TextToSpeech类简单学习封装
- 前言
- 一、TTS是什么?
- 二、TextToSpeech简单使用
- 1.官方介绍
- 2.简单使用
- 三、TextToSpeech简单封装
- 总结

前言
业务涉及到对接TTS相关,所以简单学习下如何使用。
一、TTS是什么?
TextToSpeech简称为TTS,即从文本转语音,是人机对话的一部分,让机器能够说话。在内置芯片的支持之下,通过神经网络的设计,把文字智能地转化为自然语音流。TTS技术对文本文件进行实时转换,转换时间之短可以秒计算。在其特有智能语音控制器作用下,文本输出的语音音律流畅,使得听者在听取信息时感觉自然,毫无机器语音输出的冷漠与生涩感。
安卓的TextToSpeech是Android平台上一个重要的系统功能,它能够将文本转换成可听的语音,为用户提供更加方便的交互体验。同时,作为开发者,我们也可以基于TextToSpeech实现一些有趣的应用程序。比如市面上一些小说的听书功能,就是基于TTS播报开发的。
二、TextToSpeech简单使用
1.官方介绍

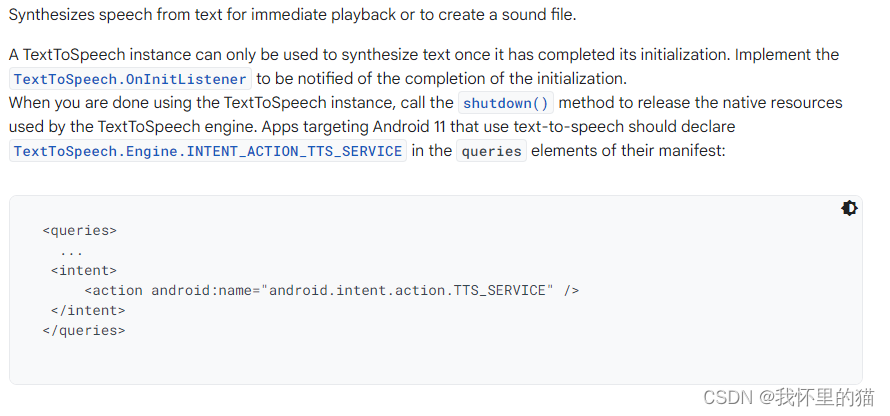
我们翻译一下:
从文本中合成语音,以便立即播放或创建声音文件。
TextToSpeech 实例只能在完成初始化后用于合成文本。实现 TextToSpeech.OnInitListener 以通知初始化完成。
当您使用完TextToSpeech实例时,请调用shutdown()方法以释放TextToSpeech引擎使用的本机资源。使用文本到语音的应用程序的目标Android 11应声明TextToSpeech。然后要在清单文件做以下申明。
<queries>
...
<intent>
<action android:name="android.intent.action.TTS_SERVICE" />
</intent>
</queries>
什么意思呢,就是使用之前要用queries标签在清单文件中声明TTS_SERVICE这个action,告诉你的app你要对tts进行通信,不要拦截你的tts引擎与你的app进行通信,我自己试的时候没有申请这个action也能访问,但是为了保险咱们还是加上哈。
2.简单使用
上面官方把使用方法都告诉我们了,我们来简单试一试。
清单文件是这个样子的:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.TEST"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<queries>
<intent>
<action android:name="android.intent.action.TTS_SERVICE" />
</intent>
</queries>
</manifest>
布局文件是这个样子的:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/edit"
android:text="我是要转为语音的文字"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="将上面的文字转为语音"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/edit"/>
</androidx.constraintlayout.widget.ConstraintLayout>
布局预览就是这样的:

