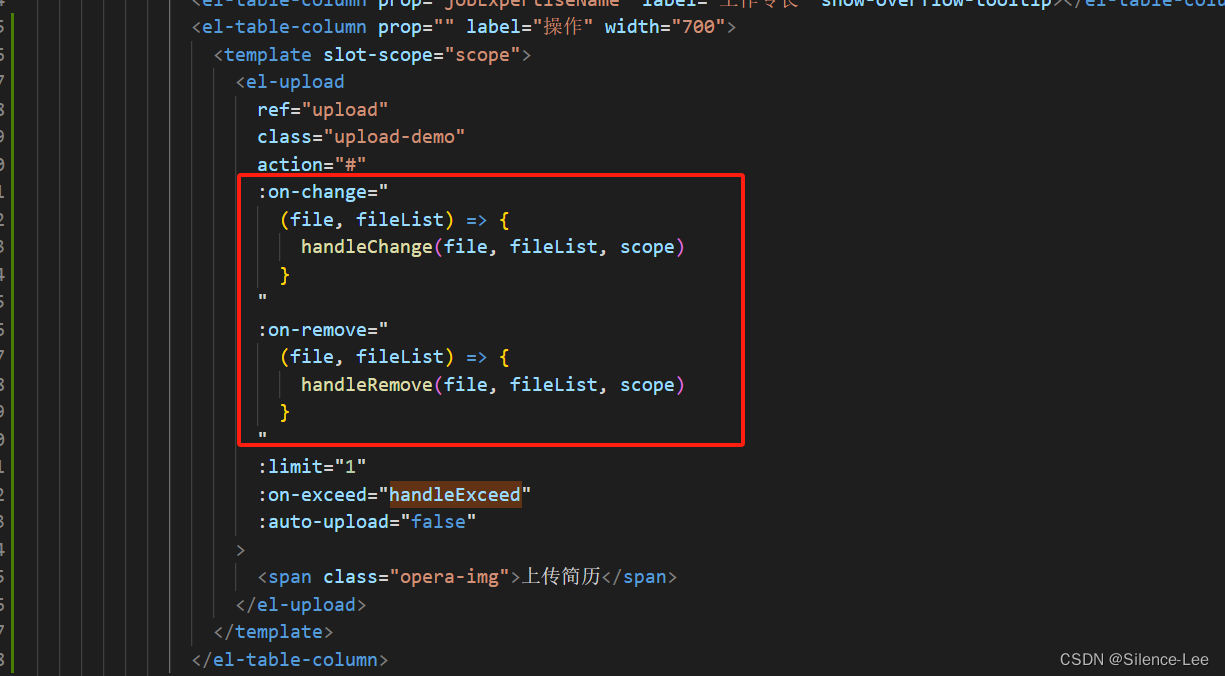
1、HTML中
<el-table :data="formInfo.userListDto" border stripe max-height="400">
<el-table-column type="index" label="序号" width="50"> </el-table-column>
<el-table-column prop="realName" label="姓名" show-overflow-tooltip></el-table-column>
<el-table-column prop="birthday" label="出生年月" show-overflow-tooltip></el-table-column>
<el-table-column prop="orgName" label="所在单位" show-overflow-tooltip></el-table-column>
<el-table-column prop="postName" label="职务" show-overflow-tooltip></el-table-column>
<el-table-column prop="jobRankName" label="职级" show-overflow-tooltip></el-table-column>
<el-table-column prop="jobExpertiseName" label="工作专长" show-overflow-tooltip></el-table-column>
<el-table-column prop="" label="操作" width="700">
<template slot-scope="scope">
<el-upload
ref="upload"
class="upload-demo"
action="#"
:on-change="
(file, fileList) => {
handleChange(file, fileList, scope)
}
"
:on-remove="
(file, fileList) => {
handleRemove(file, fileList, scope)
}
"
:limit="1"
:on-exceed="handleExceed"
:auto-upload="false"
>
<span class="opera-img">上传简历</span>
</el-upload>
</template>
</el-table-column>
</el-table>

2、JS中
//监控上传文件列表
handleChange(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList.push(file.name)
},
handleRemove(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList = []
},
handleExceed() {
this.$tips.tipWarning(`个人简历只能上传一个文件`)
},
3、注意点
1、通过scope把上传的文件和表格中的行一一对应
2、上传后要把返回的数据push到表格数组中,删除后要把表格数组中的数据删除
展示: