基于SSM的编程技术类博客系统的设计与实现
摘要:博客是是互联网信息产生的主要来源之一。博客将信息采集与发布最大程度的简单化与快捷化,对个人能力提升也具有极大的帮助。一方面,极大地丰富了网络信息的资源,在时效性、连续流动性、信息形态多样化方面优势明显,另一方面存在信息虚假,信息过多导致找不到需要的信息等问题,特别是在编程技术方面的,编程技术迭代更新快,所以信息都存在一个时效性问题,并且各种技术不断的迭代更新,人们对查阅博客的需求越来越旺盛。
为了使系统在UI交互上,能有更好的体验,通过对基于Ant Design 设计体系的 React UI 组件库研究,并且根据系统web前端[ 阮一峰. ECMAScript6入门[M]. 电子工业出版社, 2014。]组件化的思想,通过前端工程化技术构建,采用了react的前端框架技术,解决的关于前端上的UI交互问题,实现了系统前端的搭建,并且提高了系统的前端效率,在开发后端的时候,由于SpringBoot核心能够快速整合第三方框架,基于SpringMVC无配置文件(纯Java)完全注解化+内置tomcat-embed-core实现SpringBoot框架,Main函数启动,所以针对系统需求选择了Spring boot框架做为后端开发的主要技术,简化后端编码、配置、部署,并且继承了Spring框架的优点。在后端开发中,为了解除SQL与程序代码的耦合,并且在研究中,MyBatis具有通过提供DAO层,将业务逻辑和数据访问逻辑分离,使系统的设计更清晰,更易维护,更易单元测试的优点,所以使用MyBatis作为持久层框架,简化了持久层开发。在数据库方面,考虑到系统需要具有高性能且相对简单,可移植性,运行速度快的数据库,所以选择了MySQL作为系统的数据库,实现了系统数据查询的性能上的提高。
在系统的实现中,使用Spring boot的JAVA[[美]韦斯 (Mark Allen Weiss). 数据结构与算法分析:Java语言描述[M]. 机械工业出版社, 2009。]后端框架,数据查询使用MyBatis框架,数据库使用MySQL[ [美] 福达. SQL必知必会(第4版)[M]. 人民邮电出版社, 2013。],系统通过React提高前端性能实现前后端分离,使系统前后端分工合理。最终实现,在前台,用户可以进行博客浏览,在后台,管理员可以对博客的文章,友情链接,栏目进行管理,并且在博客的文章使用富文本编辑器对文章进行编辑操作。系统共计有博文管理模块,友情链接模块,栏目管理模块,留言模块。
关键词:博客,网络信息,文章
Design and Implementation of a SSM-Based Programming Technology Blog System
Abstract:Blog is one of the main sources of Internet information. The blog simplifies and simplifies the collection and release of information to the greatest extent, and it also greatly helps to enhance personal abilities. On the one hand, it has greatly enriched the resources of network information, and it has obvious advantages in timeliness, continuous liquidity, and diversification of information forms. On the other hand, there are false information, too much information, which can not find the information you need, etc., especially In terms of programming technology, programming technology updates iteratively quickly, so there is a problem of timeliness in information, and various technologies continue to iteratively update, people’s demand for checking blogs is more and more vigorous.
In order to make the system have a better experience in UI interaction, through the research of the React UI component library based on the Ant Design design system, and according to the idea of the system web front-end componentization, it is constructed through front-end engineering technology and uses React The front-end framework technology solves the problem of UI interaction on the front-end, realizes the construction of the front-end of the system, and improves the front-end efficiency of the system. When developing the back-end, SpringBoot core can quickly integrate third-party frameworks, based on SpringMVC without configuration files (Pure Java) Fully annotated + built-in tomcat-embed-core to realize the SpringBoot framework, the Main function starts, so the Spring boot framework is selected as the main technology for back-end development according to system requirements, simplifying back-end coding, configuration, and deployment, and Inherited the advantages of Spring framework. In the back-end development, in order to remove the coupling between SQL and program code, and in the research, MyBatis has provided a DAO layer to separate business logic and data access logic, making the system design clearer, easier to maintain, and easier to unit test. Advantages, so using MyBatis as the persistence layer framework simplifies the development of the persistence layer. In terms of the database, considering that the system needs a high-performance, relatively simple, portable, and fast-running database, MySQL was selected as the system’s database to achieve the performance improvement of the system data query.
In the implementation of the system, the JAVA back-end framework of Spring boot is used, the MyBatis framework is used for data query, and MySQL is used for the database. The system improves front-end performance through React to achieve front-end and back-end separation, so that the system’s front-end and back-end division of labor is reasonable. Eventually, in the foreground, the user can browse the blog. In the background, the administrator can manage the blog articles, friendly links, and columns, and use the rich text editor to edit the articles in the blog articles. The system includes a blog post management module, a friendship link module, a column management module, and a message module.
Keywords: Blog,Internet information,Article
目 录
第1章 绪论 1
1.1系统的开发背景及意义 1
1.2国内外研究现状 1
1.3系统的主要研究内容 2
1.4系统开发环境与开发工具 3
第2章 系统需求分析 4
2.1可行性分析 4
2.1.1经济可行性 4
2.1.2技术可行性 4
2.1.3操作可行性 4
2.2系统的总体需求 4
2.3系统的业务需求 5
