UI自动化测试库
-
puppeteer:https://zhuanlan.zhihu.com/p/524254998 - google出品
-
cypress - 据说比puppeteer好用
前端监控体系
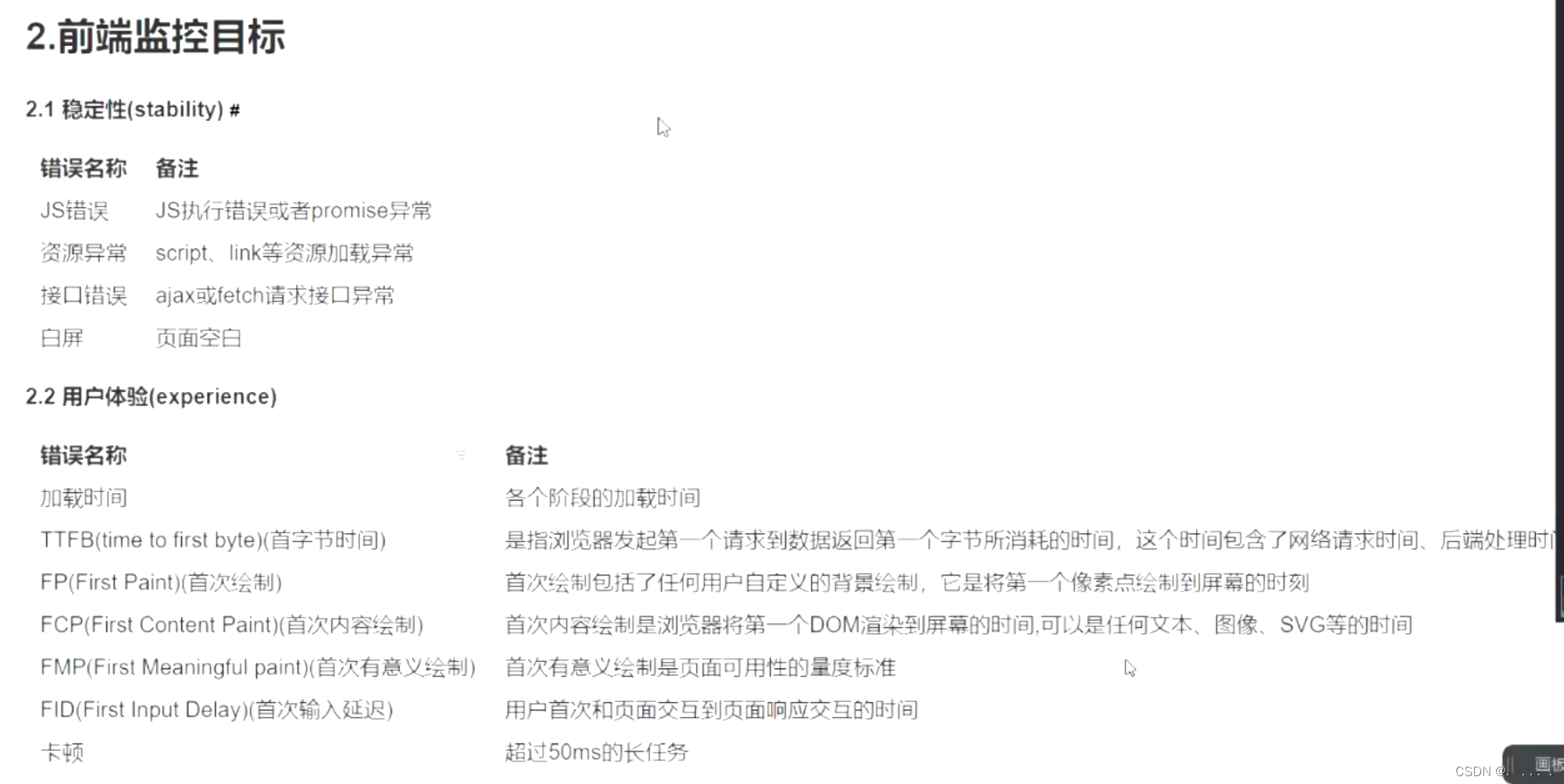
性能监控
异常监控
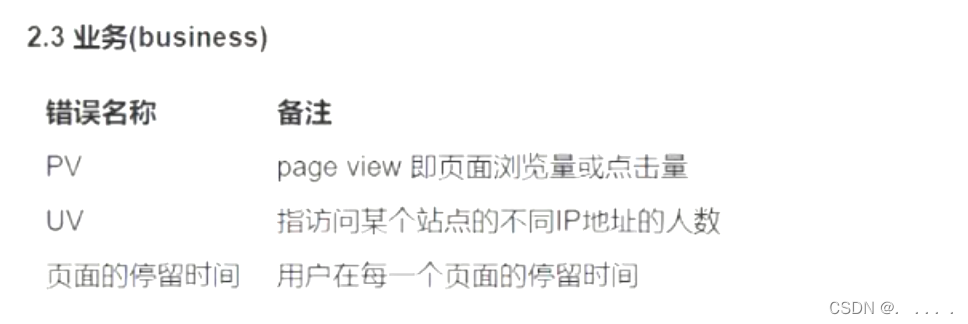
