jmeter+ant+jenkins持续集成
一、下载并配置jmeter
首先下载jmeter工具,并配置好环境变量;参考:https://www.cnblogs.com/YouJeffrey/p/16029894.html
jmeter默认保存的是.jtl格式的文件,要设置一下bin/jmeter.properties,文件内容,保存jmeter.save.saveservice.output_format=xml

二、下载并配置ant工具
下载ant工具,并配置好环境变量;参考:https://www.cnblogs.com/YouJeffrey/p/16176224.html
ant工具网盘地址:
链接:https://pan.baidu.com/s/1o4hzidZF2hk3T3SdDkMOwQ
提取码:bt9j
三、通过ant触发jmeter脚本的配置
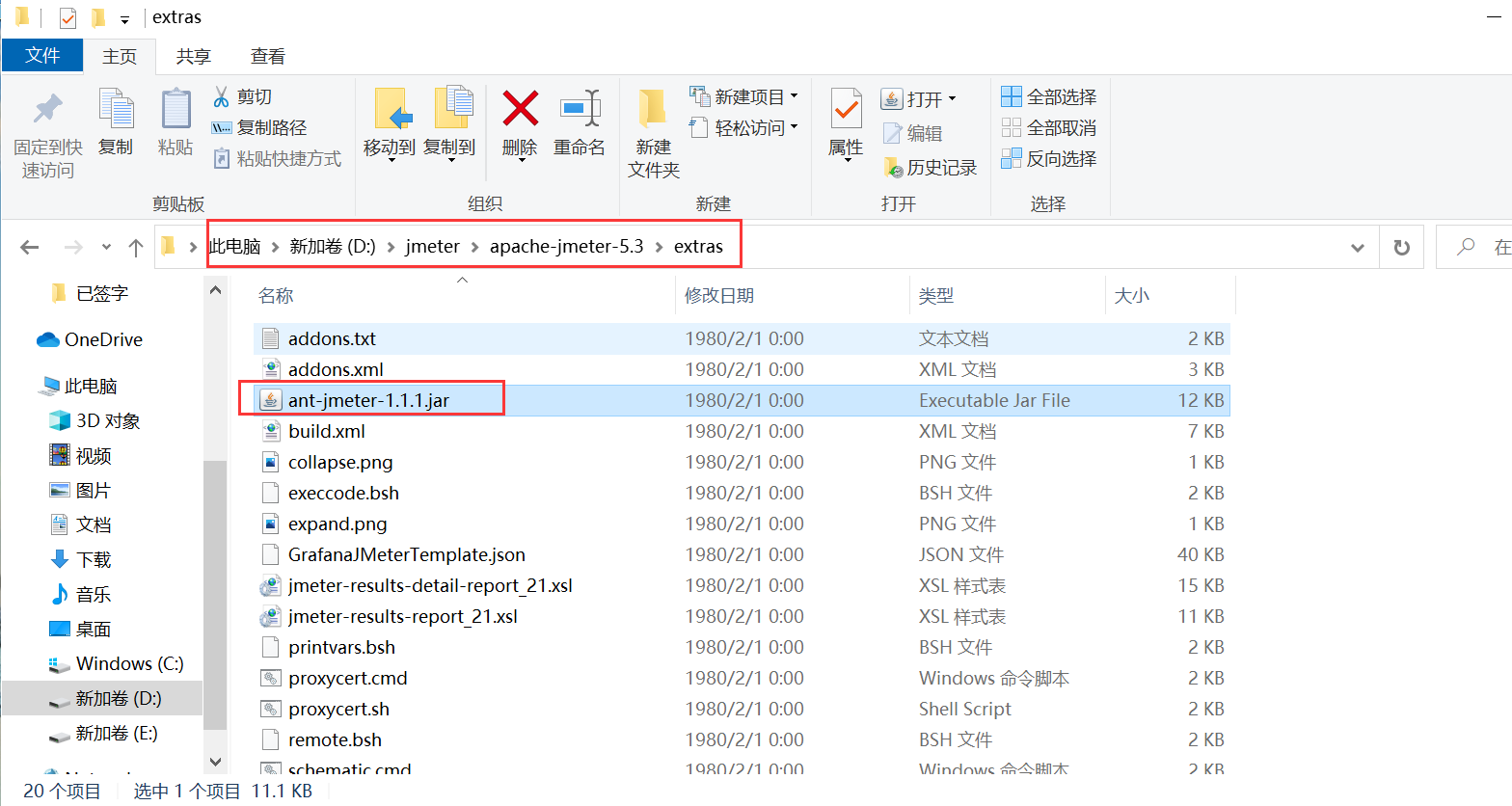
将JMeter所在目录下extras子目录里的ant-JMeter-1.1.1.jar复制到Ant所在目录lib子目录之下,这样Ant运行时才能找到"org.programmerplanet.ant.taskdefs. jmeter.JMeterTask"这个类,从而成功触发JMeter脚本。
jmeter中extras文件夹下;如下图:

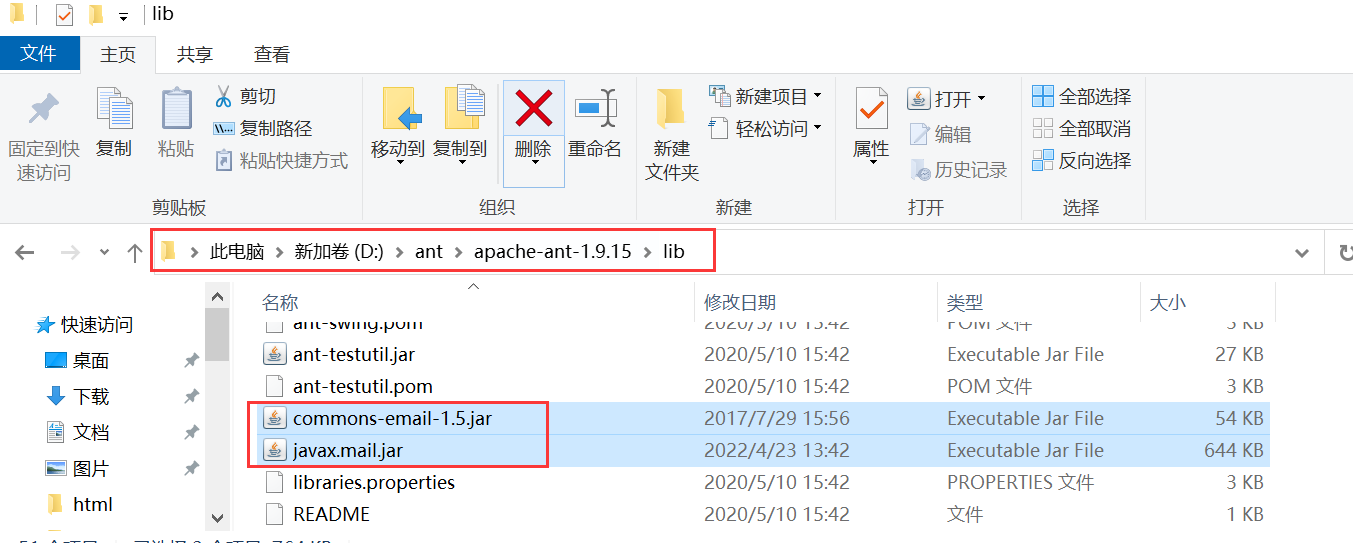
ant工具包的lib文件下

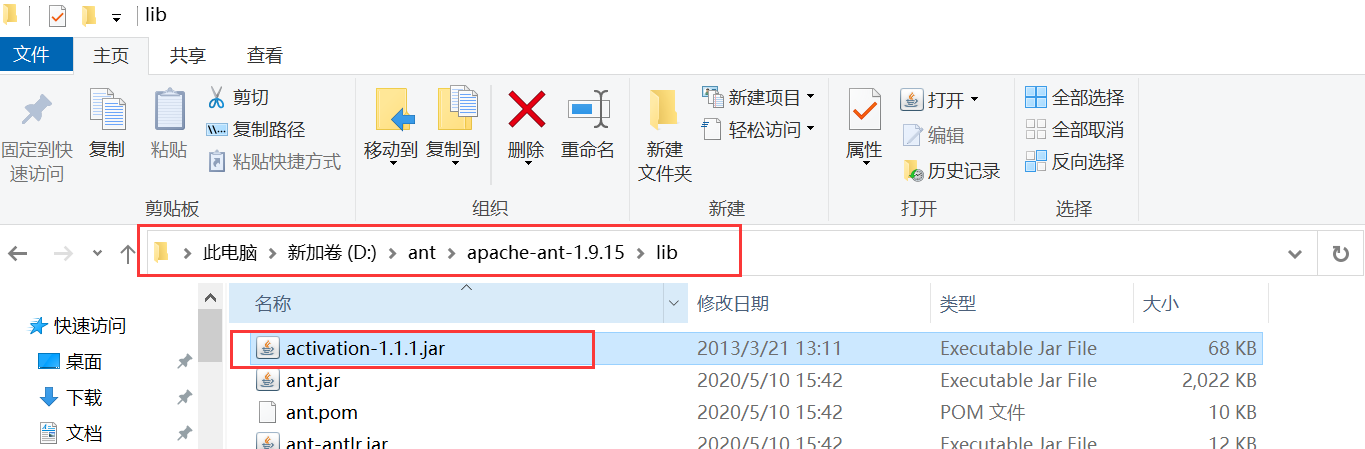
四、自动发送邮件的jar包配置;如下图:
1、在网站上下载commons-email.jar包,然后放在 ant 的 \lib 目录下;https://commons.apache.org/proper/commons-email/download_email.cgi
2、在网站上下载activation-1.1.1.jar包,然后放在 ant 的 \lib 目录下;http://www.java2s.com/Code/Jar/a/Downloadactivation111jar.htm
3、在网站上下载javax.mail.jar包,然后放在 ant 的 \lib 目录下;https://javaee.github.io/javamail/
或者直接在网盘中获取以上三个jar包
链接:https://pan.baidu.com/s/1EGl9a6477ABBIRtqj8vA-A
提取码:3uc7


五、建立如下目录结构

1、resultlog
html =>ant转化后的结果。
jtl=>imeter生成的结果
2、script
jmeter执行的脚本
3、配置build.xml文件:
build.xml文件网盘地址:
链接:https://pan.baidu.com/s/1-Q6-JUsXFzIXbibntdUZRg
提取码:k2vs
build.xml文件要放到pc或者app的目录下;如下图:

