📋 前言
- 🖱 博客主页:在下马农的碎碎念
- ✍ 本文由在下马农原创,首发于CSDN
- 📆 首发时间:2022/12/30
- 📅 最近更新时间:2022/12/30
- 🤵 此马非凡马,房星本是星。向前敲瘦骨,犹自带铜声。
- 🙏作者水平有限,如发现错误,请留言轰炸哦!万分感谢!
- 🤗 欢迎关注🔎点赞👍收藏⭐️留言📝先赞后看,腰缠万贯
2023全新兔圆圆版新年倒计时烟花秀送给大家。
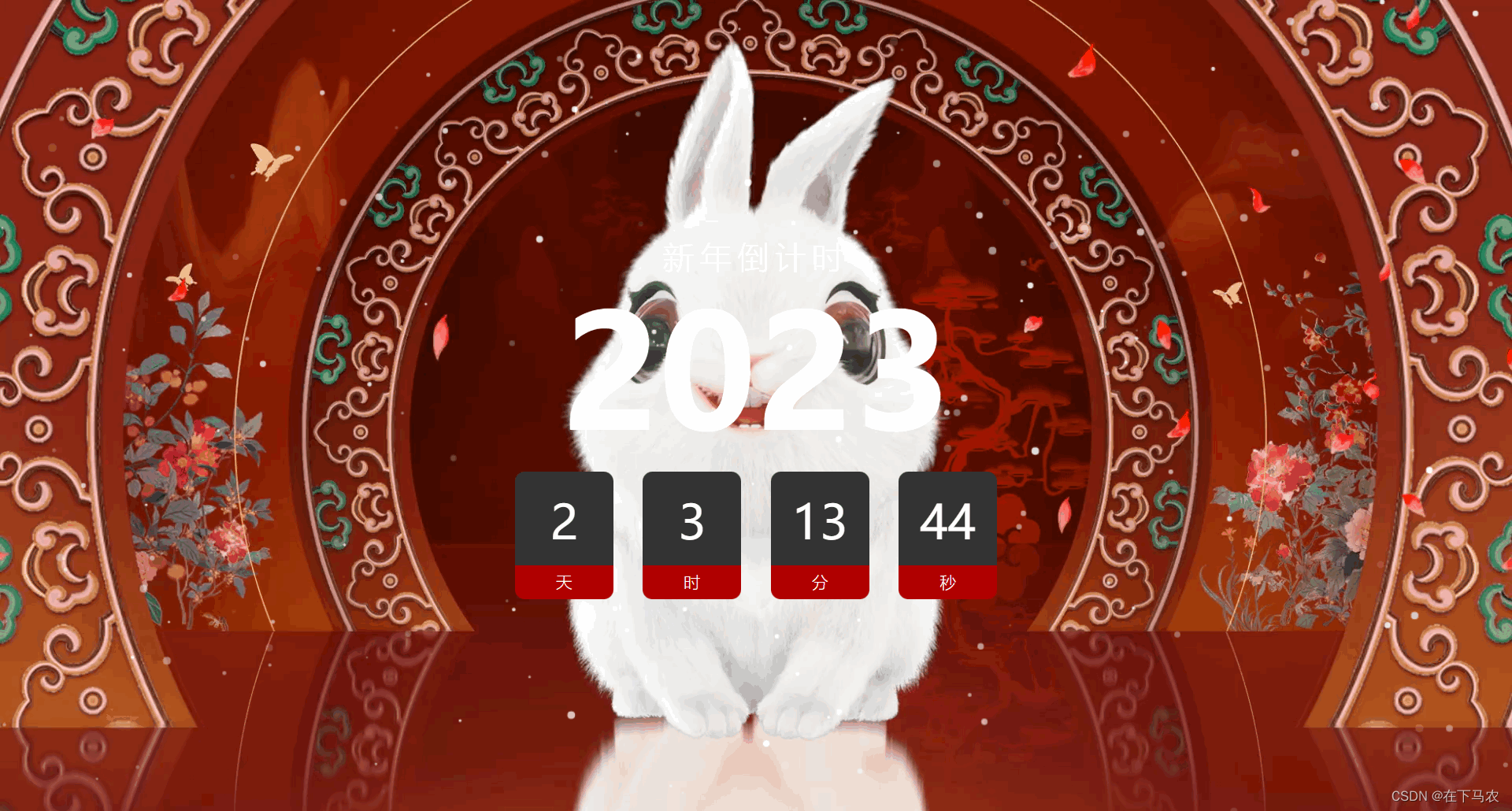
兔圆圆版新年倒计时,倒计时页面由几张兔圆圆吉祥物的萌照作为背景,中间显示倒计时的时间,等到时间归零,将会开启一场绚丽的烟花秀,迎接2023。让我们一起欣赏吧!!!
一、效果展示
1.1 预览图




1.2 预览视频
兔圆圆版跨年倒计时烟花秀展示
二、自定义修改
2.1 修改背景音乐
背景音乐的设置代码位于文件fireworks.html的第21行,将audio标签中的source标签的src属性值修改为你想要添加的音乐所在目录即可,也可修改为在线的外部链接。
20 <audio id="a1" loop="loop">
21 <source src="xnkl.mp3">
22 </audio>
2.2 倒计时时间设定
倒计时的预定时间也是可以自定义的,现在文件默认是2023/01/01 00:00:0,这个时间可以设定成任何日子,比如女朋友的生日,或者其他的任何节日时间。
修改的代码位于文件夹js中的script.js文件第73行,改下时间即可。
72 function show_runtime() {
73 var newDay = '2022/12/29 21:45:00';
74 var countDate = new Date(newDay);
2.3 背景图片设定
如果你想要用在其他的节日或者日期,那么背景图片的更换也是必不可少的,现在默认是四张图片轮换。使用的图片名为tu1.png-tu4.png
-
非常简单的替换方式是直接拿四张照片更改为tu1.png-tu4.png放入image文件夹中即可。
-
复杂一点的方式是将你的照片命名为相同的名字+不同的数字,例如photo1.png photo2.png photo3.png,然后修改文件夹js中的script.js文件第118行,将tu换为你自己的图片,即photo。然后再将114行中的数字5改为你的图片数量加一,本例中就应修改为3+1=4。
110 function downTime() {
111 let item = 1;
112 setInterval(() => {
113 item++;
114 if (item === 5) {
115 item = 1;
116 }
117 console.log(item, 'item');
118 document.body.style.backgroundImage = `url(./image/tu${item}.png)`;
119 return item;
120 e.stopPropagation(); //取消事件冒泡
121 }, 2000);
122
2.4 倒计时页面文字设定
如果你想要修改倒计时页面的文字,可以修改文件index.html中第13行。
span中是上边部分小字,2023的位置对应大字体。
13 <h2><span id="title">新年倒计时</span>2023</h2>
三、如何在自己电脑上运行
运行步骤:
3.1 下载源码
文末附源代码下载方式
3.2 运行
直接双击index.html即可运行,快来试试吧!!!
四、源代码分享
有需要源码的小伙伴可以扫描下方二维码回复 关键词 倒计时,下载链接在文章末尾!

参考文章链接:https://blog.csdn.net/geyaoisnice/article/details/122460313
烟花代码原作者:Caleb Miller
好像被限流了,再发一篇看看!!
往期精彩:
💝2022烟花分享💝
💝2023 3D版烟花分享💝