新建项目
New Project

新建一个python代码文件
file-new-python file 会自动创建一个.py后缀的代码文件
注意:命名规则,包含字母、数字、下划线,不能以数字开头,不能跟python关键字或包名重复。
********************华丽分割线******************************************************
pycharme常用功能
1.注释:
单行注释:以#+一个空格开头。快捷键:光标放在需要注释的行,Ctrl+/即可将本行全部注释掉
多行注释:使用三个双引号包裹起来的内容,可以随意换行,都是注释
通常用于文件开头,描述该文件所写内容概括,或用于文档注释
什么是文档注释:写在类或方法的声明代码的下一行,用来描述类或函数的功能或注意事项的注释,称为文档注释.
2.波浪线
红色:表示代码存在逻辑错误或依赖错误,无法执行.必须处理
黄色:表示代码存在引用错误或使用格式错误,缺少参数等,影响执行结果,必须处理
灰色:表示代码格式不符合PEP8规范,存在格式错误,不影响代码执行,使用Ctrl+Alt +L可以自动调整格式符合PEP8规范.
绿色:表示代码存在单词拼写错误,不影响代码执行
3.快速导包
当代码需要导包时,将光标移动到需要导包的关键字上,Ctrl+Alt+Enter或Ctrl+Alt+空格键,可以实现自动导包
************************华丽分割线**********************************************
WebUI自动化基础代码
Web自动化代码实现基本逻辑
1.导包:导入webdriver包(熟练以后可以先不导包,写到webdriver以后使用自动导包)
2.实例化浏览器对象:使用webdriver的不同驱动类,实例化一个浏览器对象,使用一个变量接受,供后续调用.通常将此变量命名为driver(具有明显意义代指浏览器驱动的实例化对象,好记,也方便其他人阅读)
3.使用浏览器对象,调用get()方法,打开想要测试的页面
注意:get()的参数是URL,必须携带协议,如果使用本地文件则注意(\在python代码中被识别为转义字符,如果本地文件路径是\形式则需要在URL字符串前加一个r,将\修饰为原始字符。或者在\前再加一个\,将\转义)最简单的方式是,先用浏览器打开该界面,在浏览器地址栏复制URL,这时候复制的内容就是浏览器可以理解的形式了。
4.浏览器打开时默认是小窗口模式,为方便测试操作,使用浏览器对象调用maximize_window()方法,将窗口最大化.
5.为防止网页加载缓慢导致元素定位失败,添加一个等待代码,在元素未加载时等待元素加载完成.
6.实现测试需求
7.测试结束后关闭浏览器,防止浏览器打开过多导致电脑崩溃
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 实现需求
# 关闭浏览器
driver.quit()元素定位
WebUI自动化的最关键内容就是,找到想要测试的元素,对元素进行操作
1.获取元素属性值
想要编写元素定位代码来找到元素,首先我们应该先获取元素的各种属性值,将这些属性值作为参数传递给定位方法,那么,我们该如何获取元素的属性值呢?方法如下(以Chrome为例):
方法一:
打开浏览器,进入想要测试的页面,鼠标放在在想要测试的元素上右键,选择“检查”,页面会自动打开一个代码显示栏(开发者工具),并且自动定位到我们选择的这个元素的代码上,这样就可以看到元素的实际代码啦。

方法二:
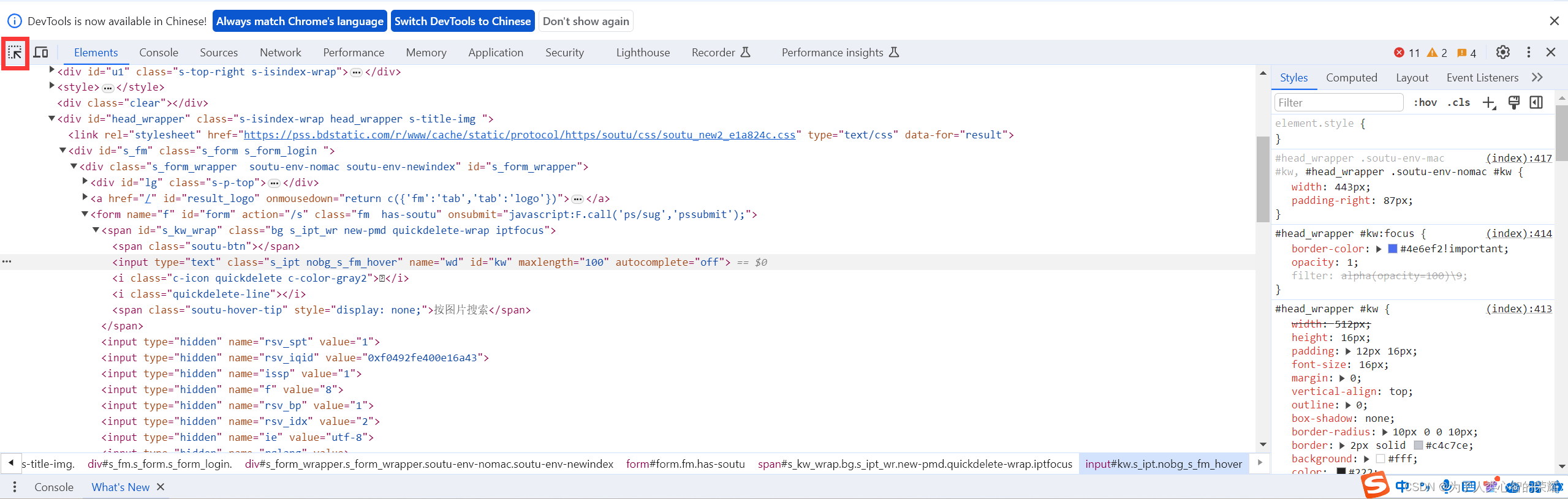
如果遇到某些元素无法右键检查(即右键菜单中没有“检查”这一选项),可以在浏览器的工具栏点击三个点的标志(页面右上角)选择-更多工具-开发者工具,或者直接在键盘按F12键,打开开发者工具。
打开开发者工具后选择左上角带一个小箭头的图标,点击

这时会进入一个定位模式,直接将鼠标放在想定位的元素上,下方代码就会跟随鼠标的动作自动定位到鼠标指的元素。
2.定位元素
selenium框架提供了很多定位元素的方法,共分为以下八种:
id定位
name定位
class_name定位
tag_name定位
link_text定位
partail_link_text定位
XPath定位
