1 编写前端页面(商品详情)
<!DOCTYPE html>
<head>
<title>商品详情</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="/js/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="/bootstrap/css/bootstrap.min.css" /><!-- bootstrap -->
<script type="text/javascript" src="/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/jquery-validation/jquery.validate.min.js"></script> <!-- jquery-validator -->
<script type="text/javascript" src="/jquery-validation/localization/messages_zh.min.js"></script>
<script type="text/javascript" src="/layer/layer.js"></script><!-- layer -->
<script type="text/javascript" src="/js/md5.min.js"></script><!-- md5.js -->
<script type="text/javascript" src="/js/common.js"></script><!-- common.js -->
<script type="text/javascript" src="/js/socket.js"></script><!-- common.js -->
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">秒杀商品详情</div>
<div class="panel-body">
<div id="userTip" style="display: none">
<span> 您还没有登录,请<a href="/login.html">登陆</a>后再操作<br/></span>
</div>
<span>没有收货地址的提示。。。</span>
</div>
<table class="table">
<tr>
<td>商品名称</td>
<td colspan="3" id="goodName"></td>
</tr>
<tr>
<td>商品图片</td>
<td colspan="3"><img id="goodImg" width="200" height="200" /></td>
</tr>
<tr>
<td>秒杀开始时间</td>
<td id="startDate"></td>
<td id="seckillTip">
</td>
<td>
<img id="verifyCodeImg" width="80" height="32" onclick="initVerifyCodeImg()" style="display: none">
<input id="verifyCode" style="display: none">
<button class="btn btn-primary btn-block" type="button" id="buyButton" onclick="">立即秒杀</button>
</td>
</tr>
<tr>
<td>商品原价</td>
<td colspan="3" id="goodPrice"></td>
</tr>
<tr>
<td>秒杀价</td>
<td colspan="3" id="seckillPrice"></td>
</tr>
<tr>
<td>库存数量</td>
<td colspan="3" id="stockCount"></td>
</tr>
</table>
</div>
<script type="text/javascript">
var seckillId;
$(function () {
seckillId = getQueryString("seckillId");
initGood();
});
function initGood(){
$(function () {
$.ajax({
url: "http://localhost:9000/seckill/seckillGood/find?seckillId="+seckillId,
type: "get",
xhrFields: {withCredentials: true}, //启用cookie
success:function (data) {
if(data.code==200){
//填充表格中的数据
renderGood(data.data);
}else{
layer.msg(data.msg)
}
}
});
});
}
function renderGood(good) {
$("#goodName").html(good.goodName);
$("#goodImg").prop("src",good.goodImg);
$("#startDate").html(good.startDate);
$("#goodPrice").html(good.goodPrice);
$("#stockCount").html(good.stockCount);
$("#seckillPrice").html(good.seckillPrice);
//调用时间
renderDate(good.startDate,good.endDate);
}
//定义秒杀的三个阶段
var timer; //计时器
//距离抢购开始还有多久
var remainStartSeconds;
//距离结束还有多久
var remainEndSeconds;
function renderDate(sDate,eDate) {
var startTime = new Date(sDate); // 2023-11-25 16:00
var endTime = new Date(eDate); // 2023-11-25 18:00
var now = new Date(); // 2023-11-25 14:37
remainStartSeconds=parseInt((startTime.getTime()-now.getTime())/1000);//秒
remainEndSeconds=parseInt((endTime.getTime()-now.getTime())/1000);//秒
timer=window.setInterval(showSeckillTip,1000);
}
function showSeckillTip() {
remainStartSeconds--;
remainEndSeconds--;
if(remainStartSeconds>0){
$("#seckillTip").html("距离本场秒杀开始还有"+remainStartSeconds+"秒");
//禁用按钮
$("#buyButton").prop("disabled",true);
}else{
if(remainEndSeconds>0){
//秒杀中
$("#seckillTip").html("秒杀进行中....");
//禁用按钮
$("#buyButton").prop("disabled",false);
}else{
$("#seckillTip").html("秒杀结束了");
//禁用按钮
$("#buyButton").prop("disabled",true);
window.clearInterval(timer);//取消计时器
}
}
}
</script>
</body>
</html>
2 编写Mapper接口

@Mapper
public interface SeckillGoodMapper {
@Select("SELECT * FROM t_seckill_goods")
public List<SeckillGood> query();
@Select("SELECT * FROM t_seckill_goods where id=#{seckillId}")
public SeckillGoodVo find(Long seckillId);
}
3 编写service业务逻辑接口及其实现类

service业务逻辑接口
public interface SeckillGoodService {
/**
* 查询商品数据
* @return
*/
public List<SeckillGoodVo> query();
/**
* 查询商品详情
* @param seckillId
* @return
*/
public SeckillGoodVo find(Long seckillId);
}
实现类
@Override
public SeckillGoodVo find(Long seckillId) {
if (seckillId == null){
return null;
}
//根据场次id查询商品
SeckillGood sg= seckillGoodMapper.find(seckillId);
if(sg==null){
return null;
}
List<SeckillGood> seckillGoodList = new ArrayList<>();
seckillGoodList.add(sg);
//调用聚合的方法
List<SeckillGoodVo> seckillGoodVos = getSeckillGoodVos(seckillGoodList);
//获取单个对象
return seckillGoodVos.get(0);
}
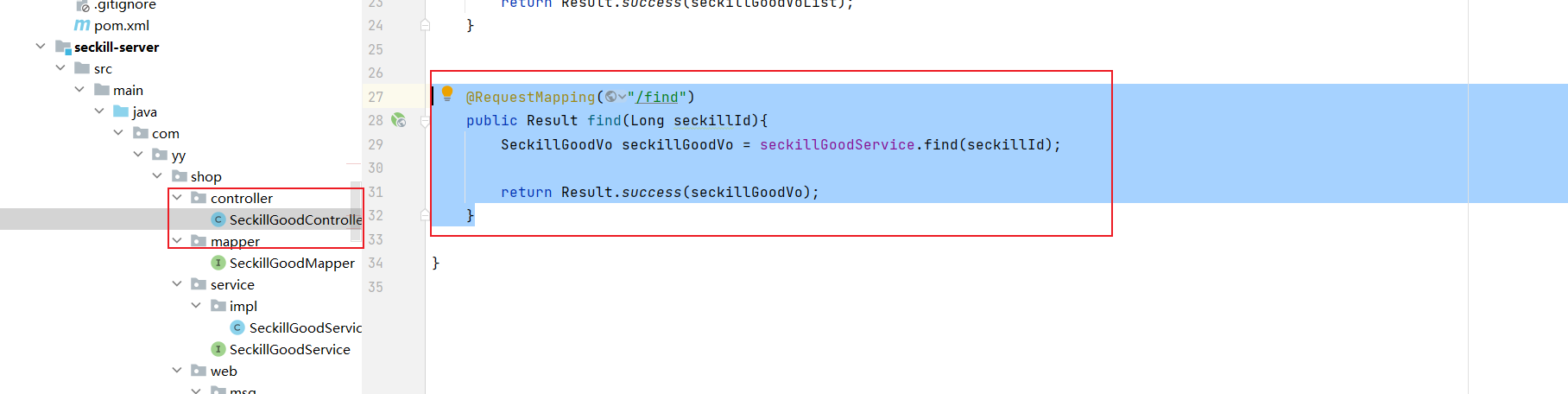
4 创建controller层

@RequestMapping("/find")
public Result find(Long seckillId){
SeckillGoodVo seckillGoodVo = seckillGoodService.find(seckillId);
return Result.success(seckillGoodVo);
}