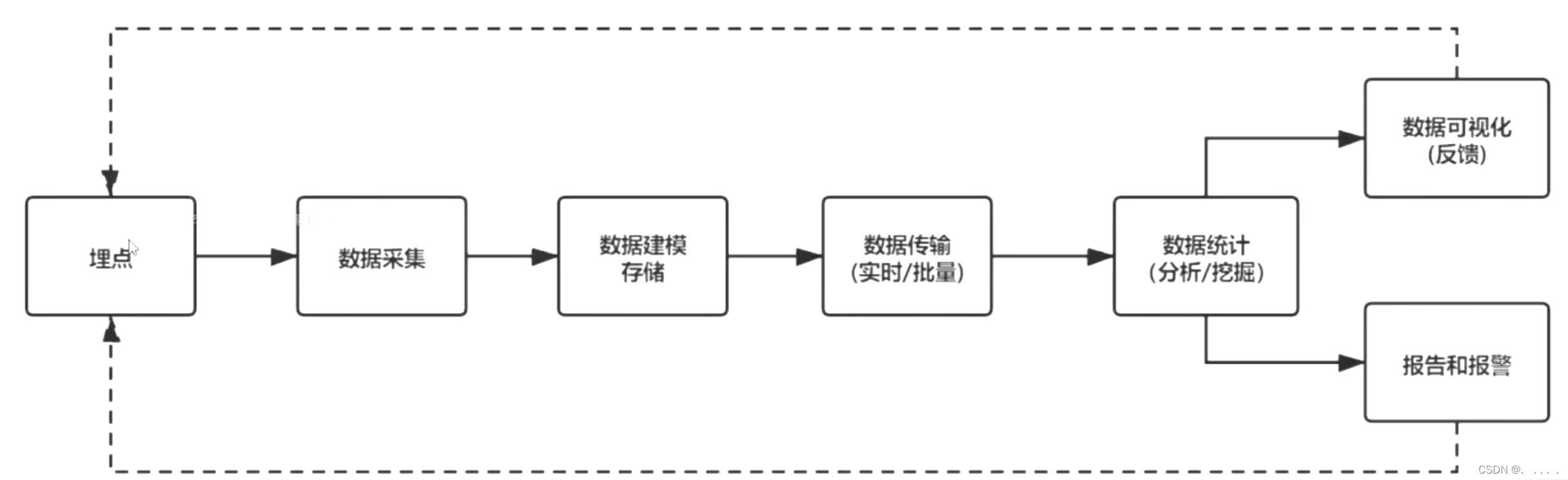
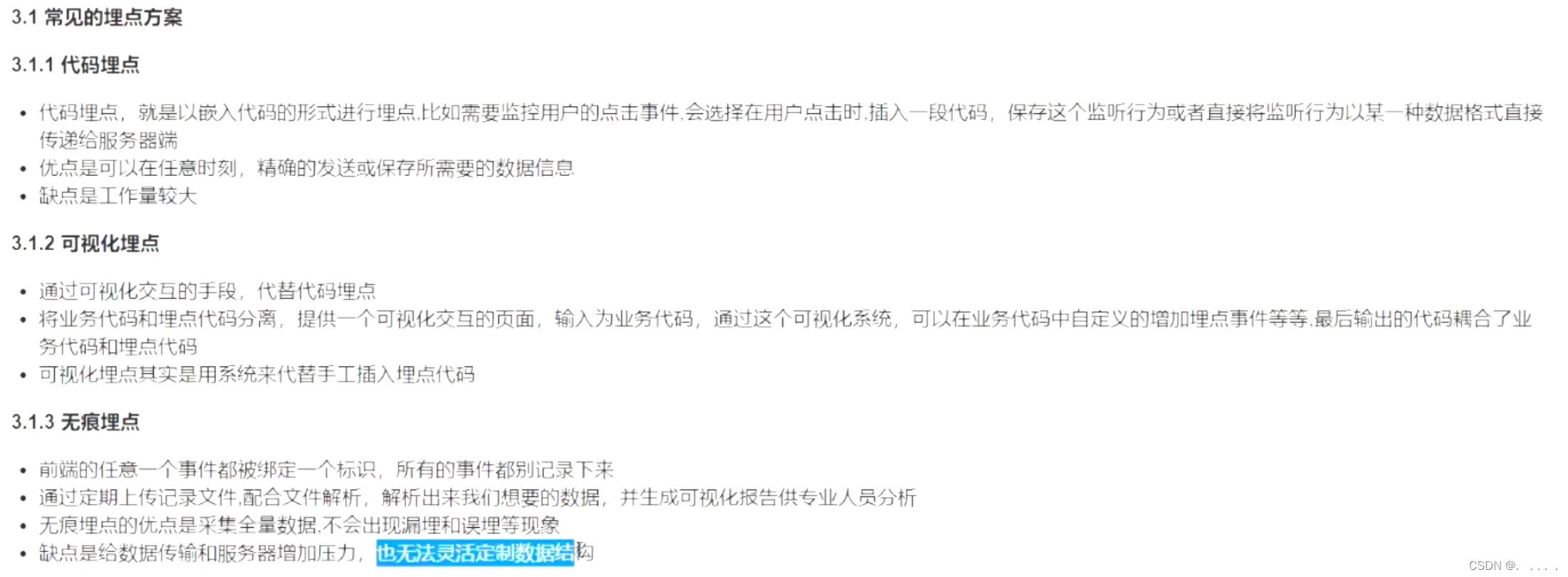
行为监控:埋点体系
主动监控
被动监控
前端性能数据捕获:
- 打点方式,结束时间 - 开始时间
- window.performance Api提供的能力 参考链接
- 性能指标:首屏时间、最慢加载时长
异常监控
异常监控核心问题
- 异常采集 - 数据采集、数据上报