CSS定位
(1)id定位:
diver.find_element_by_id("元素的id值")
注意:因为id属性本身具备唯一性的特点,所以使用id定位一定可以唯一定位到一个元素。所以在进行元素定位时,只要元素有id属性,则优先使用id定位。
(2)name定位:
driver.find_element_by_name('元素的name属性值')
注意:使用name定位时一定要保证该元素的name在整个页面是唯一的,如果不唯一则默认只能找到本页面name值是这个值的第一个元素。
(3)class_name定位:
driver.find_element_by_class_name('元素的class属性值')
注意:如果元素有多个class值,只能选择其中一个(具备全局唯一性的那个)。
(4)tag_name定位:
driver.find_element_by_tag_name('元素的标签名')
注意:使用标签名定位元素,须保证本页面只有一个该类型的标签,或者要定位的元素是本页面第一个该类型的标签。
(5)link_text定位:
driver.find_element_by_link_text('超链接元素的文本值')
注意:使用link_text定位超链接元素(即<a>标签或<p>标签),需要匹配超链接文本的全部内容。同样,需要保证超链接文本的唯一性。
(6)partail_link_text定位:
driver.find_element_by_partial_link_text('超链接元素的文本内容')
注意:partial_link_text也可以定位超链接元素,需要匹配的是超链接文本的部分内容,要保证匹配的内容在页面具有唯一性。
代码示例:
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 使用id定位百度首页搜索框,并输入搜索内容Auto_test
driver.find_element_by_id("kw").send_keys('Auto_test')
sleep(1)
# 清除以上输入内容,方便再次输入
driver.find_element_by_id("kw").clear()
# 使用name定位百度首页搜索框,输入find_name
driver.find_element_by_name('wd').send_keys('find_name')
sleep(1)
# 使用class定位百度首页搜索按钮,并点击
driver.find_element_by_class_name('s_btn').click()
sleep(1)
# 以上操作已经进入搜索结果页了,回退到百度首页方便后续动作
driver.back()
sleep(1)
# 使用tag_name定位百度首页设置按钮,并获取它的文本信息
span = driver.find_element_by_tag_name('span') # 因为已经确认过设置是首页的第一个span标签,所以可以使用标签名定位
print('获取的span标签的文本内容为:', span.text)
# 使用link_text定位百度首页的新闻超链接,并获取它的文本信息
news_link = driver.find_element_by_link_text('新闻')
print('新闻链接的文本内容是:',news_link.text)
# 使用partial_link_text定位百度首页网盘超链接,并获取它的文本信息
link1 = driver.find_element_by_partial_link_text('网')
print('网盘超链接的文本内容是:',link1.text)
sleep(2)
# 关闭浏览器
driver.quit()
(7)使用XPath定位:
使用XPath定位元素可以分为以下几种:
①绝对路径:从/html开始逐级查找元素
/html/body/div[2]/div[1]/div[5]/div/div/form/span[1]/input
/html是页面最外层,可以理解为树形结构的根。/body表示/html内的body路径。div[2]表示/html/body路径下的第二个div。依此类推。
②相对路径:从能够唯一定位的一个元素开始,相对这个元素查找元素
//input[@id="kw"]
