一、写在前面
在项目中往往使用地图作为底图(比如 天地图卫星图等),再其上覆盖你的通过geoserver发布自定义图层。本文记录了我的实现方法。
二、过程
2.1 我遇到的难题
- 遇到难题1:使用无人机拍摄制作的正射影像图有几百MB甚至1个G,直接展示图片方式会很卡顿。我的解决方法是,使用geoserver作为 GIS 地图服务,发布 GEO TIFF 图层,再在Openlayers 中展示。
- 遇到难题2:geoserver 默认未开启跨域支持,需要修改web.xml配置文件开启跨域支持。
- 遇到难题3:坐标系问题,无人机拍摄制作的正射影像图 是EPSG:4326 坐标系的,要注意在 geoserver中的选择这个配置。配合合适的底图来使用。
- 遇到难题4:使用什么底图合适?无人机拍摄制作的正射影像图在地图展示会很突兀,在卫星图上展示比较合适,我选择了支持 EPSG:4326 坐标系的天地图
2.2 方法和步骤
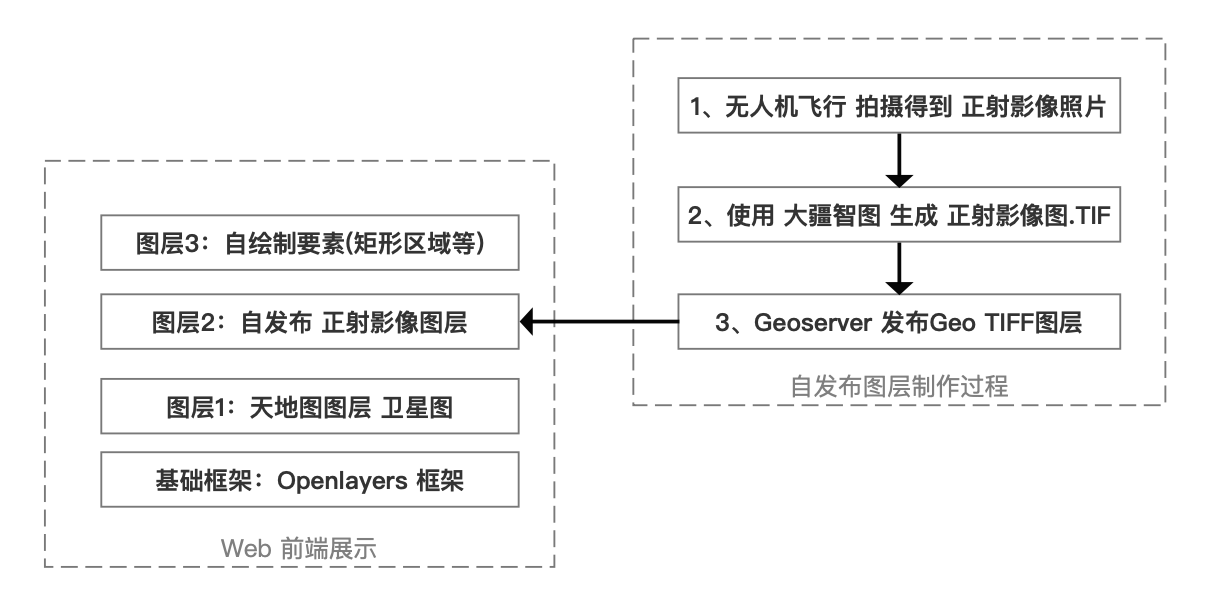
整体来说,就是先制作 正射影像图,发布成图层,并在 Web 前端展示的过程。
过程如下图所示:

制作 正射影像.TIFF 和发布图层 的步骤:
1、无人机飞行 拍摄得到 正射影像照片
2、使用 大疆智图 生成 正射影像图.TIF
3、Geoserver 发布Geo TIFF图层使用Geoserver发布图层的操作步骤:
1、添加工作区(工作空间)
2、添加存储仓库(数据源)并发布
3、添加图层完成后,就可以通过 WMS 服务来使用图层了。
WMS服务:Web Map Service,⽹络地图服务或者⼜叫动态地图服务,是利⽤具有地理空间位置信息的数据制作地图,其中将地图定义为地理数据的可视化表现,能够根据⽤户的请求,返回相应的地图,包括PNG、GIF、JPEG等栅格形式,或者SVG或者WEB CGM等⽮量形式。WMS⽀持HTTP协议,所⽀持的操作是由URL决定的。
WMS基础知识参考:https://www.osgeo.cn/geoserver-user-manual/services/wms/basics.html
2.3 使用geoserver发布tif栅格地图并使用openlayers加载
参考这篇文章:https://code84.com/739653.html
2.4 Geoserver 跨域的解决
我使用 jar 直接启动,仅修改 web.xml 即可。
参考这篇文章:https://www.bbsmax.com/A/QV5ZkjyZdy/
2.5 openlayers 作为客户端框架展示发布的图层
参考文章:
openlayers基础概念和使用:https://zhuanlan.zhihu.com/p/395609503?utm_id=0
openlayers快速开始:https://openlayers.org/doc/quickstart.html
三、我的代码
完整的代码参考如下:
import './style.css';
import {Map, View} from 'ol';
import {Tile as TileLayer} from 'ol/layer';
import {Image as ImageLayer} from 'ol/layer';
import OSM from 'ol/source/OSM';
import TileWMS from 'ol/source/TileWMS';
import ImageWMS from 'ol/source/ImageWMS'
import GeoTIFF from "ol/source/GeoTIFF";
import XYZ from "ol/source/XYZ";
var format = 'image/png';
var bounds = [102.98741086512345, 36.05409683075217,
102.9959459772909, 36.063839197733444];
var tiandiKey = '你的天地图KEY';
var tiandiLayer = new TileLayer({
visible: true,
source: new XYZ({
visible: true,
url: `https://t7.tianditu.gov.cn/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=${tiandiKey}`,
// url: 'https://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
}),
maxZoom: 19
});
var untiled = new ImageLayer({
source: new ImageWMS({
ratio: 1,
url: 'http://zyf:8080/geoserver/works/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
"STYLES": '',
"LAYERS": 'works:massif_1667368218555_1',
"exceptions": 'application/vnd.ogc.se_inimage',
}
})
});
var tiled = new TileLayer({
visible: false,
source: new TileWMS({
url: 'http://zyf:8080/geoserver/works/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
tiled: true,
"STYLES": '',
"LAYERS": 'works:massif_1667368218555_1',
"exceptions": 'application/vnd.ogc.se_inimage',
tilesOrigin: 102.98741086512345 + "," + 36.05409683075217
}
})
});
const map = new Map({
target: 'map',
layers: [
// new TileLayer({
// source: new OSM()
// }),
tiandiLayer,
untiled,
tiled
],
view: new View({
projection: 'EPSG:4326',
center: [102.98741086512345, 36.05409683075217],
zoom: 2
})
});
map.getView().fit(bounds, map.getSize());四、参考
https://code84.com/739653.htmlhttps://www.bbsmax.com/A/QV5ZkjyZdy/https://openlayers.org/doc/quickstart.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/126813.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!