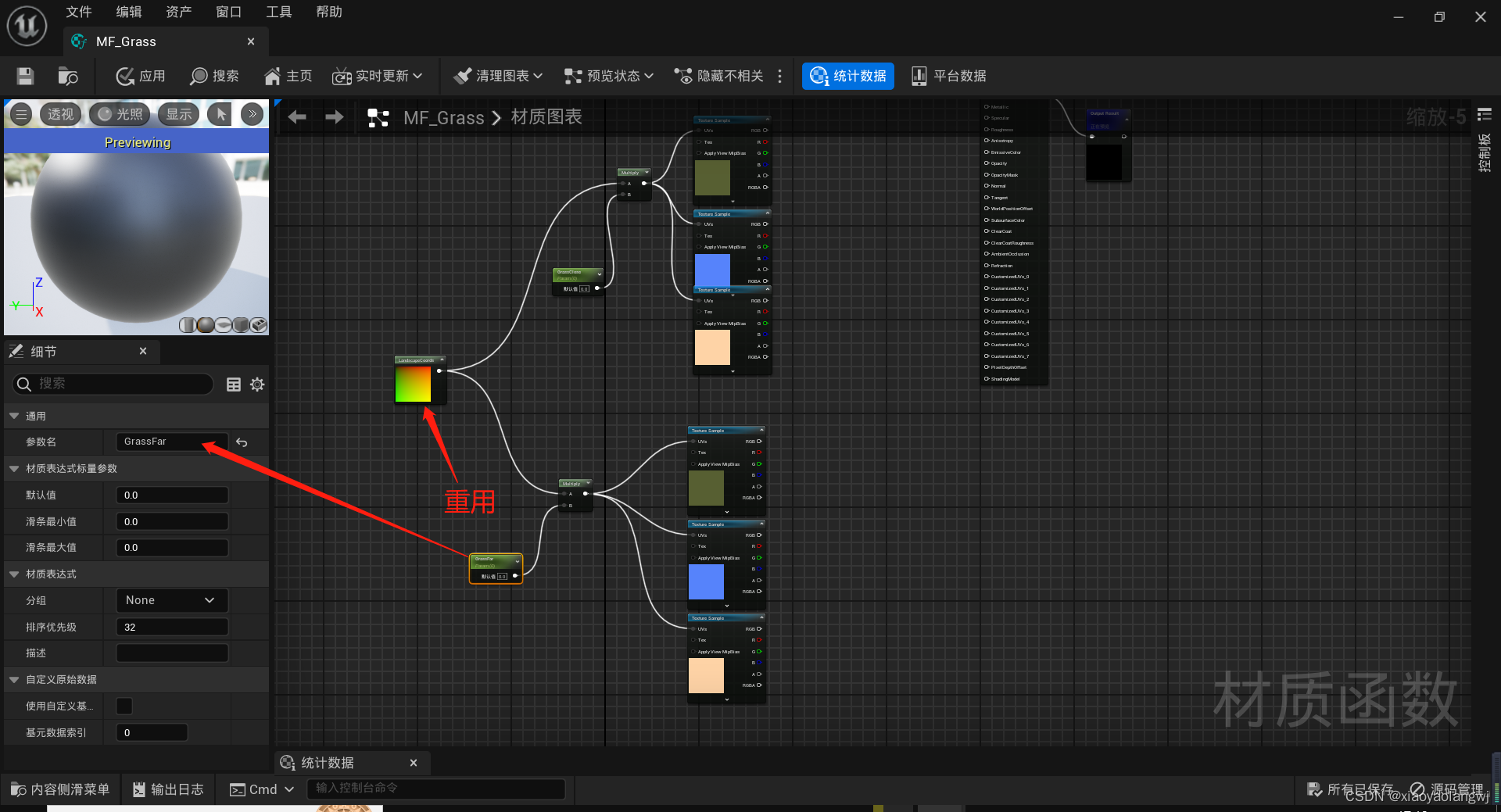
如果我们远离Grass时,我们希望UV值也跟着改变,如何操作?复制上面的节点。重新影响UV值。将景观坐标节点重用。然后将常量参数节点复制,重命名为GrassFar。然后连接新的UVs值。

我们将GrassClose默认值设置为0.5。然后将GrassFar默认值设置为0.005。
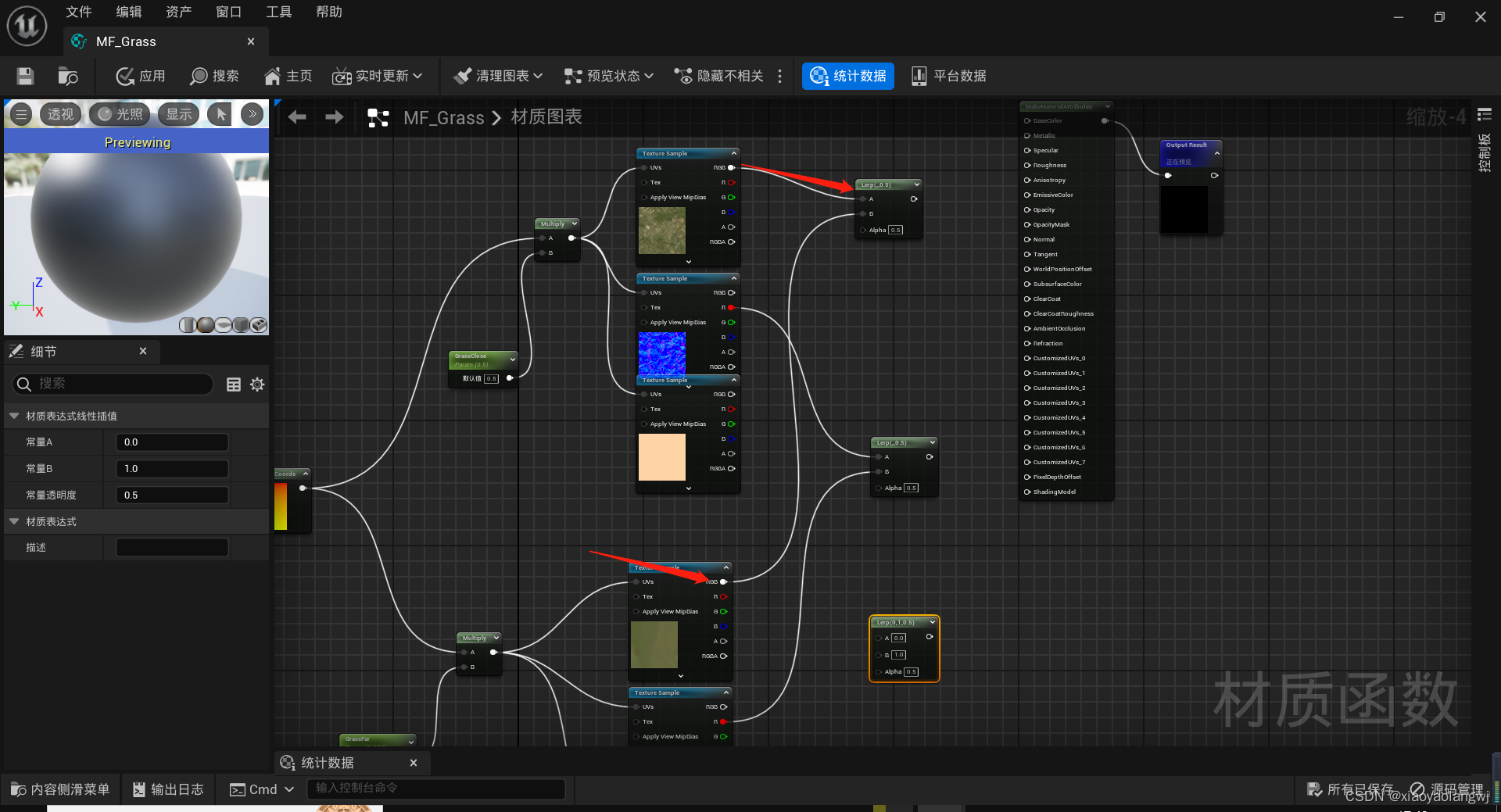
然后我们需要一个线性插值的结点。通过距离来控制画面的显示。
线性插值节点,快捷键:L+左键。每一个属性(Diffuse、Roughness、NormalMap)特征都需要一个插值节点。

这个插值是从大向小(从近向远)之间的插值。所以。需要近和远的值,分别接入到线性插值的A点和B点中。
Diffuse的值,选择RGB即可。
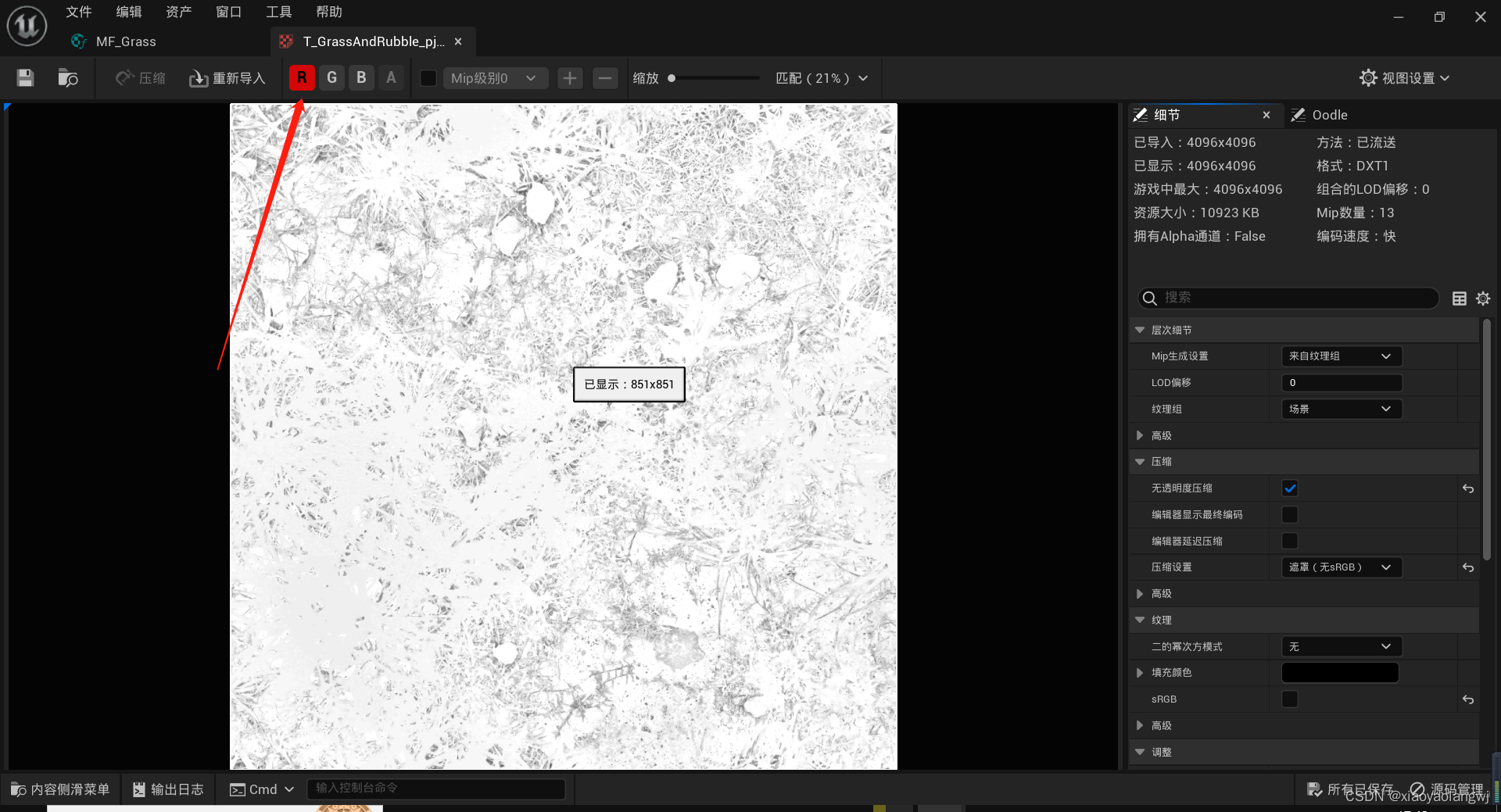
至于Roughness。 我们点击查看发现,只有R通道信息最全。

至于NormalMap。我们选择RGB。

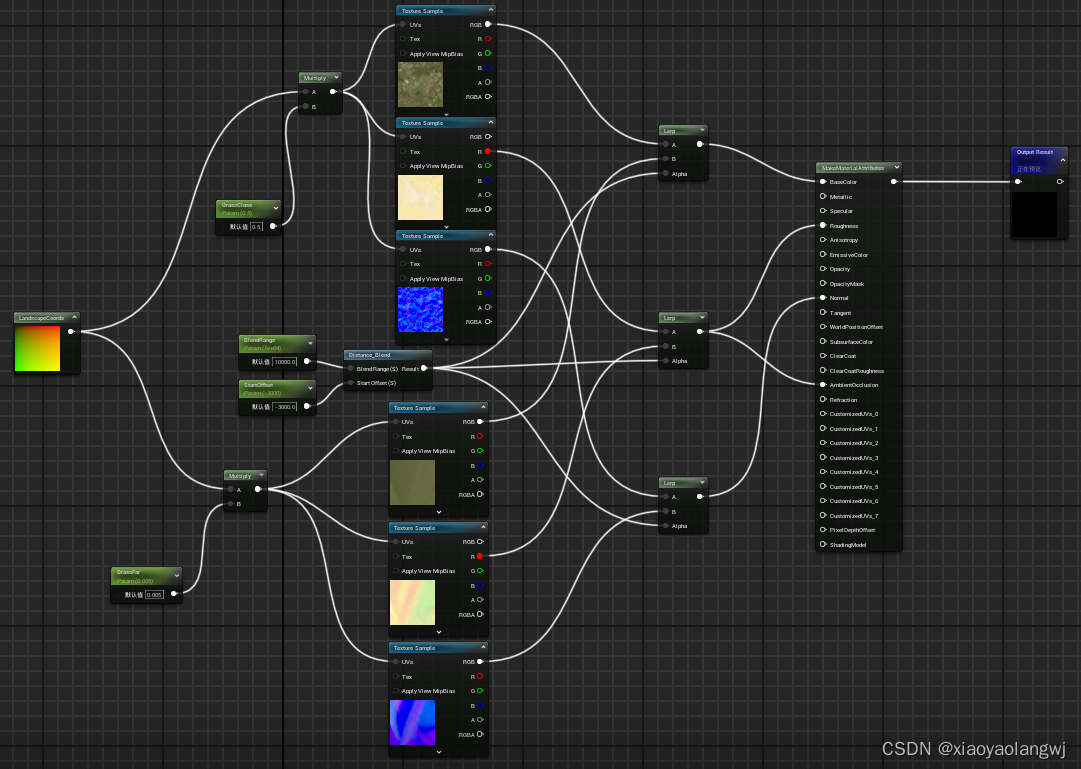
接下来,我们需要DistanceBlend。关于距离的过渡。

这个DistanceBlend,有两个参数:一个是BlendRange,一个是:StartOffset。
常见做法是:新建两个常量,然后将其转为参数。数字键1+鼠标左键。然后右键:转换成参数。
分别命名为:BlendRange和StartOffset。分别设置默认值为10000和-3000。

