1.strcpy
char* strcpy(char*destination,const char* source)
- 源字符串必须以’\0’结尾
- 会将原字符串中的‘\0’拷贝到目标字符串中
- 目标空间必须足够大,能放得下源字符串
模拟实现:
char *my_strcpy(char* des,const char *sour)
{
char* ret=des;
assert(des);
assert(sour);
while(*des++=*sour++)
{
;
}
return ret;
当sour走到’\0’的时候,跳出循环,完成拷贝
2.strcat
在目标字符串的末尾追加源字符串
- 目标字符串和源字符串都必须以’\0’结束
- 目标空间必须足够大
模拟实现:
char* my_strcat(char* des,const char* source)
{
assert(des);
assert(source);
char* ret=des;
while(*des)
{
des++;
}
while((*des++=*source++))
{
;
}
return ret;
3.strcmp
比较两个字符串的大小,通过两个字符串对应位置上字符ACLL码值的大小比较
如果两者第一个字符的ACLL码值相等,则继续比较第二个,依次往后比较
如果有一个字符串走到’\0’ 那么就用0 和另一个字符串中对应位置元素的ACLL码值比较
int strcmp(const char*str1,const char* str2)
- 第一个字符串大于第二个 ->返回大于0的值
- 小于–>返回小于0的值
- 等于—>返回0
模拟实现:
int my_strcmp(const char* str1,const char* str2)
{
assert(str1);
assert(str2);
while(*str1==*str2)
{
if(*str1=='\0')
return 0;
str1++;
str2++;
}
return *str1-*str2;
4.strncpy
char* strnpy(char* des,const char* source,size_t num);
从字符串source中拷贝num个字符到目标字符串
如果源字符串中的字符数不足num,则在源字符串后面补0直到num个
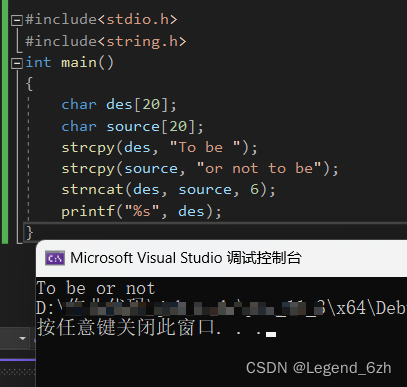
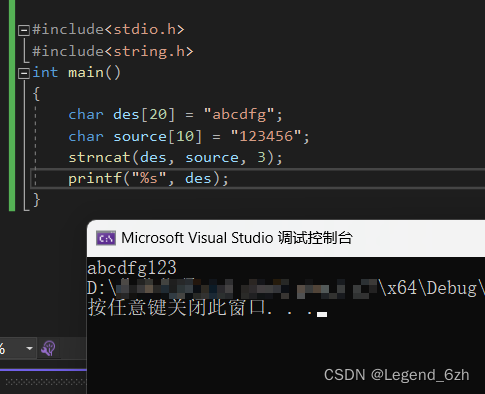
5.strncat的使用
把指定个数的字符追加到一个字符串后面
#include<stdio.h>
#include<string.h>
int main()
{
char des[20];
char source[20];
strcpy(des, "To be ");
strcpy(source, "or not to be");
strncat(des, source, 6);
printf("%s", des);
}


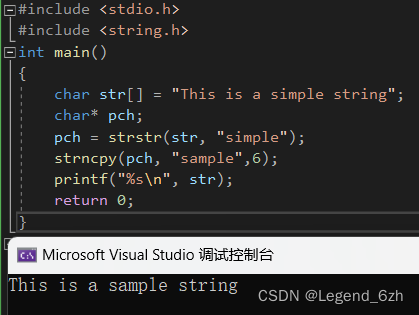
6.strstr
作用是从一个字符串中查找指定字符串,返回所要查找的字符串首字符的地址
char* strstr(const char*,const char*);
使用举例:
#include <stdio.h>
#include <string.h>
int main()
{
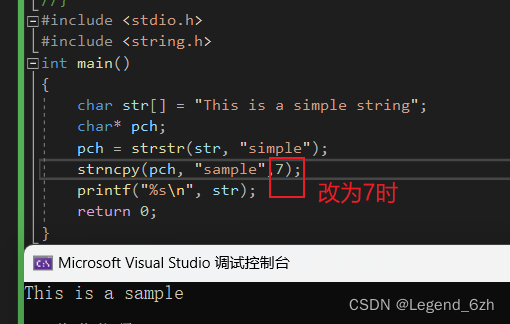
char str[] = "This is a simple string";
char* pch;
pch = strstr(str, "simple");
strncpy(pch, "sample",6);
printf("%s\n", str);
return 0;
}

注意: 这里用strncpy,而不用strcpy,是因为strncpy可以复制指定个数的字符,可以用个数控制’\0’的复制,如果不想复制’\0’,上述个数就为6,若要复制’\0’,上述个数就为7。但是strcpy就一定会在末尾加上’\0’

模拟实现:
char* my_strstr(const char* str1, const char* str2)
{
char* cp = (char*)str1;
char* s1;
char* s2 = (char*)str2;
if (!*str2)
{
return cp;
}
while (*cp)
{
s1 = cp;
s2 = (char*)str2;
while (*s1 && *s2 && !(*s1 - *s2))
{
s1++;
s2++;
}
if (!*s2)
return cp;
cp++;
}
return NULL;
}