文章目录
- scoped属性
- 实现原理
- lang属性
- 样式穿透
Vue学习目录
上一篇:(二十六)Vue之插件
scoped属性
scoped 属性是 HTML5 中的新属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。即让样式在局部生效,防止冲突。在Vue的组件里通常会用到这个属性,例如<style scoped>,说明这个css样式只作用域当前组件
实现原理
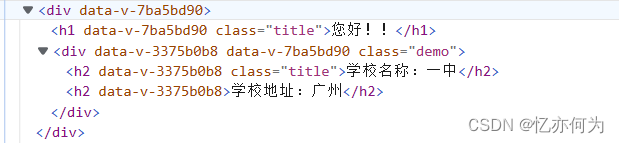
vue中的scoped属性的效果主要通过PostCSS转译实现(PostCSS官网:https://www.postcss.com.cn/),通过观察渲染的DOM结构可以发现,在DOM结构以及css样式上加了唯一的标识,使样式唯一且只作用于含有该属性的DOM
App组件:
<template>
<div>
<h1 class="title">您好!!</h1>
<School/>
</div>
</template>
<script>
import School from "./components/School";
export default {
name: "App",
components:{
School,
}
}
</script>
<style scoped>
.title{
color: cyan;
}
</style>
School组件:
<template>
<!--组件的结构,对应html代码-->
<div class="demo">
<h2 class="title">学校名称:{{name}}</h2><!--App组件影响不到这个样式-->
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data(){
return {
name:'一中',
address:'广州'
}
}
}
</script>
<style scoped>
.demo{
background-color: green;
}
</style>
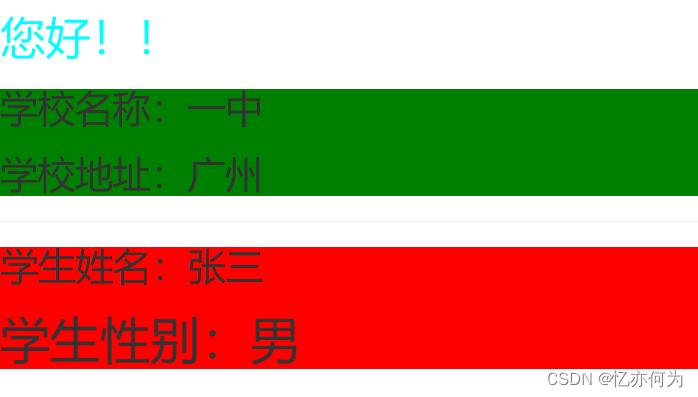
效果:样式不会相互影响,DOM节点会添加标识进行区分


如果把App组件的scoped去掉:则会影响内部组件的样式,DOM节点不会给App组件里的内容添加标识


lang属性
样式标签<style>还有一个lang属性,是指定使用哪种语言作为样式语言,若未指定样式语言,默认使用CSS样式
我们使用less样式语言进行演示:通过npm i less-loader安装
Student组件:
<template>
<div class="demo">
<h2 class="title">学生姓名:{{name}}</h2><!--App组件影响不到这个样式-->
<h2 class="demo2">学生性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return {
name:'张三',
sex:'男'
}
}
}
</script>
<style lang="less">
.demo{
background-color: red;
.demo2{
font-size: 40px;
}
}
</style>
App组件:
<template>
<div>
<h1 class="title">您好!!</h1>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from "./components/School";
import Student from "./components/Student";
export default {
name: "App",
components:{
School,
Student
}
}
</script>
<style scoped>
.title {
color:cyan;
}
</style>
效果:

样式穿透
因为关键字scoped的原因,样式只会作用于当前组件,就是在我们想穿透的选择器前边添加 >>> 或者 /deep/ 或者 ::v-deep。
- css可以使用>>>,/deep/,::v-deep
- less和node-sass可以使用/deep/,::v-deep
- dart-sass可以使用::v-deep
- vue2.7以上版本以及包括vue3,可以使用:deep()
例如上面程序:
App样式修改为:
<style scoped>
.demo >>> .title{
color:cyan;
}
.title{
color:cyan;
}
</style>
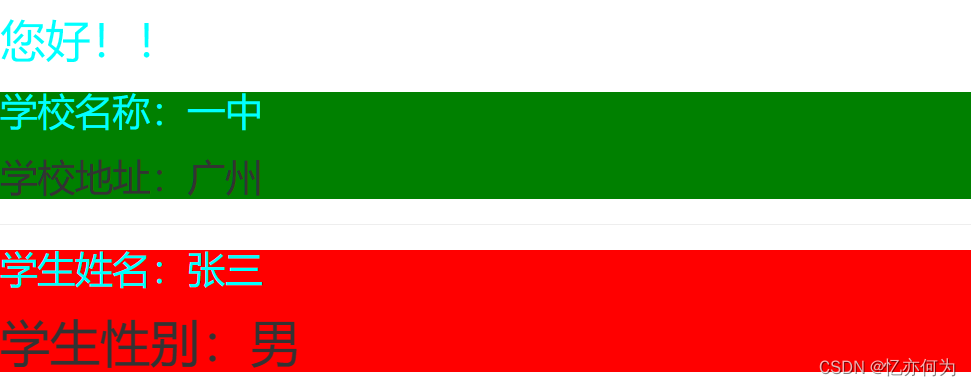
效果:

在vue开发过程中,当我们引入第三方组件库时(如使用element-ui),需要在局部组件中修改第三方组件库样式,而又不想去除scoped属性造成组件之间的样式覆盖。这时我们可以通过一些方法穿透scoped。