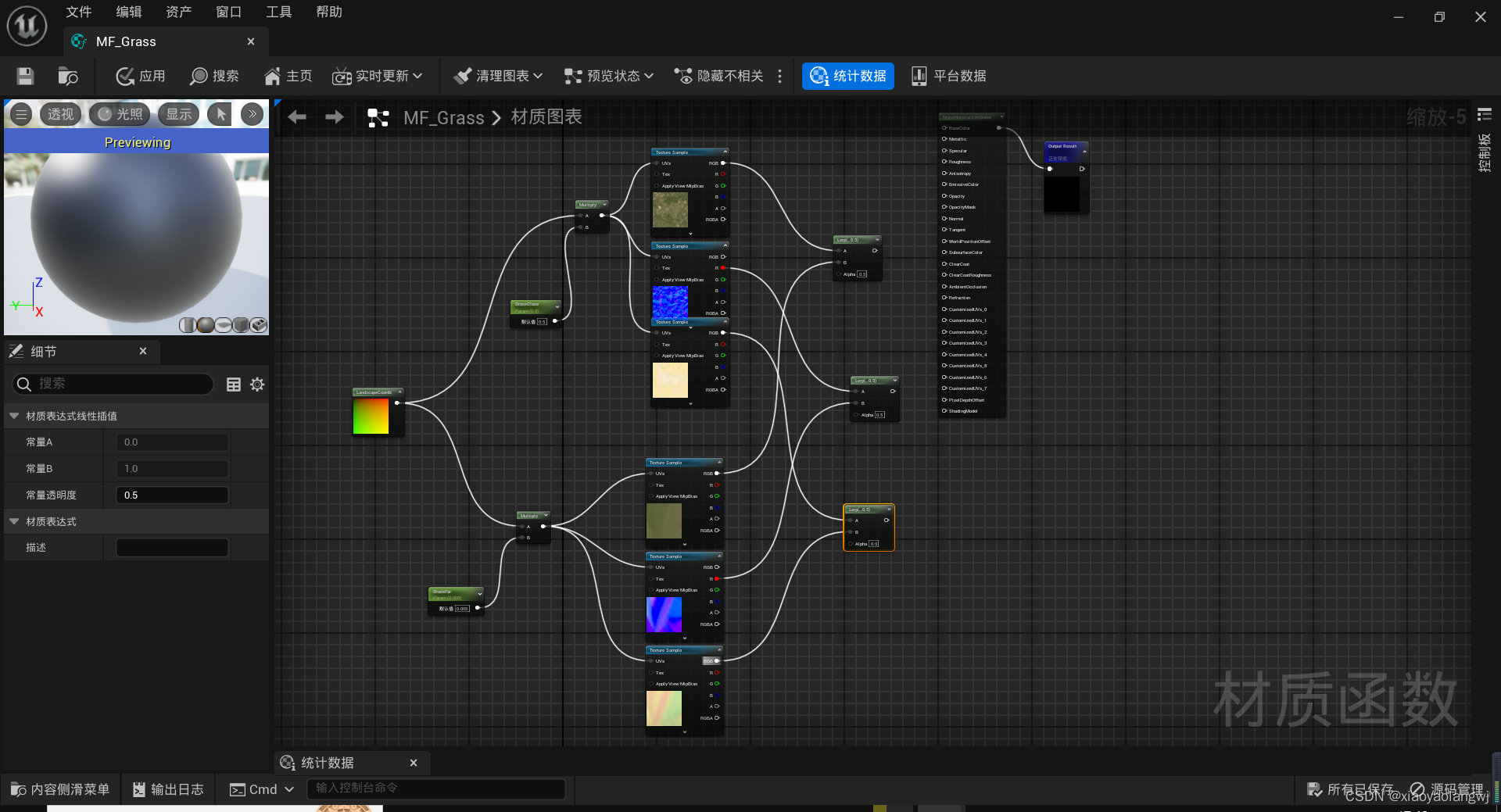
我们将上图NormalMap和Roughness换一下位置。然后将Roughness的线性插值模块连接至输出设置属性的Roughness和AmbientOcclusion环境遮挡。然后将Diffuse的线性插值模块和BaseColor连接到一起。NormalMap和NormalMap连接。保存、编译。完成对Grass的配置。

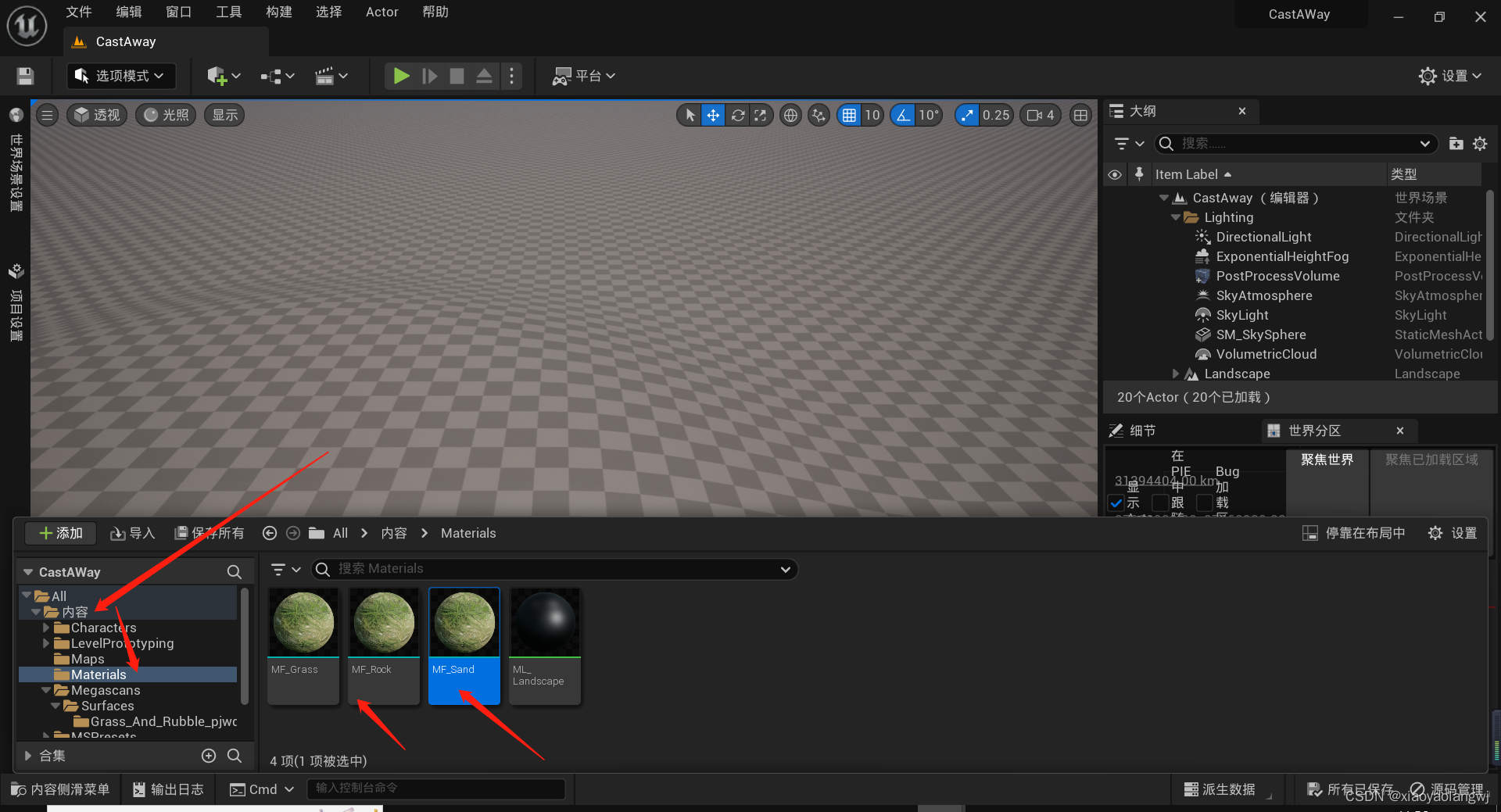
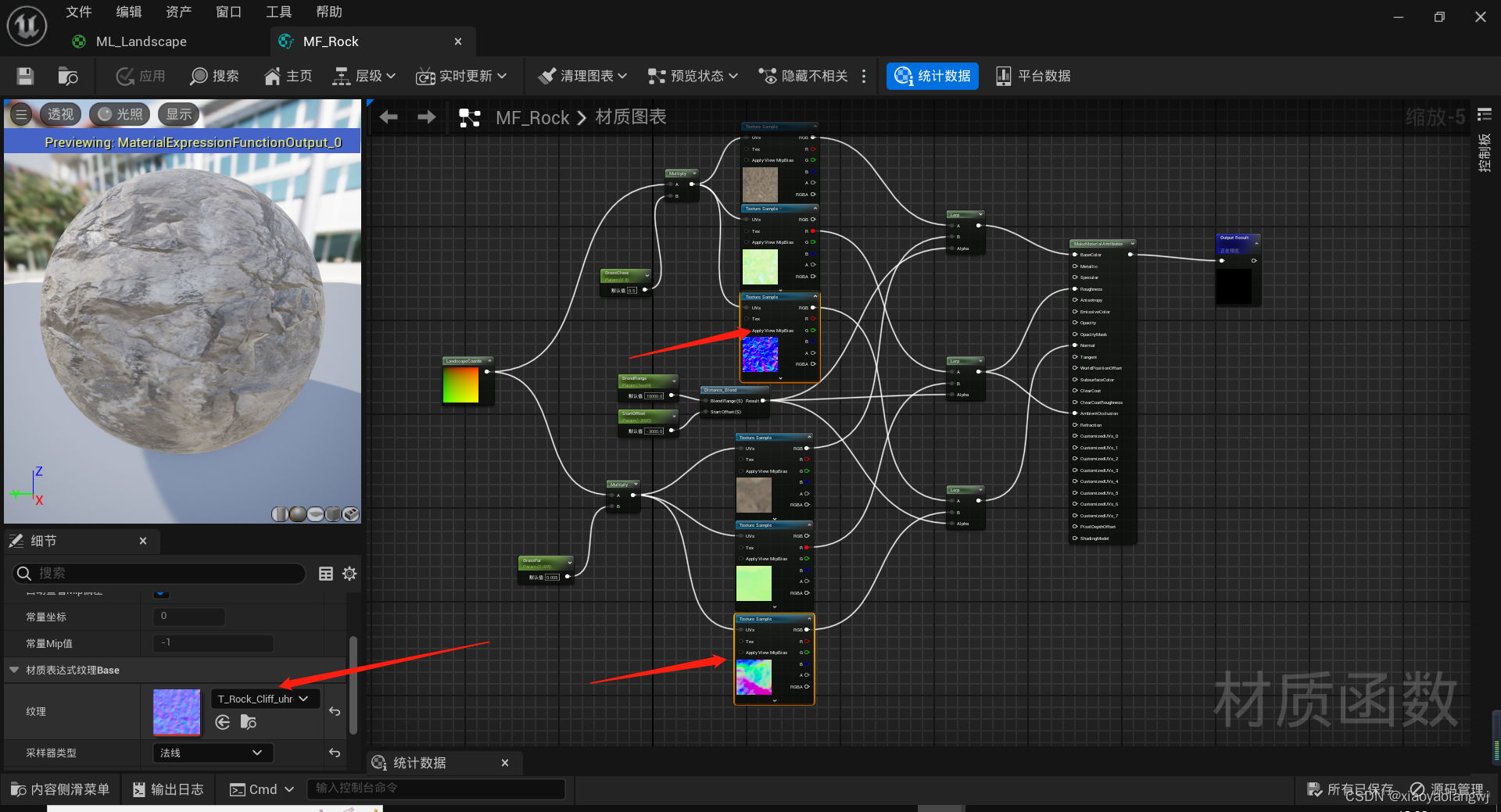
然后回到Content Drawer中,然后复制粘贴材质,分别命名为MF_Rock和MF_Sand。

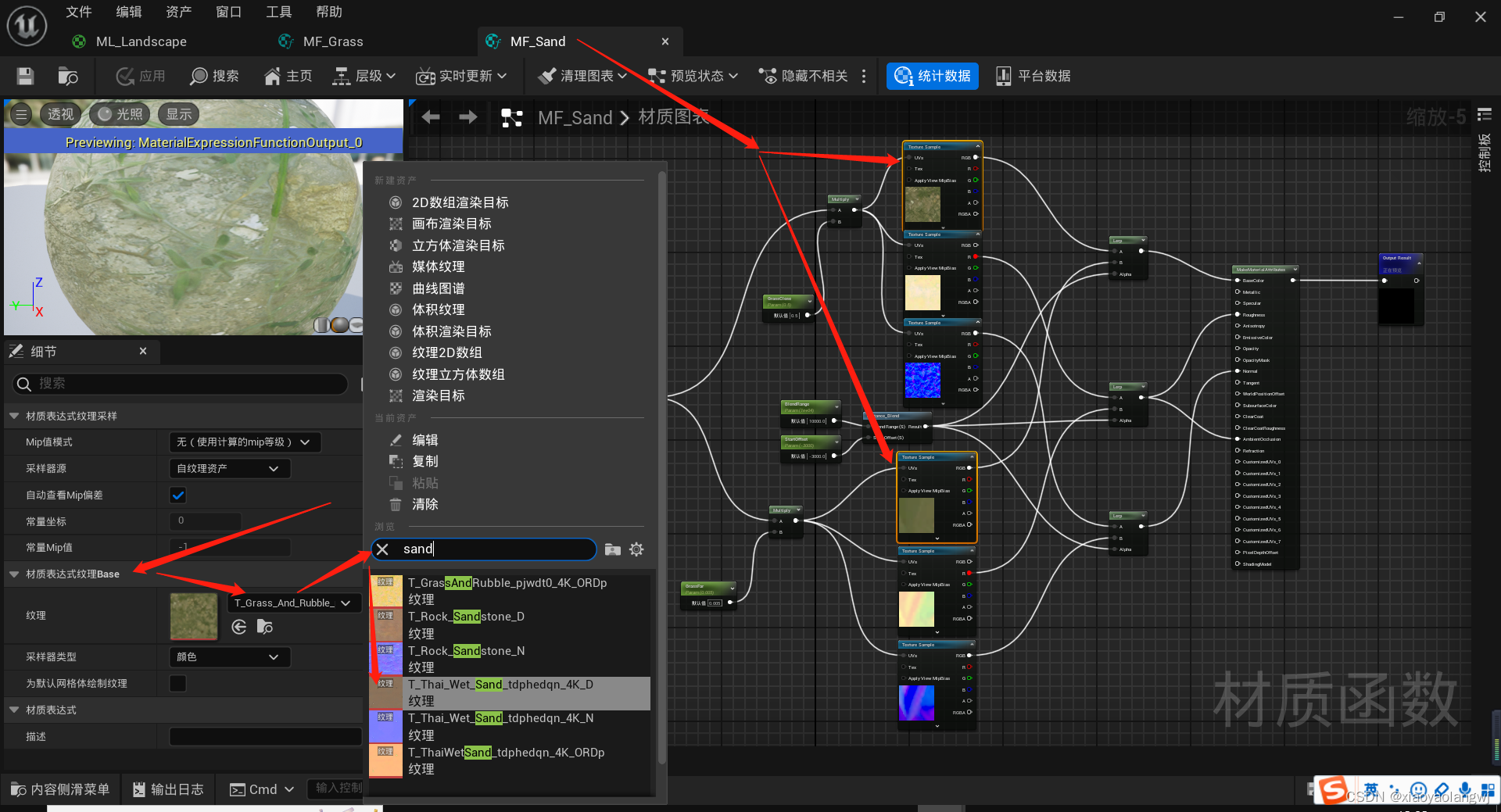
然后分别将材质更换。先更换Sand。按住Ctrl,然后多选,选中两个Diffuse。

