1、Modbus通信方式与分类
- 串口 RS485(一主多从):不同的报文格式:ModbusAscii(ASCII字符方式进行发送)、ModbusRTU(Remote Terminal Unit)
- 以太网(TCP点对点):ModbusTCP、ModbusUDP 报文格式一样 RTU over TCP 以TCP的方式发送RTU的报文
- 其他连接方式:设备方支持ModbusRTU 可以:关心1、能不能把byte[]发送过去,2、接收到的报文能不能解析
2、Modbus协议下的数据存储
- 数据存储中的位、字节、字、双字,C#中的数据显示:数据类型、显示格式
- 内存分区与功能
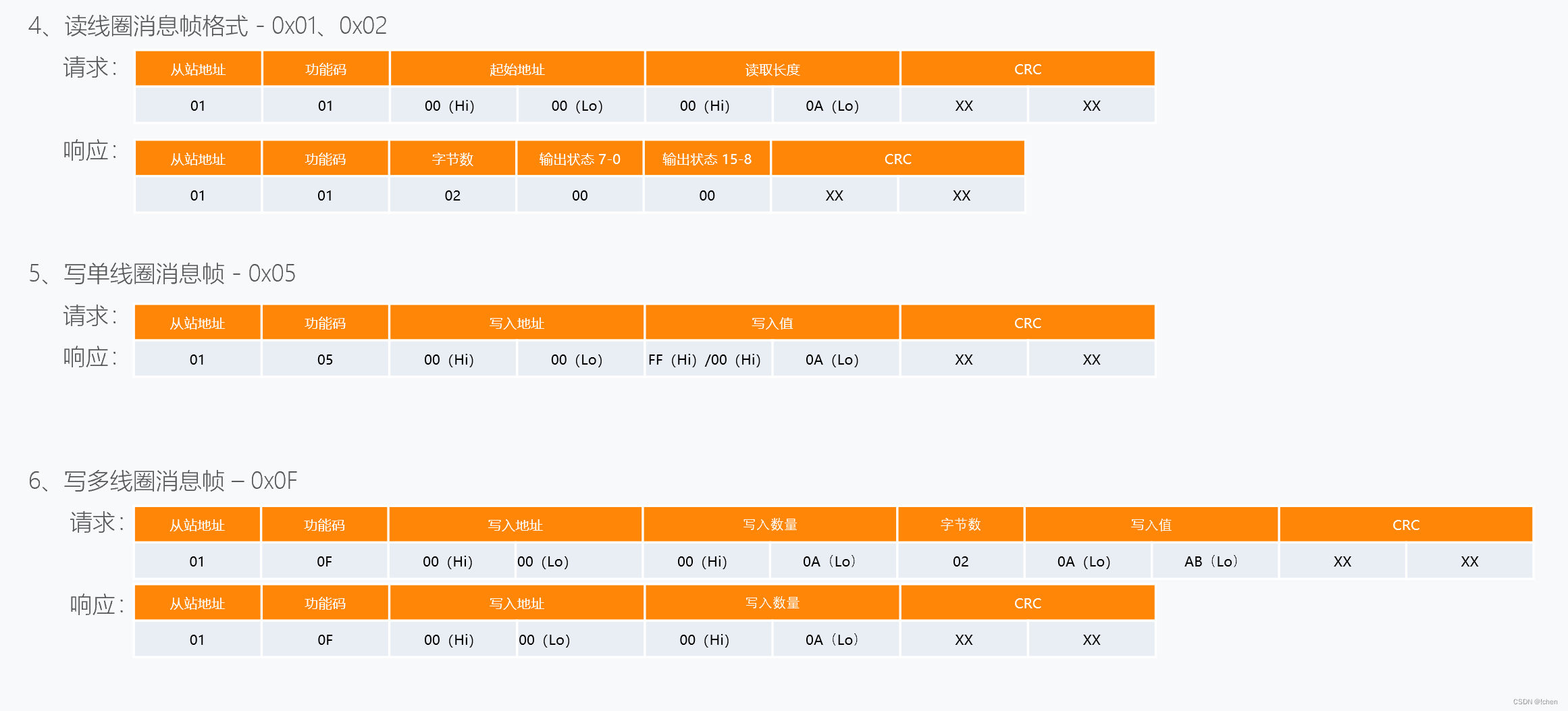
3、操作存储区的命令:
功能码:01、02、03、04、05、06、15、16