2.3.1 编程技术类博客系统前台 6
2.3.2 编程技术博客系统后台 7
2.4系统功能的需求分析 7
2.4.1前台子系统功能分析 8
2.4.2用户前台子系统功能分析 8
2.5 UML系统建模 9
2.5.1用例图 9
2.5.2用例图规约表 10
2.6本章小结 15
第3章 系统设计 16
3.1系统功能设计 16
3.1.1前台子系统 16
3.1.2后台子系统 17
3.2 编程技术博客系统类图 18
3.2.1 博客系统概念类图 18
3.2.2 前台用户和游客查看博客文章类图 18
3.2.3 用户留言类图 19
3.2.4 用户登录类图 19
3.2.3 用户注册类图 19
3.2.3 博客文章管理类图 20
3.2.3 友情链接管理类图 20
3.2.3 留言管理类图 20
3.2.3 栏目管理类图 21
3.3 编程技术博客系统顺序图 21
3.3.1 用户系统顺序图 21
3.3.2 后台系统顺序图 24
3.4 编程技术类博客系统活动图 28
3.5 编程技术博客系统状态图 29
3.6 数据库设计 30
3.7 网络接口设计 32
3.8 本章小结 32
第4章 系统实现 33
4.1 编程技术博客系统前台子系统界面实现 33
4.2 编程技术博客系统后台子系统界实现 34
4.3 本章小结 37
第5章 系统测试 38
5.1 系统测试的目的 38
5.2 系统测试的意义 38
5.3 测试用例及结果 38
5.4 本章小结 40
第6章 结束语 41
6.1 全文总结 41
6.2 课题展望 41
参考文献 42
致 谢 43
第1章 绪 论
1.1系统的开发背景及意义
由于网络技术的发展十分迅速,越来越多的人们将获取信息的方式转变为依靠网络获取,网络信息化已经深入到人们平常的生活和学习之中。在现在这个互联网时代中,海量的互联网信息带给别人方便的同时,虚假的信息也带给别人很大的麻烦,面对海量的信息,我们在查阅后可能会经常被遗忘,同时也会因为信息分类不完善,而导致我们曾经看过的知识混乱。所以怎么才能在繁多的信息中,发现并记录有用的信息呢?这时候就需要一些类似笔记本的东西来进行记录,而在互联网,博客是目前最为有效的一种记录方式。
在博客里自由发表个人感言,和更多人进行研究讨论,相互学习。无形中,它已经成为我们生活中交流的一种工具。所以,要怎样提高博客新技术来获得更多人的认可是一个值得研究的一个技术问题。写作有关技术的博客,常常会发现自以为完整的想法其实只是未经整理过的碎片,会感到有许多概念性的东西无法彻底得到运用,而对技术的理解也是停留在抽象层面,通过博文记录的方式可以有效的提高对编程技术的理解,以及对信息的检索能力。
目前,我国的博客平台主要有新浪博客,网易博客,CSDN博客,简书,博客园,腾讯博客。但除了CSDN博客平台和博客园,其它均为内容广泛的平台,所以在这些平台较难找到关于编程技术方面的信息。CSDN博客平台和博客园虽然是专注于编程技术类的博客平台,但是平台上存在大量的过期,无用的信息,并且CSDN和博客园这两个平台都存在一定程度的缺点,例如SEO优化,界面优化,可用资源少等问题。
鉴于此,基于SSM的编程技术类博客系统综合各平台有点,并且按照个人所需将会给编写博客提升极大的便利。
1.2国内外现状研究
我国的博客发展十分迅速,各行各业均有涉及,并且随着各大门户的强力推动,国内如CSDN,新浪博客等,国外如WordPress,Wix,Blogger,Tumblr等。国外,在1998年世界上只存在少量的博客主页,2000年伴随美工托管博客主页的发展,博客开始爆发式增长。2005年至今,博客已经渗透到各行各业,而在国内,2005年,博客也开始向着所有网民普及。
当今,博客已经成为互联网庞大信息的主要来源之一,同时也是人们通过学习新兴技术的主要途径之一。国内外都通过博客来交流编程技术上的心得,并且通过这种方式,使自身在编程技术领域上的话语权变得越来越重,还可以认识更多志同道合的人,并且随着博客内容的丰富,其包含的信息价值也会不断的提升,博客作为一种新的工作方式,新的方式已经被更多人认可和使用,同时因为博客的存在,对需要通过互联网查找信息的人,起到了极大的便利,特别是从事互联网事业人员,更是习惯性的通过互联网查找自己所需要的信息。
很多网站提供了各种基于B/S 模式的个人博客系统,让用户可以快速搭建起属于自己的博客,但是对于编程技术类博客来说,在对于代码的博文而言,还是不能满足其需要,同时市面上各种个人博客系统都存在一定的缺点,一个满足于特定需求编程技术领域的博客更能吸引到同一领域的人。
1.3系统的主要研究内容
当前各种技术和工具层出不穷,各大公司在开发过程中都会使用工程化的方法构建和维护的系统,目的主要是为了提高系统的质量,编程技术类博客系统在研究中根据工程化的需要,而采用前后端分离的开发模式,系统架构的前后端分离出于三方面考虑,其一是提升系统的业务处理能力;其二是提升系统的可用性;其三是提升系统的扩展能力。
编程技术类博客系统主要实现了更适合于编程技术类博客的发布,因为其他网站提供的个人博客系统存在不适合编程类博客的使用功能,系统通过对不需要的功能进行优化,定制出更适合于编程开发的一个博客系统。
前后端根据不同的特点以及优势,负责不同的职责。
前端负责View和Controller层,前端负责展现/交互逻辑通过使用react组件式开发,前端JavaScript[ [美]克罗克福德. JavaScript语言精粹[M]. 电子工业出版社, 2012。]可以做很大部分的数据处理工作,对服务器的压力减小到最小,后台错误不会直接反映到前台,错误接秒较为友好。React引入虚拟DOM机制,React会在内存中构建一个相对应的DOM树,当组件的状态发生变化时,React就会重新构建整个DOM数据,然后将整个DOM树和上一次的DOM树进行对比,得出DOM结构变化的部分(Patchs),然后将这些Patchs 再更新到真实DOM中,这种方式虽然在对比DOM树的时候消耗了一定的性能,但是对比整个DOM重新渲染,无疑更具备优势[徐超. React进阶之路[M]. 清华大学出版社, 2018。]。同时使用Jquery[[[美]Jonathan Chaffer Karl Swedberg韦斯 (Mark Allen Weiss). jQuery基础教程(第4版)[M]. 人民邮电出版社, 2013。]],使交互上更加友好。
后端负责只负责Model层,业务处理/数据等,后端主要使用SpringBoot和MyBatis框架,SpringBoot是伴随Spring 4.0而生的,作用在于帮助开发者快速的搭建Spring框架,并且集成了Spring的优秀功能,对于我们的编码起到一个简化的作用,在Spring框架的使用中,通常需要进行繁琐的配置,各种XML,Annotation配置会让人眼花缭乱,而且配置出现问题后也很难排除,所以系统使用SpringBoot,简化了开发的流程。在部署系统上,也只需要将项目打包成jar包,就可以在服务器上启动项目。对数据库的查询操作,使用MyBatis框架[[吴为胜、杨章伟. Spring+Spring MVC+MyBatis从零开始学[M]. 清华大学出版社, 2019。]],灵活的使用SQL语句,可编写灵活和高性能的SQL语句。并且解除SQL语句与代码的耦合,同时通过简洁的代码[[[美]Robert C. Martin . 代码整洁之道[M]. 人民邮电出版社, 2009。]],编写程序,遵从Java编程规范[[[美]高斯林(Gosling,J.). Java编程规范[M]. 中国电力出版社, 2006。]]。
1.4系统开发环境与开发工具
8GB的Windows 8.1 x64操作系统,1.8版本的JDK,8.0版本的tomcat,因为速度、可靠性和适应性而备受关注和使用结构化查询语言(SQL)进行数据库管理的MySQL,以上环境将作为系统的开发环境。 Visual Studio Code被作为系统客户端的开发工具, Idea被作为服务器的开发工具, SSM框架将被服务器端作为开发框架,React框架将被作为前端开发框架,选择antd作为前端开发过程中的主要组件。采用restful风格接口,使用以上工具将作为系统的开发工具。
第2章 系统需求分析
2.1可行性分析
2.1.1经济可行性
基于SSM的编程技术类博客系统的设计与实现是本人的毕业设计,从整个系统的设计到开发都由本人自己完成,并且使用开源的工具进行协助开发,在开发的过程中,通过网络查找各种资料,通过开源平台GitHub查找案例,避免在系统开发上的经济开销。在整个系统开发完成并使用之后,将投入到博客的正式使用中。
2.1.2技术可行性
该系统作为本人的毕业设计,而本人已修完所有在校课程,已经具备开发Web客户端和Java后端服务器的技术。Web客户端使用的开发工具为Visual Studio Code,采用HTML、CSS、JavaScript[ [美]克罗克福德. JavaScript语言精粹[M]. 电子工业出版社, 2012。]技术;后台开发工具为idea,采用Java语言[[ [美]塞若(Sierra,K.),(美)贝茨(Bates,B.) . Head First Java[M]. 中国电力出版社,2007。]],使用SSM框架;数据支持使用MySQL5.1.37。
2.1.3操作可行性
博客系统是基于Web的,具备良好的交互体验,通过异步请求数据,页面显示流畅,以及减轻服务器的压力,并且共用后端程序代码,不需要修改后端代码就可以适配于Web界面、手机、平板等多种客户端。用户能够随时浏览该系统。
2.2系统的总体需求
编程技术博客系统需要有前台子系统和后台子系统,前台用户可以随时进行浏览博客系统内的信息,后台系统管理员可以对博客内容进行日常管理,例如博客文章的发布,修改以及删除,同时也可以管理栏目分类,留言管理,以及友情链接的设置。通过后台管理博客系统的信息,前台也可以通过栏目分类,对博客系统内的内容进行浏览,用户在前台登录,即可对文章进行留言。
2.3系统的业务需求
以下是对系统(博客系统的前台和博客系统的后台)的业务需求分析。
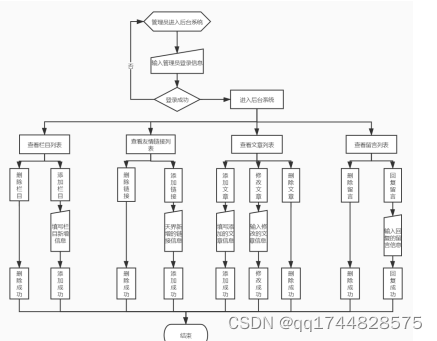
博客系统的后台业务需求主要有查看栏目列表,管理友情链接列表,管理文章列表,管理留言列表,管理员登录,具体流程图如图2.1博客系统后台业务流程图。
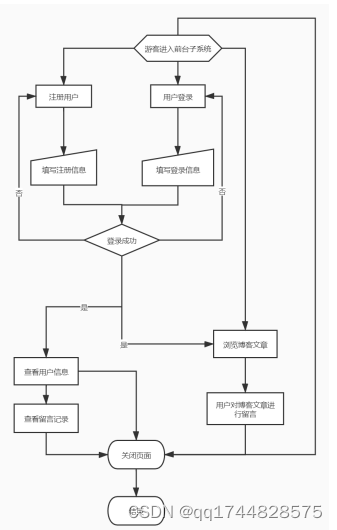
博客系统的前台业务需求主要有用户注册登录,浏览博客文章,用户留言,查看友情链接流程图如图2.2博客系统前台业务流程图。