选中长距离和短距离下材质的Diffuse然后将纹理更换为Sand对应的Diffuse。
然后是Roughness。

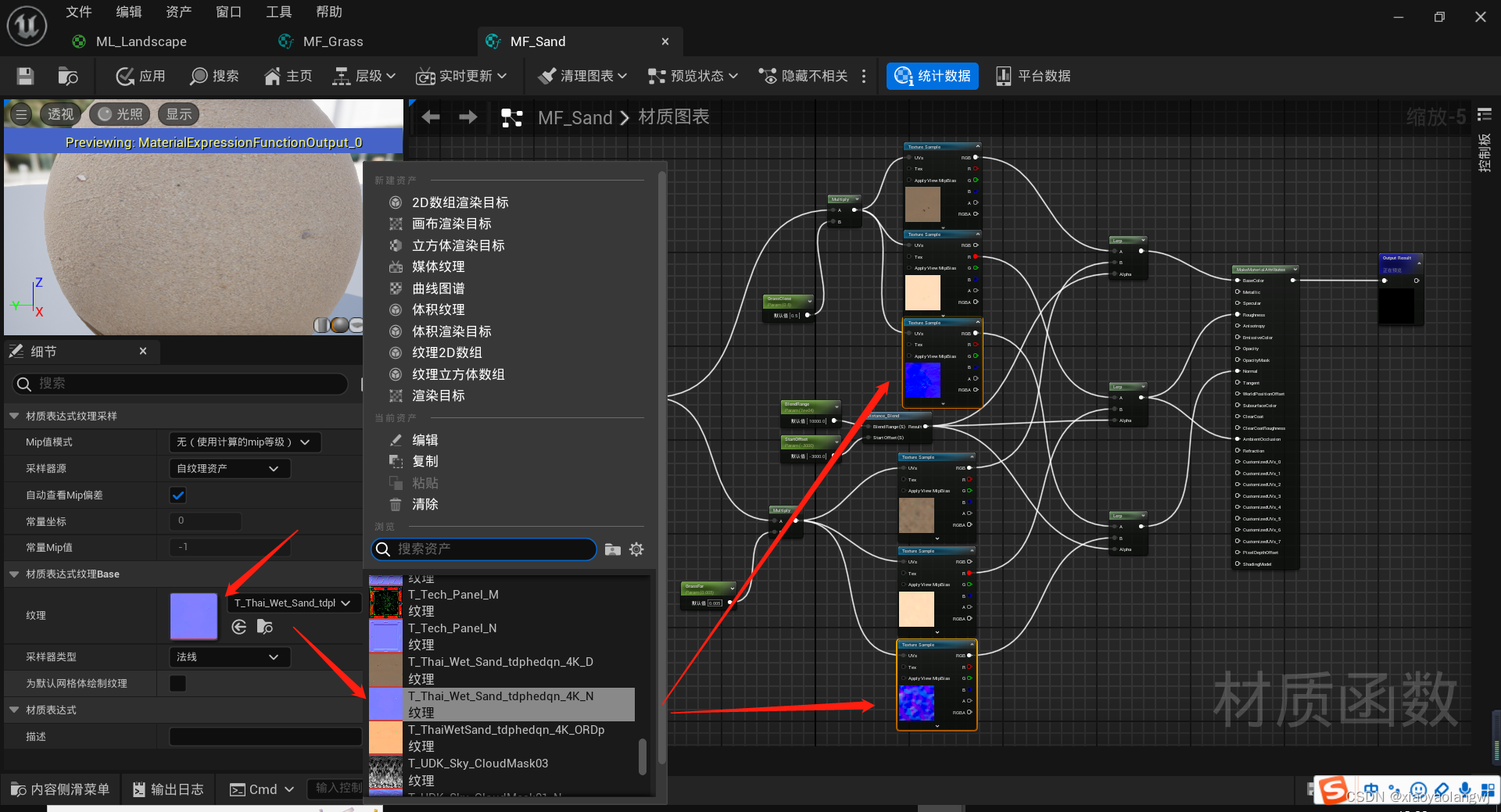
最后是NormalMap
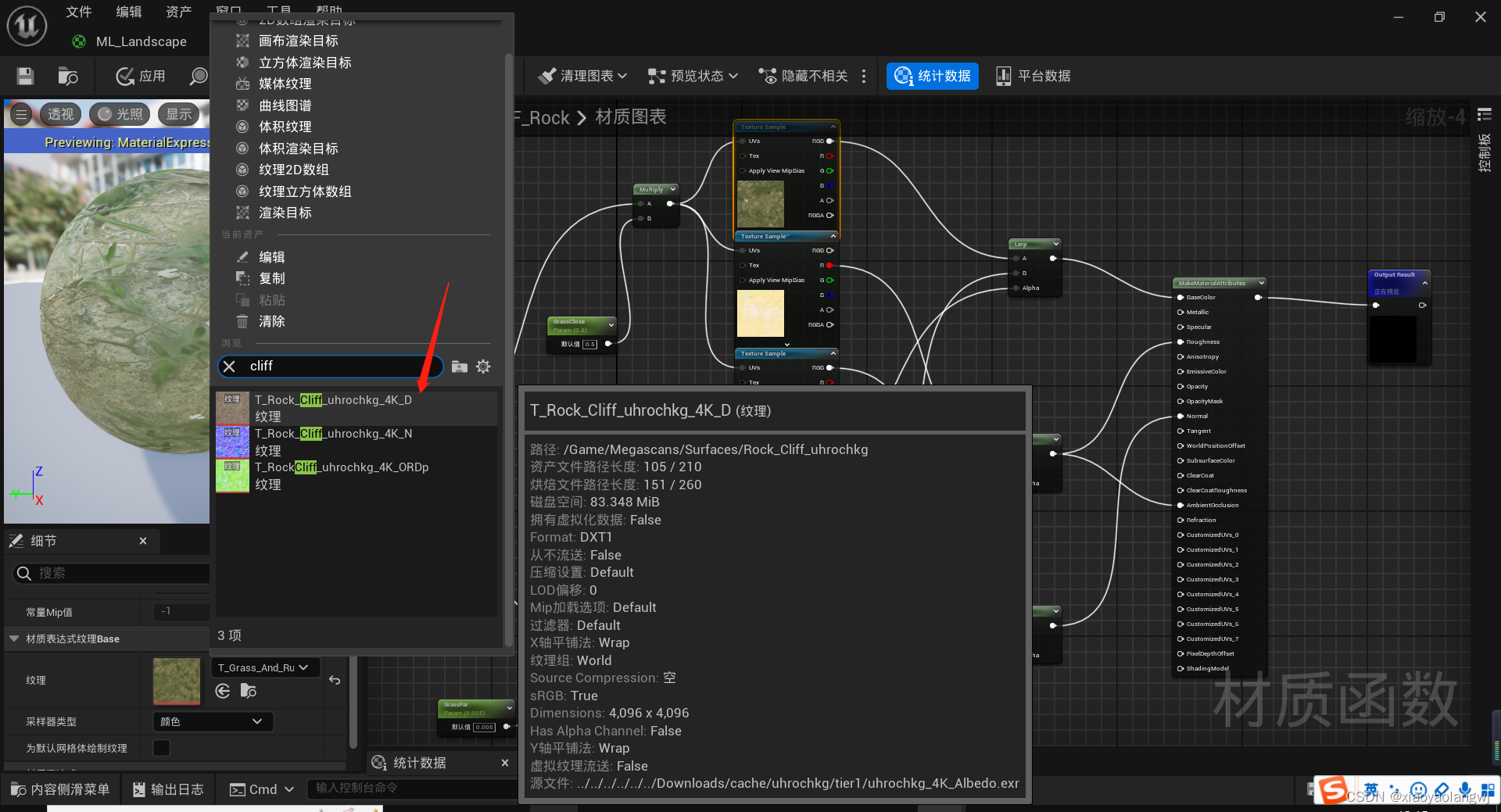
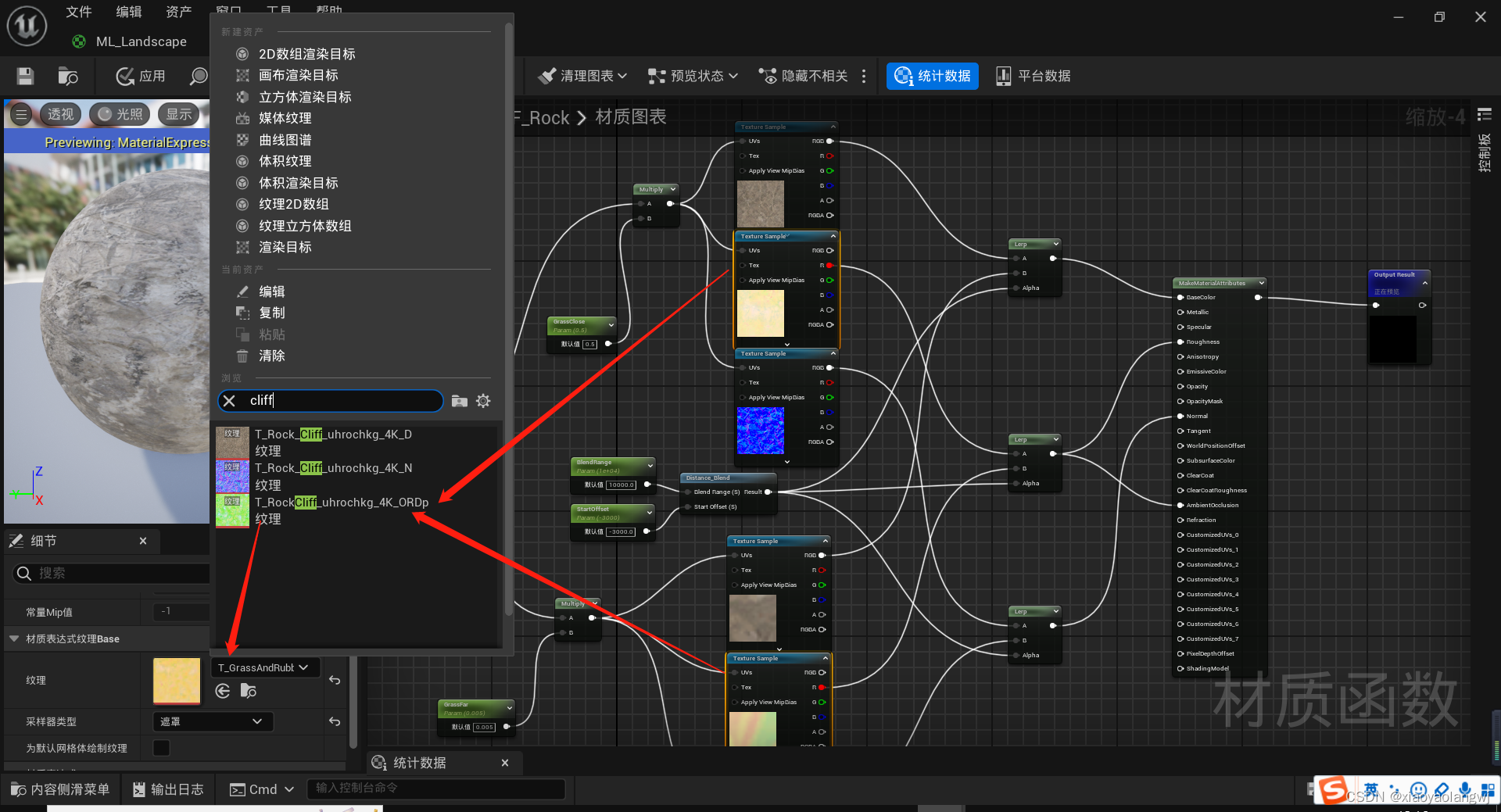
 然后是Rock。
然后是Rock。


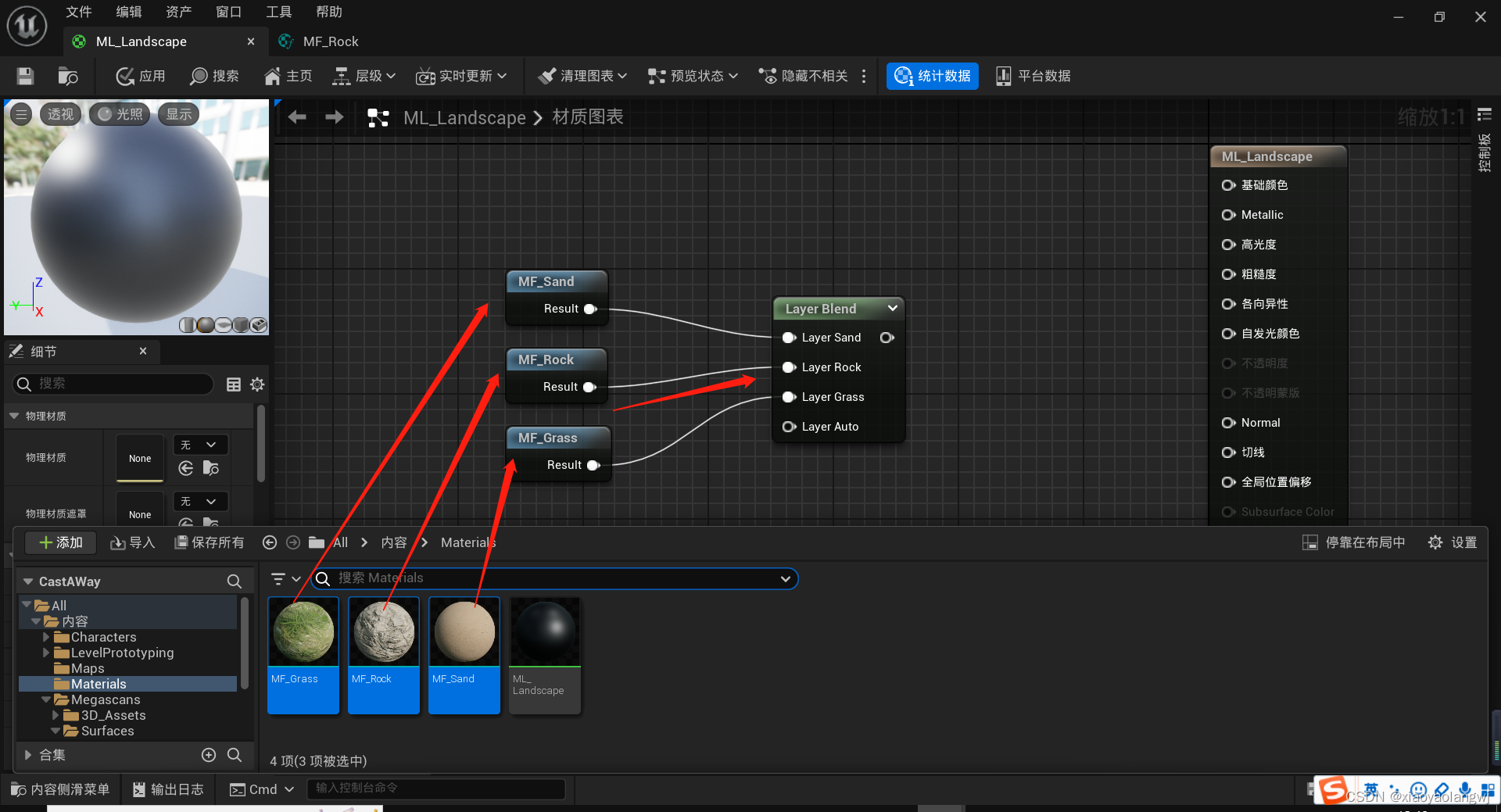
 这样我们把材料函数MF配置好,然后插入到LandScape我们每一个图层的混合槽中。
这样我们把材料函数MF配置好,然后插入到LandScape我们每一个图层的混合槽中。

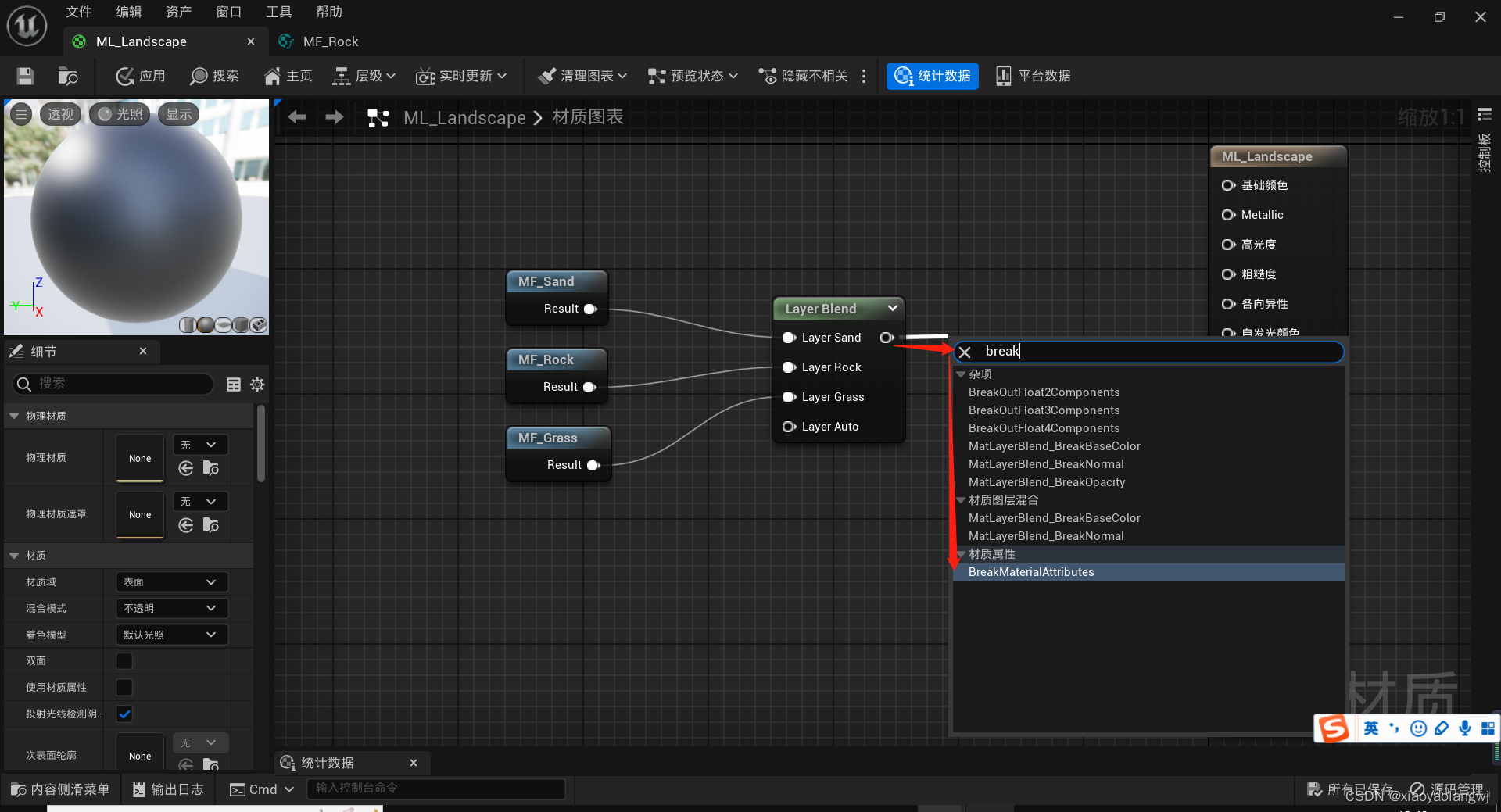
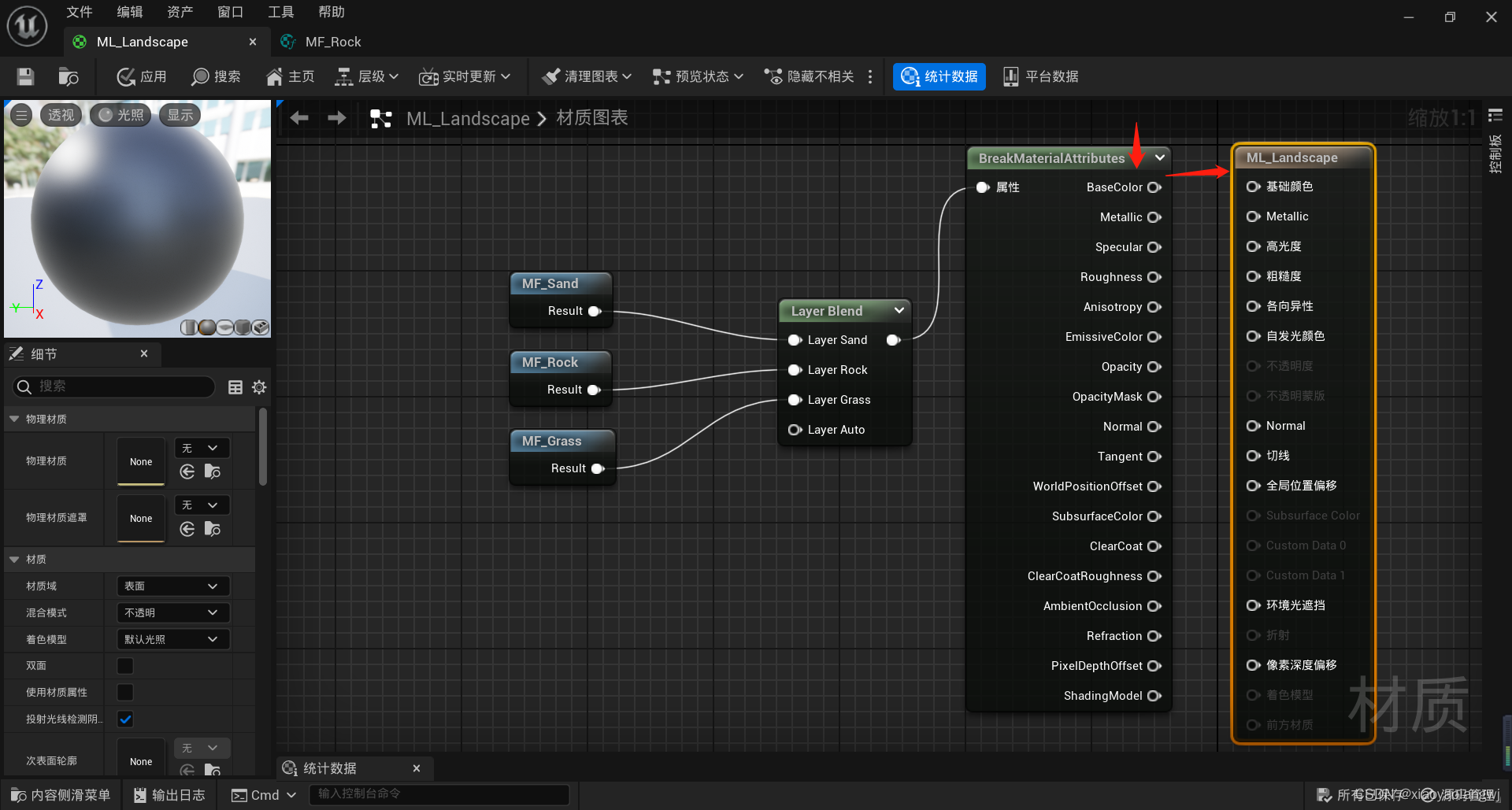
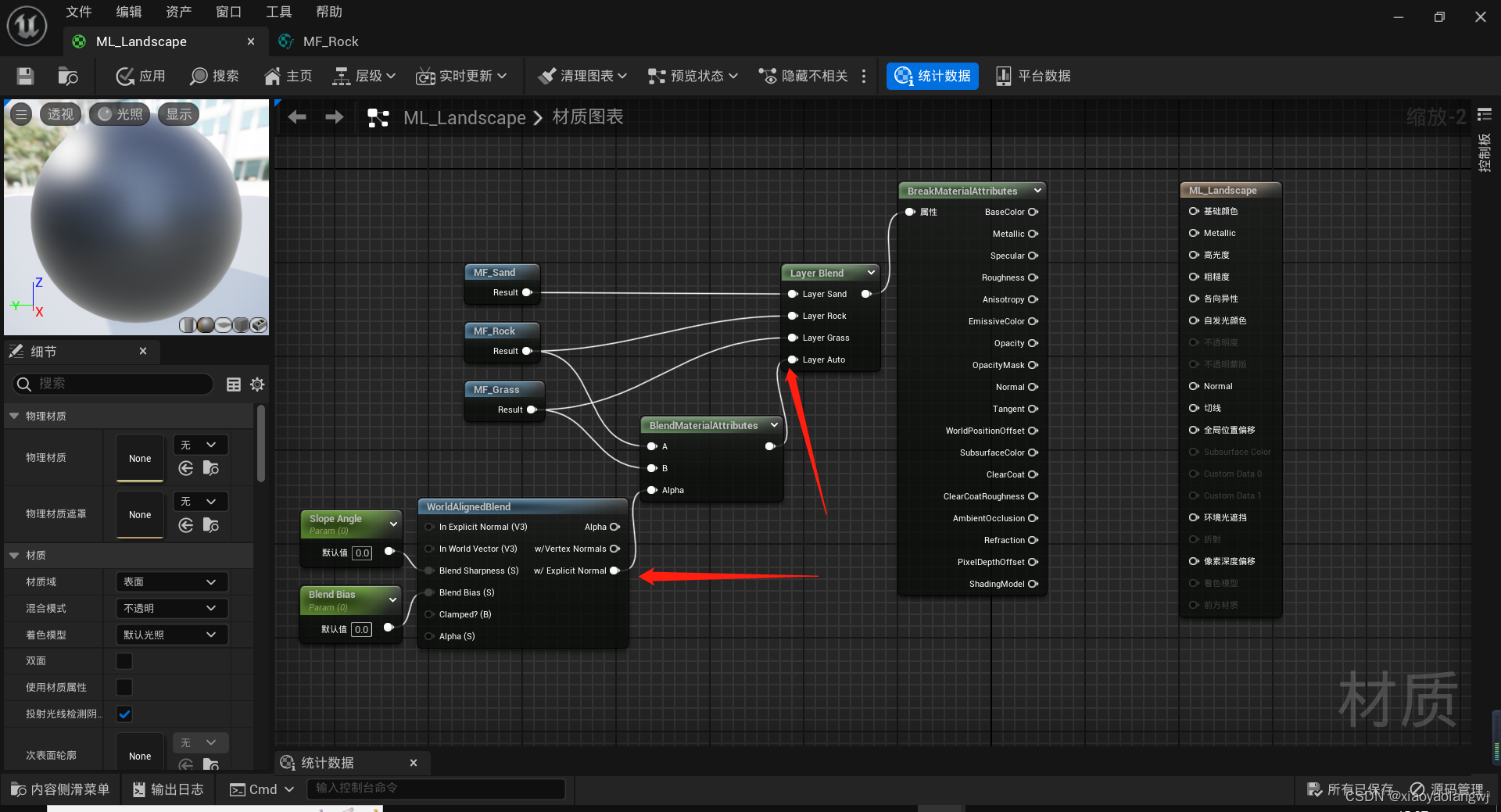
然后添加一个BreakMaterialAttributes,

这个BreakMaterialAttribute将把所有的材质,分解成单独的属性。
接下来我们处理一下这个自动图层AutoLayer,自动图层根据地形的坡度决定前进的角度,然后在草地和岩石上Paint。为了实现这一点,我们将使用一个名为WorldAlignedBlend的节点。需要两个输入:一个是Blend Sharpness,这个就是斜率。第二个是Blend Bias,偏差,决定这些材料如何混合在一起。两个标量。
按1,然后左键。然后右键将其转换为参数。命名为Slope Angle。然后第二个标量转换为参数,然后命名为Blend Bias。
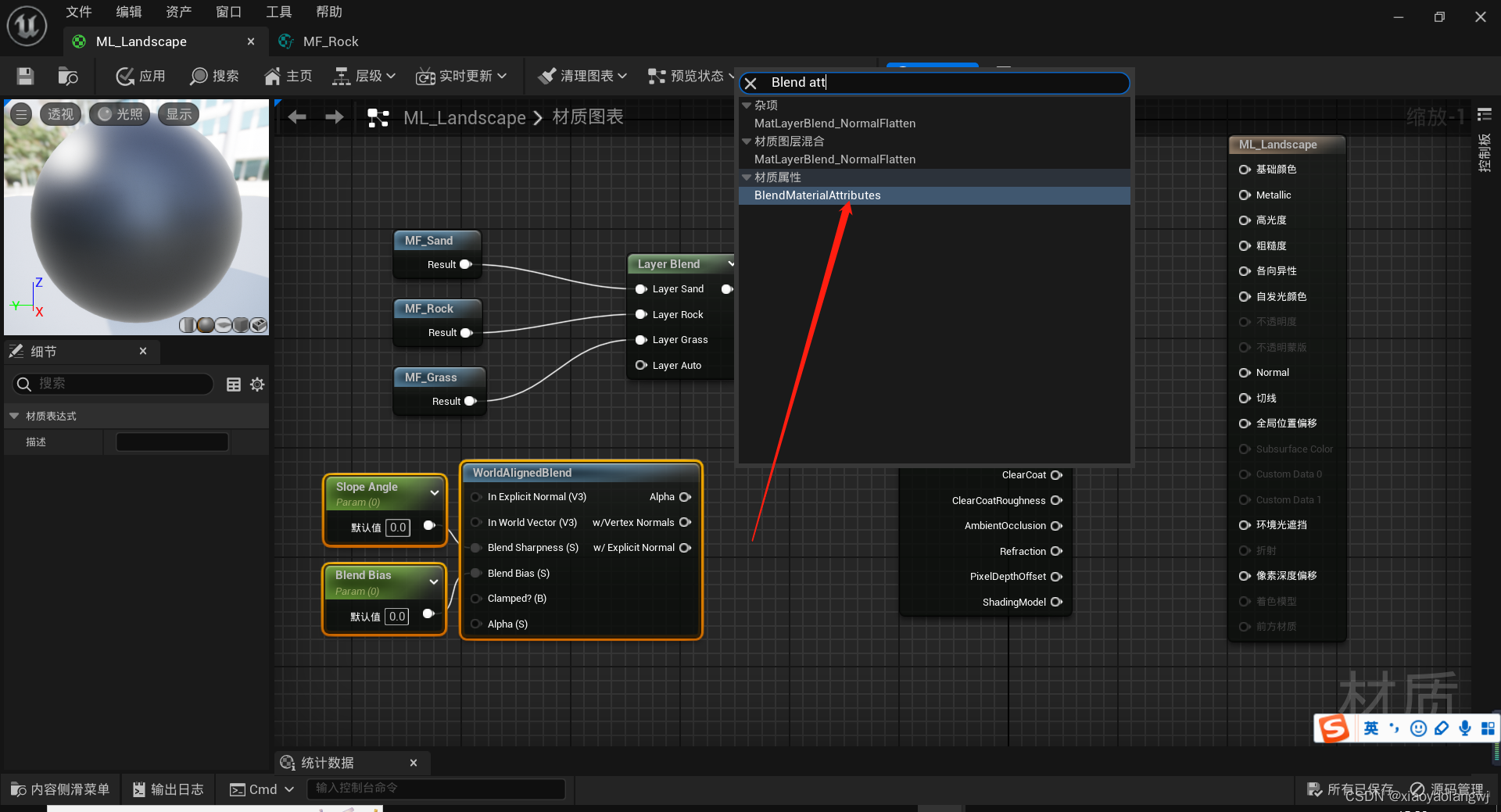
我们需要命名BlendMaterialAttributes的节点,将两个不同的函数融合在一起。

然后将融合函数与AutoLayer图层连接。
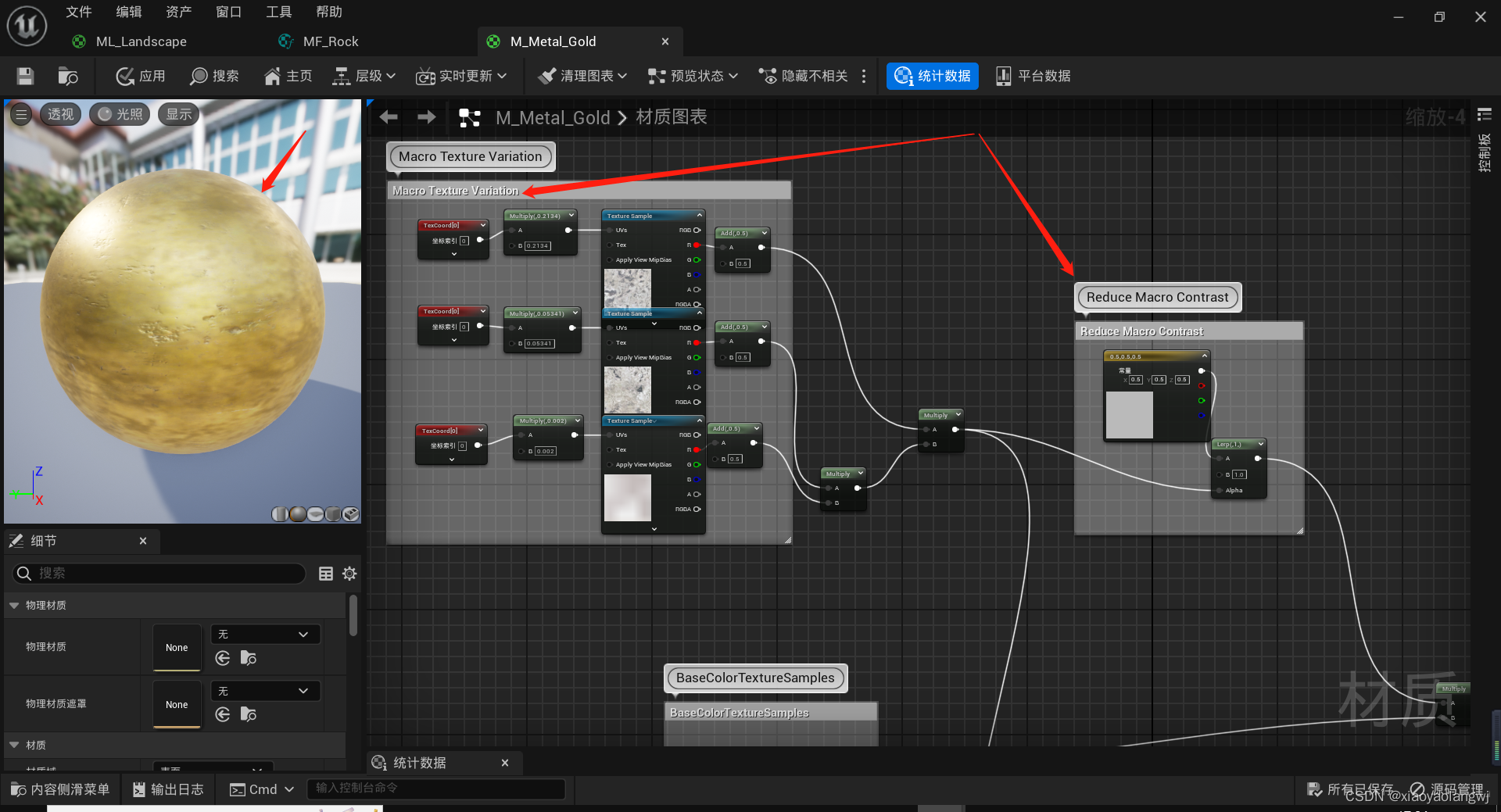
接下来,我们在内容抽屉中,找到StarterContent下的Materials下面的M_Metal_Gold。双击打开。

