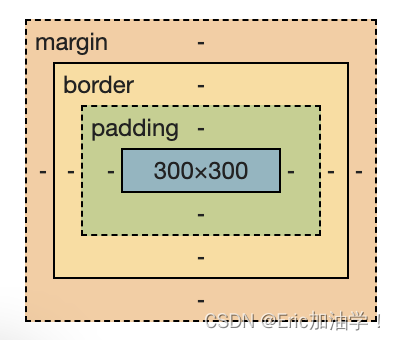
我们都知道 盒子模型 它都是由 外边距(margin) + 边框(border) + 内边距(padding) + 内容(content)组成的。
如果我们按照下面的设置,得到的是一个300*300大小的红色正方形
.box {
height: 300px;
width: 300px;
background-color: red;
}<body>
<div class="box"></div>
</body>

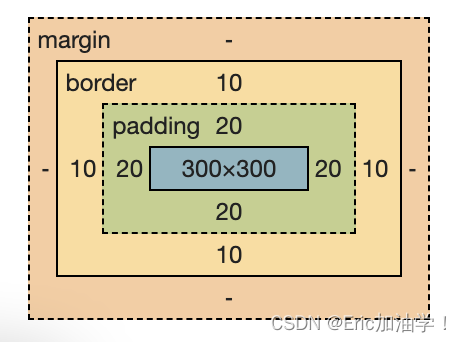
但实际上,我们设置的只是content。 这时候如果我们加上padding 和 border。
.box {
height: 300px;
width: 300px;
padding: 20px;
border: 10px black solid;
background-color: red;
}

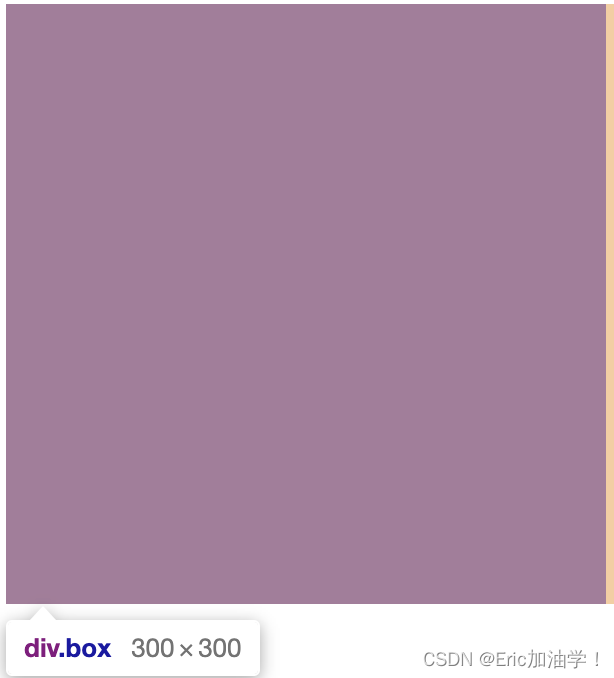
我们会发现 ,它的大小 变成了 360 * 360。 也就是说, 它现在的实际宽高 = content(300) + padding(40) + border(20)的。
之所以这样,是因为 box-sizing 属性,我们默认值为 content-box
这种方式,对于有严格尺寸要求的时候,需要我们手动的在布局时 减去这些border和padding,以免影响其他位置的布局大小。
所以,box-sizing: border-box; 就是为了解决这一问题。加上这一属性后,padding和border的值就不会再影响元素的宽高了,也就是说,padding和border的值算在指定宽高内部的(但是外边距依然算做外部)
.box {
box-sizing: border-box;
height: 300px;
width: 300px;
margin: 10px;
padding: 20px;
border: 10px black solid;
background-color: red;
}

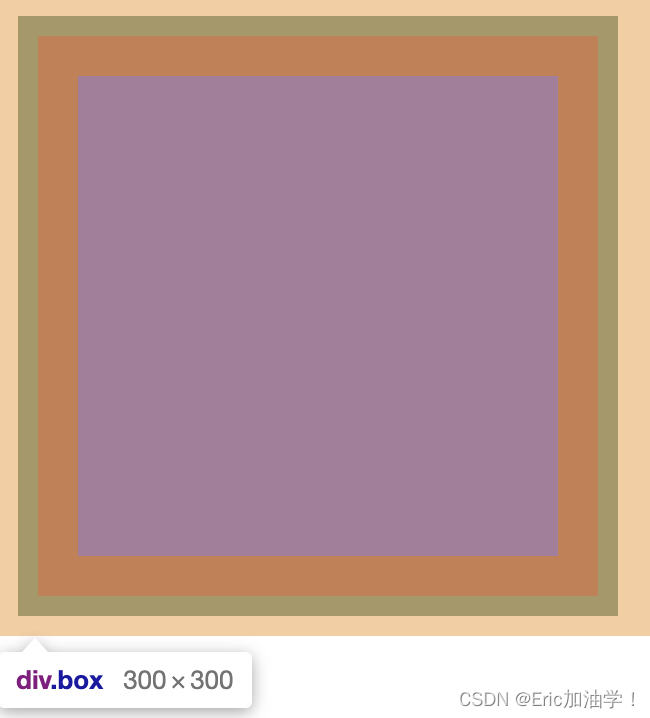
我们可以发现,盒子依然是300 * 300 (当然,外部还有10的外边距)。
所以,实际开发中,可以根据具体要求,使用这一属性进行大小设置。