官网
Docsify官网地址 docsify.js.org/
前言
动态生成文档网站的一款热门工具!网上很多关于动态生成文档的工具!今天我们的主角是Docsify!
Docsify的优点
- 无需构建,写完文档直接发布
- 容易使用并且轻量
- 智能的全文搜索
- 丰富的 API
- 支持表情——Emoji
准备工作
- nodejs下载地址
- node.js最新最详细安装教程
- markdown语法的积累(Docsify是markdown语法支持)
工具的的安装(docsify-cli)
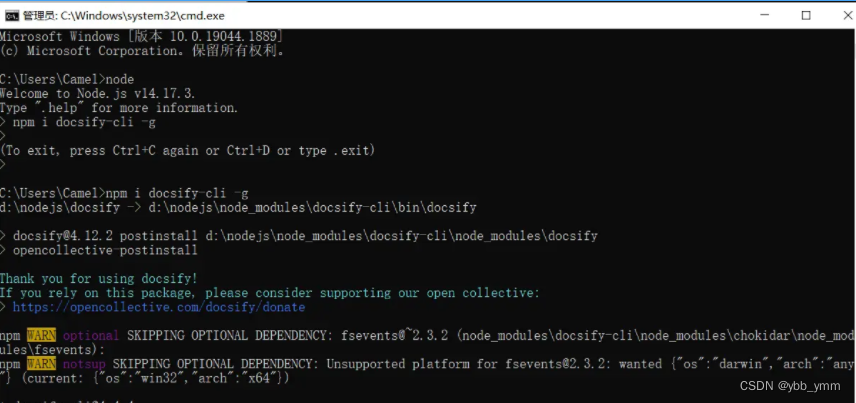
安装命令如下: npm i docsify-cli -g
安装结果图:

到这里我们的准备工作就搞定了!
项目搭建
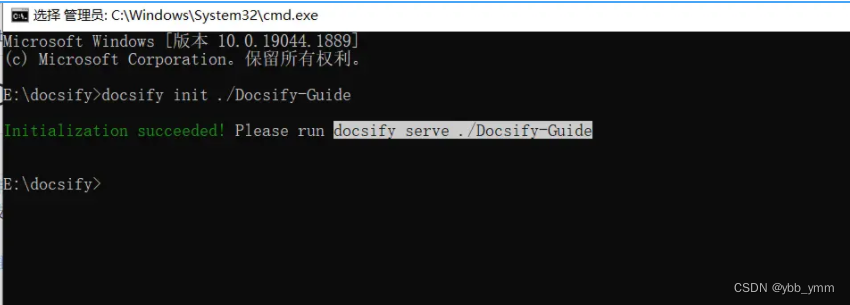
找到我们想要初始化的文件夹,比如我这里是E:\docsify,cmd中进入响应的目录执行下面的命令 docsify init ./Docsify-Guide
如下图:、

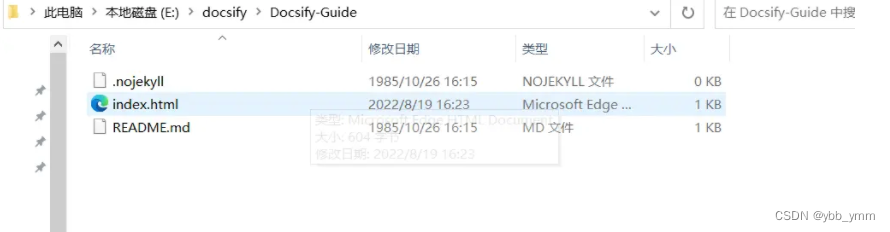
进入到响应的目录,查看我们的结果,如下图,我们可以看到三个文件夹:

index.html 入口文件
README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
接下来我们只需要编辑README.md即可实现我们的接口文档网站了!
如何使用?
基础配置文件
| 文件作用 | 文件 |
|---|---|
| 基础配置项(入口文件) | index.html |
| 封面配置文件 | _coverpage.md |
| 侧边栏配置文件 | _sidebar.md |
| 导航栏配置文件 | _navbar.md |
| 主页内容渲染文件 | README.md |
| 浏览器图标 | favicon.ico |
简单的文档,有这么几个配置就完全足够了,接下来我们详细的看一下各个配置具体内容!
基础配置(index.html)
<!-- index.html -->
<script>
window.$docsify = {
coverpage: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>封面配置(_coverpage.md)
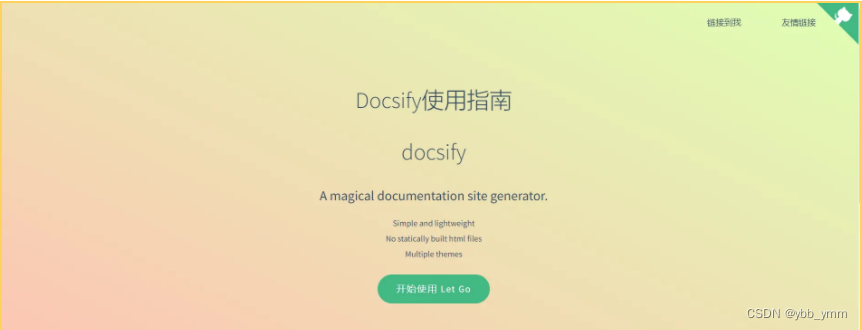
这里我们将官网的封面配置拿过来了
Docsify使用指南
<!-- _coverpage.md -->
# Docsify使用指南
# docsify
> A magical documentation site generator.
- Simple and lightweight
- No statically built html files
- Multiple themes
[开始使用 Let Go](/README.md)导航栏配置文件(_navbar.md)
添加导航配置的时候,需要在index.html页面添加一行代码 loadNavbar: true 如下: window.$docsify = { coverpage: true, loadNavbar: true }
接下来看一下导航的代码
<!-- _navbar.md -->
* 链接到我
* [百度地址](https://baidu.com/)
* 友情链接
* [Docsify](https://docsify.js.org/#/)侧边栏配置(_sidebar.md)
这个也需要在index中添加一行代码 loadSidebar: true
接下来看我们的具体侧边栏配置:
<!-- _sidebar.md -->
- [**API文档**](README.md)
* 用户
* [用户相关接口](/user/user.md) <!--注意这里是相对路径-->
* 菜单
* [菜单相关接口](/menu/menu.md)
运行项目
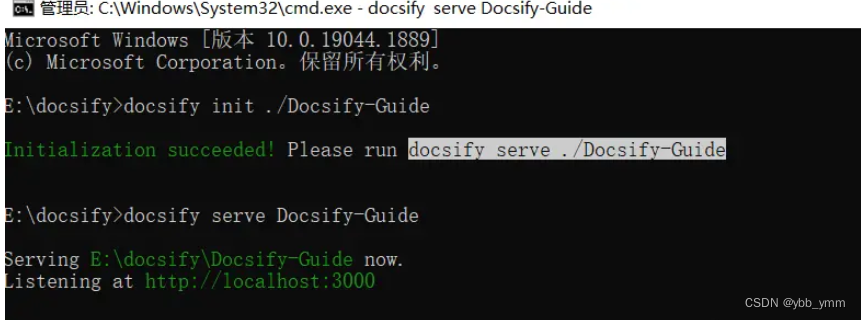
很简单,我们只需要执行下面的命令,根据结果,我们可以看到访问路径,这样输入路径就可以访问项目界面
docsify serve Docsify-Guide

浏览器输入 http://localhost:3000/
 这里我们就搞定了基本的Docsify配置,更多使用细节后续会慢慢更新!欢迎大家指正!!
这里我们就搞定了基本的Docsify配置,更多使用细节后续会慢慢更新!欢迎大家指正!!
欢迎大家关注我的公众号《coder练习生》