这个材质有两个模块,一个是宏观纹理变量。另一个是降低宏对比度 。
这两个模块:有助于打破颜色,使其看起来更加真实。
我们将其应用到我们的景观纹理上,它将景观纹理分解,使它们看起来更可信。
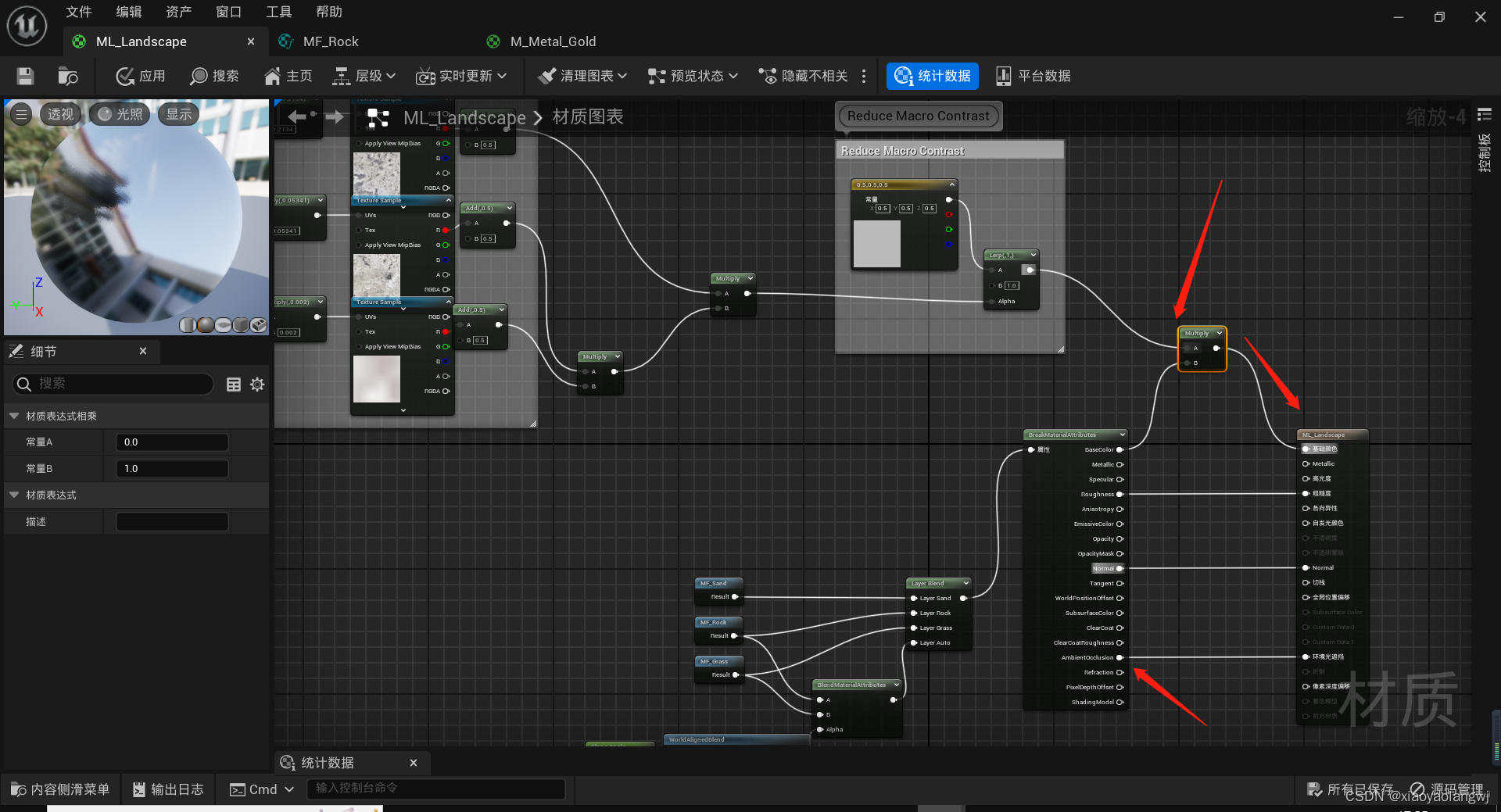
将两个框,Ctrl + C,然后,复制到我们的LandScape材质中。

然后引入一个Multiply节点。如上图,通过multiply将两部分融合起来。
最后应用保存。关闭返回到主界面中。

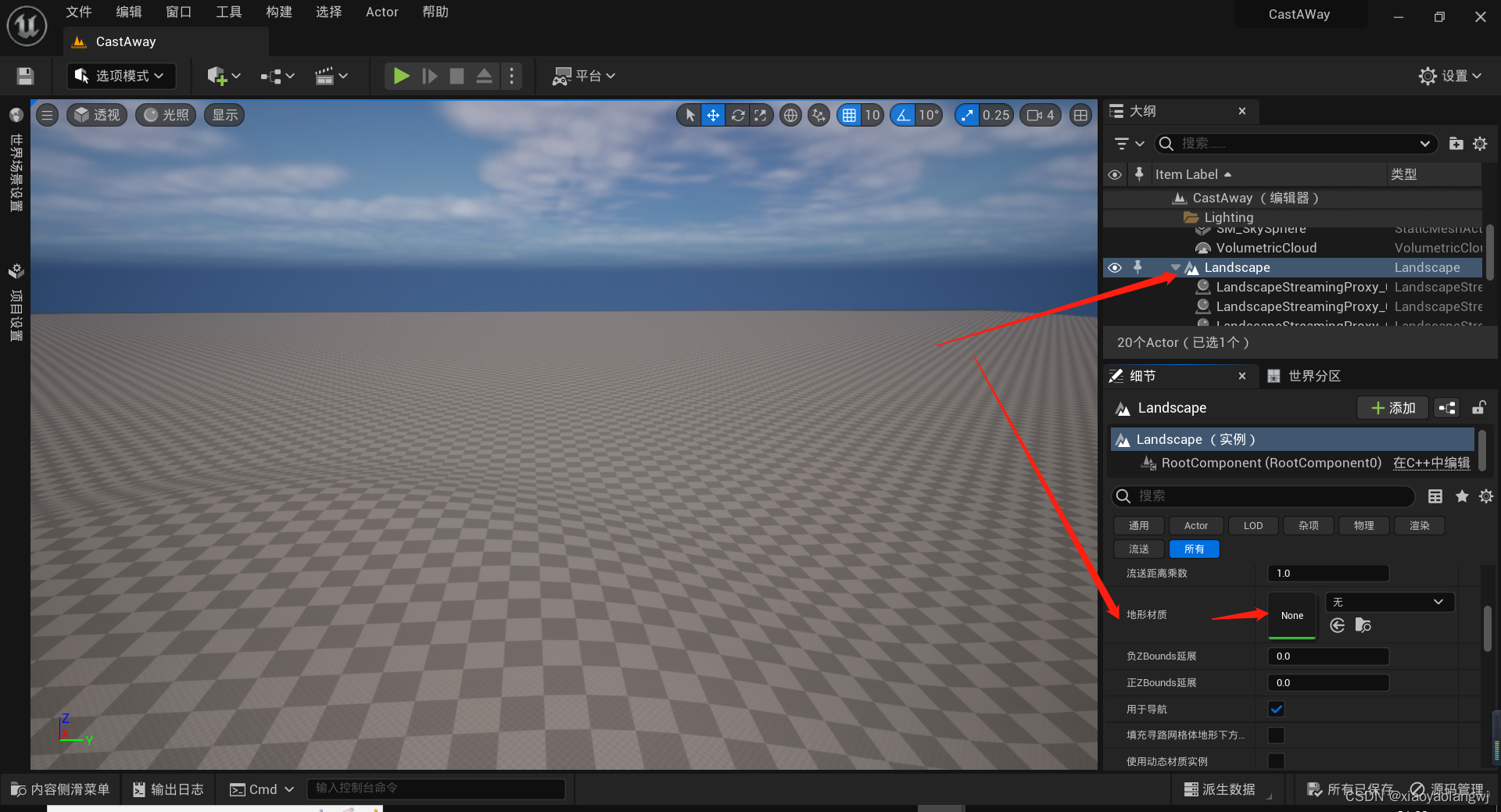
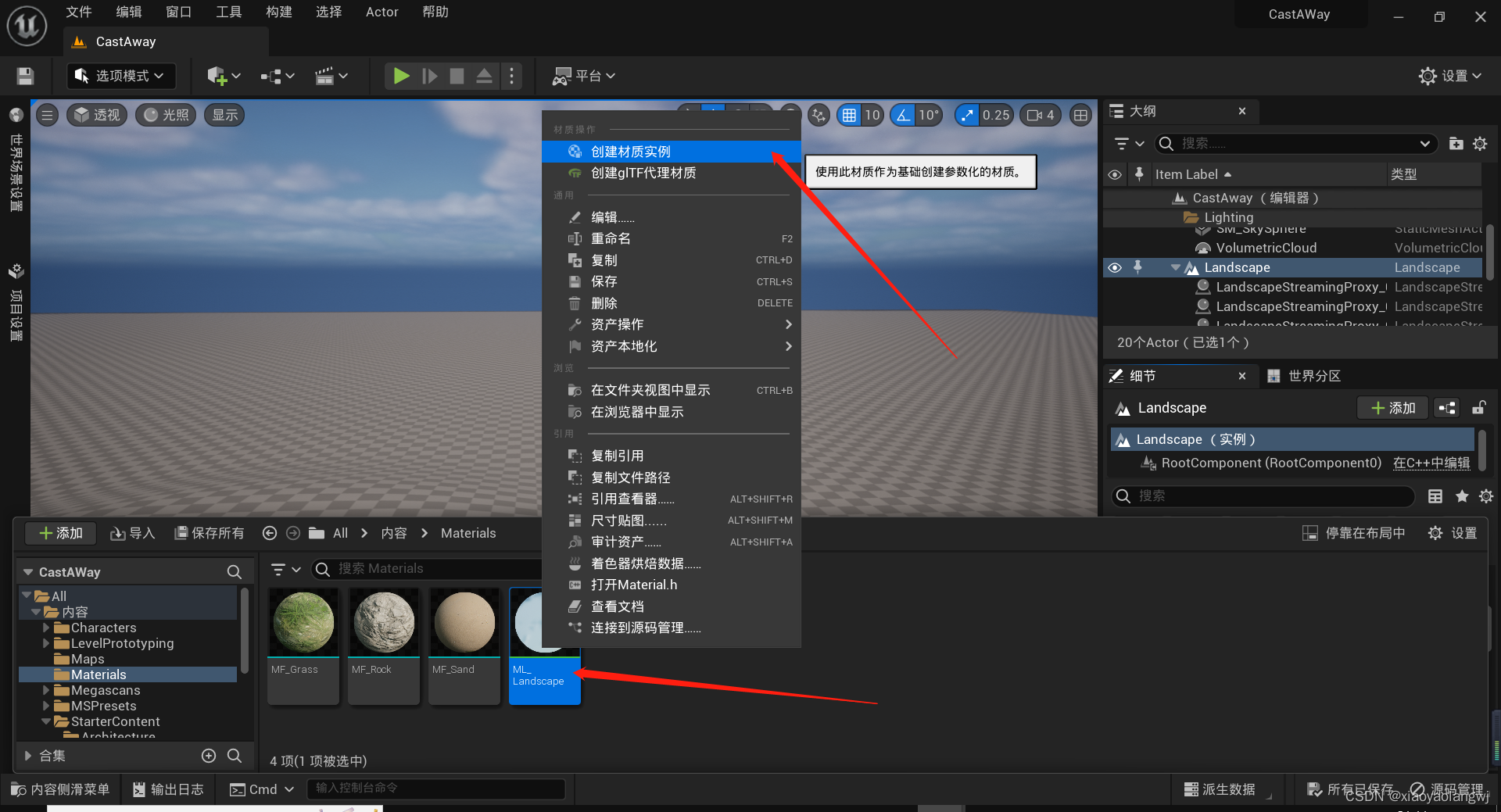
这里就是我们要设置地形材质的地方。但是在此之前,我们要确保这是一个材质实例。 
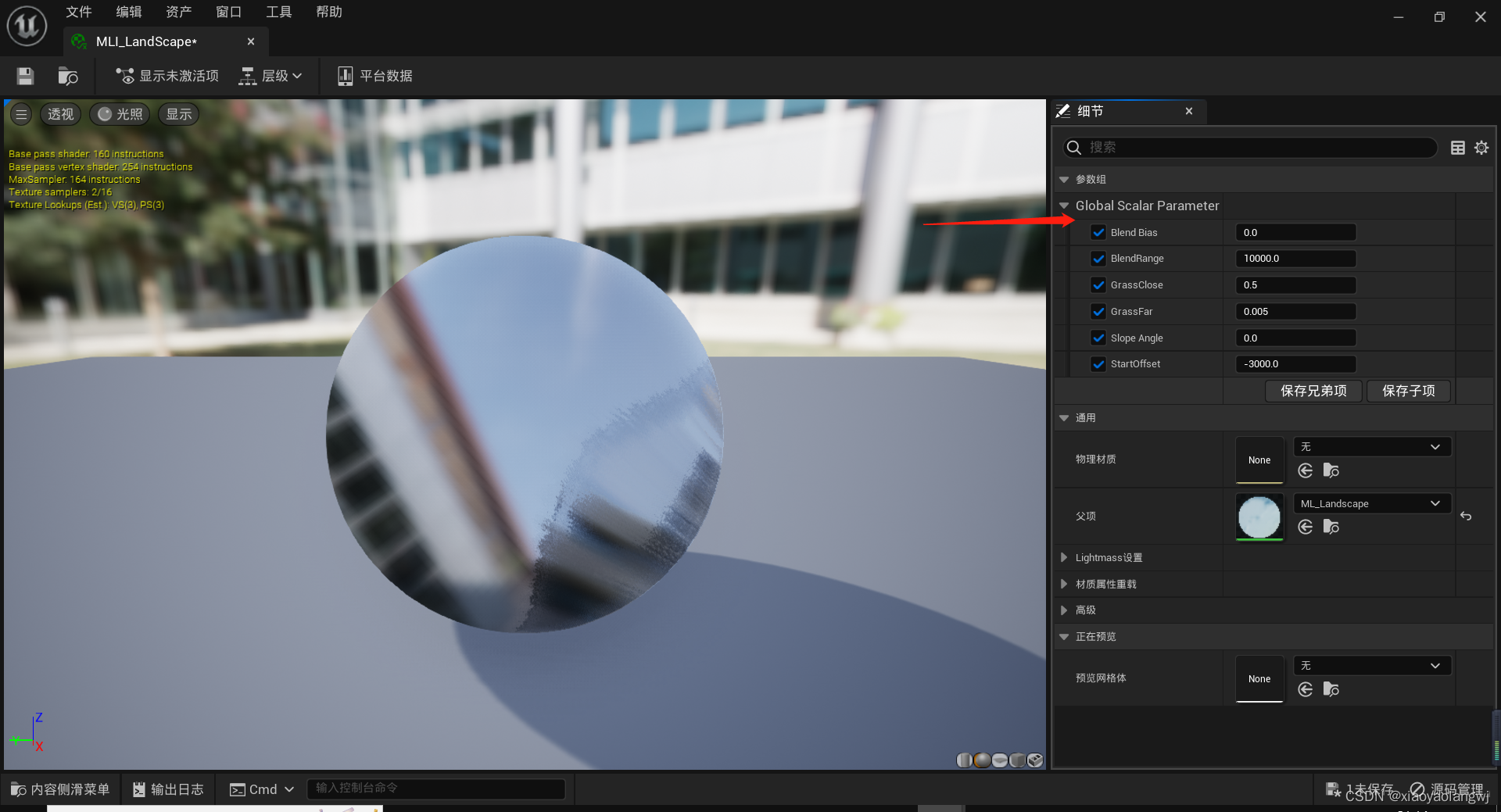
将材料实例命名为:MLI_LandScape。然后双击,将我们设置的参数全部启用。

