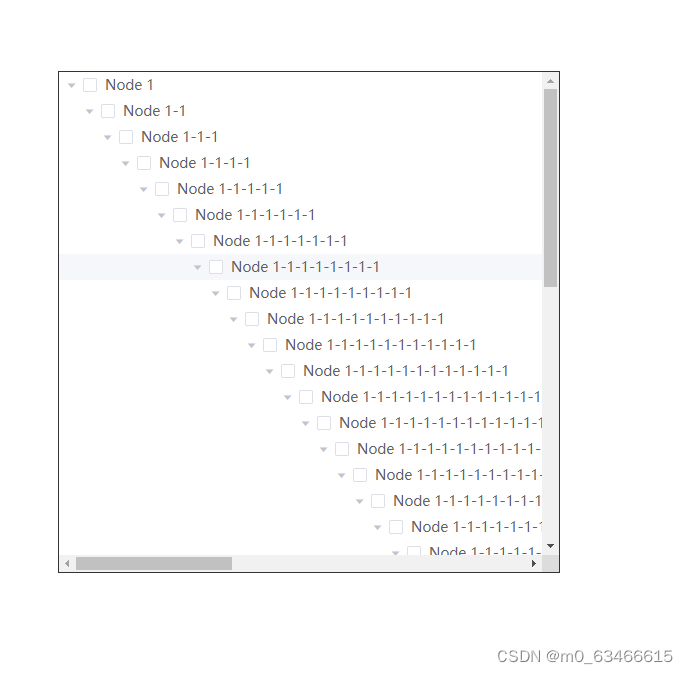
结果是这样的

需要在tree的外层,包一个父组件
<div class="tree">
<el-tree :data="treeData" show-checkbox default-expand-all></el-tree>
</div>在css里面这样写,样式穿透按自己使用的css编译器以及框架要求就好
<style lang="scss">
.tree {
overflow-y: auto;
overflow-x: auto;
width: 500px;
height: 500px;
background-color: #ffffff;
border: #333 solid 1px;
}
.el-tree {
min-width: 100%;
display: inline-block !important;
}
::v-deep {
.el-tree-node > .el-tree-node__children {
overflow: visible;
}
}
</style>