介绍:
依据变量分类:ECMAScript变量包括两种不同类型的值:原始值和引用值。
依据类型分类:ECMAScript类型包括两种不同类型的值:基本数据类型和集合数据类型。
原始值和引用值:
原始值就是最简单的数据,引用值则是由多个值构成的对象。
一个变量在被赋值时,Javascript引擎必须确定这个值是原始值还是引用值。原始值即基本数据类型(原始类型)的值,目前为止,共由6种基本数据类型:Undefined、Null、Boolean、Number、String和Symbol。原始值的变量是按值访问的;引用值是保存在内存中的对象,引用值的变量是按引用访问的。
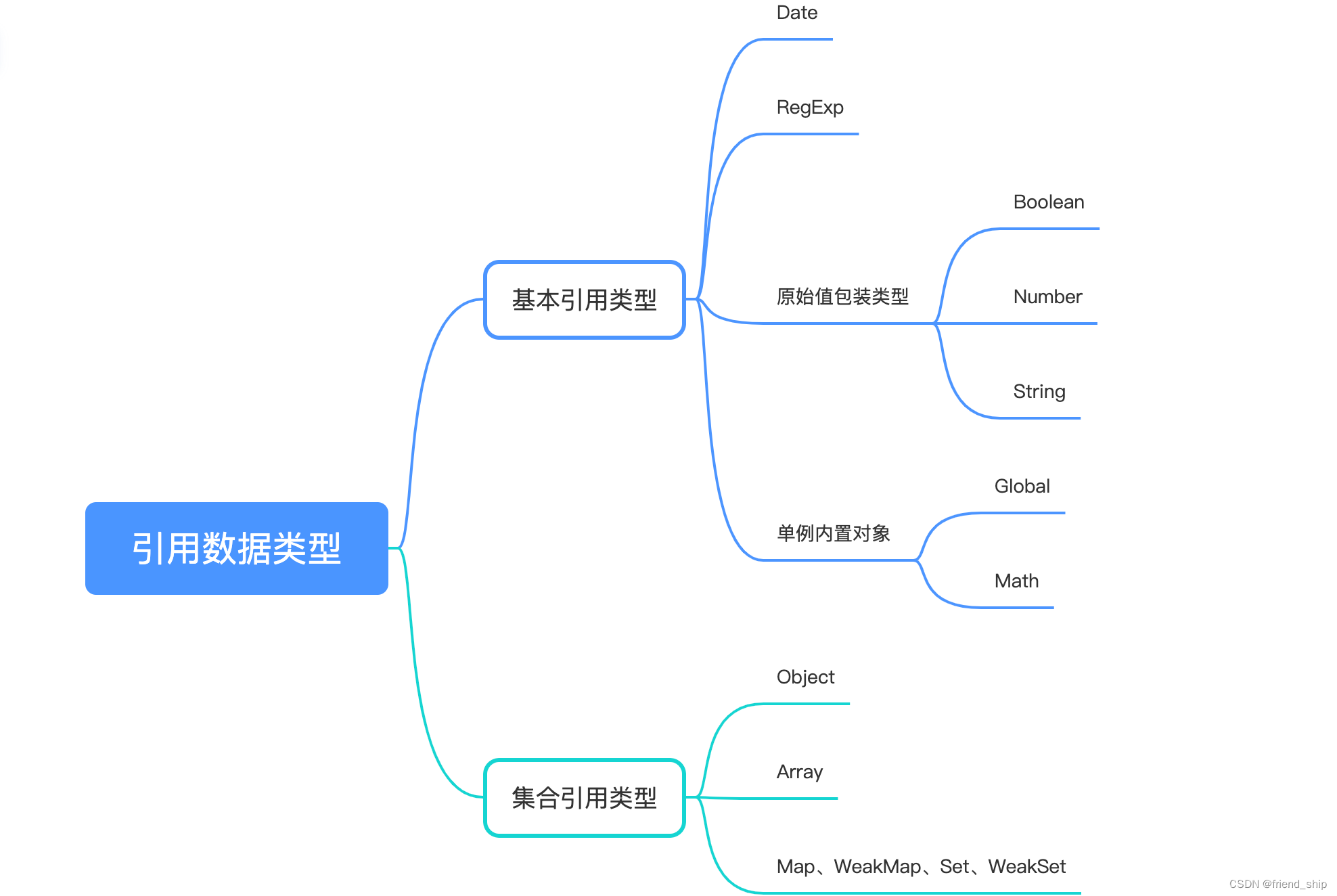
引用数据类型:

在日常工作中,对象(Object)和数组(Array)是ECMAScript中使用较多的类型。下面重点看下对象都有哪些特性。
ECMA-262将对象定义为一组属性的无序集合。严格来说,这意味着对象就是一组没有特定顺序的值。对象的每个属性或方法都由一个名称来标识,这个名称映射到一个值。可以把ECMAScript的对象想象成一张散列表,其中的内容就是一组名/值对,值可以是数据或者函数。
一、创建Object的实例由两种方式:
第一种是使用new操作符和Object构造函数。代码如下:
let person = new Object()
person.name = 'summer'
person.age = 18
person.sayName = function() {
console.log(this.name)
}第二种是对象子面量表示法。代码如下:
let person = {
name: 'summer',
age: 18,
sayName() {
console.log(this.name)
}
}* 在使用对象子面量表示法定义对象时,并不会实际调用Object构造函数。
虽然使用哪种方式创建Object实例都可以,但在日常工作中,我们基本都是在使用对象子面量的写法。
二、属性的类型
1.数据属性
数据属性包含一个保存数据值的位置。值会从这个位置读取,也会写入到这个位置。数据属性共有4个特性描述它们的行为。
-
[[Configurable]]:表示属性是否可以通过delete删除并重新定义,是否可以修改它的特性,以及是否可以把它改为访问器属性。默认情况下,所有直接定义在对象上的属性的这个特性都是true。
