JavaScript 数据结构
目录
JavaScript 数据结构
一、标识符
二、关键字
三、常量
四、变量
每一种计算机编程语言都有自己的数据结构,JavaScript脚本语言的数据结构包括:标识符、常量、变量、保留字等。
一、标识符
标识符,说白了,就是一个名字。在JavaScript中,变量和函数等都需要定义一个名字,这个名字就可以称为“标识符”。
JavaScript语言中标识符最重要的3点就是:
- (1)第一个字符必须是字母、下划线(_)或美元符号这3种其中之一,其后的字符可以是字母、数字或下划线、美元符号;
- (2)变量名不能包含空格、加号、减号等符号;
- (3)标识符不能和JavaScript中用于其他目的的关键字同名;
这几点跟C、Java等其他很多语言的命名规则相同。
举例:正确的标识符
i
lvye_study
_study
$str
n123举例2:错误的标识符
123n //不能以数字开头
continue//不能跟JavaScript关键字相同
二、关键字
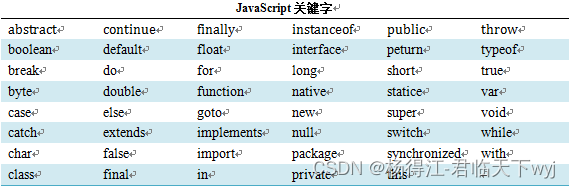
JavaScript关键字是指在JavaScript语言中有特定含义,成为JavaScript语法中一部分的那些字。JavaScript关键字是不能作为变量名和函数名使用的,也就是说变量的名称或者函数的名称不能跟系统的关键字重名。使用JavaScript关键字作为变量名或函数名,会使JavaScript在载入过程中出现编译错误。
在这一点上,JavaScript跟其他编程语言是一样的。

在这里说明一下,这张表列举了JavaScript的关键字,只是方便大家查询,并不是叫大家记忆呀。大家别傻乎乎地一个个去记忆JavaScript的关键字。这些关键字待我们学习深入了,自然而然就会认得,大家不用浪费脑细胞去记忆喔。
三、常量
常量,顾名思义就是指不能改变的量。常量的指从定义开始就是固定的,一直到程序结束。
常量主要用于为程序提供固定和精确的值,包括数值和字符串,如数字、逻辑值真(true)、逻辑值假(false)等都是常量。
四、变量
变量,顾名思义,就是指在程序运行过程中,其值是可以改变的。
1、变量的命名
变量的名称实际上是一个标识符,因此命名一个变量时也要遵循标识符的命名规则:
(1)第一个字符必须是字母、下划线(_)或美元符号,其后的字符可以是字母、数字或下划线、美元符号;
(2)变量名不能包含空格、加号、减号等符号;
(3)标识符不能和JavaScript中用于其他目的的关键字同名;
2、变量的声明与赋值
在JavaScript中,使用变量之前需要先声明变量。
大家记住一点:所有的JavaScript变量都由关键字var声明。
在这一点上,JavaScript跟C、Java是不同的。
var 变量名;
var 变量名=值;在声明变量的同时,也可以对变量进行赋值。
一个关键字var也可以同时声明多个变量名,变量名之间必须用英文逗号“,”隔开。例如声明变量name、age、gender,分别表示姓名、年龄、性别,代码如下:
var name,age,gender;可以在声明变量的同时,对变量进行赋值:
var name="张三",age=18,gender="男";一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明。
3、变量的作用域
变量的作用域是指某变量在程序中的有效范围,也就是程序中定义这个变量的区域。在JavaScript中,变量根据作用域可以分为2种:全局变量和局部变量。
全局变量在主程序中定义,其有效范围是从定义开始,一直到本程序结束为止。局部变量在程序的函数中定义,其有效范围只有在该函数之中;当函数结束后,局部变量生存期就结束了。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var a; //该变量在函数外声明,作用于整个脚本代码;
function send()
{
a="码农教程";
var b="JavaScript入门教程"; //该变量在函数体内声明,只作用于该函数体
alert(a+b);
}
send();
</script>
</head>
<body>
</body>
</html>