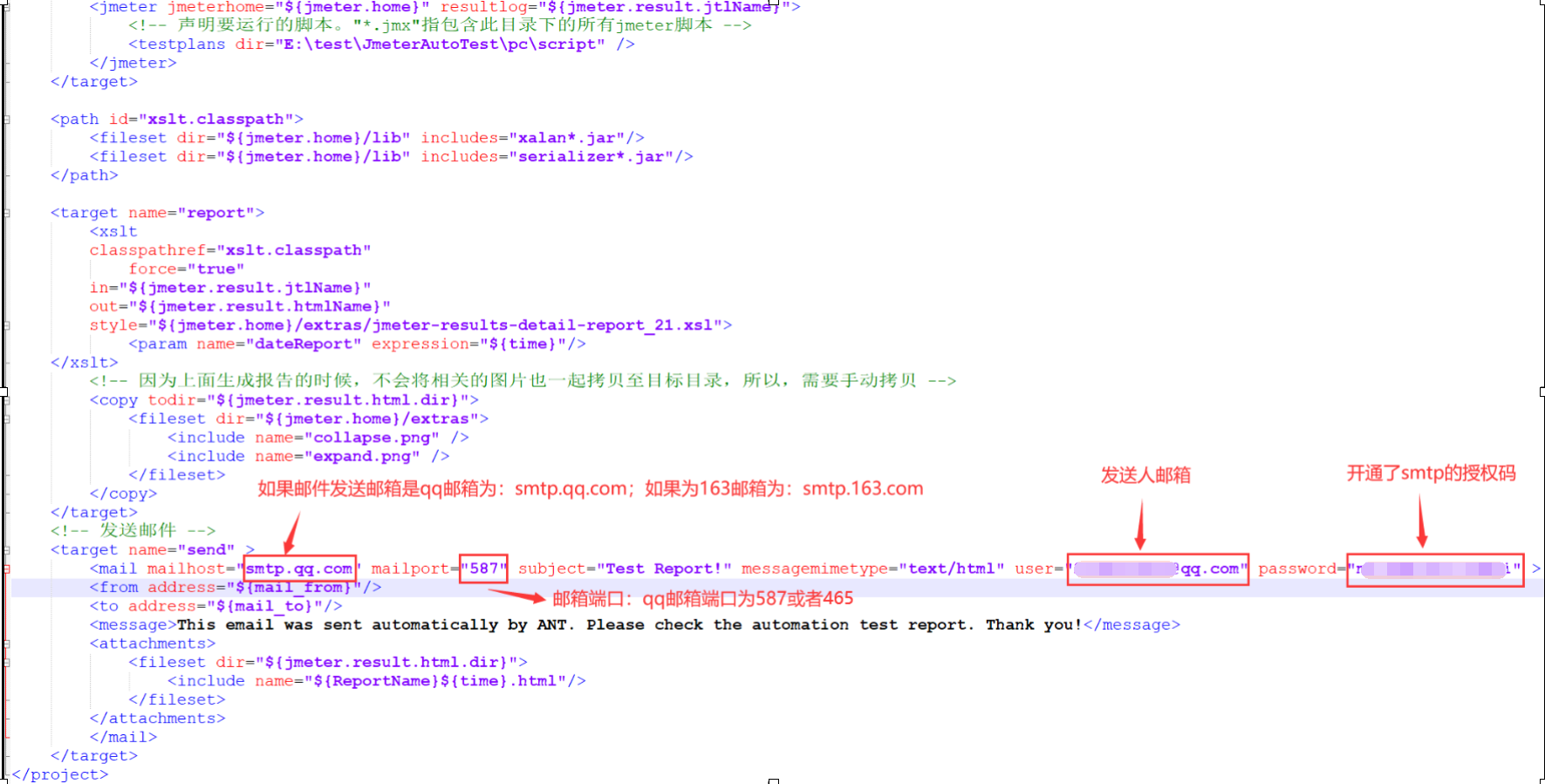
配置build.xml文件内容的详细信息


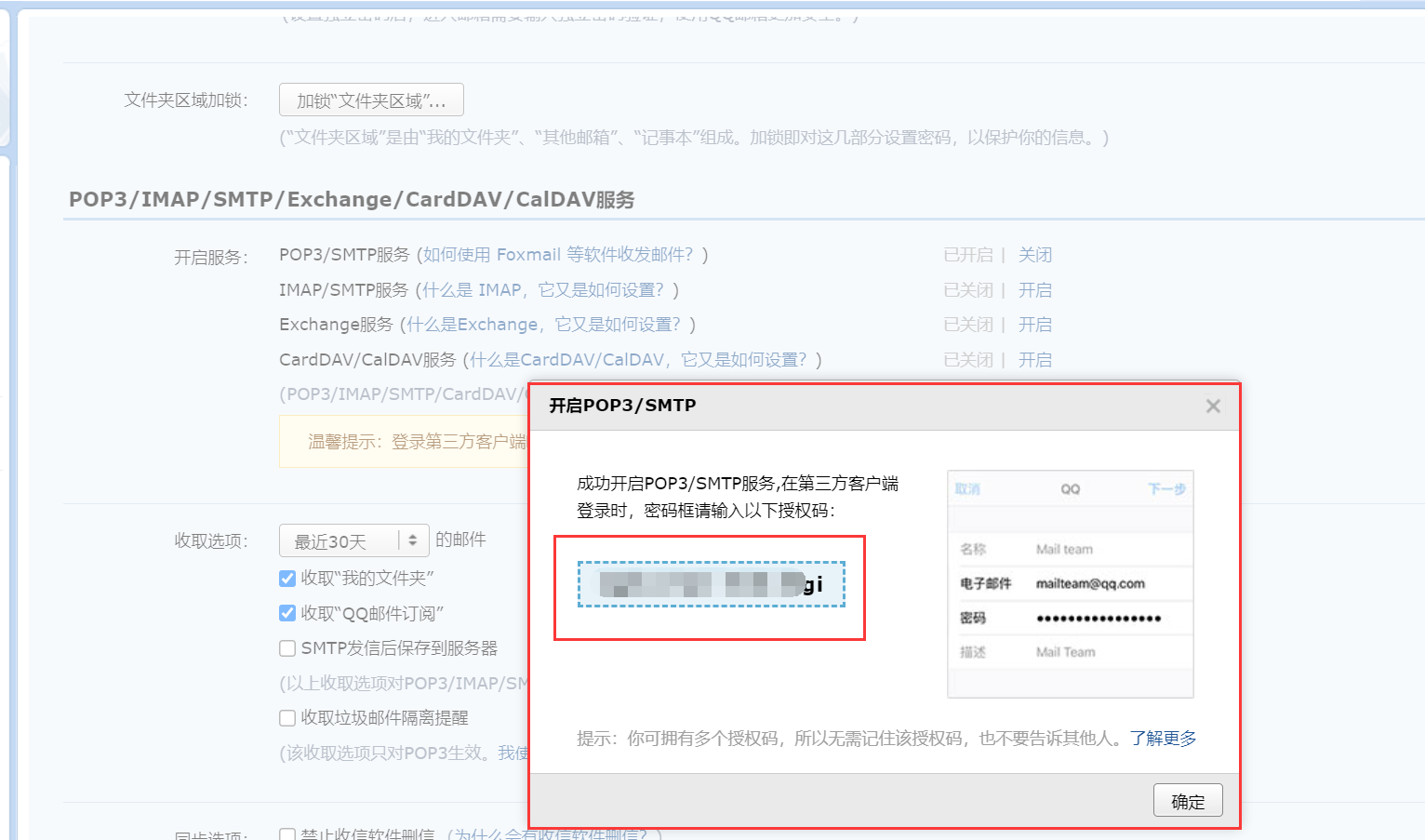
重点:smtp的授权码;如QQ邮箱