- 数据存储
- 统计分析
- 报告告警
异常采集:
- 性能和信息全面性之间做出取舍
- 自动化采集,不遗漏任何一处报错
- 如何选择上报的时机、收集异常日志等
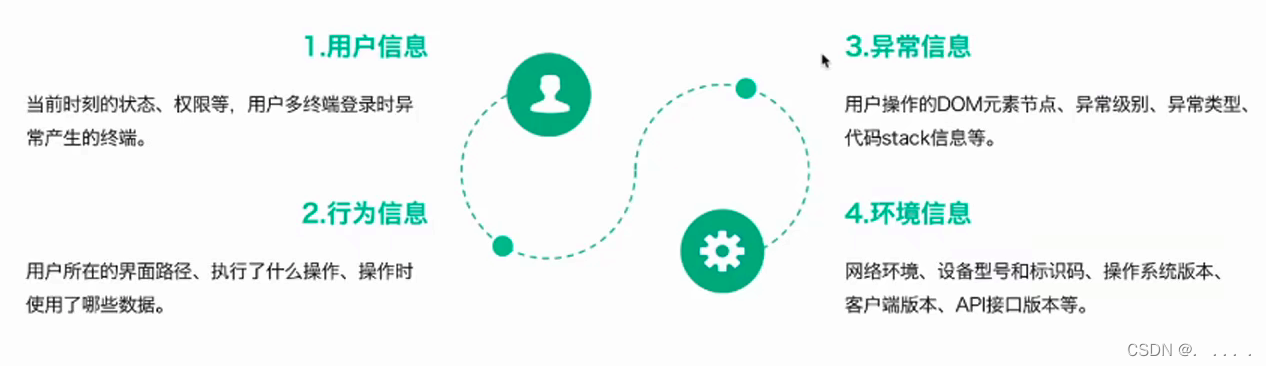
采集内容:

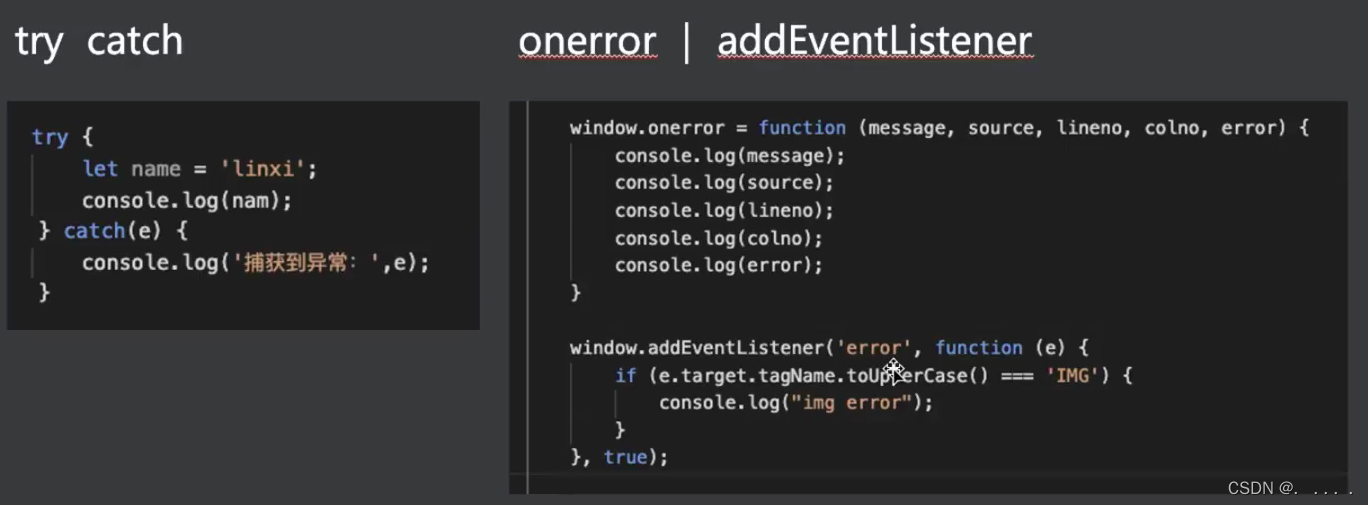
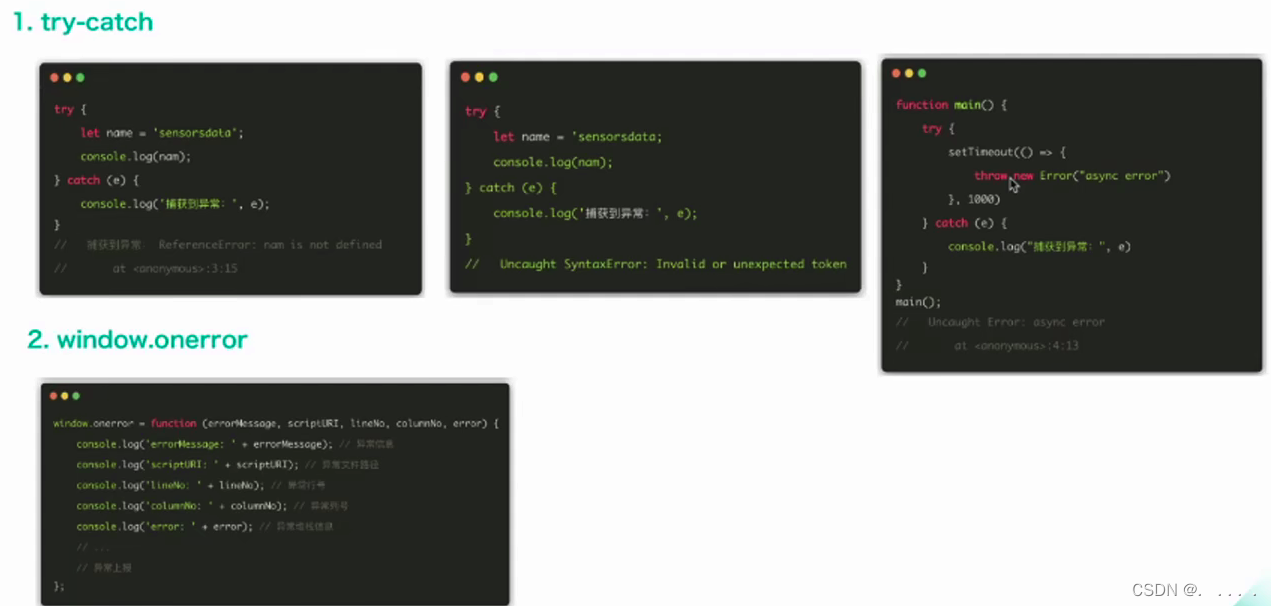
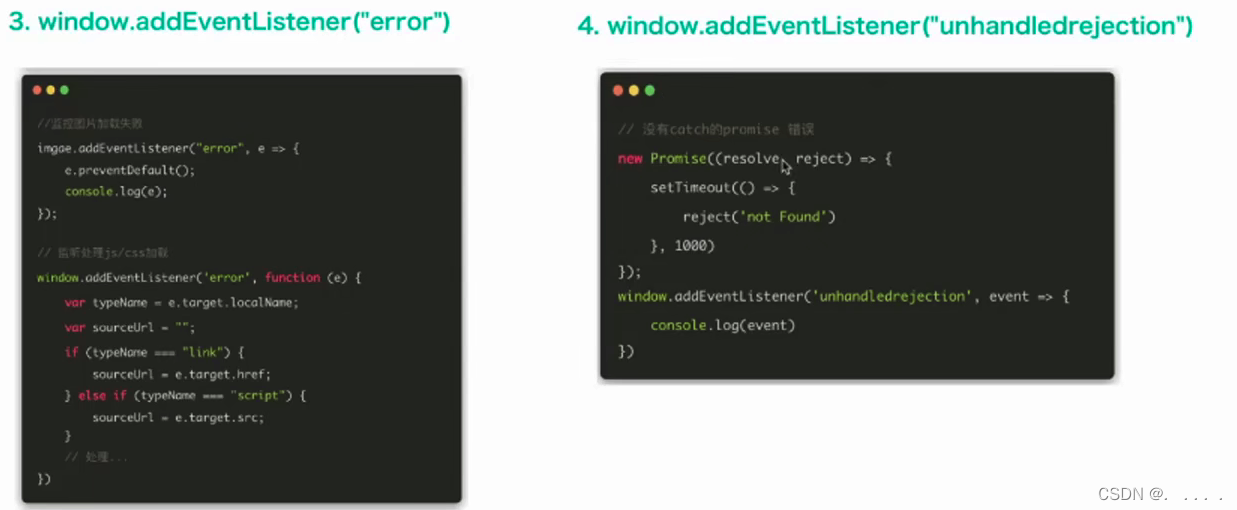
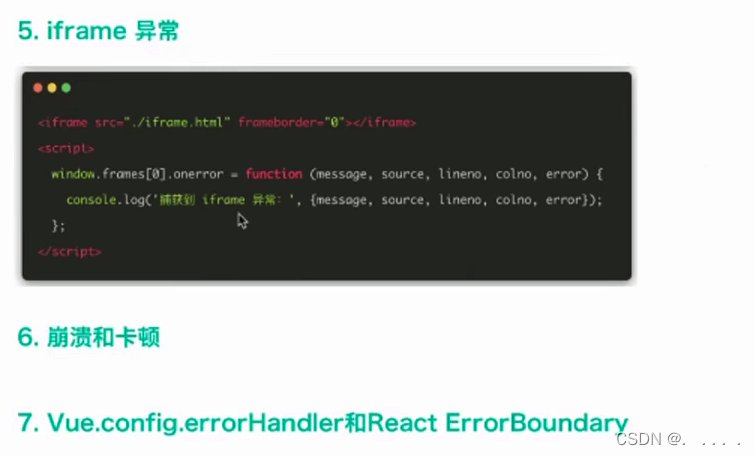
异常捕获:
try-catch无法捕获异步错误
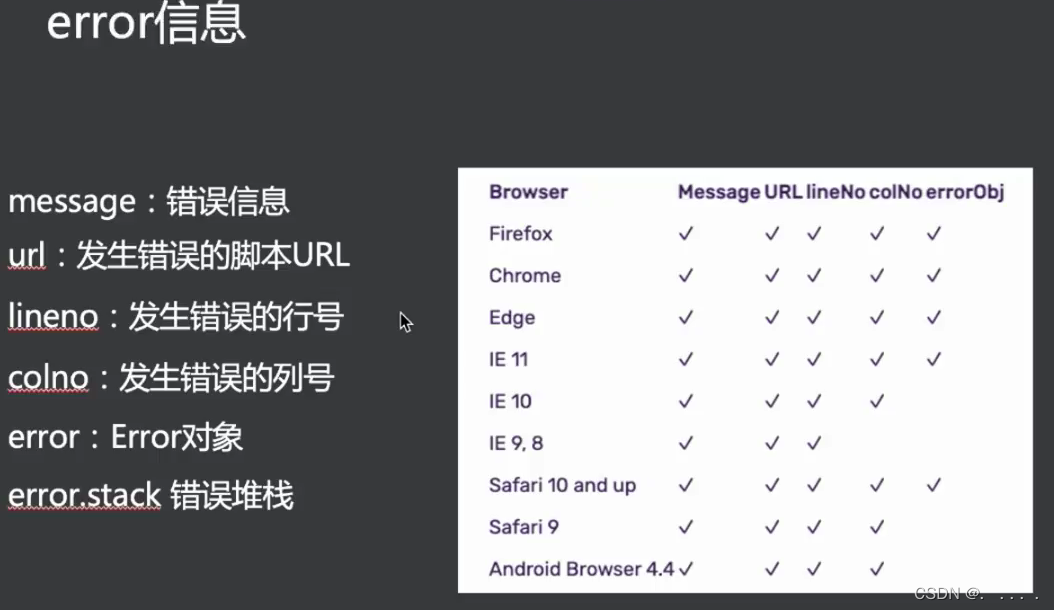
window.onerror捕获不到跨域的错误、网络异常错误






数据上报:
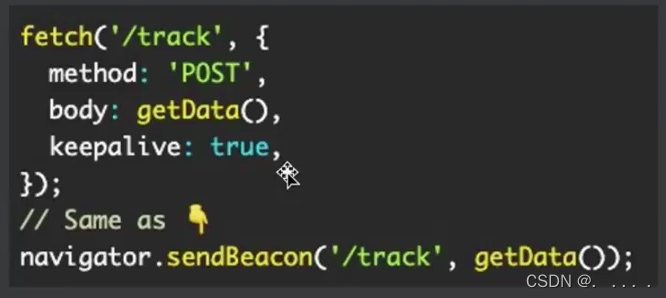
当页面卸载或者跳转的时候,请求容易被浏览器cancel掉,那这种情况异常信息就上报不了了,如何解决?navigator.sendBeacon可以解决。
- 传统方式:请求一个非常小的参数,上面带上异常信息的参数
- navigator.sendBeacon Api

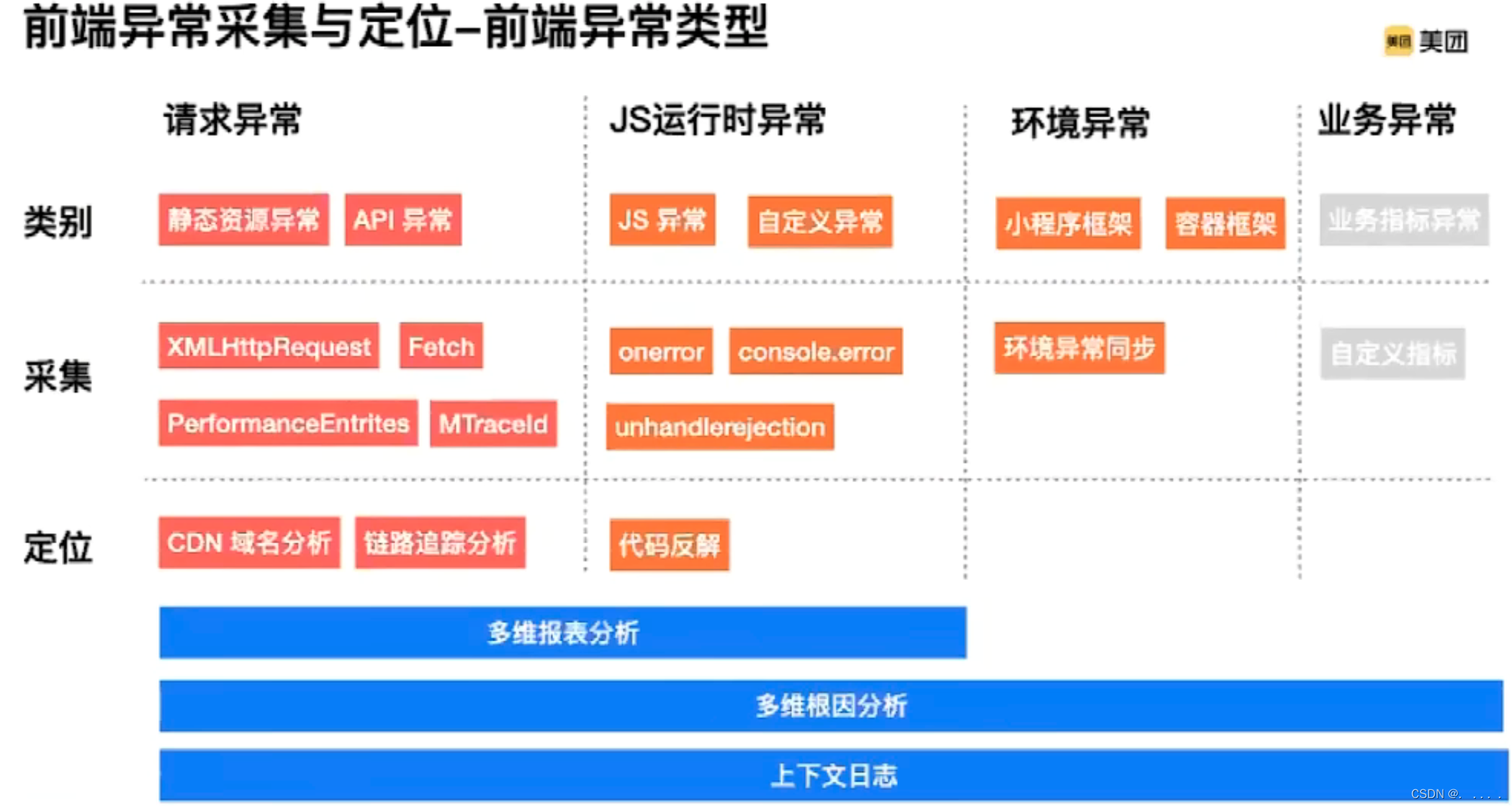
- 前端有哪些异常?