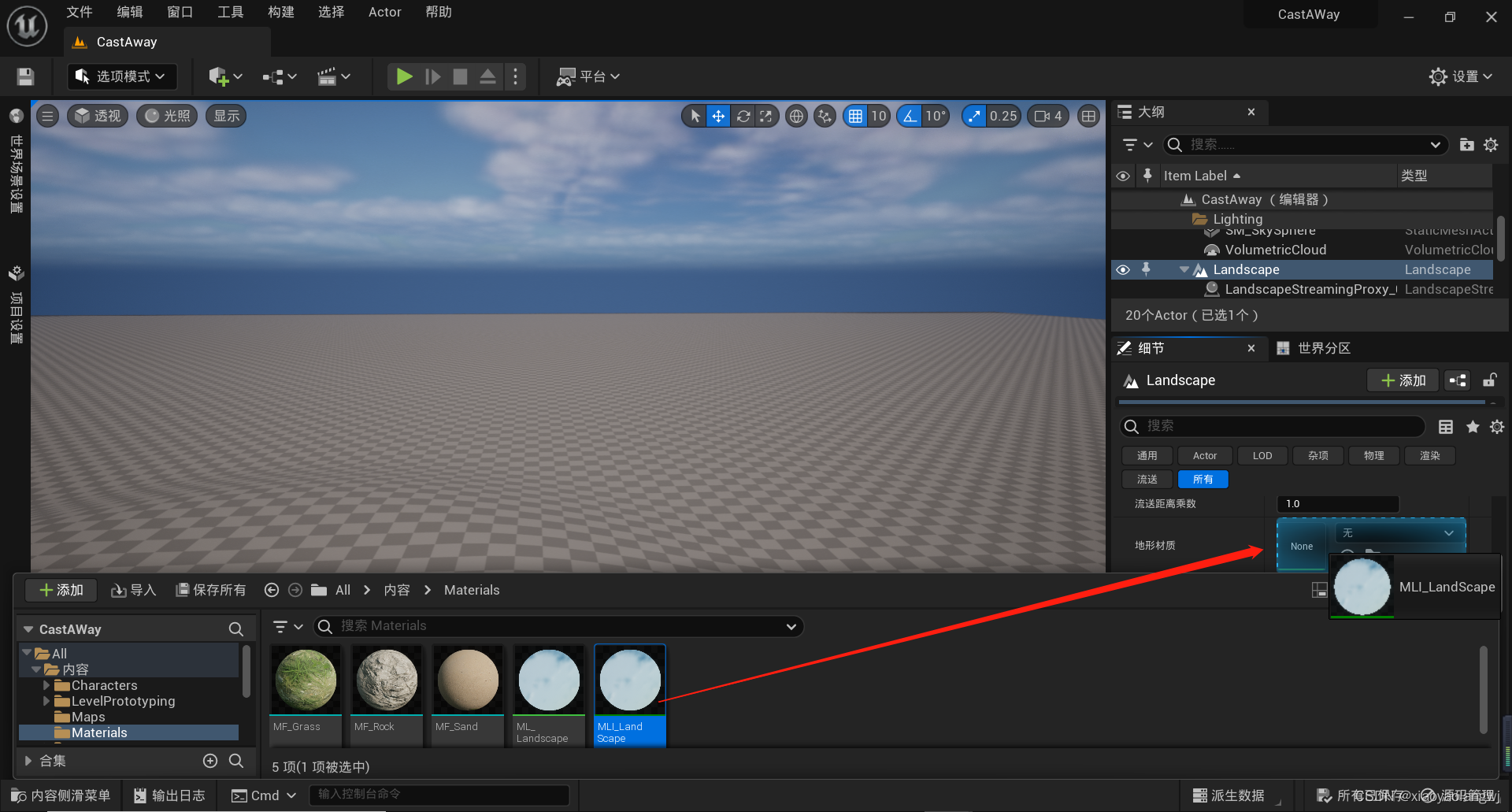
关闭返回到主页面。然后将材质实例拖动,放入主页面的地形材质中。 
切换到地形编辑模式下。

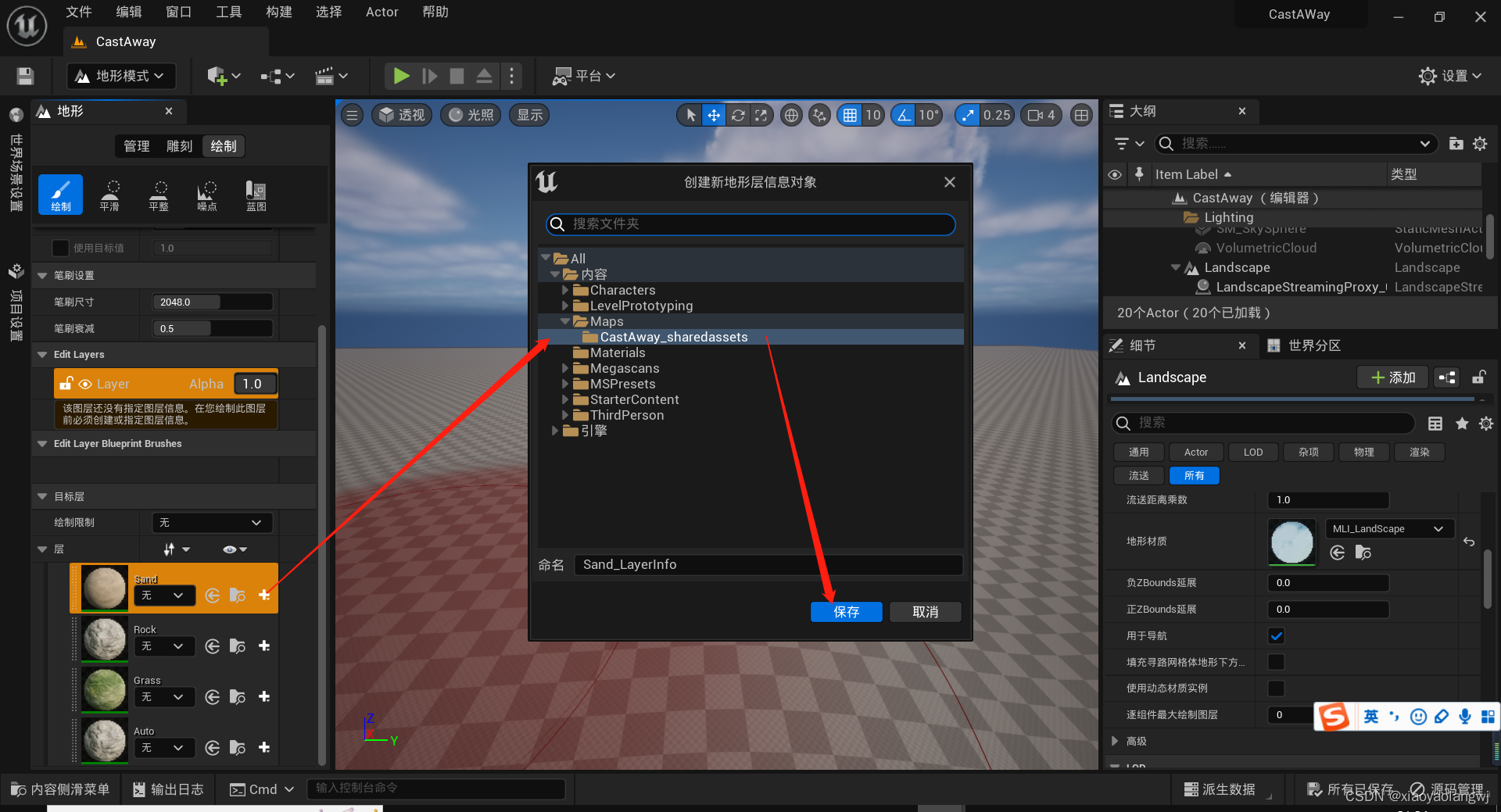
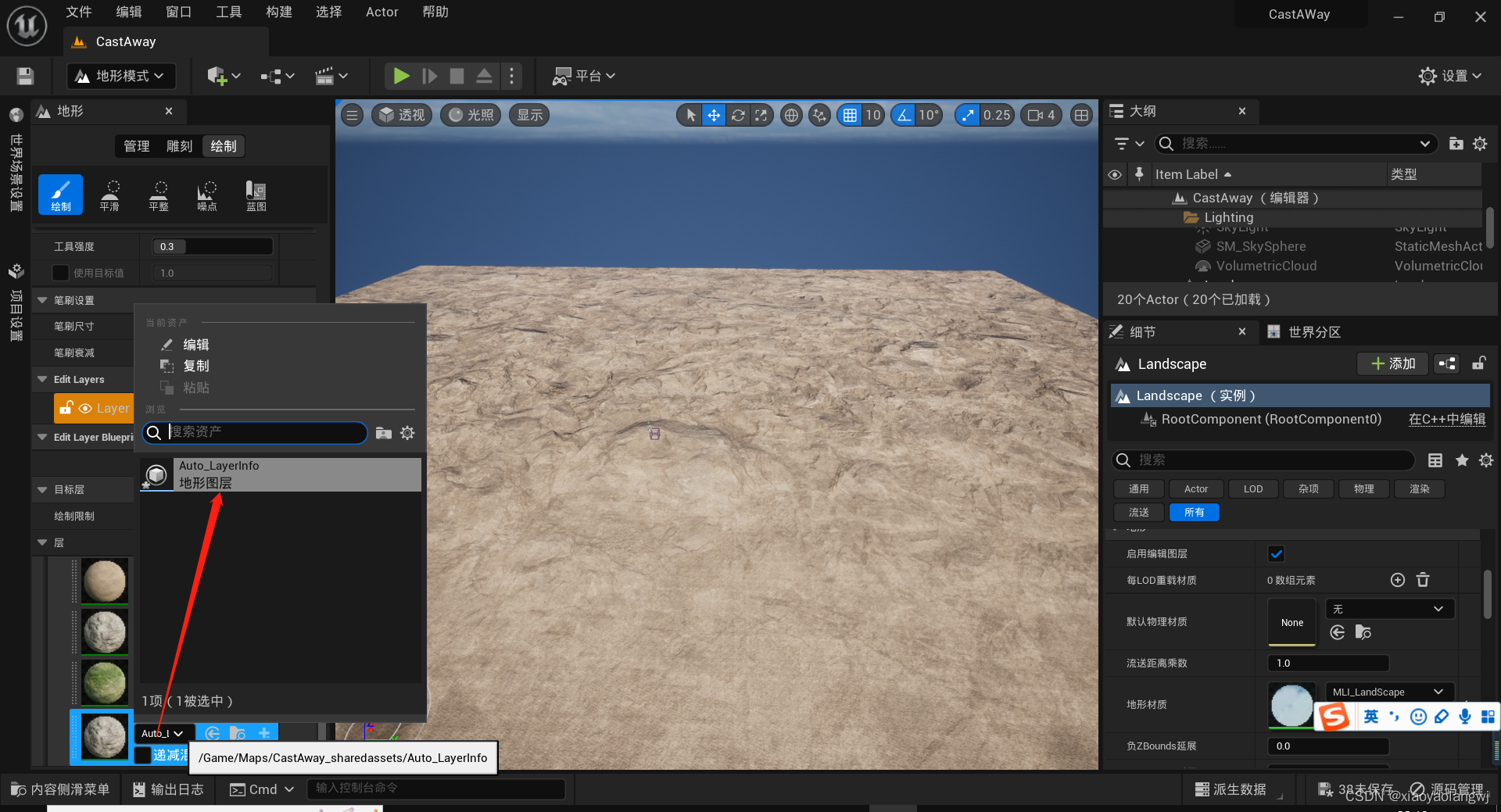
切换到【绘图】选项,点击加号 + 。我们需要制定这些层是权重混合层还是非权重混合层。
所有这些材质图层都是权重混合图层。 将参数保存在默认路径下。