activity代码是这样的:
package com.example.test
import android.annotation.SuppressLint
import android.os.Bundle
import android.speech.tts.TextToSpeech
import android.util.Log
import android.widget.Button
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
import java.util.Locale
class MainActivity : AppCompatActivity() {
private val TAG = "MainActivity"
var button :Button ? = null
var editText :EditText?=null
private lateinit var tts :TextToSpeech
@SuppressLint("MissingInflatedId")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button = findViewById(R.id.test)
editText = findViewById(R.id.edit)
tts = TextToSpeech(this@MainActivity
) { status ->
if (status == TextToSpeech.SUCCESS) {
Log.d(TAG, "onInit: ")
}
}
tts.language = Locale.CHINA
button?.setOnClickListener {
tts.speak(editText?.text.toString(), TextToSpeech.QUEUE_ADD, null, "custom_pronunciation")
}
}
override fun onDestroy() {
super.onDestroy()
tts.shutdown()
}
}
这段代码是一个简单的Android应用程序,其主要功能是将用户在EditText中输入的文本转化为语音。以下是这段代码的详细解释:
首先,我们定义了一个名为 MainActivity 的类,它继承自 AppCompatActivity。在Android开发中,AppCompatActivity 是一个为兼容不同版本Android API设计的Activity类。
在 MainActivity 类中,我们定义了一些变量:
button和editText是这个应用中的两个UI组件,分别是一个按钮和一个文本输入框。tts是一个TextToSpeech对象,它的作用是将文本转化为语音。
在 onCreate 方法中,首先调用了 super.onCreate(savedInstanceState) 来初始化Activity。然后,通过 findViewById 方法找到了 button 和 editText 这两个UI组件。之后,我们实例化了 tts,并在其初始化完成后(onInit)打印了一条日志。然后设置了 tts 的语言为中文。最后,设置了 button 的点击监听器,当用户点击按钮时,会将 editText 中的文本转化为语音。
在 onDestroy 方法中,我们调用了 tts.shutdown() 来释放 tts 对象占用的资源。这是很重要的,因为在Android中,如果一个Activity不再需要时(例如,当用户按下返回键,或者Activity已经完成了它的任务),系统会销毁这个Activity。在销毁Activity之前,我们需要手动关闭一些可能正在运行的后台任务,以释放资源并避免内存泄漏。
此外,代码中使用了 @SuppressLint("MissingInflatedId") 注解来抑制一些可能会在真实应用中出现的警告或错误。例如,可能出现的 “MissingInflatedId” 错误是因为在代码中直接使用视图ID,而在实际的XML布局文件中并没有定义这个ID。这个注解告诉Android编译器忽略这个错误或警告。
我是用的荣耀50进行调试,我在
设置 − > 辅助功能 − > 无障碍 − > 文本转语音 设置->辅助功能->无障碍->文本转语音 设置−>辅助功能−>无障碍−>文本转语音
找到了tts相关设置,将其设置为了荣耀语音引擎