图2.1博客系统后台业务流程图

图2.2博客系统前台业务流程图
2.3.1 编程技术类博客系统前台
用户在进入前台子系统后,能够进行个人信息管理,直接点击博客进行浏览,或者通关点击栏目筛选博客文章进行浏览,同时在浏览博客时,可在博客文章下方进行留言。
如果用户为登录状态,进入前台子系统后,并不会展示个人信息,会提示时一个游客的身份进行浏览,同时留言功能也会被屏蔽,游客如果点击留言,则会跳转到登录页面,要求进行用户的登录或者注册。用户点击登录前台系统将会跳转到登录页面,用户可以直接进行登录和注册功能。
用户在登录后,可以查看留言信息,并且对留言信息进行回复,或者删除,同时浏览博客文章时候也可以进行博客文章的留言。
博客系统前台的业务流程图如图2.2。
2.3.2 编程技术博客系统后台
管理员进入博客系统后台后,假设未登录,则被拦截返回登录界面,管理员登录后,有四个管理模块,分别是博客文章管理模块、栏目管理模块、留言管理模块、友情链接管理模块。在博客文章管理模块,管理员可以对博客文章进行管理;在栏目管理模块,管理员可以对博客系统的栏目进行管理,添加和修改文章的时候,更新栏目可选选项;在留言管理模块,可以对留言进行回复和删除,对应的操作会显示在文章的留言下方;在友情链接模块,可以增加或者删除友情链接。
博客系统后台的业务流程图如图2.1。
2.4系统功能的需求分析
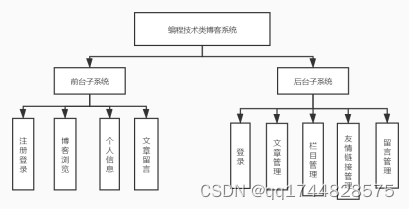
编程技术类博客系统主要分为前台子系统和后台子系统,在前台子系统中,主要包括的能有:能够用户进行登录注册的功能,用户和游客可以直接进行博客文章查看,用户登录后可以进行博客文章留言,用户的个人信息修改功能那个;在后台子系统中,只有管理员能够进行登录,主要包括功能有:管理员登录,增加文章,删除文章,发布文章,跳转进行文章浏览,对已经添加文章的一个发布和取消发布的功能,具备博客系统的栏目增加,删除,查看功能,用户留言信息查看,回复,删除功能,友情链接增加和删除的功能。编程技术类博客功能模块图如图2.3。

图2.3编程技术类博客系统功能模块图
2.4.1前台子系统功能分析
(1)登录注册:实现用户子系统的登录注册,用户只有在注册并且成功登录的情况下,才可以对博文进行留言,在点击留言的时候,假设用户没有登录,也会提示先登录。
(2)浏览:用户可以通过前台对系统的博客文章进行浏览。
(3)留言:用户在登录之后,可以对博客文章进行留言操作,并且可以查看留言记录互留言回复。
(4)个人信息:用户在登录之后,可以修改个人信息,如用户姓名等。
2.4.2用户前台子系统功能分析
(1)登录:管理员只有登录之后才能进入系统对博客,友情链接,栏目,留言进行管理。
(2)博客文章管理:主要是对博客系统内的文章进行新增博客文章,修改博客文章,删除博客文章,查阅博客文章操作。
(3)友情链接管理:管理员登录后,可以对友情链接进行创建和删除操作。
(4)留言管理:管理员可以对博客文章的留言进行查看,回复和删除操作。
(5)用户管理,可以查看用户的基本信息。

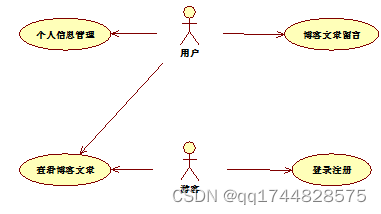
图2.4编程技术类博客系统前台用例图
2.5 UML系统建模
2.5.1用例图
用例模型的基本组成部分有用例、角色(或参与者)和系统。
用户业务如图2.4编程技术博客系统前台子系统用例图所示。后台业务如图2.5编程技术类博客系统后台用例图。

