初学Nodejs
http模块
1、概念
-
什么是客户端与服务端
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑叫做服务器 -
http模块是Nodejs官方提供的、用来创建web服务器的模块。通过http模块提供的
http.createServe()方法,就能方便的把一台普通的电脑变成一台web服务器,从而对外提供web资源服务。
2、http模块作用
-
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成台web服务器。
-
在Nodejs中,并不需要第三方web服务器软件,因为可以基于nodejs自带的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务
3、使用http模块创建基本web服务器
3.1 基本步骤
- 导入http模块
- 创建web服务器实例
- 为服务器实例绑定request事件,监听客户端的请求
- 启动服务器
// 导入http模块
const http = require('http')
// 创建web服务器实例
const server = http.createServer()
// 为web服务器绑定request事件,监听客户端请求
server.on('request', function (req, res) {
// req是请求对象,包含于客户端相关的数据和属性,例如req.url表示客户端请求的URL地址,req.method是客户端的method请求类型
console.log('someone visit our web server');
const str1 = `Your request url is ${req.url},and request method is ${req.method}`
console.log(str1);
const str2 = `您请求的URL地址是${req.url},请求的method类型为${req.method}`
// 设置编码,防止中文乱码
res.setHeader('Content-Type','text/html; charset=utf-8')
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str2);
})
// 启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
3.2 req请求对象的使用
只要服务器接收到了客户端的请求,就会调用server.on()为服务器绑定的request事件处理函数。可以通过如下的方式访问与客户端相关的数据或属性。
server.on('request',(req) => {
// req是请求对象,包含于客户端相关的数据和属性,例如req.url表示客户端请求的URL地址,req.method是客户端的method请求类型
const str = 'Your request url is ${req.url},and request method is ${req.method}'
console.log(str);
})
需要注意的是req.url输出的是端口号后面的地址,并不是一个完整地址
3.3 res响应对象的使用
在服务器的request事件处理函数中,如果想访问服务器相关的数据或属性,可以使用如下的方式;
// 为web服务器绑定request事件,监听客户端请求
server.on('request', function (req, res) {
// req是请求对象,包含于客户端相关的数据和属性,例如req.url表示客户端请求的URL地址,req.method是客户端的method请求类型
console.log('someone visit our web server');
const str = `Your request url is ${req.url},and request method is ${req.method}`
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str);
})
3.4 解决中文乱码问题