- JavaScript运行错误
- 网络加载错误
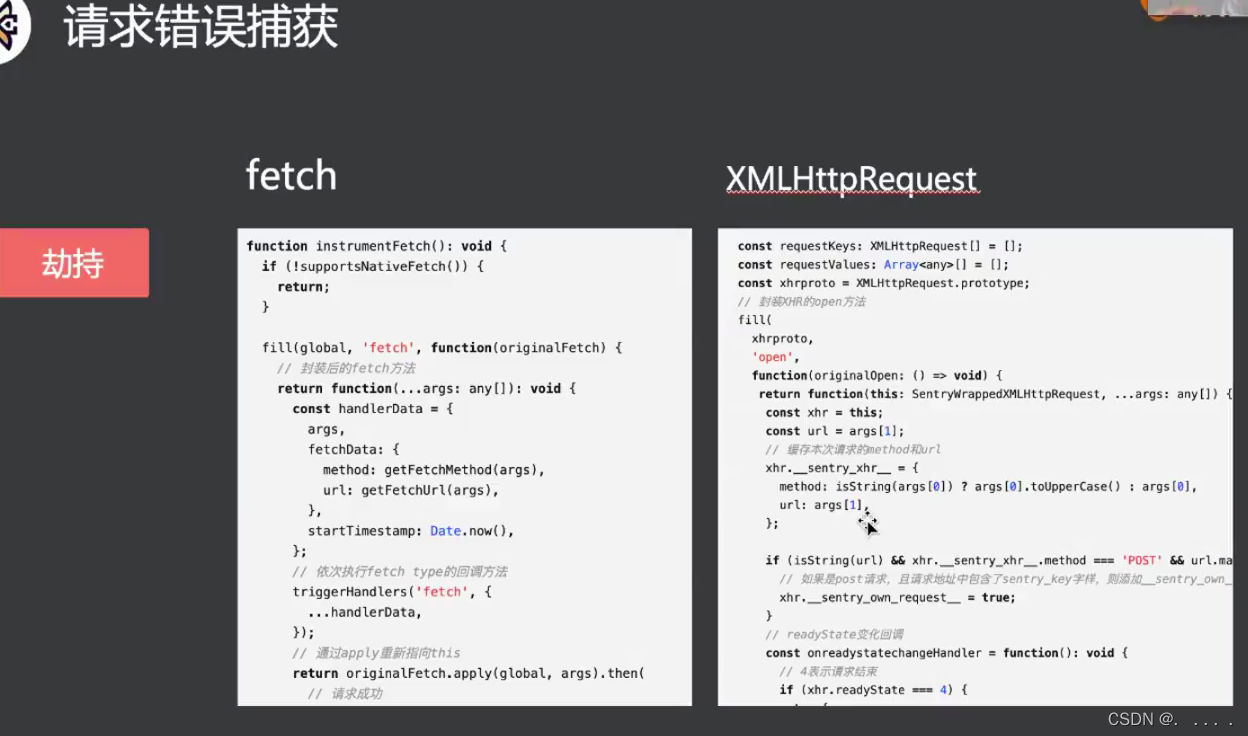
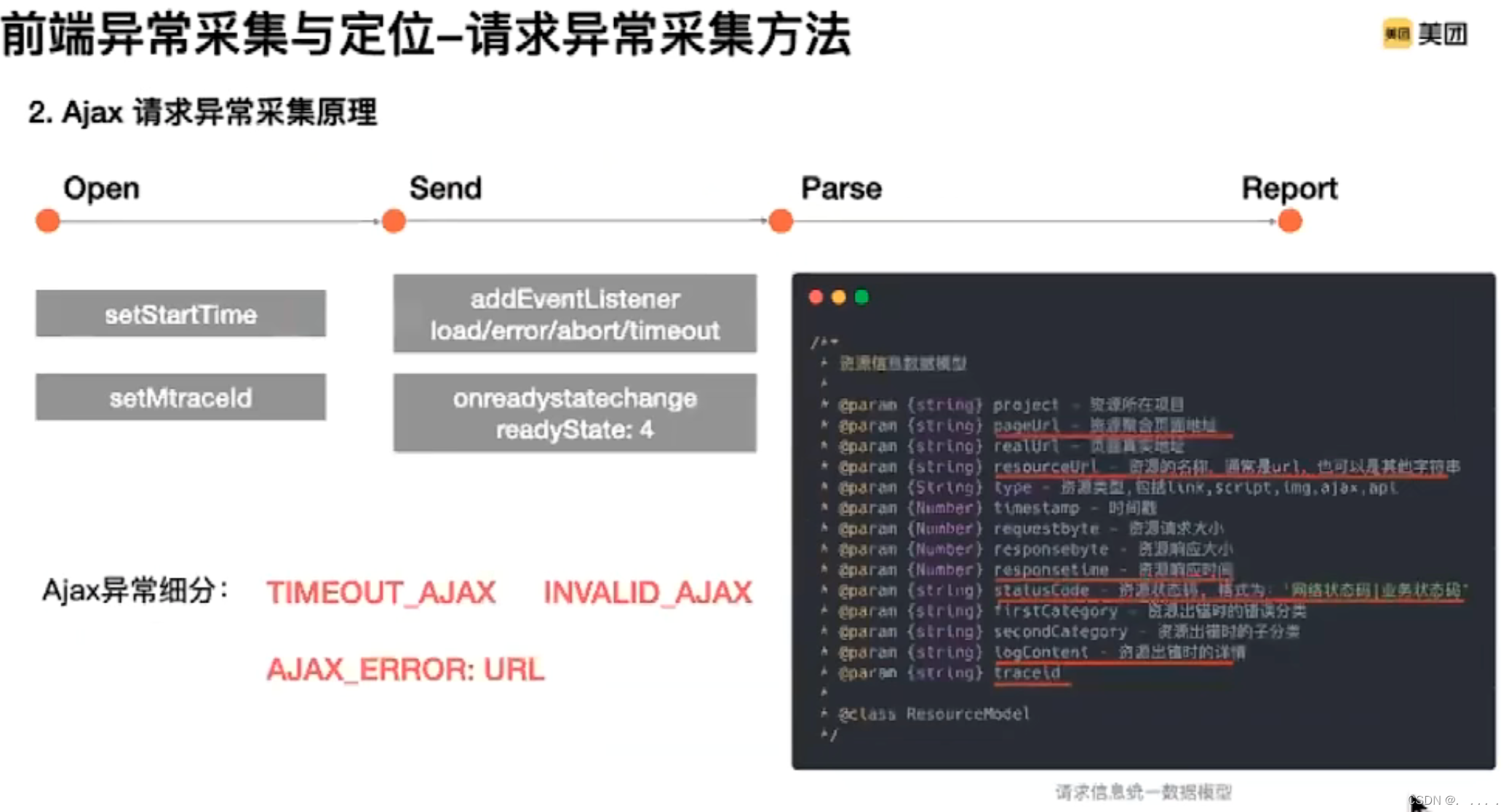
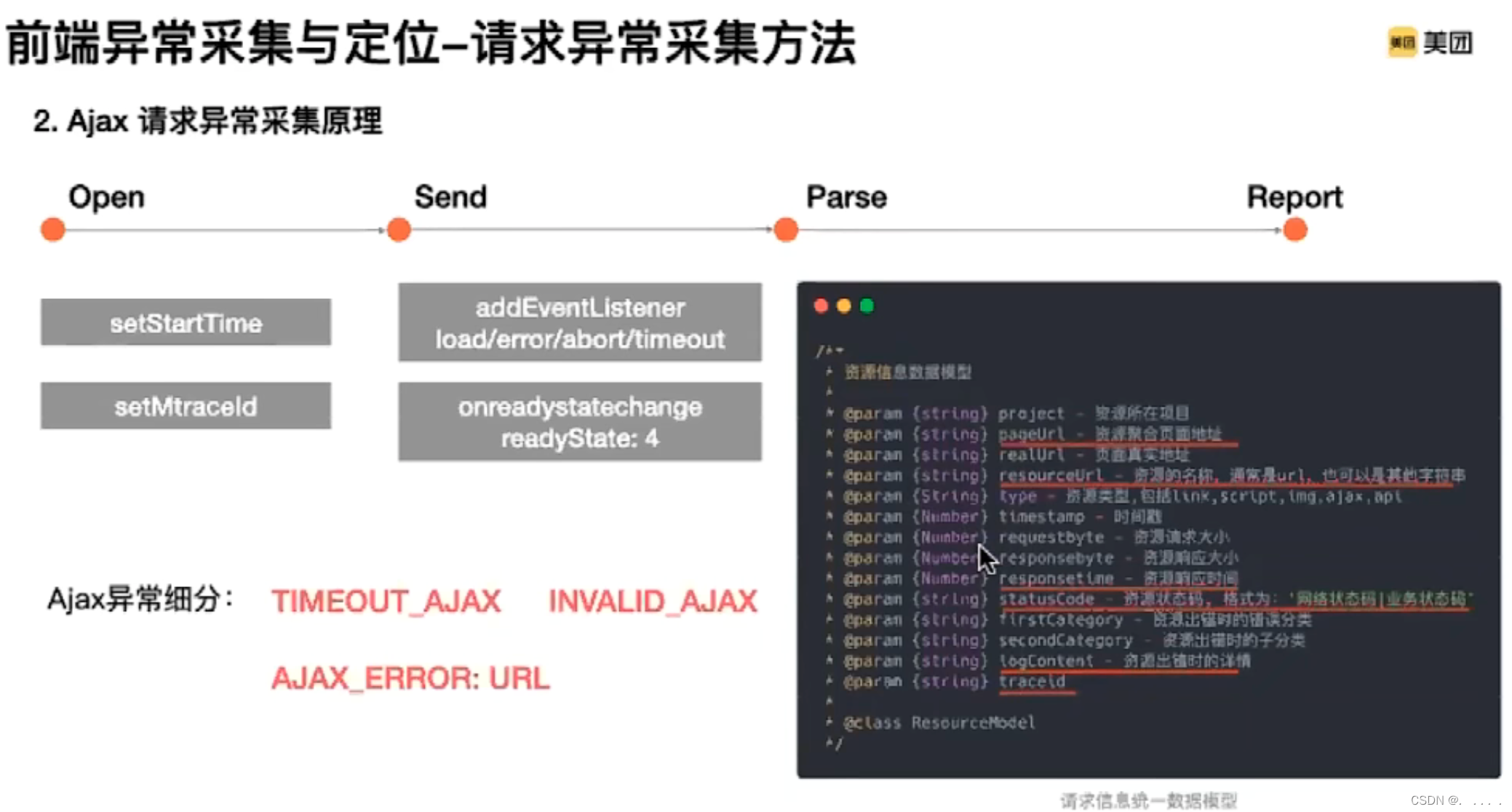
