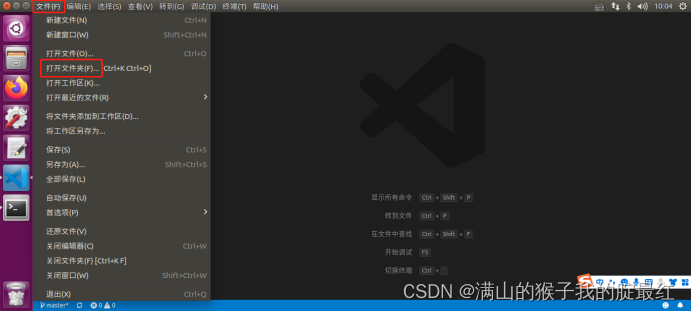
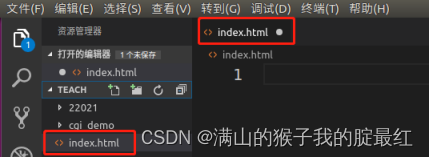
1. 在某路径下先新建文件夹,打开VScode打开文件夹,新建文件,文件命名为index.html


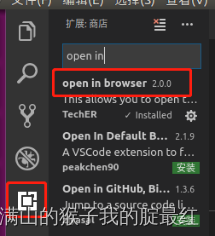
2. 安装库 open in browser
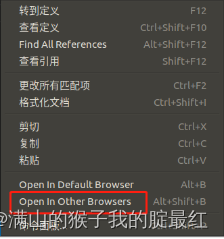
库安装完成后,在编写文本位置右击->open in other browser->选择合适的浏览器即可在网页显示html标签内容