当调用res.end()方法向客户端发送中文内容的时候会出现乱码问题,此时需要手动设置内容的编码,这里可以通过设置响应头 Content-Type 的值为text/html; charset=utf-8 解决中文乱码问题
res.setHeader(‘Content-Type','text/html;charset=utf-8')
// 为web服务器绑定request事件,监听客户端请求
server.on('request', function (req, res) {
// req是请求对象,包含于客户端相关的数据和属性,例如req.url表示客户端请求的URL地址,req.method是客户端的method请求类型
console.log('someone visit our web server');
const str = `您请求的URL地址是${req.url},请求的method类型为${req.method}`
res.setHeader('Content-Type','text/html; charset=utf-8')
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str);
})
3.5 根据不同的url响应不同的html内容
1、核心实现步骤
(1)获取请求的url地址
(2)设置下默认的相应内容为 ’404 Nod found’
(3)判断用户请求的是否为/ 或者 其他url地址
(4)判断用户请求的是否为指定页面
(5)设置Content-Type响应头,防止中文乱码
(6)使用res.end()把内容响应给客户端
server.on('request', (req, res) => {
// 1、获取请求的url地址
const url = req.url
// 2、设置默认的内容为404 not found
let content = '<h1>404 Not Found</h1>'
// 3、判断用户请求的url地址,显示对应的页面
if(url === '/' || url === '/index.html'){
content = '<h1>首页</h1>'
}else if(url === '/about.html'){
content = '<h1>关于页面</h1>'
}
// 4、中文乱码处理
res.setHeader('Content-Type','text/html; charset=utf-8')
// 5、服务器响应数据
res.end(content)
})
3.5.例题
有如下js/html/css实现的动态页面,目录结构如下
- HttpTest根目录
HttpTest/web
HttpTest/web/main.html
HttpTest/web/main.css
HttpTest/web/main.js
HttpTest/server.js
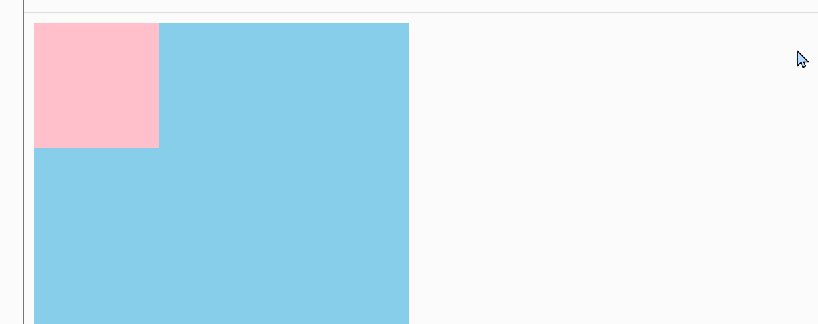
实现的效果为:

- HttpTest/web/main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
<script src="./main.js"></script>
</body>
</html>
- HttpTest/web/main. css
.father {
width: 300px;
height: 300px;
background-color: skyblue;
}
.son {
width: 100px;
height: 100px;
background-color: pink;
}
- HttpTest/web/main.js
window.onload = function () {
var father = document.getElementsByClassName('father')[0];
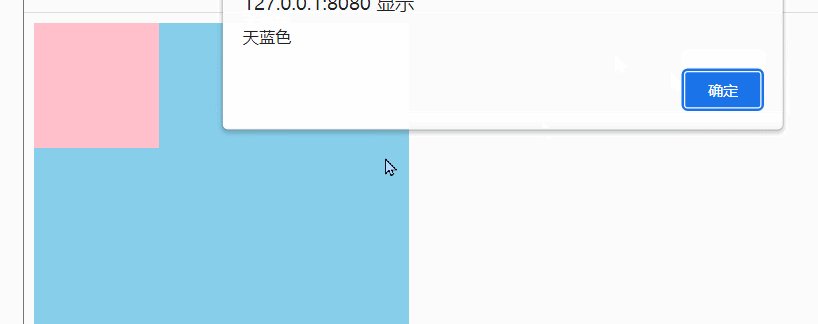
father.onclick = function () {
alert('天蓝色')
}
var son = document.getElementsByClassName('son')[0]
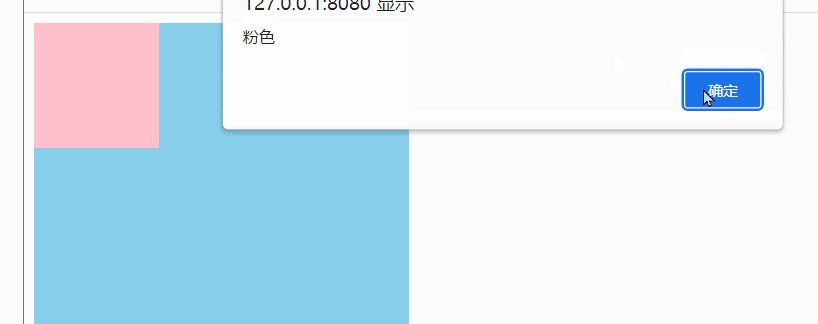
son.onclick = function (event) {
alert('粉色')