- http请求错误
- 如何捕获异常?
- 异常如何上报?
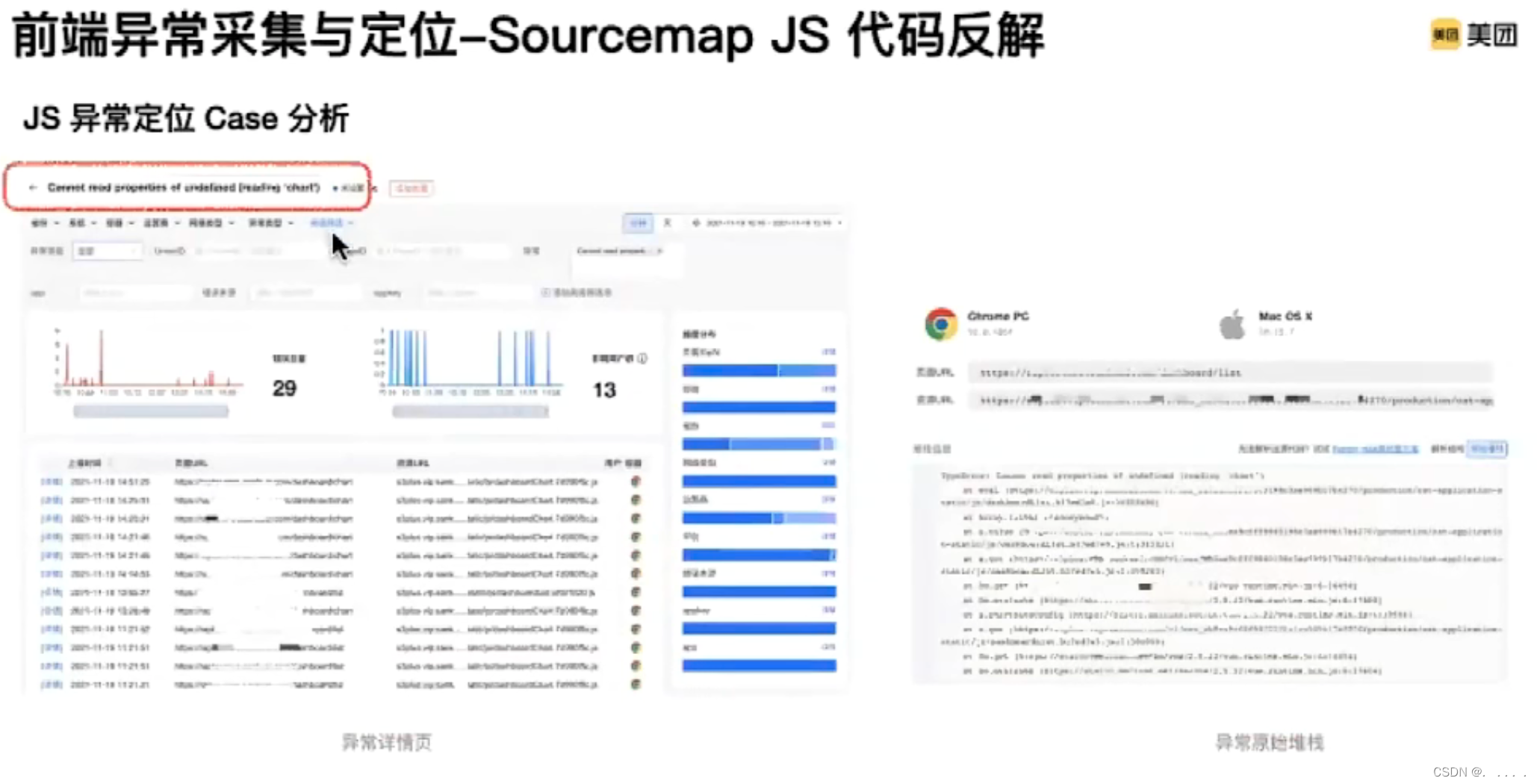
- 为什么要SourceMap?
- SourceMap怎么用?
数据存储:数据库选型