-
[[Enumerable]]:表示属性是可以通过for-in循环返回。默认情况下,所有直接定义在对象上的属性的这个特性都是true。
-
[[Writable]]:表示属性的值是否可以被修改。默认情况下,所有直接定义在对象上的属性的这个特性都是true。
-
[[Value]]:包含属性实际的值。这就是前面提到的那个读取和写入属性值的位置。这个特性的默认值时undefined。
let person = {
name: 'summer',
age: 18,
sayName() {
console.log(this.name)
}
}
delete person.name
console.log('person', person) // person { age: 18, sayName: [Function: sayName] }let person = {
name: 'summer',
age: 18,
sayName() {
console.log(this.name)
}
}
Object.defineProperty(person, 'name', {
configurable: false
})
delete person.name
console.log('person', person) // person { name: 'summer', age: 18, sayName: [Function: sayName] }
// 在严格模式下
console.log('person', person)
let person = {
name: 'summer',
age: 18,
sayName() {
console.log(this.name)
}
}
Object.defineProperty(person, 'name', {
configurable: false
})
delete person.name
console.log('person1', person)
Object.defineProperty(person, 'name', {
configurable: true
})
delete person.name
console.log('person2', person) 
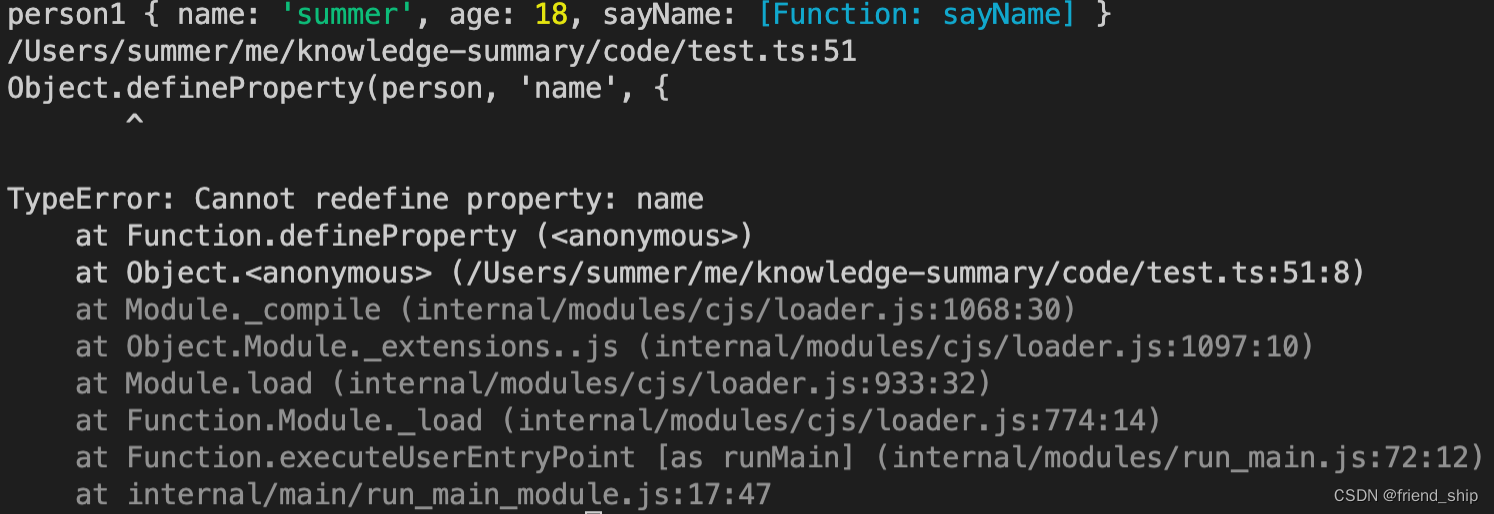
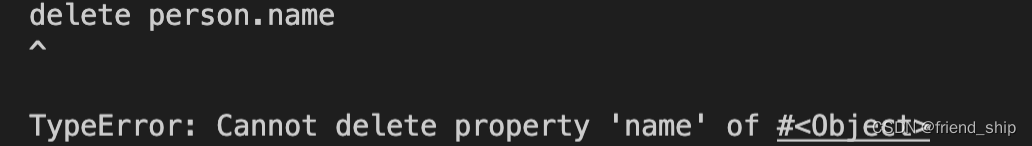
上面代码将configurable设置为false,从结果上我们可以看出name属性不能从对象上删除。在非严格模式下这个属性调用delete没有任何效果,严格模式下就会抛出错误。另外,一个属性被定义为不可配置之后,就不可再变回可配置的了。
在调用Object.defineProperty()时,configurable、enumerable和writable的值如果不指定,则默认都是false。
几乎所有的Vue开发者都知道Vue2的双向数据绑定就是通过Object.defineProperty()的原理实现的,也就是访问器属性。
2.访问器属性
在读取访问器属性时,会调用get函数。在写入访问器属性时,会抵用set函数并传入新值。共有4个属性描述它们的行为。
- [[Configurable]]:表示属性是否可以通过delete删除并重新定义,是否可以修改它的特性,以及是否可以它改为数据属性。默认情况下,所有直接定义在对象上的属性的这个特性都是true。
- [[Enumerable]]:表示属性是否可以通过for-in循环返回。默认情况下,所有直接定义在对象上的属性的这个特性都是true。
- [[Get]]:获取函数,在读取属性时调用。默认值为undefined。
- [[Set]]:设置函数,在写入属性时调用。默认值为undefined。
- 访问器属性是不能直接定义的,必须使用Object.defineProperty()。
三、属性的读取
let person = {
name: 'summer',
age: 18,
sayName() {
console.log(this.name)
}
}
console.log(person.name)// summer
console.log(person['name']) // summer
let propertyStr = 'name'
console.log(person[propertyStr]) // summer从功能上讲,这两种存取属性的方式没有区别。使用中括号的主要优势就是可以通过变量访问属性。
通常,点语法是首选的属性存取方式,除非访问属性时必须使用变量。
参考书籍:《JavaScript高级程序设计》