一、视图层
1.1 响应对象
响应---》本质都是 HttpResponse
-HttpResponse---》字符串
-render----》放个模板---》模板渲染是在后端完成
-js代码是在客户端浏览器里执行的
-模板语法是在后端执行的
-redirect----》重定向
-字符串参数不是是空的
-状态码是 3开头
-JsonResponse---》json格式数据
return JsonResponse({name:lqz,age:19})
-本质是把传入的字典或列表(必须指定safe=False),使用json序列化得到json格式字符串--》最终做成HttpResponse返回给前端---》如果想给json序列化的时候,传参数,必须使用json_dumps_params字典传入
-如果想往响应头中写数据---》需要传headers={'xx':'xx'}
1.2 JsonResponse源码分析
return JsonResponse({name:lqz,age:19}) # 触发 JsonResponse的__init__--->{name:lqz,age:19}给了data def __init__(self, data, encoder=DjangoJSONEncoder, safe=True,json_dumps_params=None, **kwargs): # 如果传入的四字典 # safe是True,后面是False,条件不符合,内部就不会走 if safe and not isinstance(data, dict): raise TypeError( 'In order to allow non-dict objects to be serialized set the ' 'safe parameter to False.' ) if json_dumps_params is None: # 条件符合 json_dumps_params = {} # kwargs是字典---》setdefault--》有则修改,无则新增 kwargs.setdefault('content_type', 'application/json') # 核心---》把字典转成json格式字符串,赋值给data data = json.dumps(data, cls=encoder, **json_dumps_params) # super().__init__ 调用父类的 __init__ 完成实例化---》HttpResponse的对象 return HttpResponse(data,**kwargs) super().__init__(content=data, **kwargs)
1.3 cbv和fbv
# fbv:基于函数的视图
之前写的全是fbv
# cbv:基于类的视图
后续全是cbv
# cbv写法,典型
from django.views import View
class UserView(View):
# 写方法---》跟请求方式同名的方法
def get(self,request,*args,**kwargs)
必须返回四件套
#路由配置
path('index/', 视图类名.as_view()) # as_view是类的绑定方法# 执行流程--》源码分析
path('index/', index),--->请求来了,路由匹配成功会执行 index(request,)
path('index/', UserView.as_view()),
# 1 入口:路由---》as_view来开始
-请求来了,路由匹配成功---》执行---》UserView.as_view()(request)
-需要看as_view()执行结果是什么--》view--》代码如下
def view(request, *args, **kwargs): # 方法,可以加括号调用
return self.dispatch(request, *args, **kwargs)
-本质就是在执行 view(request)
-本质在执行---》self.dispatch(request, *args, **kwargs)
-去类(UserViwe类中找,找不到,去父类View)中找dispatch,代码如下
def dispatch(self, request, *args, **kwargs):
# request当次请求的请求对象,取出请求方式【假设是get请求】,转成小写 'get'
# http_method_names = ['get', 'post', 'put']
# 条件成立,执行if内部代码
if request.method.lower() in self.http_method_names:
#getattr:反射---》通过字符串去对象中取属性或方法
# self是谁的对象? 是View这个类的对象,这个是视图类UserView的对象
# 取出来的handler 是 UserView这个类的get方法
handler = getattr(self, 'get')
else:
handler = self.http_method_not_allowed
# handler是 UserView这个类的get方法
# get(request)---》触发UserView这个类的get方法---》真正执行原来视图函数的内容
# 最终返回
return handler(request, *args, **kwargs)
二、 模板层
2.1 介绍
模板在浏览器中是运行不了的---》因为它有 模板语法---》浏览器解析不了模板语法
须在后端渲染完成(替换完成)---》变成纯粹的html,css,js
这种在后端会被渲染的 类python语法 它叫 模板语法---》django中它又叫 dtl:django template language
2.2 了解