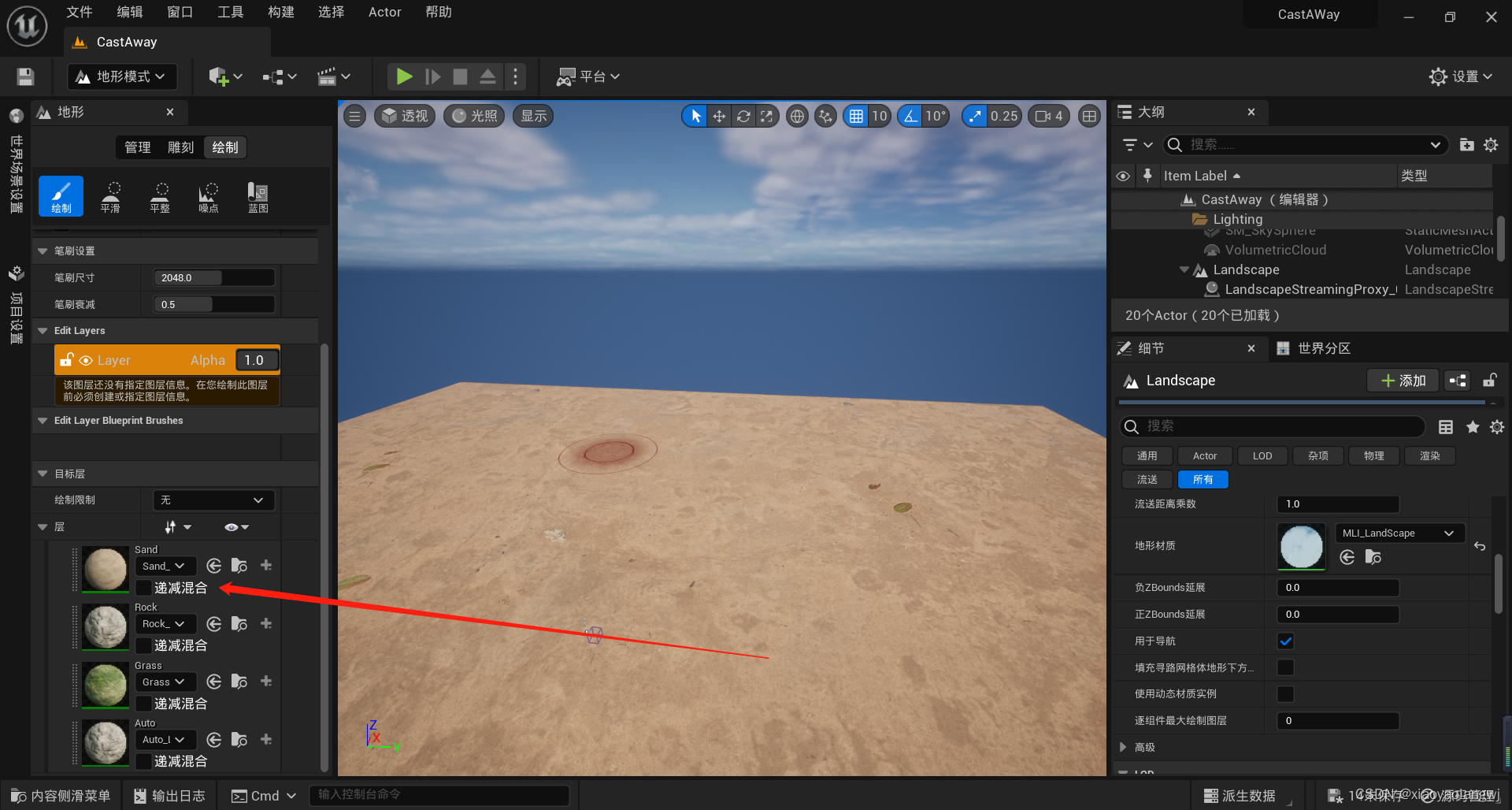
设置完成后,整个页面风格开始改变。

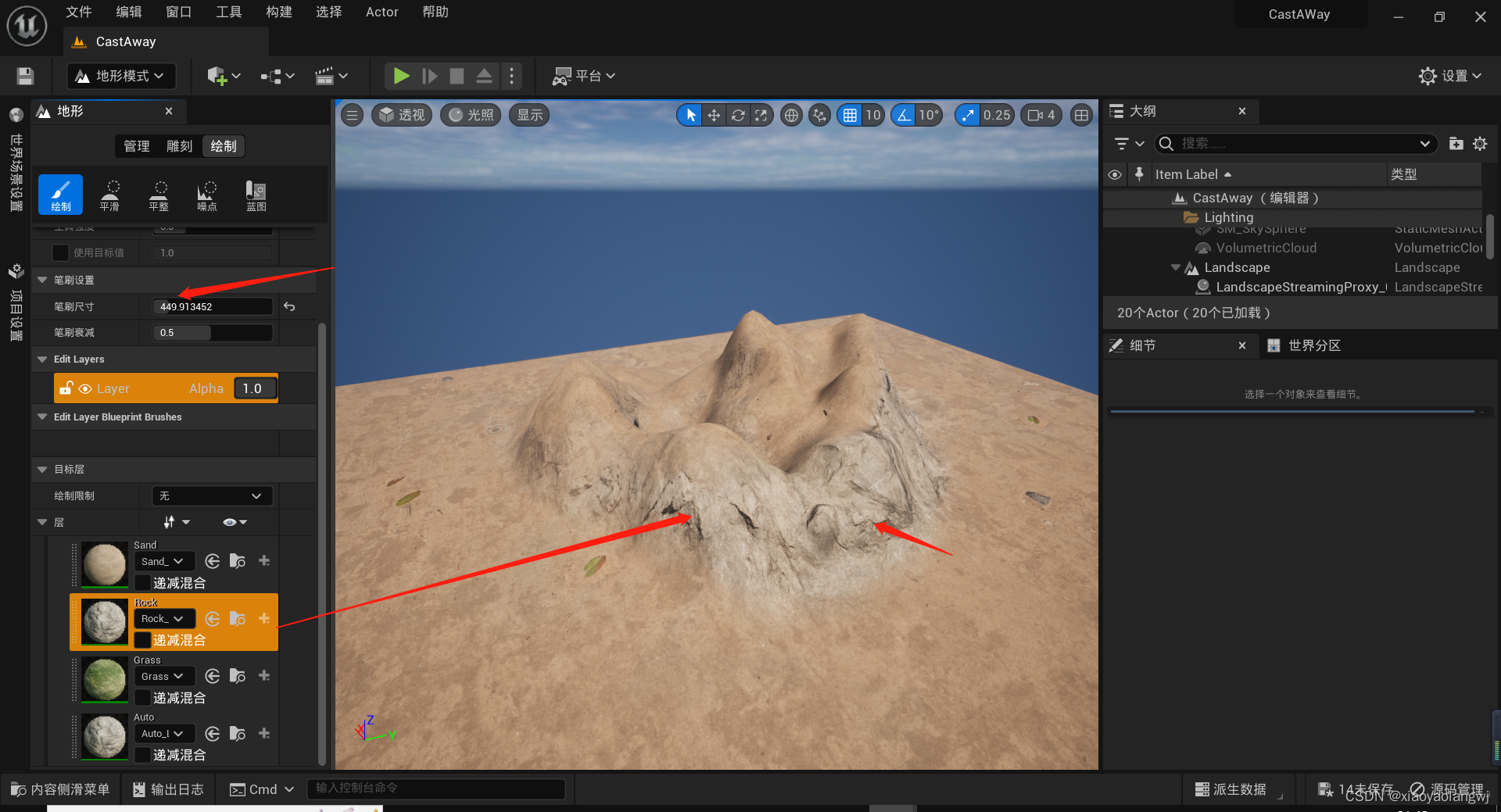
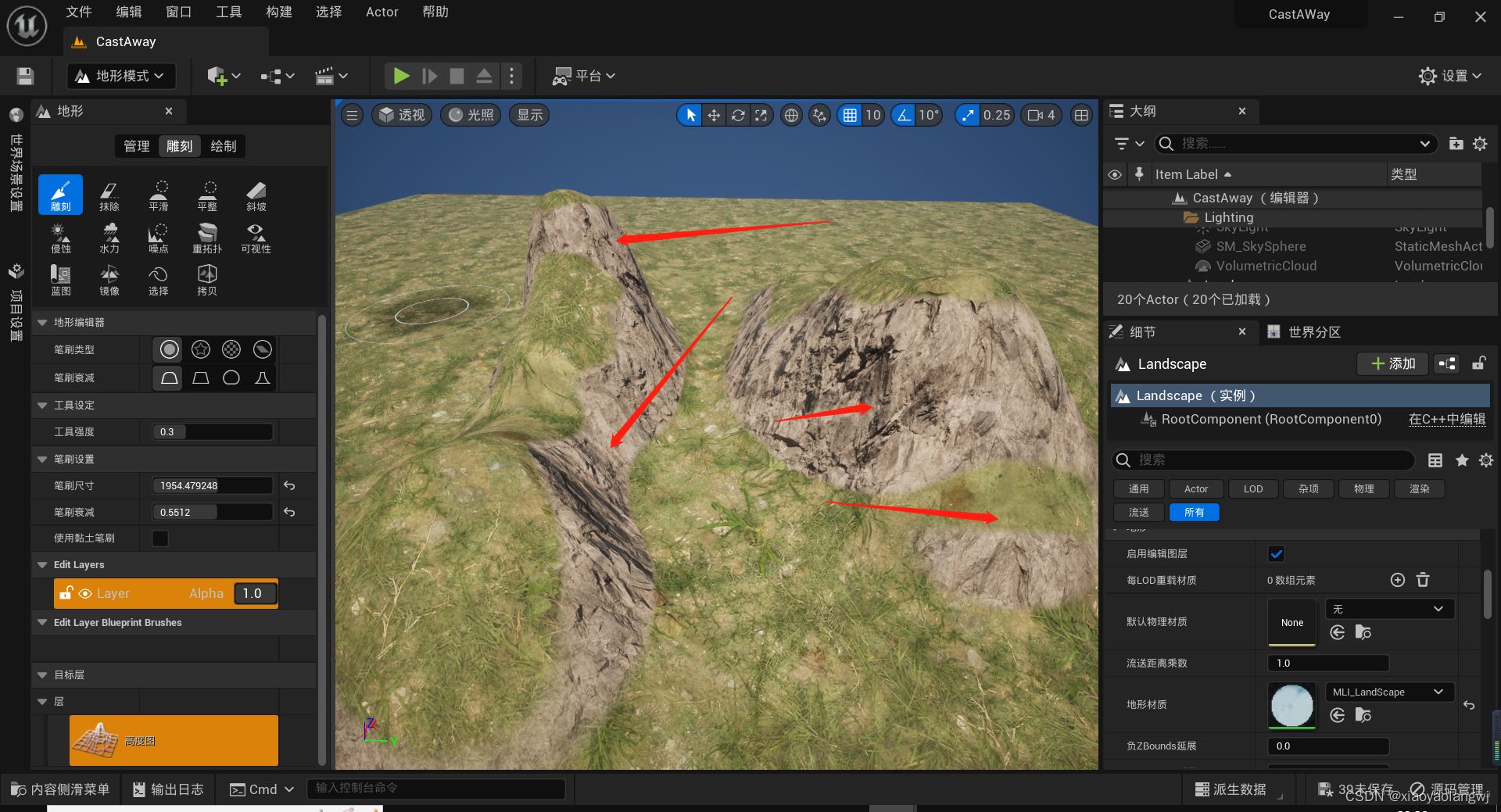
然后开始雕刻。雕刻时,我们在【Paint绘制】界面选择要绘制的图层(沙子,岩石,草地等),然后在【雕刻】界面中,雕刻出我们需要的地形结构。绘制岩石,切换到绘制界面下,点击岩石图层。绘制时,可以调整绘制刷子的大小。

我将陡峭的地方绘制为岩石。顶端带有一点植被。山体用沙子雕刻而起。
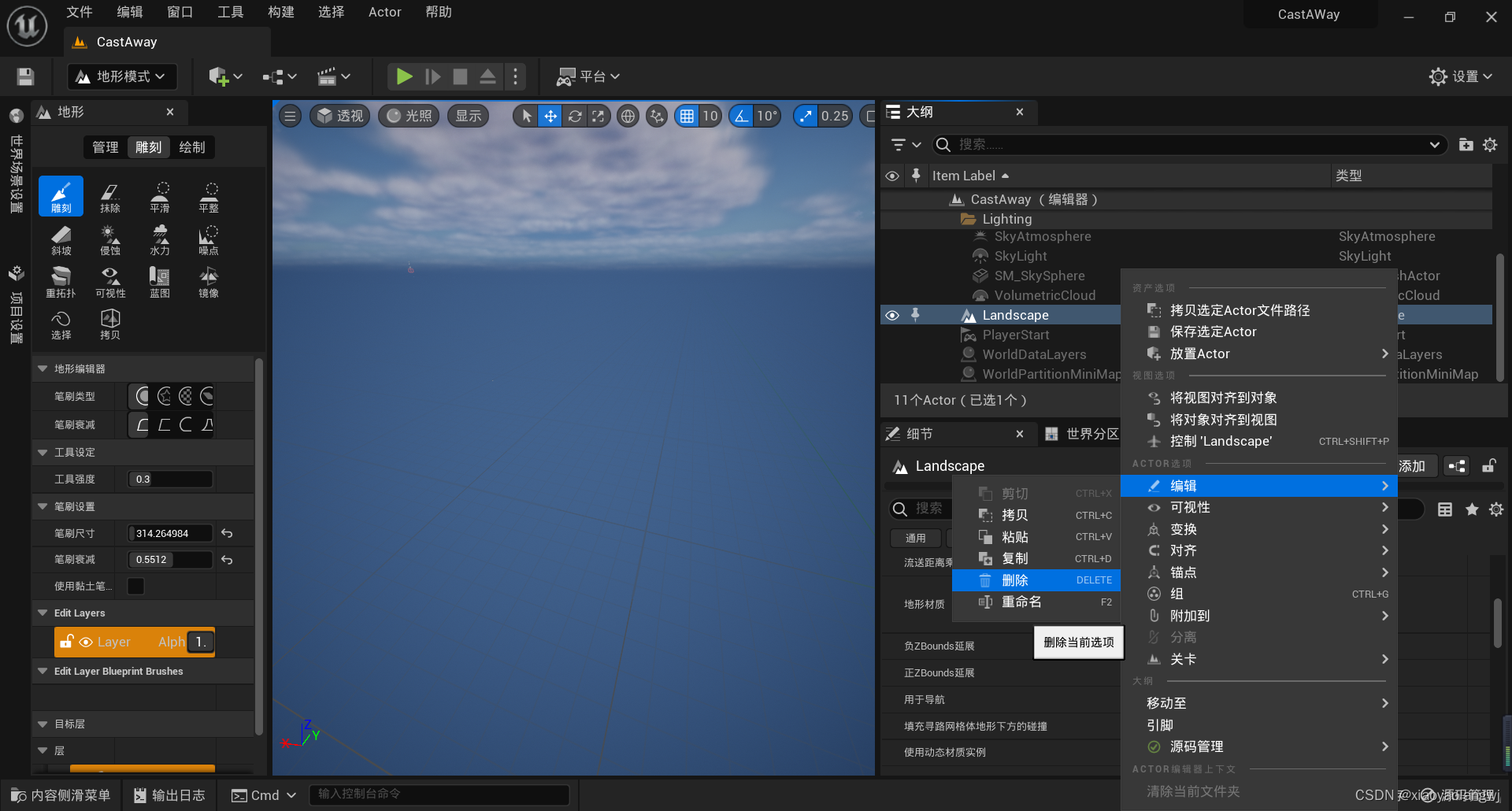
如果不喜欢自己的作品,可以删除LandScape下的所有文件,删除LandScape。

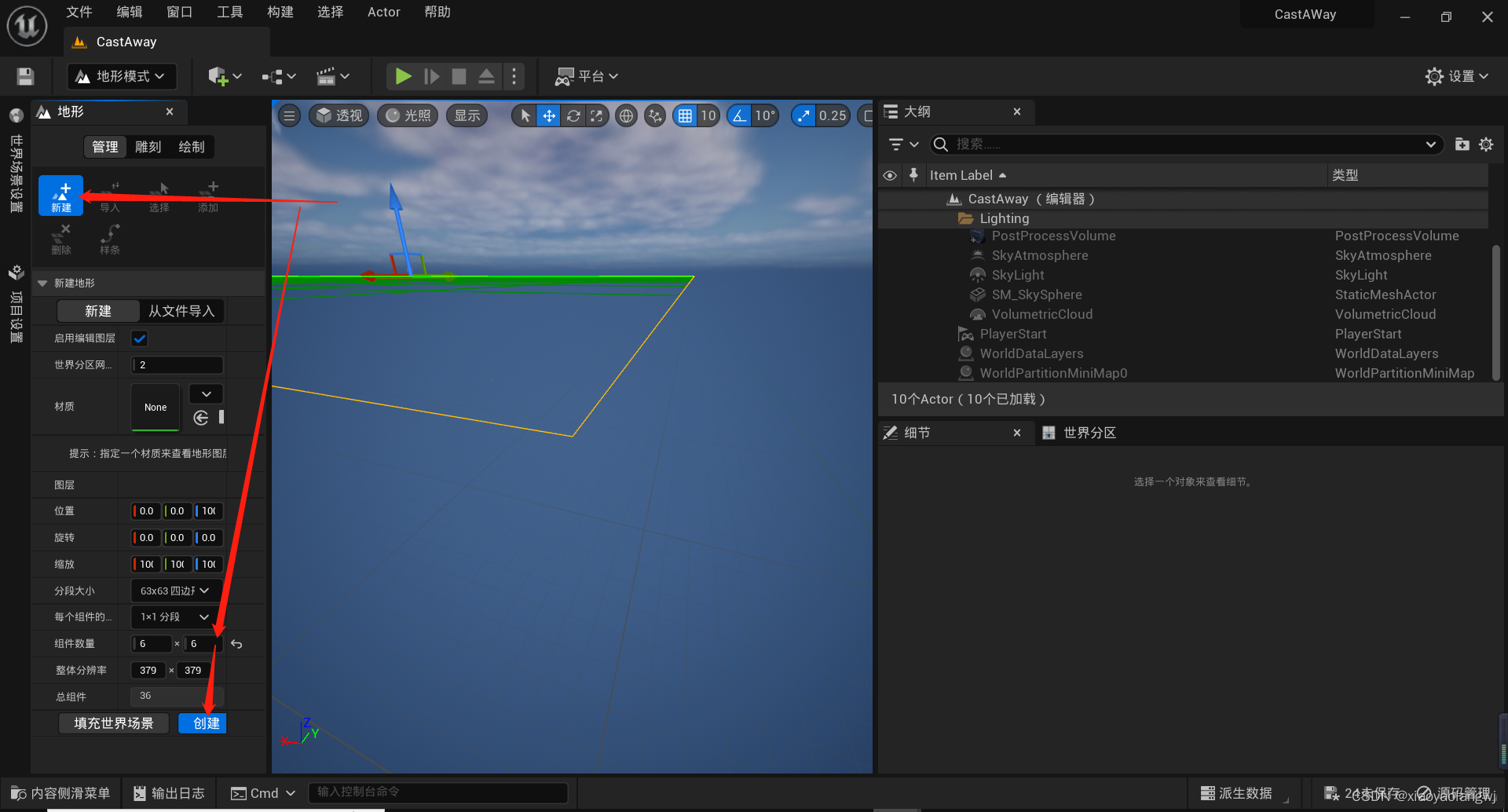
然后进入地形编辑模式,选择重新建一个地形。

然后重新设置选择地形材质,MLI_LandScape。这次我们选择Auto图层。选中Auto图层,设置为权重混合图层。进行绘制和雕刻。如果我们可以直接利用之前的权重。也可以。