该元素本身就可以直接定位到,所以相对路径就是ta自己
③利用元素属性://标签名[@属性名="属性值"]
//input[@id="kw"]
意思是,匹配id值为kw的input标签
//*[@id="kw"]
使用通配符*,意思是,匹配id值为kw的所有标签
注意:
此处如果使用class定位,如果class有多个值,则需要填写class的全部值
属性前必须要有@前缀修饰
④利用属性与逻辑结合://标签名[@属性名1="属性值1" and @属性名2="属性值2"]
利用逻辑运算符:and or not,对多个属性条件进行逻辑运算作为判断条件,查找元素。
解决了元素属性值相同问题。
(举个实例理解:到一个地方找某人,他叫张三。但是这个地方有很多个叫张三的人,不知道你到底找哪一个。再加上他是一个哑巴这个特征,就可以找到你想找的张三了。如果这个地方刚好有两个叫张三的哑巴,那再加上他有六根手指头这个特点……依此类推直到找到张三)
⑤利用属性与层级结合:
如果无法直接定位一个元素,但是可以定位到它的父级或祖级元素,则可以利用属性定位到它的父级或祖级元素,再通过它与父祖级元素的相对路径关系来定位该元素。
(举个实例理解:你想找一个人,不知道他叫什么,也不知道他的任何信息,但是你知道他爸爸或者他爷爷或者他家某一代祖先是谁(父类或祖类),并且他家有家谱(路径)。那么你就可以说,我找某某某的儿子/孙子/第几代孙子甚至可以明确指定,找这个人的第几个儿子/第几个孙子。参考绝对路径的解析方法理解一下)
⑥扩展:
//*[text()="XXX"] 元素文本内容等于XXX的
//*[centains(@属性名,"XXX")] 元素属性包含XXX的
//*[starts_with(@属性名,"XXX")] 元素属性以XXX开头的
代码示例:
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 使用绝对路径查找百度首页搜索框,并输入搜索内容
element1 = driver.find_element_by_xpath('/html/body/div[2]/div[1]/div[5]/div/div/form/span[1]/input')
element1.send_keys('000')
sleep(1)
# 使用相对路径查找百度首页搜索框,并输入内容
element1.clear()
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('111')
sleep(1)
# 使用属性查找百度首页搜索框,并输入内容
element1.clear()
driver.find_element_by_xpath('//*[@class="s_ipt"]').send_keys('222')
# 为了和上一步的相对路径区分开,我使用了class属性定位,只要能保证唯一性,用那个属性都可以
sleep(1)
# 使用属性与逻辑结合查找百度搜索框
element1.clear()
driver.find_element_by_xpath('//*[@class="s_ipt" and @id="kw"]').send_keys('333')
sleep(1)
# 使用属性与层级结合查找百度搜索按钮并点击
driver.find_element_by_xpath('//*[@id="s_btn_wr"]/input').click()
sleep(1)
# //*[text()='XXX'] 文本内容等于XXX的元素
driver.find_element_by_xpath('//*[text()="百度首页"]').click() # 从搜索页返回百度首页
sleep(2)
# //*[contains(@属性名,'XXX')] 属性值中含有XXX的元素,前后缺省都可以
driver.find_element_by_xpath('//*[contains(@class,"ot-refresh")]').click() # 热搜换一换
sleep(2)
# //*[starts-with(@属性名,'XXX')] 属性值以XXX开头的元素
driver.find_element_by_xpath('//*[starts-with(@class,"hot-refresh")]').click() # 热搜换一换