================================django模板修改的视图函数 from django.template import Template,Context now=datetime.datetime.now() 内部打开了这个模板---》读出所有内容,实例化得到了t对象 t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') #t=get_template('current_datetime.html') c=Context({'current_date':str(now)}) html=t.render(c) return HttpResponse(html) 另一种写法(推荐) import datetime now=datetime.datetime.now() return render(req, 'current_datetime.html', {'current_date':str(now)[:19]}) 总结:咱们之前这么写 render(request,'模板名字',context={key:value,key1:value}) 本质是: t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') c=Context({'current_date':str(now)}) html=t.render(c) # 返回是字符串 HttpResponse(html)
2.3 页面静态化
把什么页面,做成静态化的?---》访问量高的页面
-目的:提高项目并发量,响应速度和效率就高了
-把首页静态化def index(request): # 1 判断 cache文件夹下有没有 index.html 纯静态页面 # 2 如果没有:干下面的事 # books = Book.object.all() # t = Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') # # #t=get_template('current_datetime.html') # c = Context({'books':books}) # html = t.render(c) #保存到某个文件中 cache文件夹下 index.html # 3 如果有那个文件,打开文件---》HttpReponse books=Book.object.all() return render(request,'index.html',{books:books})
2.4 模板语法
变量:{{ 变量名 }} 字典,列表,对象 通过.拿到属性或方法
字典:dic.name--->这不是python语法 dic['name'] dic.get('name')
列表:list.2--->这不是python语法 list[0]
对象:person.name---->是python语法
person.run---->不是python语法,会自动加括号,把run的返回值放在模板中 person.run()
不支持传参数
1 深度查询 用句点符
2 过滤器
3 标签:{{% % }}
2.5 内置过滤器
render(request,'index.html',{now:当前时间对象})
{{ now | date:"Y-m-d H:i:s" }}safe 把标签字符串 渲染成标签
'<a href=""></a>'--->渲染成标签dtl是不存在xss攻击的?跨站脚本攻击
后端:
s='
<script>
alert(1)
</script>
'render(request,'index.html',{s:s})模板
{{s}} 不会渲染成标签,没有xss攻击
我们知道s是安全的,我们可以使用safe标签,把它渲染成 真正的标签标签--->for if ... for和if用法是重点
{% %}
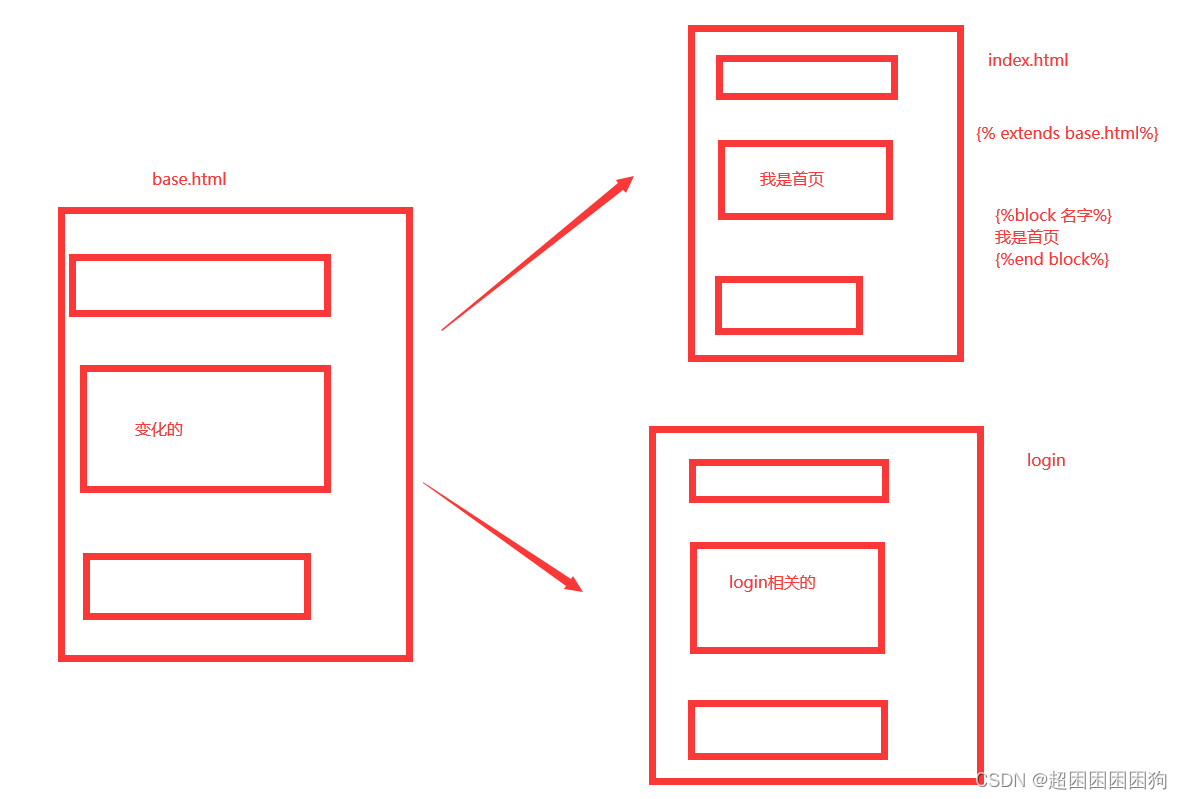
2.5继承 
-
三、 每日作业
3.1 写一个类,实现JsonResponse 功能,不需要传safe=False,无论字典或列表,都能完成序列化返回给前端
class My_jsonrespinse(HttpResponse): def __init__(self,data, safe=True,json_dumps_params=None,**kwargs): if safe and not isinstance(data,(dict,list)): raise TypeError('需要使用字典或列表') if json_dumps_params is None: json_dumps_params = {} kwargs.setdefault('content_type','application/json') data = json.dumps(data,**json_dumps_params) super().__init(content=data,**kwargs) def my_JsonResponse(request): return My_jsonrespinse([1,23,4],json_dumps_params={'ensure_ascii':False})
3.2 四种情况,在响应头返回数据
- HttpResponse:content:返回的内容,conten_type:返回的数据的mime类型,‘staus_code:返回的HTTP响应状态码
- render:返回网页
- redirect:重定向
redirect其实也是一个HttpResponse对象JsonResponse: 返回 Json 格式数据
3.3 绑定给类的方法,类来调用,对象可以调用吗?如何用
可以,
- 凡是类中的方法和函数,都是绑定给对象使用的;
- 绑定方法都有自动传值的功能。传递进去的值,就是对象本身。
- 如果类想调用绑定方法,就必须遵循函数的参数规则,有几个参数,就必须传递几个参数。
3.4 绑定给对象的方法,对象来调用,类可以调用吗?如何用、
可以,需要传参数