配置完成后,打开DOS窗口进行build.xml文件所在的目录,输入ant即可生成报告并发送到指定人的邮箱中;结果如下图


六、通过jenkins进行构建并自动运行jmeter脚本
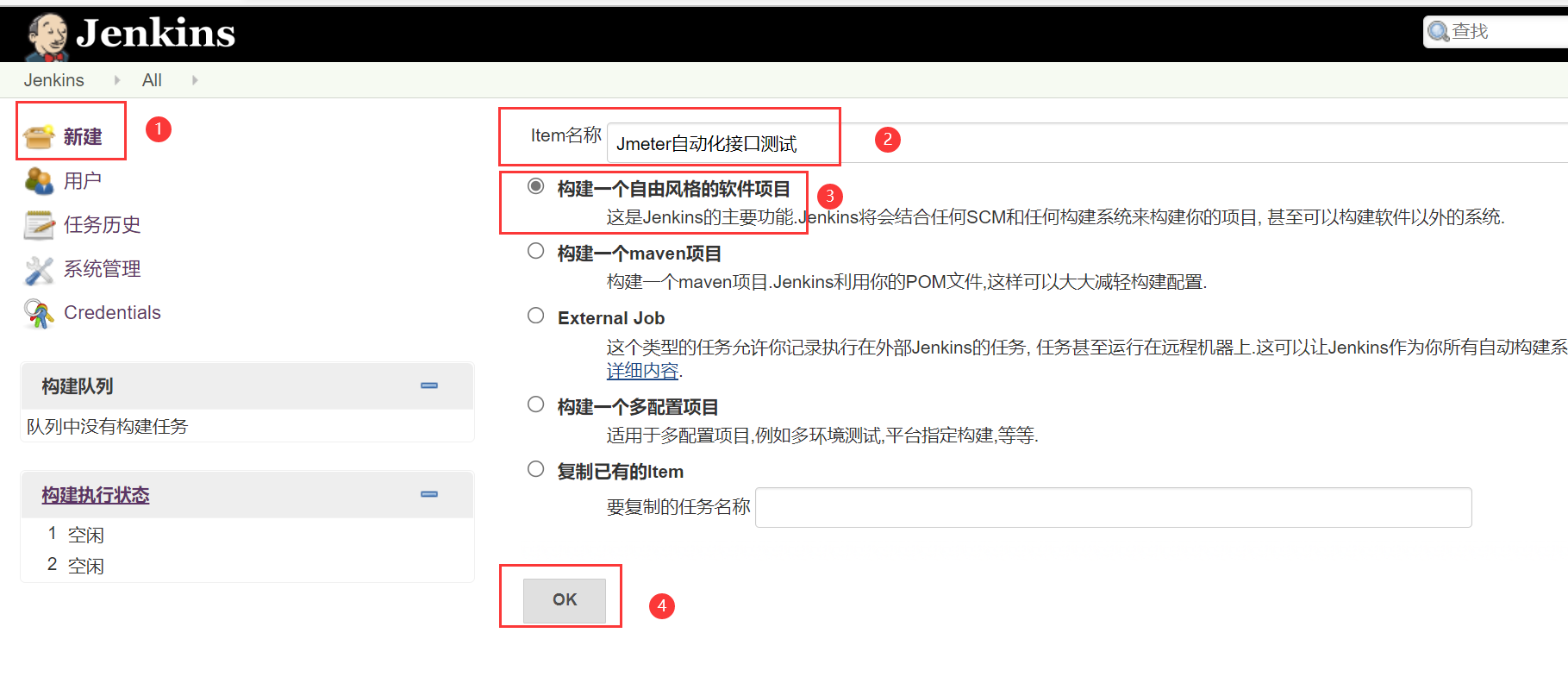