然后运行程序,成功播报!
三、TextToSpeech简单封装
虽然成功进行播报了,但是在实际使用的时候我们肯定不能就把代码直接贴进去,我们简单封装一下,新建一个TextToSpeechUntil的object
package com.example.test
import android.content.Context
import android.speech.tts.TextToSpeech
import android.speech.tts.UtteranceProgressListener
import android.util.Log
import java.util.Locale
object TextToSpeechUntil {
private const val TAG = "TextToSpeechUntil"
private lateinit var tts : TextToSpeech
private var utteranceId = System.currentTimeMillis()
fun init(context: Context){
tts = TextToSpeech(context
) { status ->
if (status == TextToSpeech.SUCCESS) {
Log.d(TAG, "onInit: ")
}
}
tts.language = Locale.CHINA
Log.d(TAG, "init: defaultEngine ${tts.defaultEngine}")
tts.setOnUtteranceProgressListener(object : UtteranceProgressListener() {
override fun onStart(utteranceId: String?) {
Log.d(TAG, "onStart: $utteranceId")
}
override fun onDone(utteranceId: String?) {
Log.d(TAG, "onDone: $utteranceId")
}
override fun onError(utteranceId: String?) {
Log.d(TAG, "onError: $utteranceId")
}
})
}
fun speak(string: String){
utteranceId = System.currentTimeMillis()
tts.speak(string, TextToSpeech.QUEUE_ADD, null, utteranceId.toString())
}
fun destroy(){
tts.shutdown()
}
}
这个代码是一个简单的TextToSpeech模块,可以将输入的字符串转化为语音并播放出来。同时,它还监听了语音合成器的状态,可以在日志中看到每一次语音合成的信息,该模块可以将文本转化为语音。现在我来为你简单解释下这个代码:
代码导入了几个Android的类,包括Context(用于获取应用程序环境的类)、TextToSpeech(用于将文本转化为语音的类)、UtteranceProgressListener(用于监听语音合成器状态的类)和Log(用于记录日志的类)。
之后,代码定义了一个名为TextToSpeechUntil的Object,这个Object包含了一些变量和方法。
其中,tts是一个TextToSpeech对象,用于将文本转化为语音。utteranceId是一个变量,用于唯一标识每一次的语音合成。
在init方法中,我们首先初始化了一个TextToSpeech对象,并设置其语言为中文。然后设置了一个UtteranceProgressListener,它可以监听语音合成器的状态。在开始、完成和出错时,都会打印相应的日志。
在speak方法中,我们调用TextToSpeech对象的speak方法,将传入的字符串转化为语音。同时,我们设置了utteranceId,这样我们可以在日志中清楚地知道每一次语音合成的情况。
最后,在destroy方法中,我们调用TextToSpeech对象的shutdown方法,关闭TextToSpeech引擎并释放资源。
然后我们将activity的代码更改如下:
package com.example.test
import android.annotation.SuppressLint
import android.os.Bundle
import android.speech.tts.TextToSpeech
import android.util.Log
import android.widget.Button
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
import java.util.Locale
class MainActivity : AppCompatActivity() {
private val TAG = "MainActivity"
var button :Button ? = null
var editText :EditText?=null
private lateinit var tts :TextToSpeech
@SuppressLint("MissingInflatedId")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button = findViewById(R.id.test)
editText = findViewById(R.id.edit)
testTextToSpeechUntil()
}
override fun onDestroy() {
super.onDestroy()
TextToSpeechUntil.destroy()
}
private fun testTextToSpeechUntil(){
//这里偷懒没将初始化放到applicaiton中
TextToSpeechUntil.init(this)
button?.setOnClickListener {
TextToSpeechUntil.speak(editText?.text.toString())
}
}
}
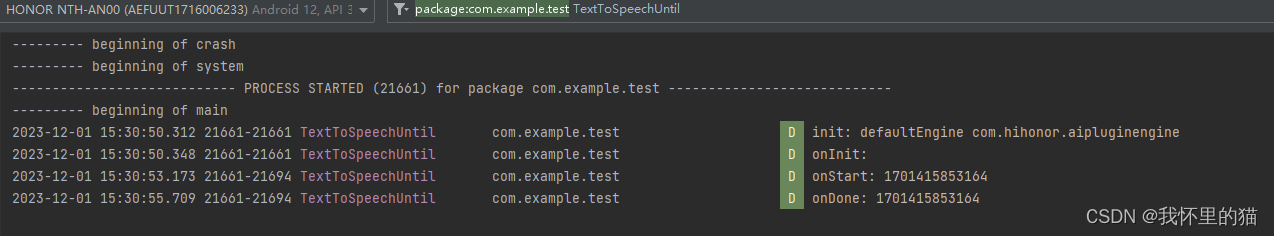
然后再次运行,播报成功,并且defaultEngine 打印出包名为荣耀语音引擎,如果你需要使用其他引擎可以自行下载然后通过代码设置。

总结
本文主要介绍了Android平台上的文本转语音功能TextToSpeech的使用方法和简单封装。首先介绍了TTS的作用和官方介绍,然后通过一个简单的示例程序演示了如何使用TextToSpeech进行文本转语音。最后,针对实际应用场景,对TextToSpeech进行了简单封装,方便开发者调用。