前言
很多面试时都会问到关于浏览器兼容问题,正好最近在看webpack打包,那就在这里记录一下我们如何通过webpack来实现兼容。
需求
- 要知道我们到底需要兼容那些浏览器,在这里就需要用到browserlist来配置需要兼容的浏览器版本并告诉webpack中的其他插件去做对应的兼容。
- CSS的兼容:具体是给我们的CSS自动添加前缀实现,在这里就需要用到postcss包来实现
- JS的兼容:JS的兼容是通过babel来实现将ES6的语法向之前版本做转换以兼容浏览器,但是仅通过babel还不够,对于类似Promise这个高级语法我们还需要求助于polyfill。 总体来说如下图:

实现
browserlist 安装与配置
浏览器占有查询:caniuse.com/usage-table
- 安装browserlist
yarn add browserlist -D
复制代码- 配置browserlist:有两种配置方法 方法一:添加配置文件.browserslistrc
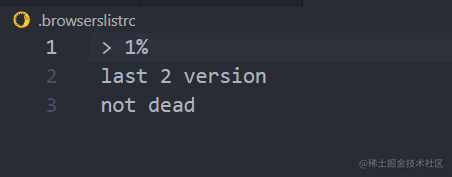
(1) 在根目录下新建文件.browserslistrc (2) 编写需要配置的浏览器 如图:

解释一下:市场占有率 大于1% 或者 满足浏览器最新两个版本 或者 没有消死掉(当一个浏览器24个月没有官方更新就会认为死掉了) 满足上诉条件一个即可
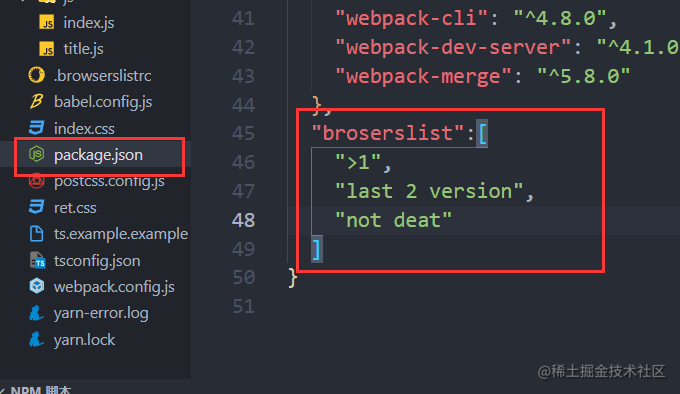
方法二:在package.json中配置
如图:

这样配置后,后续做兼容时,其他loader就知道需要拉取那些代码来做浏览器兼容
CSS 兼容 (posttcss:转换样式的工具)
- 安装 postcss-loader
yarn add postcss-loader
复制代码- 配置postcss-loader

此时还不能达到自动添加前缀的效果,我们还需要引入 autoprefixer
- 安装autoprefixer
yarn add autoprefixer -D
复制代码- 在配置autoprefixer 为了方便 我们直接安装 postcss-preset-env (插件的集合)
yarn add postcss-preset-env -D
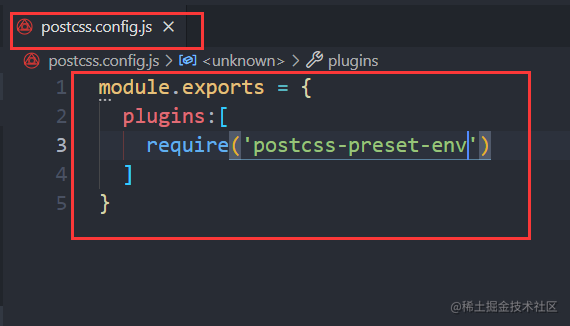
复制代码- 配置postcss-preset-env 新建postcss.config.js文件,然后编写配置:如图