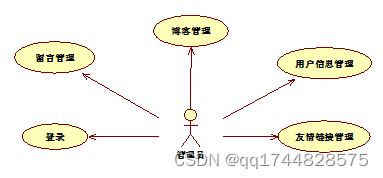
图2.5编程技术类博客系统后台用例图
2.5.2用例图规约表
用例规约表:
表2-1登录注册用例规约表
用例编号 2-1 用例名称 登录注册
功能描述 当游客注册或登录之后,身份变为用户。
执行者 游客、用户、管理员
前置条件 博客系统正常运行。
后置条件 如果是游客,游客身份变为用户;
如果是管理员,成功进入后台管理系统。
涉众利益 用户登录后,可以对博客系统的文章进行留言,以及查看留言操作。
管理员登录后,可以对博客系统的博客文章,栏目,友情链接,留言进行管理。
基本路径 用户:1. 如果用户未注册,可以选择注册,进入用户注册;
2. 按照规则填写个人信息,邮箱等;
3. 注册成功并转为用户身份;
4. 如果用户已注册,则输入登录信息;
5. 用户登录成功后,继续浏览博客前台。
管理员:1. 管理员进入后台登录页面;
2. 输入管理员的账号密码信息;
3. 登录成功则进入博客系统后台;
扩展 无
字段列表 用户:1. 邮箱、用户名、密码
管理员:1. 用户名,密码
业务规则 无
备注 无
表2-2查看博客文章用例规约表
用例编号 2-2 用例名称 查看博客文章
功能描述 当用户或游客进入博客系统前台的时候,可以对博客文章进行查看。
执行者 用户、游客
前置条件 进入编程技术博客系统前台。
后置条件 显示系统的博客文章信息。
涉众利益 用户和游客可以查看系统内的博客文章。
基本路径 1.进入博客系统前台。
2.点击对应的博客文章。
扩展 1.通过栏目分类可以查看对应栏目下的文章
1.1 选择栏目;
2.2 选择对应的博客文章。
字段列表 1.博客文章标题;2.博客文章内容;3.博客文章所属栏目。
业务规则 无
备注 无
表2-3留言管理用例规约表
用例编号 2-3 用例名称 留言
功能描述 在登录后,用户可以对博客文章进行留言。
执行者 用户
前置条件 登录到博客系统
后置条件 留言成功
涉众利益 用户足不出户就能购买商品。
基本路径 1.进入某篇博客文章;
2.输入留言信息;
3.确认留言发表;
扩展 查看留言记录进行回复。
字段列表 1.留言编号;2.用户编号;3.博客文章编号;4.留言信息;5.回复信息;
业务规则 需要用户身份才能下单
备注 无
表2-4栏目管理用例规约表
用例编号 2-4 用例名称 栏目管理
功能描述 管理员可以新增和删除栏目
执行者 管理员
前置条件 登录到博客系统后台。
后置条件 能够对系统栏目进行增加和删除操作。
涉众利益 用户和管理员可以查看栏目。
基本路径 1.查看栏目列表;
2.新增栏目:
2.1 输入新增的栏目名称;
2.2 添加栏目标签;
2.3 提交新增栏目信息;
3. 删除栏目
3.1 点击某条栏目的编辑按钮;
3.2 选择删除选项;
3.3 确认删除栏目信息;
扩展 无
字段列表 1.栏目编号;2.栏目名称;3.栏目标签
业务规则 无
备注 无
表2-5个人信息用例规约表
用例编号 2-5 用例名称 个人信息管理
功能描述 用户可以查看并修改个人资料。
执行者 用户
前置条件 登录到博客系统前台。
后置条件 用户查看并修改个人资料成功。
涉众利益 用户可修改账号密码,提高账号安全性。
基本路径 1.点击用户姓名,进入个人信息修改界面;
2.选择或填写信息;
3.提交修改后的信息。
扩展 无
字段列表 1.用户名;2.密码;4.邮箱;5.手机号码;
业务规则 无
备注 无
表2-6博客文章管理用例规约表
用例编号 2-6 用例名称 博客文章管理
功能描述 管理员可以对博客文章进行新增,删除,修改,查询操作。
执行者 管理员
前置条件 登录到博客系统后台。
后置条件 对博客文章进行管理
涉众利益 管理员可以通过对博客的文章进行操作,丰富系统的信息,以及对博客内容进行更新,以适应编程新兴技术的实时更新,吸引更多的用户,提高网站排名,同时也可有误信息进行及时的修改。
基本路径 1.新增博客文章
1.1 管理员进入博客系统后台,点击“博客管理”,进入博客管理 页面。
1.2 点击“添加博文”,进入添加博客文章的页面
1.3 填写新增博客的信息,点击“保存”,系统提示“是否新增博客文章”,确认则博客文章新增完成,取消则返回添加博客文章的页面。
2.删除博客文章
2.1管理员进入博客系统后台,点击“博客管理”,进入博客管理页面。
2.2选择博客管理页面的博客文章,在对应要操作的博客文章后面点击“删除”,系统提示“是否删除博客文章”,确认则博客文章删除完成,取消则返回博客管理页面。
3.修改博客文章
3.1 管理员进入博客系统后台,点击“博客管理”,进入博客管理 页面。
3.2选择博客管理页面的博客文章,在对应要操作的博客文章后 面点击“修改”,进入博客文章修改页面。
3.3 编辑修改的博客信息。
3.4 点击“保存”,系统返回到博客文章管理页面。
扩展
字段列表 1.博客文章编号;2.博客文章标题;3.博客文章描述;4.博客文章内容;5.博客文章所属栏目;6.博客发布时间。
业务规则 无
备注 无
表2-7栏目管理用例规约表
用例编号 2-7 用例名称 栏目管理
功能描述 管理员可以对博客系统的栏目进行增加或者删除操作。
执行者 管理员
前置条件 管理员登录到博客系统后台。
后置条件 管理员可以增加和删除栏目。
涉众利益 管理员可以通过管理栏目,限制博客文章的所属栏目。
基本路径 1.增加栏目;
1.1点击栏目管理,进入栏目管理页面;
