相信大家在日常的工作中经常会绘制流程图,基本常见的绘制流程图的工具有Visio、亿图等。但是如果大家使用的是axure制作的产品prd的话,这些流程图的源文件全部需要进行存储,一旦丢失就需要重新画一遍,这样是很不方便。那么有没有一种方法直接在axure中进行流程图的绘制呢?

答案当然是有的,毕竟auxre什么图形和线条都是可以绘制的,但是有一个缺点就是,绘制流程图的效率相对其他专门绘制流程图的软件是较慢的,没有各种快捷键,只能是一个一个拖动和连接,但是我觉得这个忽略,毕竟梳理绘制流程图时,由于需要大量动脑,速度不可能很快。好了,废话不多说,方法来一波。
一、流程图元件库
首先我们应该想到的就是,常见绘制流程图时所用到的形状,这个当然不需要咱们自己一个一个的绘制,因为axure本身是自带绘制流程图时需要的形状的。
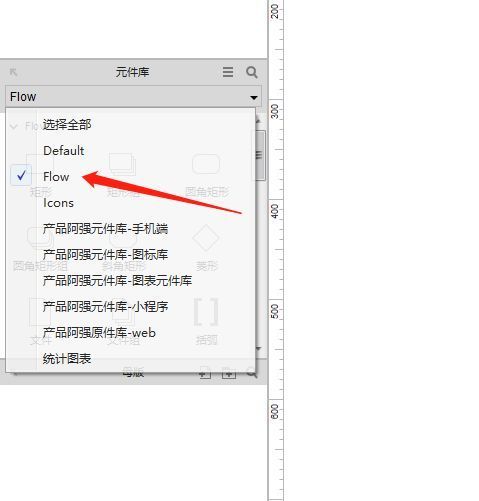
在元件库中下拉选择Flow,里边就有我们常见的绘制流程图时需要的形状了。

二、拖入形状
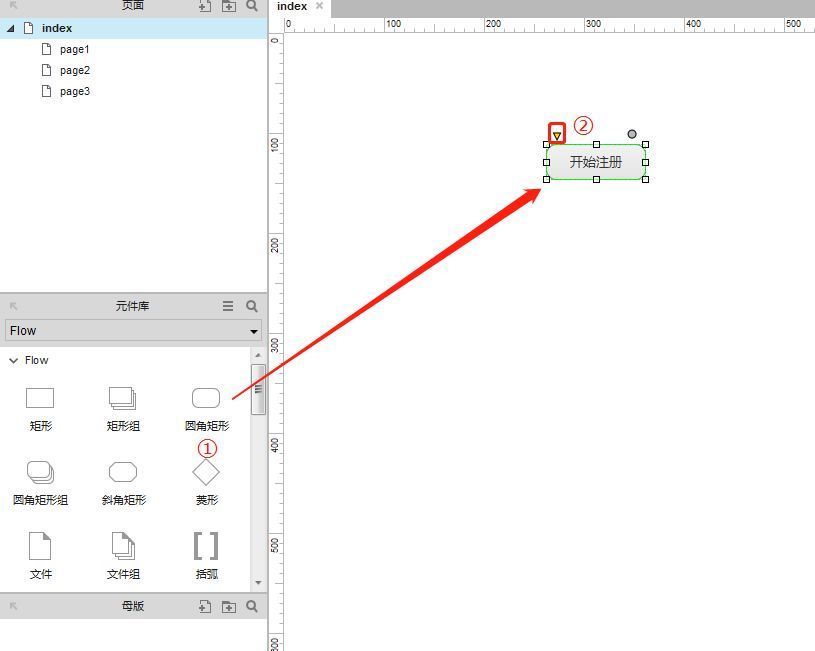
1.拖入形状并调整大小
从元件库中长按鼠标拖入需要使用的形状,可拖动边缘的小点改变大小,当然也可以在顶部个工具栏直接输入调整大小
2.改变弧度大小
可以拖动左上角的小三角,改变圆角弧度,当然也可以在元件的样式中进行修改和调整
3.编辑内容
双击元件可以输入文本内容

三、绘制连线
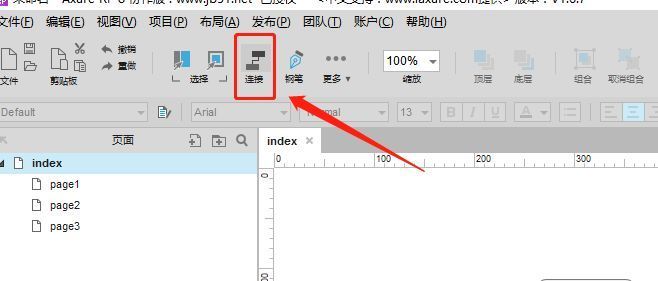
1.切换至连接线状态
可以直接在工具栏中选择当前鼠标的状态为连接,也可以使用快捷键ctrl+3进行快速切换

2.绘制连接线
将鼠标悬停在元件上时,边缘会自动出现四个小×,这个就是元件的可连接点,鼠标从连接点出发,长按鼠标推动至其他元件的连接点,松开鼠标即可完成连线


3.修改连接线样式
①鼠标单击选中连接线,可以在顶部的工具栏中修改线宽、线段类型


②然后直接修改连接线两端的样式,将第二个修改为箭头即可

4.导出流程图
到这里为止流程图的基本绘制技巧就已经全部演示完毕了,当大家绘制完毕后,如果需要导出图片的话,可以点击文件-导出当前页面为图片即可