此时,就会自动根据browserslistrc文件的配置,在给CSS样式添加兼容性了,实际运行效果如下
原本CSS:
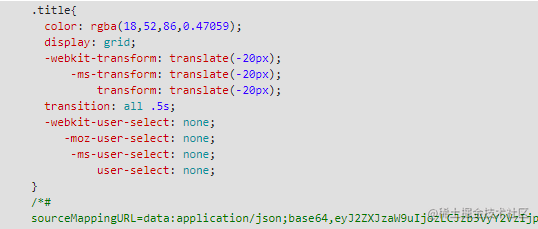
实际打包后得到CSS

这样你的css就可以在各个浏览器做兼容啦!是不是soeasy~
JS兼容
- 安装babel-loder (先解决一部分兼容)
yarn add babel-loader
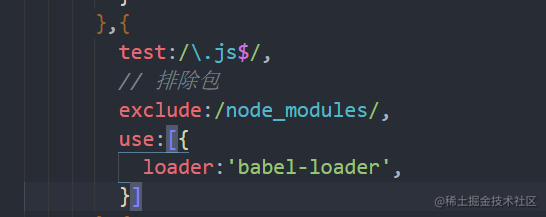
复制代码- 在webpack.config.js中配置babel-loader

此时并不会开始js代码的转换,bebel-loader只能当做一个工具,他还需要插件的帮助,即@babel/preset-env 3. 下载@babel/preset-env插件
yarn add @babel/preset-env -D
复制代码- 在根目录下新建babel.config.js并配置@babel/preset-env -D,如下图

目前babel已经能够转换部分ES6语法了,如const,let,箭头函数,但是还不能转换Promise,async,await等,需要求助于polyfill 5. 安装polyfill 目前更新版本,polyfill官方建议我们在做JS转换时下载polyfill下的core-js和regenerator就够用了 下载:
yarn add core-js regenerator-runtime -D
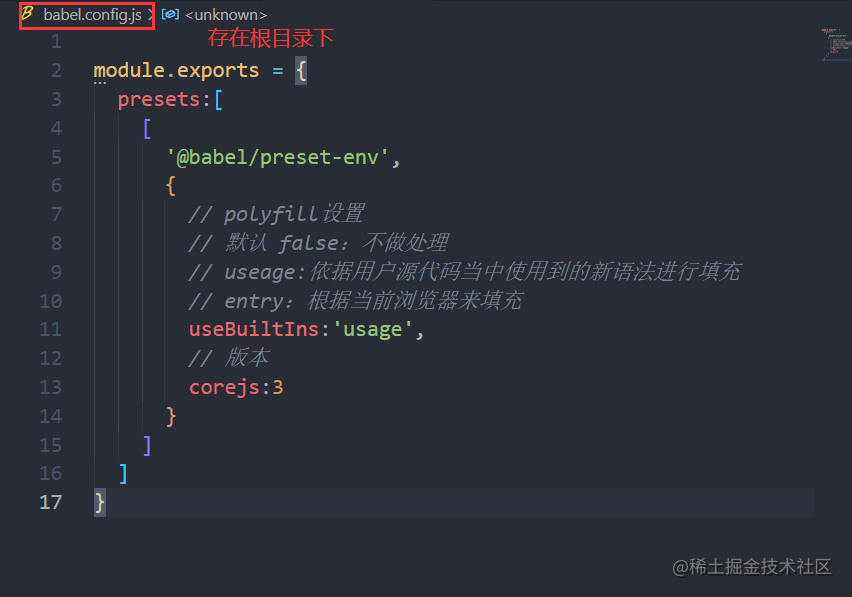
复制代码- 配置polyfill:如下图

- 当我们在配置polyfill中useBuiltIns:'entry'时需要手动引入包 在(入口文件)index.js 下第一行引入:
import "core-js/stable"
import "regenerator-runtime/runtime"
复制代码总结
浏览器控制包
- browserlist
- 配置文件:.browserslistrc
CSS 用到的包
- postcss-loader
- autoprefixer
- postcss-preset-env
- 配置文件:postcss.config.js
JS 用到的包
- babel-loder
- @babel/preset-env
- core-js
- regenerator-runtime
- 配置文件:babel.config.js
webpack是一个很强大得到模块打包工具,在这里仅仅介绍了部分功能,后续有机会再继续更新~
分类:
前端
标签:
Webpack前端