1.2点击“添加栏目”,进入添加栏目页面;
1.3填写栏目信息后,点击“确认”,添加栏目成功,返回到栏目管理页面
2.删除栏目:
2.1点击栏目管理,进入栏目管理页面;
2.2在展示的栏目列表中,选择要删除的栏目,点击“删除”,系统提示“是否删除栏目”,确认则删除栏目成功,返回到栏目管理页面,取消则直接返回栏目管理页面;
扩展 无
字段列表 1.栏目编号;2.栏目标题;
业务规则 无
备注 无
表2-8友情链接管理用例规约表
用例编号 2-8 用例名称 友情链接管理
功能描述 管理员可以管理系统的友情链接
执行者 管理员
前置条件 登录到博客系统后台
后置条件 管理员增加和删除友情链接成功
涉众利益 管理员可以通过管理友情链接,丰富系统的内容
基本路径 1.增加友情链接;
1.1点击友情链接管理,进入友情链接管理页面;
1.2点击“添加友情链接”,弹出添加友情链接弹窗;
1.3填写友情链接信息后,点击“确认”,添加友情链接成功,弹窗消失,点击“取消”,取消添加友情链接,弹窗消失。
2.删除友情链接:
2.1点击友情链接管理,进入友情链接管理页面;
在展示的友情链接列表中,选择要删除的友情链接,点击“删除”,系统提示“是否删除友情链接”,确认则删除友情链接成功,返回到友情链接管理页面,取消则直接返回友情链接管理页面;
扩展 无
字段列表 1.友情链接编号;2.友情链接名称;3.友情链接地址。
业务规则 无
备注 无
2.6本章小结
本章首先主要总体分析出编程技术类博客系统前台和后台;然后对前台和后台的业务需求进行分析并且用业务流程图分别展示了用户在前台和管理员在后台的业务流程,对博客系统的经济可行性,技术可行性,操作可行性进行了分析,同时对系统的总体需求和业务需求进行了功能的展示,为了能够直观的介绍博客系统所具备的功能,制作了用例图和用例规约,对系统进行了明确的说明。
第3章 系统设计
3.1系统功能设计
本系统由前台子系统和后台子系统组成。
3.1.1前台子系统
(1)登录注册功能:在前台,顶部均有“登录”的提示,假设用户已经登录,则
显示的是用户的姓名,通过点击登录,进入登录界面后,输入用户名和密码进行登录,登录完成后,前台的顶部“登录”提示变为用户名,点击后将可对用户的密码,邮箱进行修改,如果忘记密码,则需要回答创建用户的时候的提示问题,进行找回密码的操作。用户在点击登录的时候,没有进行注册则需要点击登录界面的注册,进行用户账号注册,注册需输入邮箱,以及忘记密码的密码重置答案和密码,注册成功后,将跳回到前台的主页。
(2)用户留言功能:用户登录后,在查阅文章后,可以在文章的下方留言输入框进行留言操作,此外,可以点击留言的删除按钮,对发布的留言进行删除处理。
(3)博客文章查看功能:用户进入前台后,可以直接对博客文章进行浏览操作,点击博客文章列表的选项,将进入博客内容的详细描述,同时也可通过选择栏目,然后对想要查看的博客文章内容进行栏目上的筛选,浏览同一栏目下的博客文章。
(4)个人信息模块:用户在已经登录的情况下,点击顶部用户名,即可展示用户的邮箱,账号名称,账号信息,同时也可以对用户的信息进行修改,假设要修改密码,点击下方的修改密码按钮,在新的弹窗中同时输入旧密码和两次确认密码,旧密码和确认密码无误后,即可成功修改密码,并且进行自动保存,点击退出,则会退出登录,用户将变成未登录的状态。
3.1.2后台子系统
(1)登录注册功能,管理员进入系统之前必须先登录,管理员打开后台之后就是登录界面,在登录界面输入账号和密码后才可以进行登录。
(2)在管理员登录成功之后,便进入主界面,在主界面默认显示的是博客文章列表,并且列表有分页,每页显示15条记录,点击博客可对博客文章进行修改和删除操作,同时在主界面也可以添加博客文章,进入博客文章添加的界面,添加完成后,会返回到博客文章列表。
(3)栏目管理功能,在主界面中选择左侧第二个栏目管理,即可进入栏目管理页面,栏目管理页面展示已有的栏目列表,选择指定栏目信息,点击删除,提示框提示是否确认删除栏目,点击删除则会成功删除栏目,点击取消则删除栏目的操作撤销,提示框消失。在栏目管理页面可以进行增加栏目操作,选择添加栏目,要求输入栏目信息,点击确定后,增加栏目成功,同时返回栏目管理页面。
(4)留言管理模块,在主界面中选择左侧第三个留言管理,即可进入留言管理页面,留言管理页面展示所有的留言信息和对应的留言信息的文章标题,用户信息,选择指定的留言信息,可以进行回复或者删除操作,点击删除则直接删除指定的留言记录,也可选择指定的留言信息在弹窗中输入回复信息,对留言进行回复,回复留言后,用户可在对应的文章下面查看到留言的回复信息。
(5)友情链接模块,在主界面中左侧选择第四个友情链接,可以进入友情链接页面,对友情链接进行管理,在友情链接页面显示已有的友情链接的列表,管理员可以对在列表中,可以对友情链接进行删除操作,点击删除后,将会直接删除友情链接,更新前台和后台友情链接列表,选择添加友情链接,则会有提示框,要求管理员输入友情链接的链接地址,以及友情链接的标题,如果缺少输入,则会提示友情链接必填项未填写,全部输入后,点击确认则添加成功,前台和后台的友情链接列表会更新。
3.2 编程技术博客系统类图
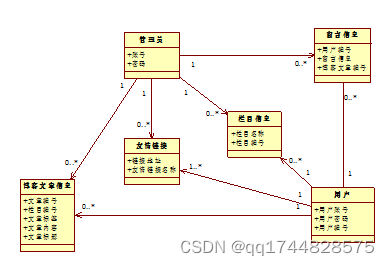
博客系统类图主要由管理员类,用户类,栏目信息类,友情链接类,留言信息类以及博客文章信息类组成,系统概念类图如图3.1博客系统概念类图所示。
3.2.1 博客系统概念类图