sleep(2)
# 祖辈和后代: //element祖//element后代 ://表示任意层级
driver.find_element_by_xpath('//*[@id="form"]//*[@name="wd"]').send_keys('000')
# 关闭浏览器
driver.quit()
(8)CSS定位:
selenium框架推荐使用CSS定位,这种定位方法效率更高,功能更强大。 使用CSS定位可以分为以下几种:
①使用元素id定位
find_element_by_css_selector('#id值')
②使用元素class定位
find_element_by_css_selector('.class属性值')
注意:如果class有多个值,需要选择具有唯一性的一个
③使用元素标签名定位
find_element_by_css_selector('标签名')
注意:确保该元素是页面唯一的该类型标签时可以用标签名定位
④使用元素属性定位
find_element_by_css_selector('[属性名 ="属性值"]')
⑤使用元素属性与层级结合定位(原理与Xpath层级定位相似)
元素A>元素B:AB为父子关系
元素A 元素B:AB为祖孙关系
⑥扩展:
标签名[属性名^="XXX"] 属性以XXX开头
标签名[属性名$="XXX"] 属性以XXX结尾
标签名[属性名*="XXX"] 属性包含XXX
代码示例:
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 使用id查找百度首页搜索框,并输入内容
driver.find_element_by_css_selector('#kw').send_keys('测试')
sleep(1)
# 使用class查找百度搜索“百度一下”按钮,并点击
driver.find_element_by_css_selector('.s_btn').click()
sleep(2)
# 使用属性定位,查找搜索结果页的搜索框,清空
driver.find_element_by_css_selector('[id="kw"]').clear()
sleep(1)
# 使用属性与层级结合,查找搜索结果页的搜索框,输入报告
driver.find_element_by_css_selector('#form > span.bg.s_ipt_wr.new-pmd.quickdelete-wrap>input').send_keys('报告')
sleep(2)
# 使用扩展方法查找搜索按钮并点击
driver.find_element_by_css_selector('input[type^="sub"]').click()
sleep(2)
# 关闭浏览器
driver.quit()
(9)定位一组元素:
find_elements_by_XXX()
查找符合要求的一组元素,返回结果为元素对象组成的列表,想要调用其中某一个,可以使用列表下标
代码示例
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://kxl.jushispoc.com/#/phonelogin')
# 展示效果
sleep(1)
# find_elements返回的是一个列表,列表的内容是多个元素对象.
# find_element返回的是一个元素对象.
elements_list = driver.find_elements_by_class_name('el-input__inner')
# 需求1:将页面找到的所有输入框输入Test
for i in elements_list:
i.send_keys('test')
sleep(3)
# 需求2:将找到的第2个输入框输入Test666
elements_list[1].send_keys('Test666')
sleep(10)
# 关闭浏览器
driver.quit()(10)定位元素的更底层写法
导入By类: find_element(By.查找方法,查找参数)
更适用于PO模式封装时使用,将查找方法与查找参数封装在一起,简化代码结构,当前阶段了解这种写法就可以。
driver.find_element(By.ID, 'kw').send_keys('333')