1、新建item任务;如下图

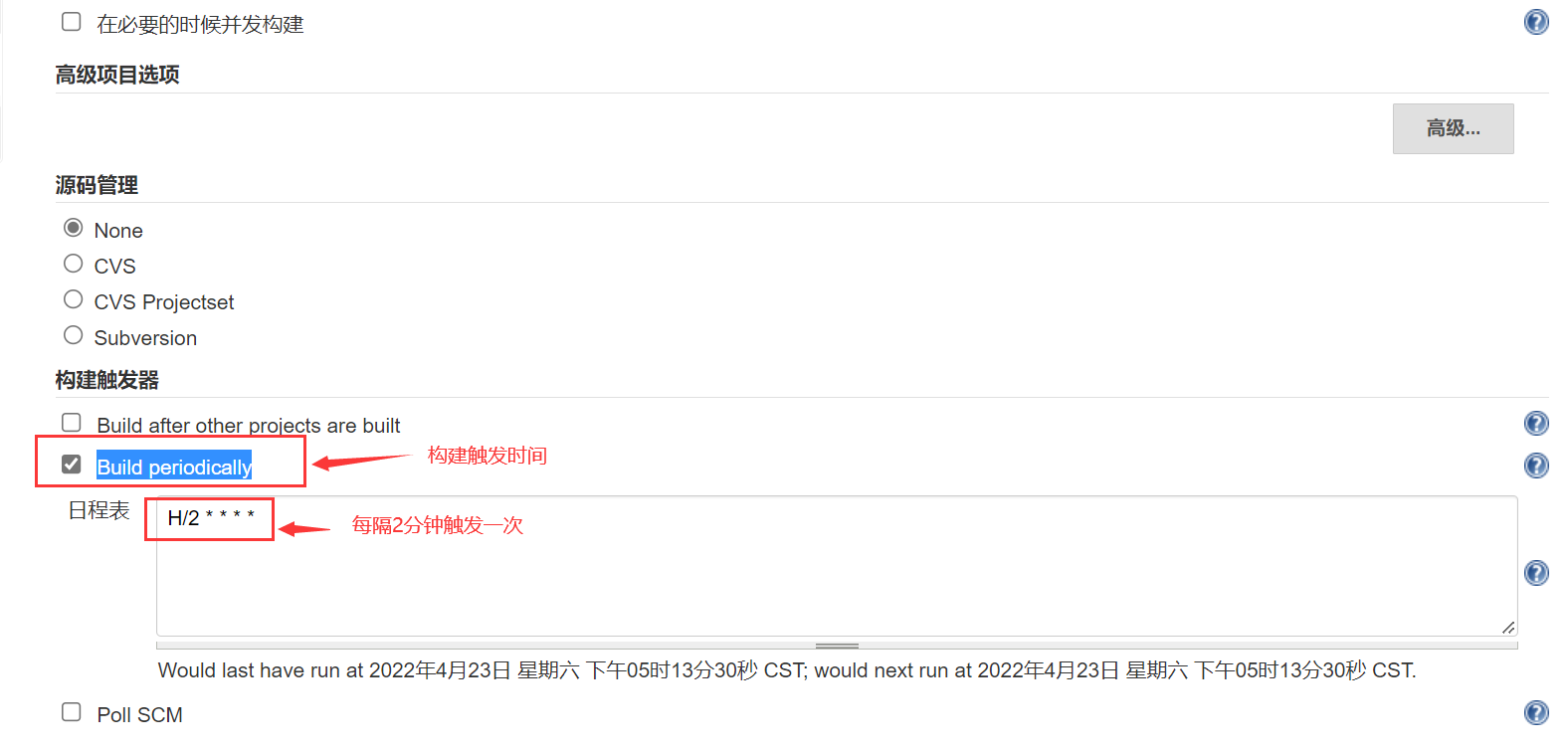
2、构建触发器,设置多久触发一次
定时任务:
分钟 小时 一月的天数 月份 一周的天数
0-59 0-23 1-31 1-12 0-7(0和7表示周天)
举例:
每天晚上20点整自动执行
0 20 * * *
一周1,3,5晚上20点整执行
0 20 * * 1,3,5
每周周1-周5晚上20点整执行
0 20 * * 1-5
一周内每2天,晚上20点整执行
0 20 * * */2