event.stopPropagation();
}
}
- HttpTest/server.js
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()
// 为web服务器绑定request事件,监听客户端请求
server.on('request',(req,res)=>{
// 获取客户端请求的url地址
let url = req.url;
// console.log(url);
// url值有如下:
/**
* /web/main.html
* /web/main.css
* /web/main.js
*/
// 将资源的请求url地址映射为文件的存放路径
const fpath = path.join(__dirname,url)
// console.log(fpath);
// 根据映射过来的路径读取文件内容
fs.readFile(fpath,(err,data) => {
// 如果读取失败,向客户端响应固定的‘错误信息’
if(err) return res.end('404 not found')
// 如果读取成功,将读取成功的内容响应给客户端
res.end(data)
})
})
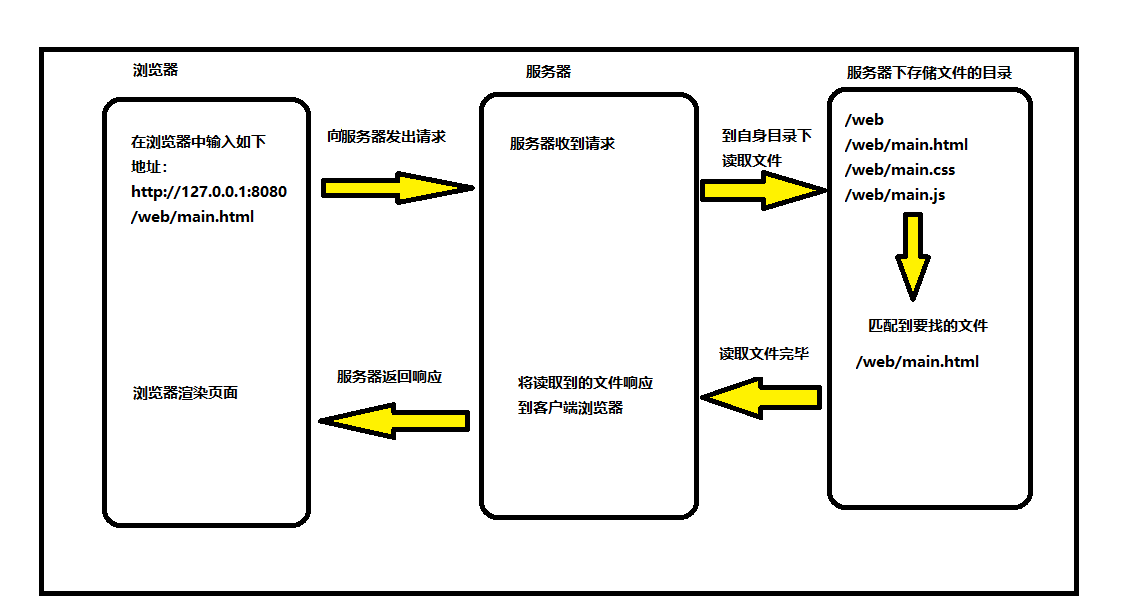
上述例题中的访问过程如下图:

通过访问http://127.0.0.1:8080/web/main.html可以访问到页面,但url地址中需要手动添加一个web文件夹,显得url很长,下面通过优化资源请求访问路径来缩短url
3.5.例题:优化资源请求访问路径
- HttpTest/server.js
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()
// 为web服务器绑定request事件,监听客户端请求
server.on('request',(req,res)=>{
// 获取客户端请求的url地址
let url = req.url;
console.log(url);
// url值为如下:
/**
* /web/main.html
* /web/main.css
* /web/mian.js
*/
// 将资源的请求url地址映射为文件的存放路径
// const fpath = path.join(__dirname,url)
// =====================================
// 优化请求路径
let fpath = ''
if(url === '/'){
fpath = path.join(__dirname,'./web/main.html')
}else {
fpath = path.join(__dirname,'./web',url)
}
console.log(fpath);
// =====================================
// 根据映射过来的路径读取文件内容
fs.readFile(fpath,(err,data) => {
// 如果读取失败,向客户端响应固定的‘错误信息’
if(err) return res.end('404 not found')
// 如果读取成功,将读取成功的内容响应给客户端
res.end(data)
})
})
// 启动服务器,监听8080端口
server.listen('8080',() => {
console.log('server running at http://127.0.0.1:8080');
})
这样就可以直接通过输入路径
127.0.0.1/main.html来访问到页面,而不用在路径中手动添加一个web
![[附源码]java毕业设计流浪动物救助系统](https://img-blog.csdnimg.cn/a1bab4f6876447a3ac17f8f62887792a.png)


![[博士后申请]套磁信的五大误区](https://img-blog.csdnimg.cn/7dd43658f7644d87ab7101726d91da8e.jpeg)





![[Linux安装软件详解系列]04 安装Redis](https://img-blog.csdnimg.cn/1b5147db25e34d3a98d4dc31697696b4.png)