sentry
sentry功能架构:

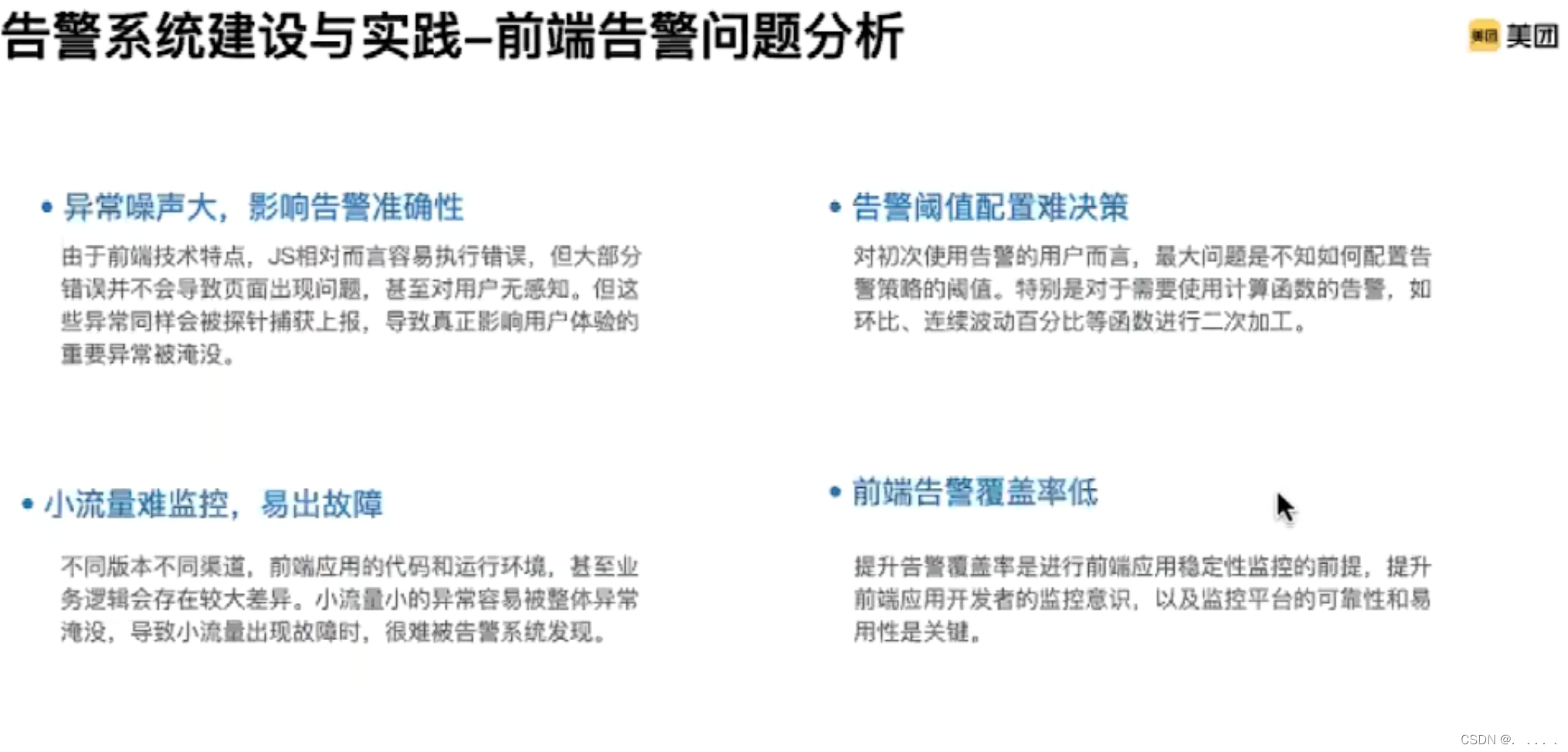
美团监控体系







多维分析



针对异常噪声大,可以在报警的时候进行过滤或者降低级别。

珠峰




开发一个sdk
27分钟处