目录
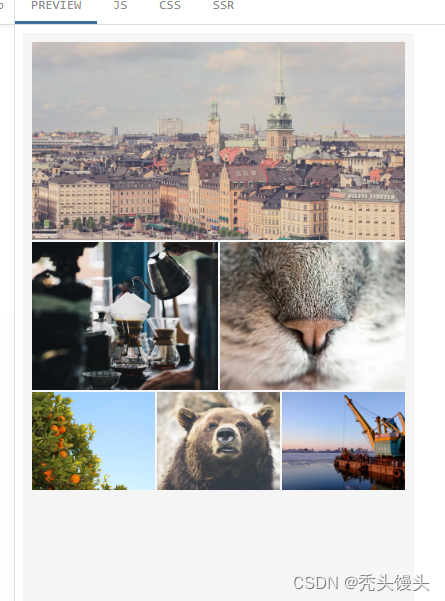
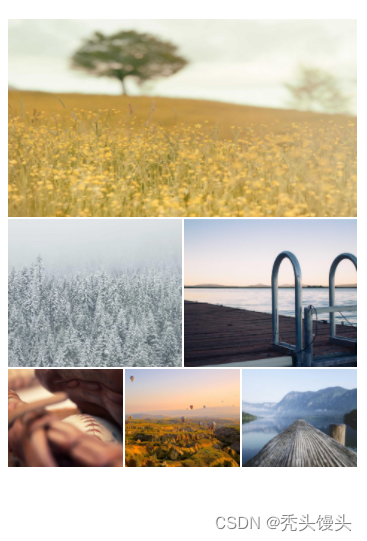
1.展示效果
2.基础方法源码展示
①div部分展示
②css部分展示
3.接口方法源码展示
scoped使用
1.展示效果


2.基础方法源码展示
①div部分展示
<view class="container">
<view class="cover">
<image class="img" :src="'https://picsum.photos/1850/1800?' + Math.random()" />
</view>
<view class="mid">
<image class="img" :src="'https://picsum.photos/1850/1800?' + Math.random()" />
<image class="img" :src="'https://picsum.photos/1850/1800?' + Math.random()" />
</view>
<view class="small">
<image class="img" :src="'https://picsum.photos/1230/1000?' + Math.random()" />
<image class="img" :src="'https://picsum.photos/1230/1000?' + Math.random()" />
<image class="img" :src="'https://picsum.photos/1230/1000?' + Math.random()" />
</view>
</view>
②css部分展示
<style scoped>
.container {
position: relative;
width: 375px; /*去掉宽度,设置padding,即可使两边的内边距一样*/
height: 812px;
background-color: #f5f5f5;
padding: 8px;
}
.img {
width: 100%;
height: 100%;
background-color: skyblue;
display: block;
margin: 1px;
}
.cover,
.mid,
.small {
display: flex;
width: 375px;
}
.cover {
height: 200px;
}
.mid {
height: 180px;
margin: 2px 0;
}
.small {
height: 100px;
}3.接口方法源码展示
<template>
<div class="container">
<div class="images">
<img v-for="url in urls" :key="url" :src="url" class="img" />
</div>
</div>
</template>
<script>
export default {
data: () => ({
urls: [
'图片位置'
]
})
}
</script>
<style scoped>
.container {
position: relative;
width: 375px;
height: 812px;
background-color: #f5f5f5;
padding: 8px;
}
.images {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.img {
width: 100%;
height: 100px;
display: block;
box-sizing: border-box;
padding: 1px;
}
.img:nth-child(1) {
height: 200px;
}
.img:nth-child(2),
.img:nth-child(3) {
width: 50%;
height: 150px;
}
.img:nth-child(4),
.img:nth-child(5),
.img:nth-child(6) {
flex: 1;
}
</style>scoped使用
注:scoped能隔离样式, 不会导致样式冲突,所以在组件外, 通过类名设置组件内的样式, 是不生效的
当style标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,父组件的样式将不会渗透到子组件。如果你希望 scoped 样式中的一个选择器能够作用得"更深”,例如影响子组件,你可以使用深度选择器