4、Modbus RTU 协议报文格式

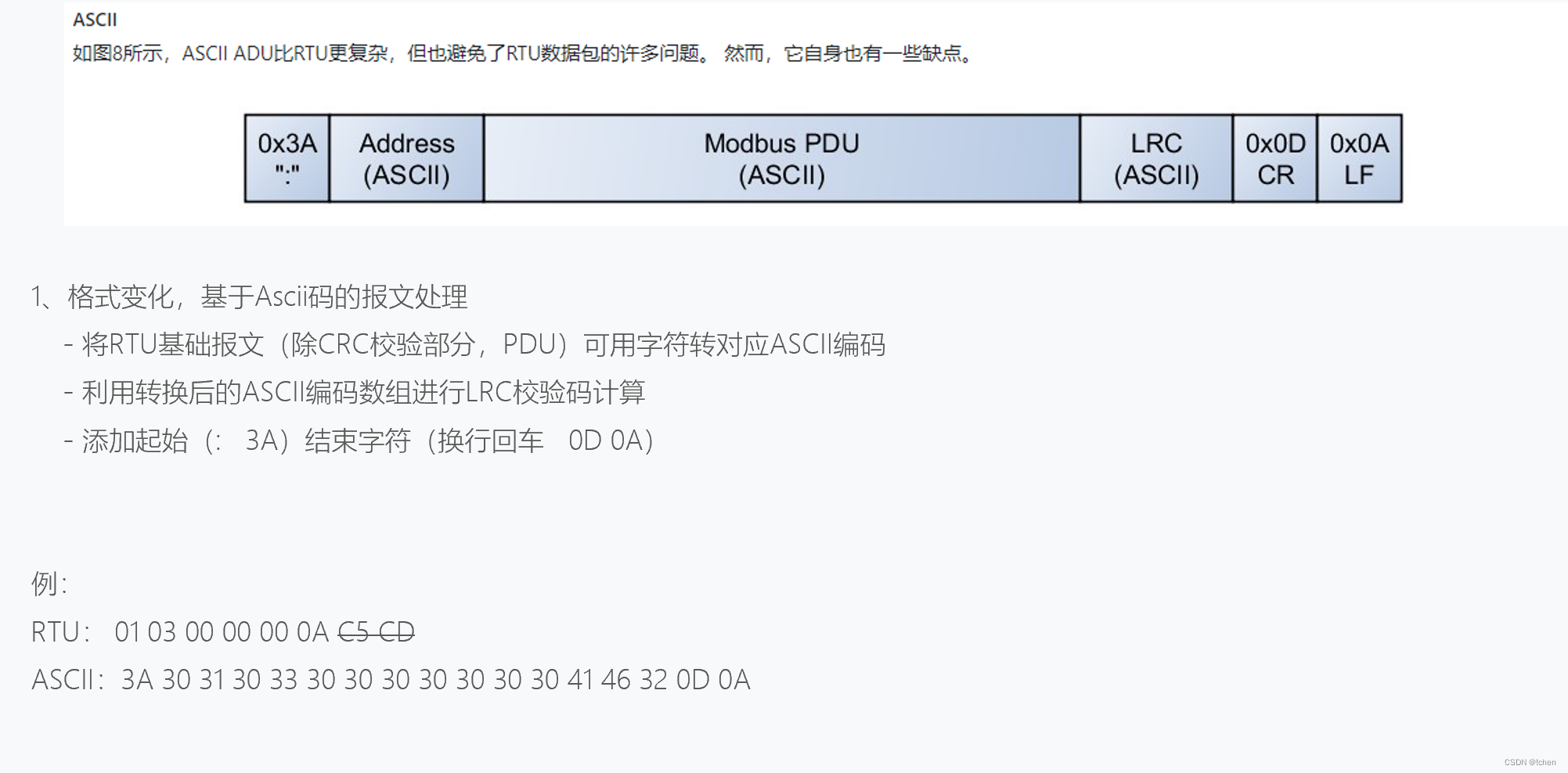
 5、Modbus Ascii 协议处理
5、Modbus Ascii 协议处理

6、Modbus TCP 协议处理

7、Modbus协议异常处理

![[博士后申请]套磁信的五大误区](https://img-blog.csdnimg.cn/7dd43658f7644d87ab7101726d91da8e.jpeg)





![[Linux安装软件详解系列]04 安装Redis](https://img-blog.csdnimg.cn/1b5147db25e34d3a98d4dc31697696b4.png)