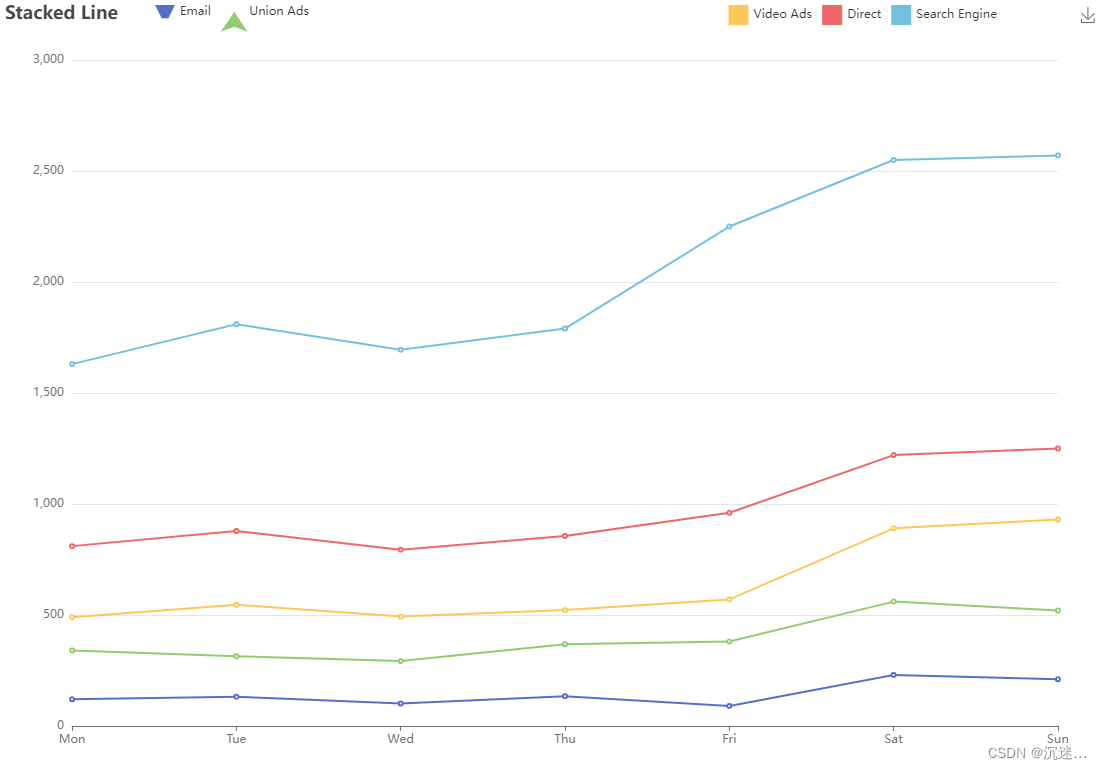
legend分组显示 给每一个图例设置不一样的位置和样式
样式如下

demo代码
option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
// legend写为数组可以给一些给某些组分配一些不一样的样式
legend: [
{
data: [
// 使用svg画任意的图形
{name:'Email',icon: 'path://"M 100 100 L 150 100 L 125 150 L 100 150 L 75 100 Z"'},
{name: 'Union Ads',icon: 'arrow'}
],
left:150,
itemWidth: 20,
itemHeight: 20,
},
// 每一个对象是一组样式
{
data:['Video Ads', 'Direct', 'Search Engine'],
right:100,
itemWidth: 20,
itemHeight: 20,
icon: 'rect'
}
],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};