wangEditor 是一个开源 Web 富文本编辑器,开箱即用,配置简单
官网链接:https://www.wangeditor.com
使用流程:
1.在项目中安装wangEditor
输入以下命令安装
npm install @wangeditor/editor --save
npm install @wangeditor/editor-for-vue@next --save
或
yarn add @wangeditor/editor
yarn add @wangeditor/editor-for-vue@next
2.封装组件components
组件部分:
<template>
<div style="border: 1px solid #ccc">
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef" :defaultConfig="toolbarConfig" :mode="mode"/>
<Editor style="height: 150px; overflow-y: hidden" v-model="valueHtml" :defaultConfig="editorConfig" :mode="mode"
@onCreated="handleCreated" @onChange="updateHtml"/>
</div>
</template>
<script>
import '@wangeditor/editor/dist/css/style.css' // 引入 css
import {onBeforeUnmount, ref, shallowRef, onMounted, watch} from 'vue'
import {Editor, Toolbar} from '@wangeditor/editor-for-vue'
export default {
components: {Editor, Toolbar},
props: ['html'],
setup(props, {emit}) {
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef()
// 内容 HTML
const valueHtml = ref(props.html)
watch(props, (newValue, oldValue) => {
valueHtml.value = newValue.html
})
const updateHtml = (val) => {
emit('change', valueHtml.value)
}
const toolbarConfig = {
toolbarKeys: [
'bold', // 加粗
'italic', // 斜体
'through', // 删除线
'underline', // 下划线
'bulletedList', // 无序列表
'numberedList', // 有序列表
'color', // 文字颜色
'insertLink', // 插入链接
'fontSize', // 字体大小
'lineHeight', // 行高
'uploadImage', // 上传图片
'delIndent', // 缩进
'indent', // 增进
'deleteImage',//删除图片
'divider', // 分割线
'insertImage', // 网络图片
'insertTable', // 插入表格
'justifyCenter', // 居中对齐
'justifyJustify', // 两端对齐
'justifyLeft', // 左对齐
'justifyRight', // 右对齐
'undo', // 撤销
'redo', // 重做
'clearStyle', // 清除格式
'fullScreen' // 全屏
],
excludeKeys: [
'bgColor', // 背景色
'blockquote', // 引用
'codeBlock', // 代码段
'emotion', // 表情
'fontFamily', // 字体
'headerSelect' // 标题
]
}
const editorConfig = {
placeholder: '请输入内容...',
}
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value
if (editor == null) return
editor.destroy()
})
const handleCreated = (editor) => {
editorRef.value = editor // 记录 editor 实例,重要!
}
return {
editorRef,
valueHtml,
mode: 'default',
toolbarConfig,
editorConfig,
handleCreated, updateHtml
}
}
}
</script>
3.调用
● 引入
import MyEditor from ‘@/components/MyEditor’;
● 注册
在调用页面内的 export default 中添加属性 components,属性值为一个对象 { },对象中放入上一步 import 引入的组件名称即可注册成功。
例:components:{ MyEditor },
● 模板区内使用( 指 template )
<MyEditor
@change="(html) => { html为更新值 }"
:html="默认值"/>
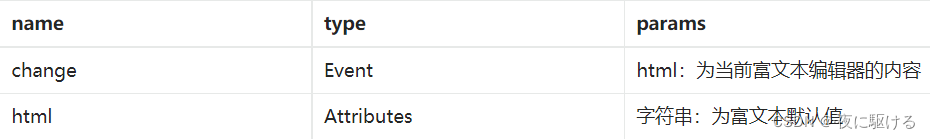
配置项(根据以上组件部分相对应):

change 事件的形参为当前编辑器的 change 事件触发后的当前内容值,用来实时获取当前富文本内容,是在富文本组件中的 change 事件中向父组件传递当前的值,达到更新值的效果。
html 属性为向富文本设置的默认内容,是父组件(当前调用组件)向子组件( MyEditor )传递的内容默认值。