输入html,选择html:5或者!回车可以将框架进行搭建

3.html简介
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”。是用来描述网页的一种语言。
所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
HTML 不是一种编程语言,而是一种标记语言 (markup language)
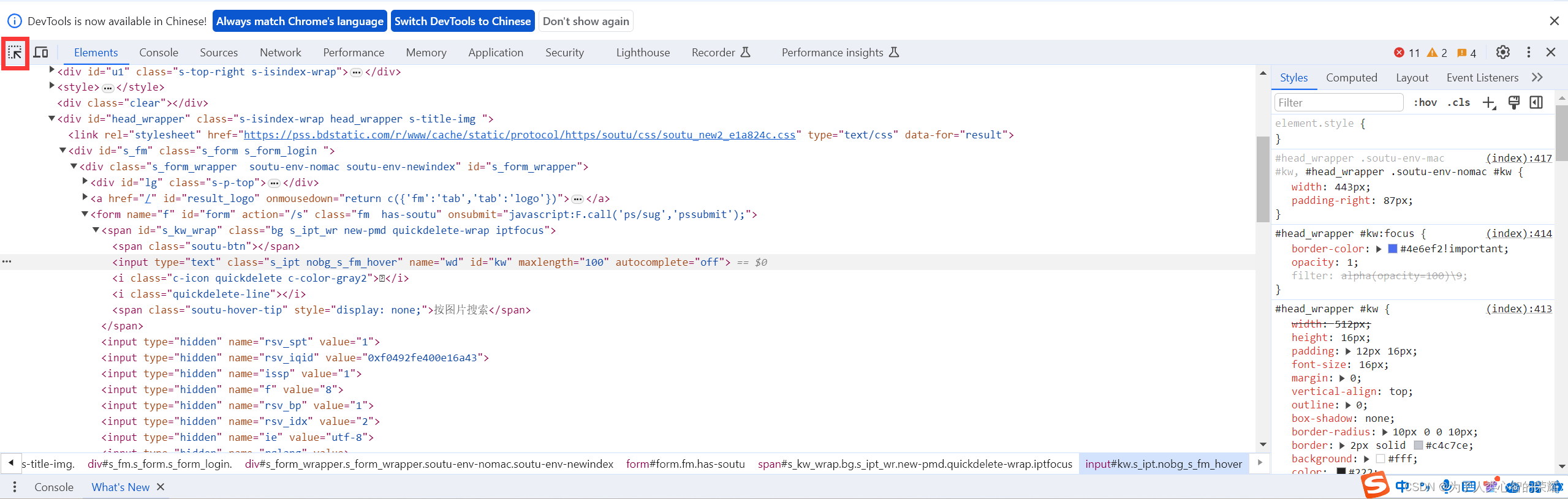
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
4.html标签
1)标签格式:
(1)有尖括号包围的关键字,如:<html>
(2)通常成对存在,如:<body></body>
(3)上面的标签前面是开始标签,后面是结束标签
2)标签分类:
(1)单标签:也称空标签 <标签名 /> 如:<br/>
(2)双标签:成对存在 <标签名> 内容 </标签名>
3)常用标签:
(1)h1-h6标题标签
格式:<hn> 标题文本 </hn>
举例:
<h1>这是标题标签</h1>
<h2>这是标题标签</h2>
<h3>这是标题标签</h3>
<h4>这是标题标签</h4>
<h5>这是标题标签</h5>
<h6>这是标题标签</h6>
2)p段落标签:
一个段落中会根据浏览器窗口的大小自动换行
格式:<p> 文本内容 </p>
3)br换行标签:
格式:<br />
4)div标签:
是一个块级元素,可以把文档分割为独立的、不同的部分,可以在div中嵌套标签
举例:
<div class="news">
<h2>News headline 1</h2>
<p>some text. some text. some text...</p>
</div>
注:可以给div设置class或id,通过选择器设置属性,则内部成员具有相同属性
5)Input表单标签:
表示输入意思,是单标签
格式:<input type=”” name=”” value=”” id=””.....>
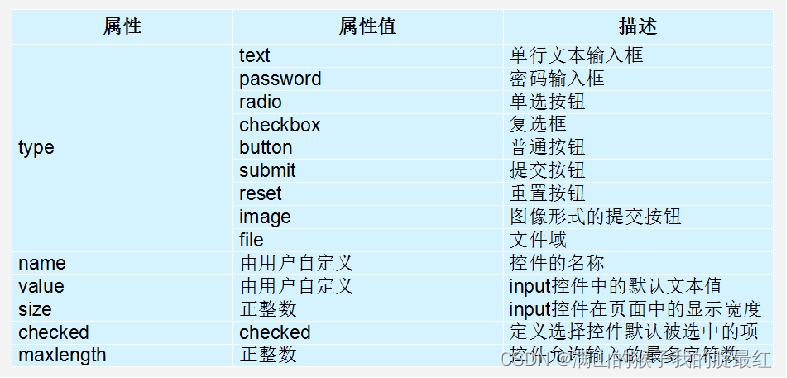
属性有多种:
这里重点讲type为text、radio
当type为text,表示是文本输入框
用法:<input type=”text” value=”文本框默认值” >
当type为radio,表示是单选框
用法:<input type=”radio” name=”控件名称” value=”提交的数值” οnclick=”处理函数” checked=”checked”>
解释:name:控件名称,同一组单选框设置相同名称
//Value:必须要有,是当点击时会提交的数据
Onclick:点击时会执行双引号中的处理函数
Checked:默认选中,同一组中只设置一个即可
xhr.readyState属性代表XMLHttpRequest对象的状态。它有5个取值:
- 0 (未初始化):尚未调用open()方法。
- 1 (已初始化):已经调用open()方法,但尚未调用send()方法。
- 2 (发送中):已经调用send()方法,但尚未接收到响应。
- 3 (接收中):已经接收到部分响应数据。
- 4 (已完成):已经接收到全部响应数据,并且可以使用该响应。
xhr.status属性代表服务器返回的HTTP状态码。其中200表示OK,表示请求成功。其他常见的状态码有404表示找不到请求的资源,500表示服务器内部错误等。