图3.1博客系统概念类图
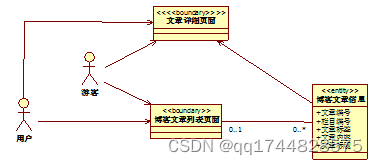
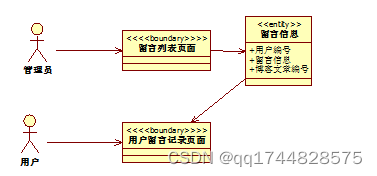
3.2.2 前台用户和游客查看博客文章类图

图3.2前台用户和游客查看博客文章类图
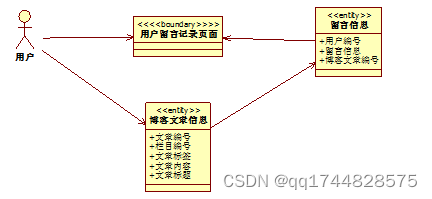
3.2.3 用户留言类图

图3.3用户留言类图
3.2.4 用户登录类图

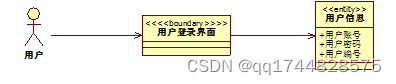
图3.4用户登录类图
3.2.3 用户注册类图

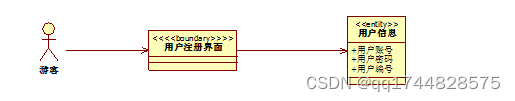
图3.5用户注册类图
3.2.3 博客文章管理类图

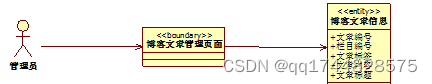
图3.6博客文章管理类图
3.2.3 友情链接管理类图

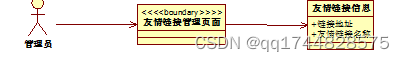
图3.7友情链接管理类图
3.2.3 留言管理类图

图3.8留言管理类图
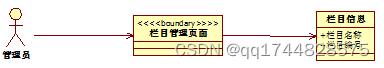
3.2.3 栏目管理类图

图3.2栏目管理类图
3.3 编程技术博客系统顺序图
3.3.1 用户系统顺序图
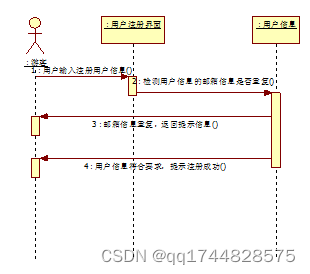
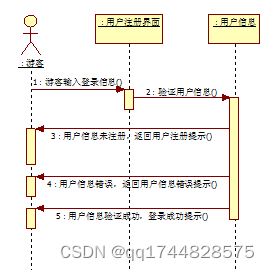
1.游客注册顺序图
用户输入注册邮箱,用户名,密码等注册信息;
系统对用户注册的邮箱信息进行检查,判断是否已经注册;
如果邮箱已经注册则返回提示信息;
如果邮箱还未注册,则信息验证通过,返回注册成功提示。

图3.2游客注册顺序图
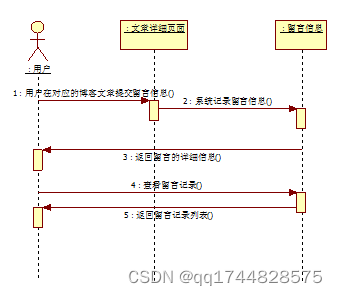
2. 用户输入留言和查看留言记录顺序图
用户在博客文章输入留言信息;
系统记录用户的留言记录;
系统返回留言信息给用户;
用户查看留言信息记录;
系统返回用户的留言信息记录。

图3.3用户输入留言和查看留言记录顺序图
3.用户登录顺序图
用户在进入登录界面并输入登录信息并点击登录;
登录界面对服务器发起登录请求;
后端服务器会判断登录的用户信息是否正确;
服务器查询用户信息,查询到,则返回登录成功提示;
服务器查询不到用户信息,则返回登录失败提示。

图3.4用户登录顺序图
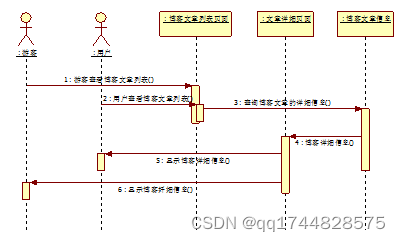
4. 博客文章查询顺序图
用户和游客进入博客系统,默认进入文章列表页面;
文章列表页面请求系统内存在的博客列表信息;
展示博客文章的标题,标签以及博客文章的描述;
用户和游客选择博客文章列表查看对应的文章信息;
博客文章列表页面请求系统内的对应文章详细信息;
系统返回对应的文章详细信息,并且跳转到文章详细信息页面;
系统查询不到文章详细信息,系统返回文章不存在信息,并返回到博客文章列表页面;
文章详细信息页面展示文章详细信息。

图3.5博客文章查询顺序图
3.3.2 后台系统顺序图
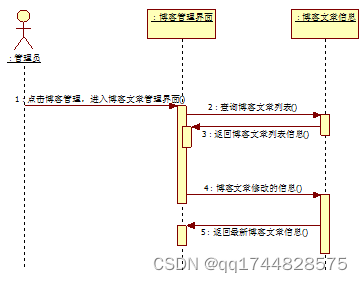
1.博客文章管理顺序图
管理员登录后台,默认进入博客文章管理页面;
博客文章管理页面查询系统内的博客文章信息,返回博客文章的标题,标签等信息;
博客文章管理页面显示可操作的博客文章列表;
管理员可以在博客文章列表进行博客文章的增加,修改,删除,发布和取消发布的操作;
系统对管理员进行的操作进行处理,博客文章列表页面显示操作成功提示信息;
博客文章列表页面显示系统返回的最新博客文章信息。

图3.6博客文章管理顺序图
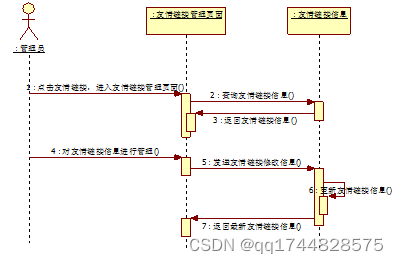
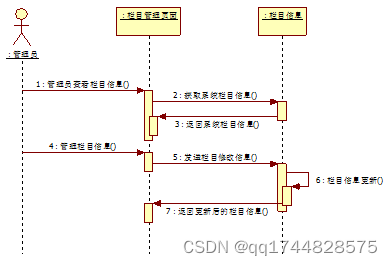
2,友情链接管理顺序图
管理员进入友情管理页面;
友情管理页面发送请求查询友情链接信息;
系统返回系统内存在的友情链接信息;
管理员在友情链接管理页面对返回的友情链接进行管理;
友情链接管理页面发送用户修改友情链接的数据给系统;
系统更新友情链接信息;
友情链接管理页面提示管理友情链接操作成功;
友情链接管理页面显示系统返回的最新友情链接信息。

图3.7友情链接管理顺序图
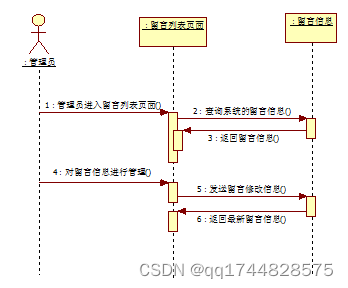
3.留言管理顺序图
管理员进入留言列表页面,开始对留言进行管理;
留言列表页面查询系统内的留言信息;
系统返回系统内存在的全部留言信息;
管理员对留言列表页面的留言进行回复或删除的管理工作;
留言列表页面发送管理员对留言的操作信息给系统;
系统接收到留言修改的信息;
系统更新已有的留言信息;
返回操作结果给留言列表页面。