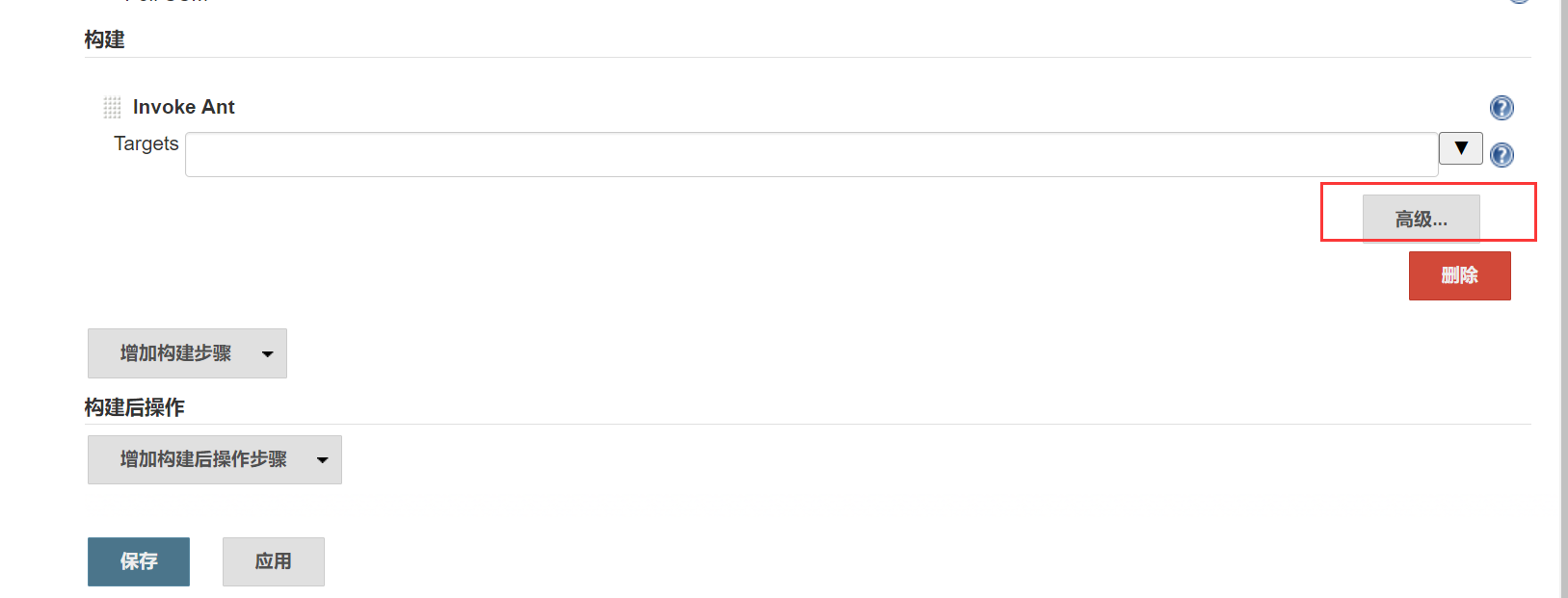
3、跳转到构建步骤界面,点击增加构建步骤选择Invoke Ant

再点击高级按钮

把build.xml文件的路径拷贝到下图位置

点击保存返回到主页面;点击立即构建开始执行

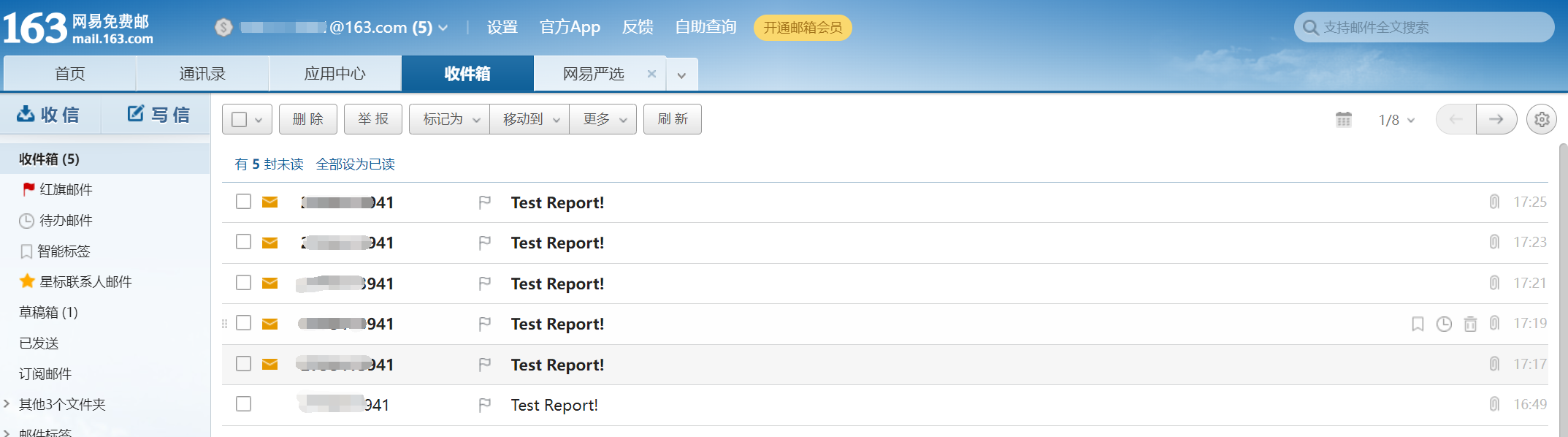
4、执行结果,查看接收人邮箱


自动化测试相关教程推荐:
2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bilibili
2023最新合集Python自动化测试开发框架【全栈/实战/教程】合集精华,学完年薪40W+_哔哩哔哩_bilibili
测试开发相关教程推荐
2023全网最牛,字节测试开发大佬现场教学,从零开始教你成为年薪百万的测试开发工程师_哔哩哔哩_bilibili
postman/jmeter/fiddler测试工具类教程推荐
讲的最详细JMeter接口测试/接口自动化测试项目实战合集教程,学jmeter接口测试一套教程就够了!!_哔哩哔哩_bilibili
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili
总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!