“老师,axure里面可以制作网站的结构图吗?”
“结构图只能在脑图工具中才能画吗?能不能直接在axure里面直接画?”
“结构图到底需不需要做?对我来说好像没什么用呢”
在同学们的学习当中,有部分同学对于“结构图”存在一些疑惑,包括必要性、理解、制作方法等。刚好今天就和大家一起来看看,结构图究竟是怎样的。
什么是网站结构图?
也叫网站架构,一般认为是根据客户需求分析的结果,准确定位网站目标群体,设定网站整体架构,规划、设计网站栏目及其内容,制定网站开发流程及顺序,以最大限度地进行高效资源分配与管理的设计。其内容有程序架构,呈现架构,和信息架构三种表现。
使用Axure设计的各网站(产品)页面,生成网站(产品)结构图。这个对于了解网站整体结构很有帮助。
知道意思和作用之后,我们来看看如何制作网站/app的结构图呢?以我们一位朋友所做的抖音app的原型为例子,一起来看看,在axure当中,结构图可以怎么样来制作。
一、直接生成
根据页面名称及层级关系,可以直接把它生成对应结构的网站结构图。

第一步:在“抖音app”上面新建一个和“抖音app”平级的页面,命名为“网站结构图”。

然后选中该页面,右键选择“图标类型”中的“流程图”。

会看到,“网站结构图”页面前面的图标变成了结构图的标记

第二步:双击打开“网站结构图”页面

第三步:选中页面“抖音app”(选中设计的页面中的最高层级的那个页面),点击右键,点击“生成流程图”,会弹出第四步中的选择框

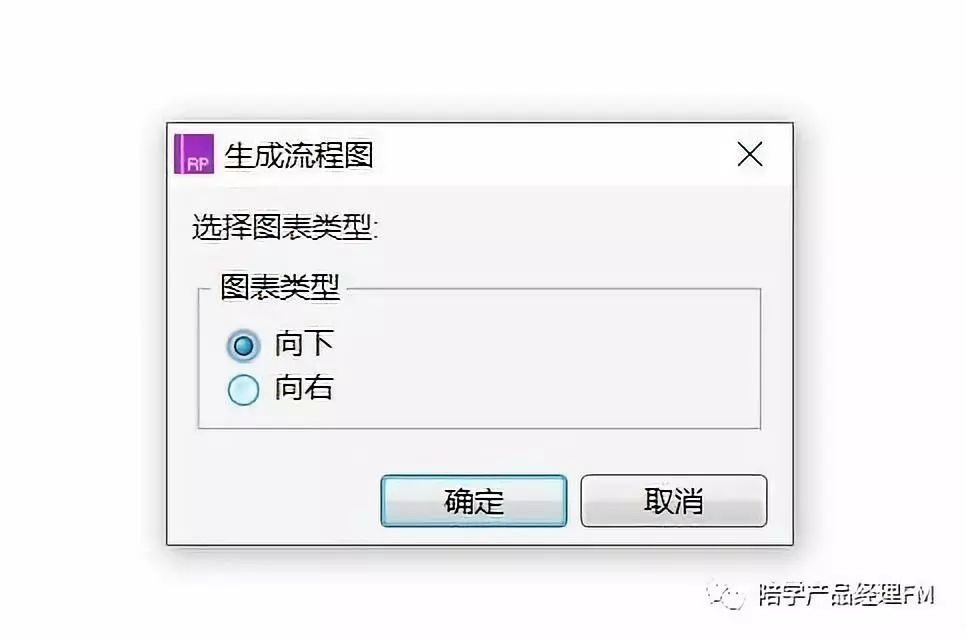
第四步:选择生成流程图的图标类型,“向下”“向右”,我们选“向下”,点击“确定”

可以看到在“网站结构图”页面中,生成了对应结构的网站结构图

这样我们就把app或者网站的结构图快速、直接、准确地制作出来了。操作方法非常简单易懂,层级结构一目了然。
需要注意的是,在生成基于HTML浏览的原型图后,点击网站结构图上任意个方块,可以链接到对应的页面中。
假设生成之后点击“编辑资料”的区块,就会跳转到“编辑资料”这个页面,不需要另外再去做设置。


二、绘制结构图
如果上面一种情况不能满足大家的要求的话,还有一个方法是用axure的流程图部件直接进行绘制

根据app/网站的结构,选择合适的部件,拖拽到编辑窗口。这和线框图的制作是一样的。

把页面的名称按照大概的机构放置好之后,选择“连接”,即可进行部件的连接


如果需要和前一种方法一样,进行点击跳转的话,需要额外再进行交互设置

这种方法效率上比前一种要弱一些,但是这种方法比较灵活,可以进行一些修改等,而第一种则是根据页面窗口中页面的名字和结构去生成的,这种可以进行调整、说明等。
制作网站/app的结构图,可以根据自己的需要选择不同的方法进行制作。像同学说的,在用的顺手的软件种制作好,再进行截图、粘贴,都可以。方法是所种多样的,只要选择合适自己的就可以了。
趁着跟大家交流的机会,解决同学在学习过程中提出过的疑惑。另外,跟我们同学有同样困扰的你,能了解网站/app结构图了吗?