图3.8留言管理顺序图
1.栏目管理顺序图

图3.9栏目管理顺序图
管理员进入栏目管理页面查看系统已有的栏目信息;
栏目管理页面向系统请求获取已有的栏目信息;
系统受到请求返回已有的栏目信息。
管理员对栏目管理页面的栏目信息进行管理;
栏目管理页面发送最新的栏目信息给系统;
系统接收到栏目修改信息,对栏目进行修改;
系统返回修改的栏目信息给栏目管理页面。
3.4 编程技术类博客系统活动图
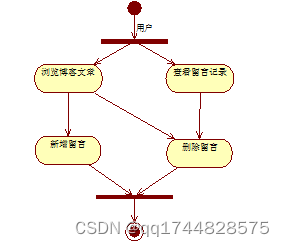
1.用户博客文章留言活动图
用户登录并进入系统后,选择博客文章进行浏览时,可以在下方选择进行留言,用户也可以选择查看个人信息,同时查看留言记录,并且对留言记录进行管理,如图3.8用户博客文章留言活动图。

图3.8用户博客文章留言活动图
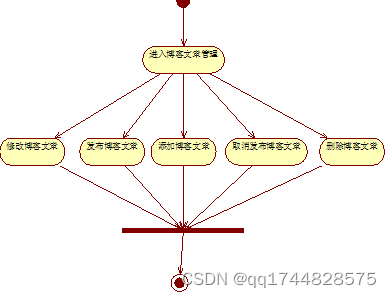
- 博客文章管理活动图
管理员进入博客后台系统后,可以对博客文章进行管理,选择对应的博客文章可以修改博客文章的发布和未发布状态,对博客文章也可以进行添加、删除、修改。

图3.19博客文章管理活动图
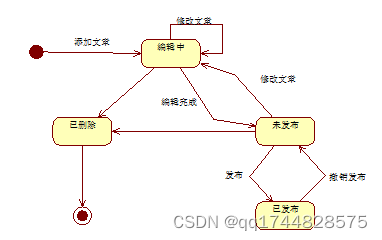
3.5 编程技术博客系统状态图
编程技术博客系统的博客文章共有编辑中,未发布,已发布,已删除四种状态。正处在新增博客和修改博客操作中,则博客文章为编辑中的状态,可修改已发布博客文章为未发布状态,也可修改未发布博客文章为已发布状态,对博客文章的删除操作,会使博客文章删除变为已删除状态。

图3.17 博客系统博客文章状态图
3.6 数据库设计
博客系统后台数据库采用MySQL,根据系统需要,并且根据数据库设计第三方式设计数据库。系统总共有用户信息表、管理员表、博客文章表、栏目表、友情链接表、留言表六个表构成,以下是具体的表结构。
1、b_user (用户信息表),表的详细数据见下表3-1用户信息表:
表3-1用户信息表
列名 数据类型 是否为空 主外键 描述
id int Not null 主键 用户编号
username varchar(18) Not null 用户名
password varchar(10) Not null 登录密码
email varchar(36) Not null 电子邮箱
phone varchar(11) Not null 手机号码
2、b_ainfo(博客文章表),表的详细的数据见下表3-3博客文章表:
表3-2博客文章表
列名 数据类型 是否为空 主外键 描述
id int Not null 主键 文章编号
article_title varchar(50) Not null 文章标题
column_name varchar(50) Not null 栏目名称
label int Not null 文章标签
article_desc varchar(50) Not null 文章描述
article_content varchar(50) Not null 文章内容
status int Not null 博客文章状态
3、b_admin(管理员表),表的详细数据见下表3-4管理员表:
表3-3管理员表
列名 数据类型 是否为空 主外键 描述
id varchar(30) Not null 主键 管理员编号
username varchar(20) Not null 管理员名称
password varchar(20) Not null 管理员密码
adminName varchar(20) Not null 邮箱
4、b_category(栏目表),表的详细数据见表3-5栏目表:
表3-4栏目表
列名 数据类型 是否为空 主外键 描述
id int Not null 主键 栏目编号
name varchar(20) Not null 栏目名称
aliasname varchar(50) Not null 栏目位置
keyword varchar(50) Not null 栏目关键词
desc varchar(255) Null 栏目描述
5、b_flinks(友情链接表),表的详细数据见下表3-6友情链接表:
表3-5友情链接表
列名 数据类型 是否为空 主外键 描述
id int Not null 主键 链接编号
linkname varchar(20) Not null 友情链接名称
url varchar(20) Not null 友情链接地址
6、b_message(留言表),表达详细数据见下表3-7留言表:
表3-6留言表
列名 数据类型 是否为空 主外键 描述
id int Not null 主键 id编号
message_id varchar(20) Null 留言编号
article_id int Not null 文章编号
message varchar(255) Not null 留言信息
message_return varchar(255) Null 回复信息
3.7 网络接口设计
前端使用Axios异步请求后端接口,编程技术类博客使用Axios作为前端请求后端接口的好处是因为Axios是一个基于Promise 用于浏览器和 Nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。系统获取数据接口使用get请求方法,对数据进行修改增加操作使用post请求方法,对数据的删除操作则使用delete请求方法,使接口请求更为规范。
3.8 本章小结
本章主要对基于SSM的编程技术类博客系统的前台子系统和后台子系统进行了系统功能的描述,根据系统的模块功能,通过用例图,类图,顺序图,活动图和状态图对编程技术类博客系统进行了功能上的详细展示,以及系统的具体设计内容。根据对编程技术类博客系统的要求,选择使用MySQL数据库,并且对系统的数据库进行设计。最后根据系统的常用的操作方式,对系统接口进行设计。
第4章 系统实现
4.1 编程技术博客系统前台子系统界面实现
1.用户进入编程技术博客系统前台子系统界面后,展示的是编程技术博客系统前台的首页,同时包括系统的栏目信息,以及用户信息的展示,假设用户未登录,右上角会有登录的图标提示登录。如图4.1前台子系统主页。

图4.1前台子系统主页
2.用户在前台子系统中选择登录,则会跳转到登录界面,用户可以输入用户信息进行登录,也可以选择右上角博客首页直接进入博客前台系统,用户点击注册则会开始进行注册。如图4.2前台子系统用户登录页面。

图4.2前台子系统用户登录页面
3.用户在前台子系统通过选择文章进行博客文章的详细浏览,如图4.3博客文章浏览页面。

图4.3博客文章浏览页面
4.用户在前台子系统可以选择修改个人用户信息,如图4.4用户信息修改页面。

图4.4用户信息修改页面
4.2 编程技术博客系统后台子系统界实现
1.管理员可以通过进入后台登录页面,输入正确的管理员账号和密码才可以登录到博客系统后台,如图4.5管理员后台登录。

图4.5管理员后台登录
2.管理员登录后台后,默认进入的是博客系统的博客文章管理页面,在这个页面可以对博客文章进行添加文章,删除,修改,发布和取消发布的操作,并且这个页面展示博客文章的标题,栏目,描述,标签基本信息。如图4.6博客文章管理页面。

图4.6博客文章管理页面
3.管理员登录后台后,选择左方导航栏,进入博客栏目管理页面,展示现有的栏目信息以及栏目描述,可以进行栏目添加操作,也可以对已有栏目进行删除操作。如图4.7博客栏目管理页面。

