箭头函数
1. 基本语法


// // 一般函数
const fn = function() {
console.log(123);
}
// 箭头函数
const fn = () => {
console.log(123);
}
fn()
const fn = (x) => {
console.log(x);
}
fn(1)
// 只有一个形参的时候可以省略小括号
const fn = x => {
console.log(x);
}
fn(1)
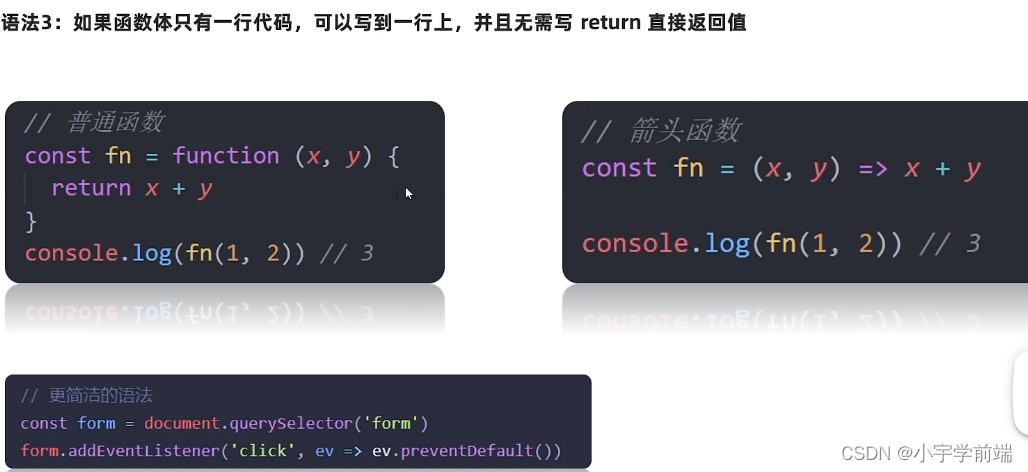
// 只有一行代码的时候可以省略大括号
const fn = x => console.log(x);
fn(1)
// 省略return
const fn = x => x + x
console.log(fn(1));
// 直接返回一个对象
const fn = (uname) => { uname: uname }
fn('你爹')
2. 箭头函数参数

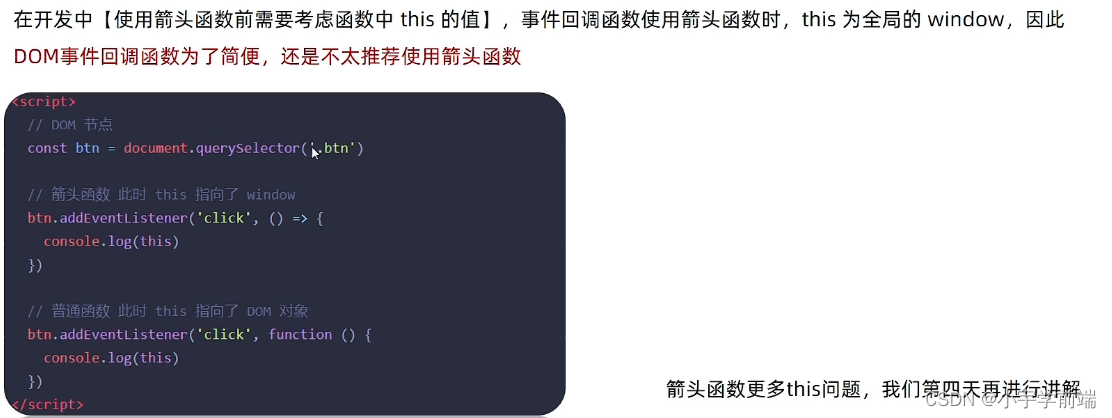
3. 箭头函数this

















![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)