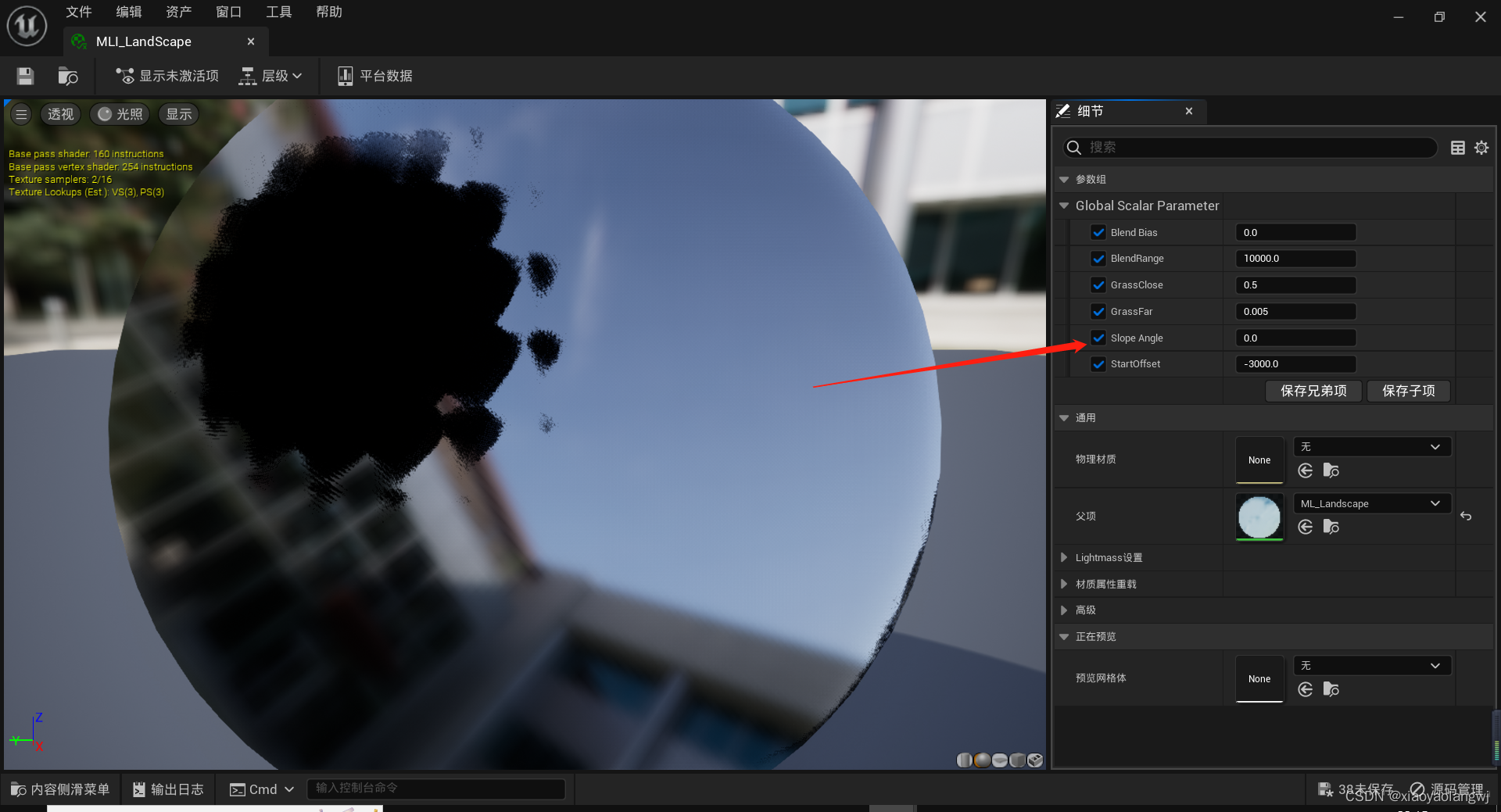
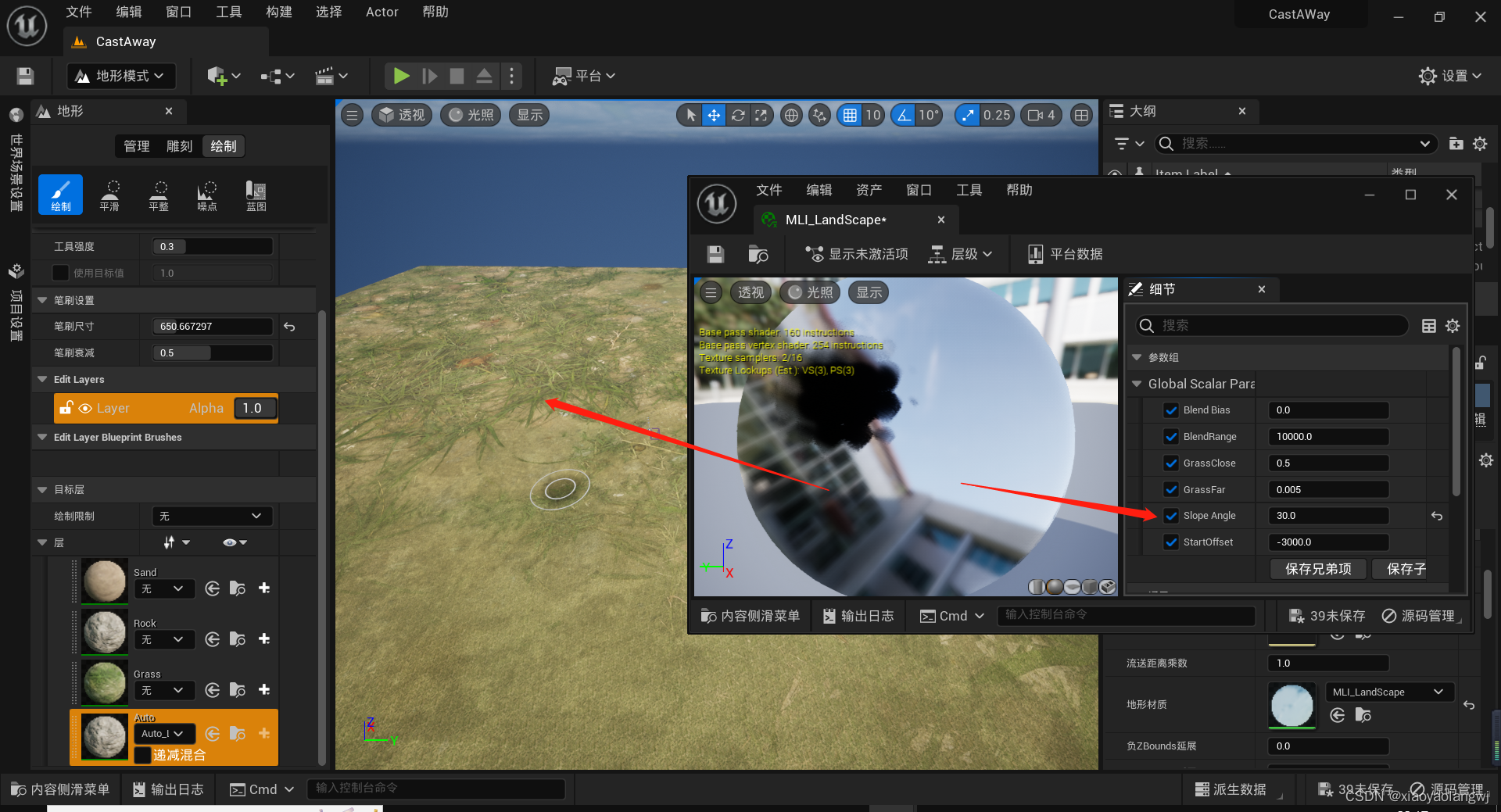
此时应该是Grass,而不应该是石头。因为,我们在材质实例中,并没有指定岩石何时开始倾斜。即指定岩石倾斜的角度。我们双击打开材质实例的配置项。
 如果我们把起始倾斜角度设置为30度。那么场景中。立马变成草地。
如果我们把起始倾斜角度设置为30度。那么场景中。立马变成草地。

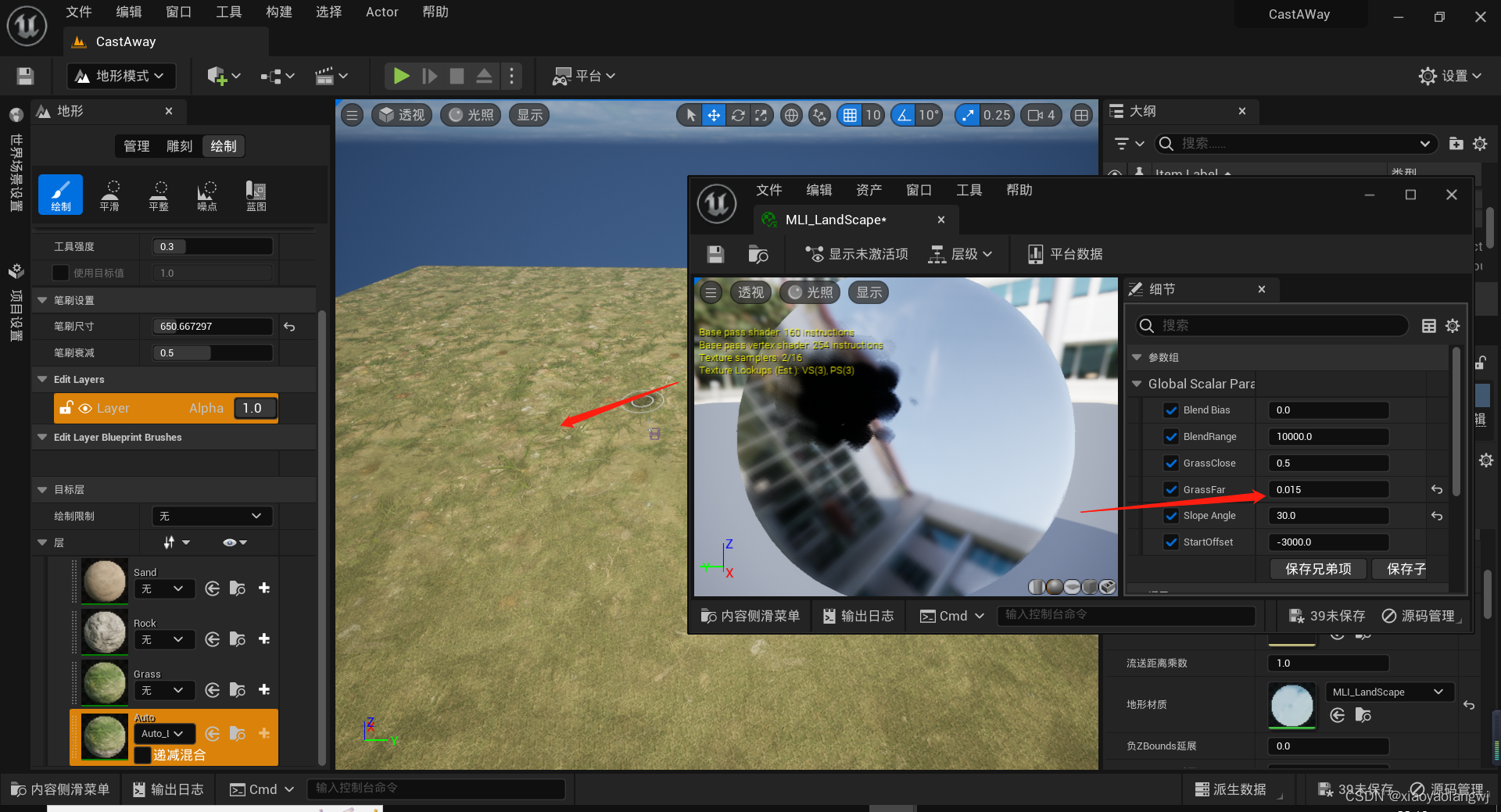
而且草地上的草也是特别的大。我们修正一下草的大小。修改参数GrassFar参数。 
此时的草地也会出现平铺的现象。

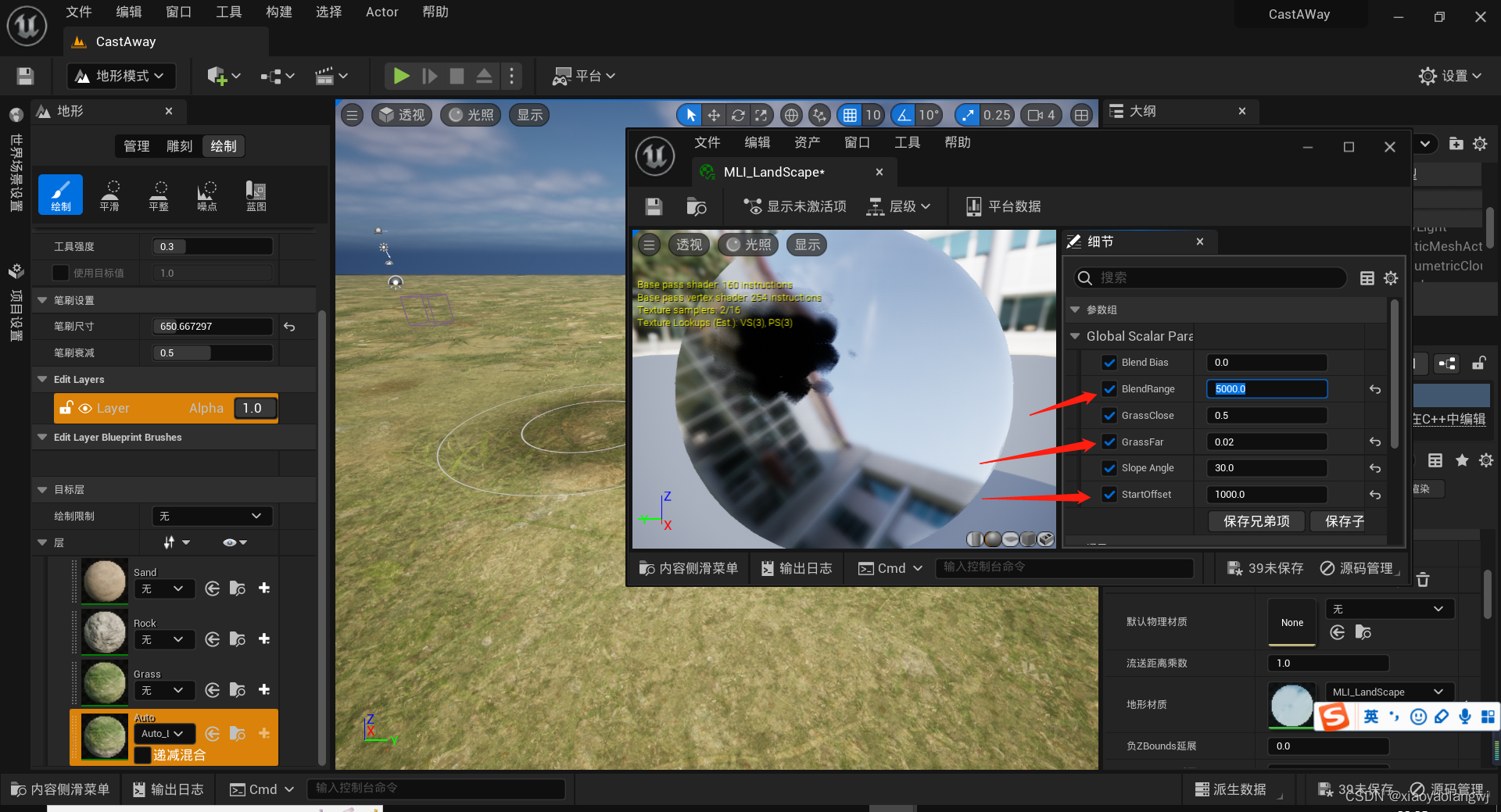
我们将参数设置如下:
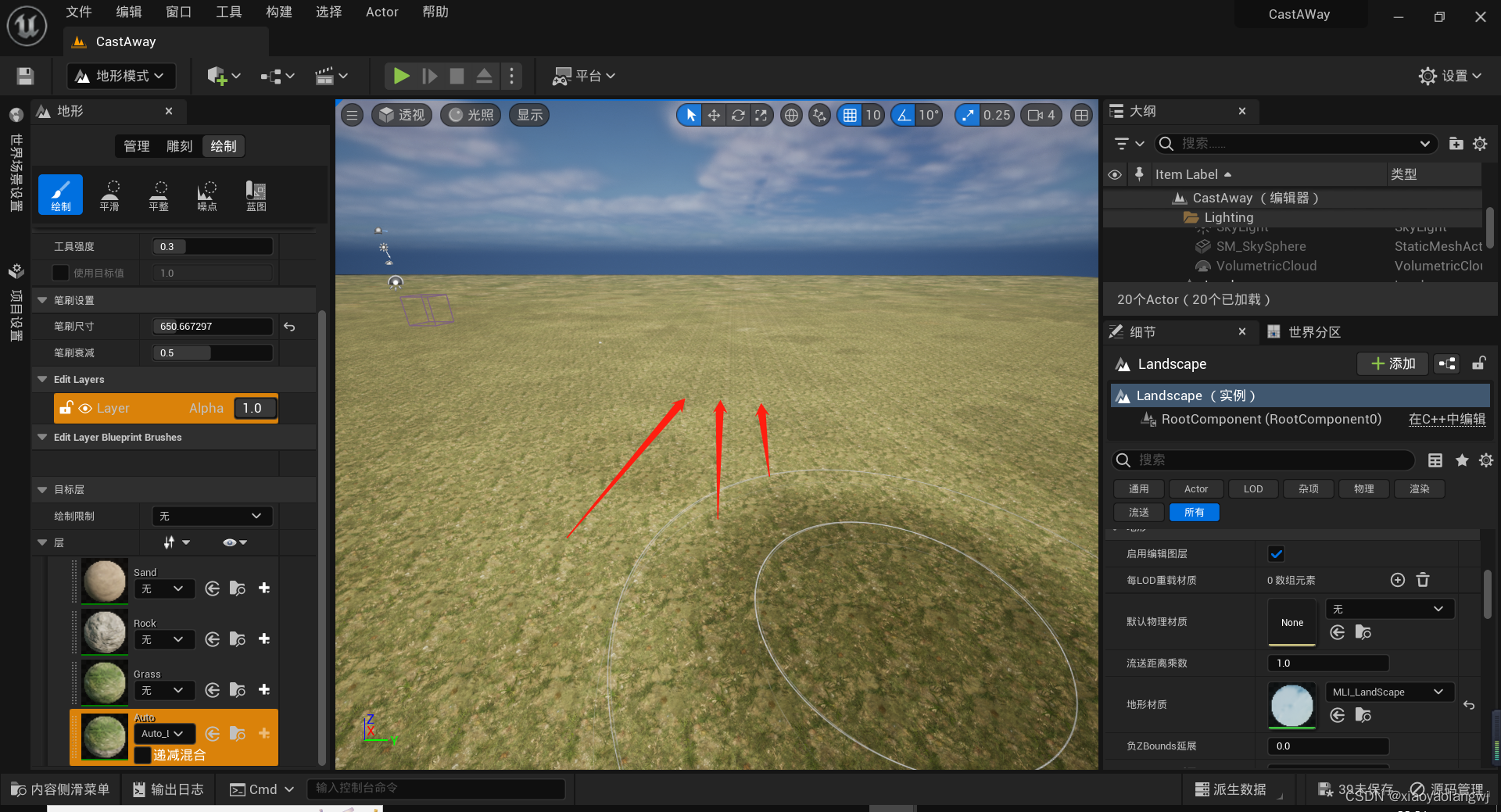
 如果此时我们开始雕刻,会发现:还是无法出现岩石,我们需要将BlendBias设置为-10。
如果此时我们开始雕刻,会发现:还是无法出现岩石,我们需要将BlendBias设置为-10。 
我们实现了这种陡峭位置岩石光秃,然后平整位置草地的雕刻图层Auto效果。