图4.7博客栏目管理页面
4.管理员登录后台后,选择左方导航栏,进入博客留言管理页面,所属文章的留言信息,以及留言的用户信息和留言内容,可以对留言进行回复或者删除的操作。如图4.8博客栏目管理页面。

图4.8博客留言管理页面
5.管理员登录后台后,选择左方导航栏,进入友情链接管理页面,展示博客系统已有的友情链接的名称和友情链接的地址,同时可以对友情链接进行添加和删除操作,如图4.9友情链接管理页面。

图4.9友情链接管理页面
6.管理员登录后台后,选择左方导航栏,进入博客栏目管理页面,选择右上角添加博客文章按钮可进入到博客文章添加页面,输入内容后,点击添加即可添加博客文章,如图4.10添加博客文章页面。

图4.10添加博客文章页面
4.3 本章小结
本章主要是对编程技术类博客系统的设计进行实现,给出系统各个模块页面的实现的效果图。
第5章 系统测试
5.1 系统测试的目的
系统测试是系统开发流程中必不可缺的一步,在系统完成后,往往会由于编码逻辑混乱,代码错误,性能问题等问题,导致系统无法正常运行,所以在系统完成后,进行系统测试是必不可少的一步,在系统测试是为了能够在系统正式运行之前,找出系统中可能存在的漏洞,并且对系统的性能进行一个评估,为了系统下一版本开发做准备,所以系统测试,是软件开发中必不可少的一部分。
5.2 系统测试的意义
系统测试是系统正式上线前的准备,也是功能上,问题漏洞上的一个检测,同时也是为了系统能够在线上,满足用户需求的一次测试,在经过一系列测试并且漏洞修复后,稳定的系统才能带给用户一个更好的体验,同时也可以提高系统的质量,吸引更多的用户。
5.3 测试用例及结果
编程技术博客系统测试分为系统前台测试和系统后台测试,表5-1为前台系统的测试用例及结果,表5-2为后台系统的测试用例及结果。
表5-1前台子系统测试用例及结果
用例编号 用例名称 测试目的 测试结果
U-1 TestLogin 测试用户输入正确的用户信息能否正常登陆 用户输入正确的用户信息才能正常登陆
U-2 TestRegister 测试用户能否正常进行注册 用户输入系统指定的信息才可以注册成功
U-3 TestBrowse 测试是否能正常的对文章进行浏览 文章信息正常显示
U-4 TestMassage 测试用户留言和回复是否正常 用户可以正常留言,管理员也可以正常回复
U-5 TestLinks 测试友情链接是否能够正常访问 友情链接正常的情况下,能够进行链接跳转
U-6 TestUserInfo 测试用户信息是否正常展示修改 正常情况下用户可以查看修改用户信息
U-7 TestArticleList 测试文章列表是否正常显示标题,描述,标签信息 博客文章列表正常显示博客文章的标题,描述,标签信息
表5-2后台子系统测试用例及结果
用例编号 用例名称 测试目的 测试结果
M-1 TestAdminArticle 测试管理员是否能够管理文章 管理员登录后台后,能够正常对文章进行增加,删除,修改,发布,取消发布操作
M-2 TestAdminLogin 测试后台是否需要管理员才可以进入 后台需要管理员登录才可以进入
M-3 TestColumnInfo 测试栏目是否正常显示 栏目显示正常
M-3 TestColumnAdmin 管理员是否能正常管理栏目 管理员能够正常管理栏目
M-4 TestAdminMassage 测试管理员是否能够正常管理留言 管理员登录后,可以正常对留言进行
M-5 TestText 测试富文本编辑器是否能够正常使用 富文本编辑器使用正常,图片能够正常保存
M-6 TestUploadImage 测试添加文章是否能够上传文章图片 文章图片能够正常上传
M-7 TestArticleList 测试博客文章列表是否能够正常显示 博客文章列表正常显示
5.4 本章小结
本章首先阐述了系统测试的目的以及意义,之后给出了测试用例,证明了编程技术博客系统的功能是没有问题的,并且性能良好,无存在严重漏洞。
第6章 结束语
6.1 全文总结
从选题、设计、编码、测试到最后的完成,经过几个月的努力,基于SSM的编程技术博客系统成功完成,从为了能够实现一个更好的博客系统,并且调查市场的不同点,为了能够简约大方并且符合编码博客文章的习惯而进行设计,同时提高用户的UI交互效果,使用react作为前端的开发框架,使用java作为系统服务端的开发语言,同时使用了SpringBoot、MyBatis框架作为服务端的开发框架,SpringBoot作为Spring框架的拓展,简化配置,并且集成Spring框架的有点,是我选择它作为框架开发的主要因素,系统设计时,考虑到系统需要,选择关系型数据管理系统MySQL作为系统的数据库。目前,基于SSM的编程技术博客系统,主要是这些技术支持,并且运用。
6.2 课题展望
在现今这个互联网爆发的时代,每个人都能在互联网上浏览信息,所以一个系统的并发能力是最为被看重的一项,在今后,如果有条件,通过对系统的优化,调整和技术的拓展,使系统能够在高并发的情况运行。
参考文献
[1][美]韦斯 (Mark Allen Weiss). 数据结构与算法分析:Java语言描述[M]. 机械工业出版社, 2009。
[2][美]克罗克福德. JavaScript语言精粹[M]. 电子工业出版社, 2012。
[3][美]塞若(Sierra,K.),(美)贝茨(Bates,B.) . Head First Java[M]. 中国电力出版社,2007。
[4]吴为胜、杨章伟. Spring+Spring MVC+MyBatis从零开始学[M]. 清华大学出版社, 2019。
[5]徐超. React进阶之路[M]. 清华大学出版社, 2018。
[6][美] 福达. SQL必知必会(第4版)[M]. 人民邮电出版社, 2013。
[7][美]Robert C. Martin . 代码整洁之道[M]. 人民邮电出版社, 2009。
[8][美]高斯林(Gosling,J.). Java编程规范[M]. 中国电力出版社, 2006。
[9][美]Jonathan Chaffer Karl Swedberg韦斯 (Mark Allen Weiss). jQuery基础教程(第4版)[M]. 人民邮电出版社, 2013。
[10] [美]Eckel, Bruce: Thinking in Java[M].机械工业出版社,2007。
[11] 阮一峰. ECMAScript6入门[M]. 电子工业出版社, 2014。
致 谢
在这个的设计与实现的过程中,遇到过许多问题,在遇到问题后,经过多天的努力以及网上知识搜索得以解决。能够解决这些难点的主要原因还是因为指导老师、在校时的任课老师,以及同学们在学校期间的交流与教导,因为他们的帮助下,我的知识体系才能得以支撑到我完成这个毕业设计,他们那段时间对我的帮助,对我以后的道路都有非同一般的影响。特别感谢学校的各位指导老师、任课老师、同学们的帮助,最后,感谢广州大学松田学院为我们提供这个学习的平台,感谢广州大学松田学院计算机科学与技术系各个科任老师的辛勤付出,我将深刻记住这段美好的岁月。