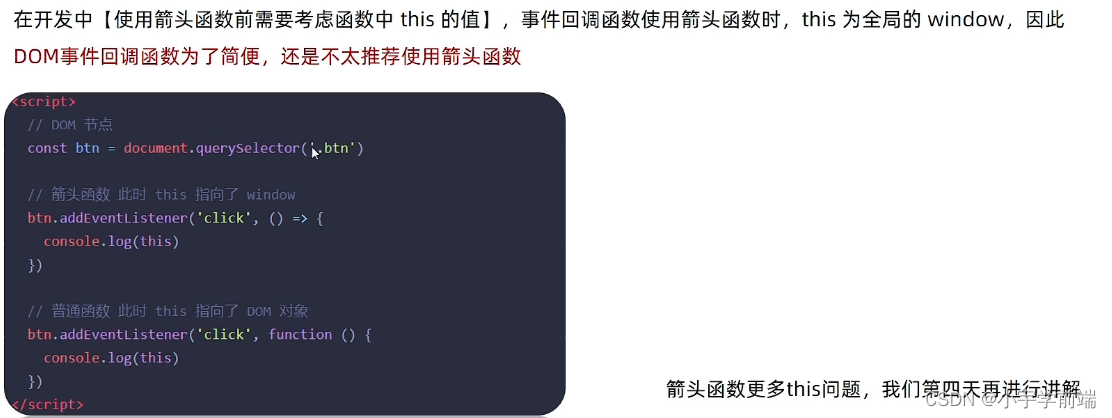
问题在于this的指向,
解决办法是使用变量保存$on,其次再为data中的值赋值
以下是具体代码:
1、html代码:
<view class="form_picker" @click="selePositionFun()">
<view class="">
<input placeholder="请选择职位类别" :disabled="true" v-if="positionOne == ''" />
<view class="" v-else>{{positionOne}}-{{positionTwo}}</view>
</view>
</view>
2、 js代码:
①传递对象:
A页面传递:(使用.$emit)
let newarr = {
one:this.leftList[this.tabindex].type, //一级名称
two:this.selectList[0] //二级名称
}
uni.$emit('positionOne',newarr)
uni.navigateBack()
B页面接收:(使用.$on)
onShow() {
//接收上个页面传递的职位类别
const on = uni.$on('positionOne', function (data) {
console.log('打印data', Object.values(data)) // ["销售", "广告销售"]
var list = Object.values(data) //使用Object.values 将对象转换为数组
this.positionOne = list[0]
this.positionTwo = list[1]
})
//再次赋值
this.positionOne = on.positionOne
this.positionTwo = on.positionTwo
console.log('打印111', this.positionOne) //销售
console.log('打印222', this.positionTwo) //广告销售
},
②传递数组:
A页面传递:(使用.$emit)
uni.$emit('selectList', this.selectList) //传递选中的数组
uni.navigateBack()
B页面接收:(使用.$on)
onShow() {
//接收上个页面传递的职位类别
const on = uni.$on('selectList', function(data) {
// console.log('打印收到的类型',typeof(data)) //object
this.positionTwo = data.toString() //转为字符串使用
})
this.positionTwo = on.positionTwo
console.log('打印positionTwo', this.positionTwo) //销售, 广告销售
},