1.HTML常用标签(文本图像链接)
文本标签
标题
<h1> - <h6>
段落<p> 我是一个段落标签 </p>
换行<br />
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你好世界</title>
</head>
<body>
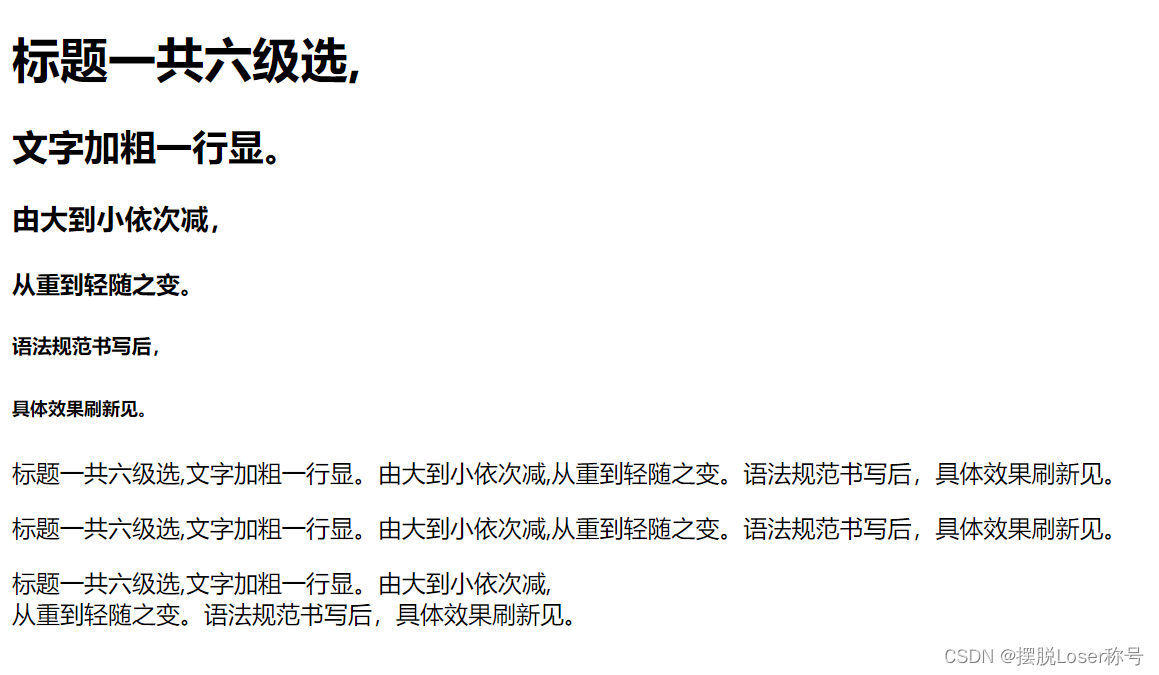
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
<p>标题一共六级选,文字加粗一行显。由大到小依次减,从重到轻随之变。语法规范书写后,具体效果刷新见。</p>
<p>标题一共六级选,文字加粗一行显。由大到小依次减,从重到轻随之变。语法规范书写后,具体效果刷新见。</p>
<p>标题一共六级选,文字加粗一行显。由大到小依次减,<br>从重到轻随之变。语法规范书写后,具体效果刷新见。</p>
</body>
</html>

文本格式化标签
图像标签
语法格式:
<img src="图像URL" />
src 是标签的
必须属性,它用于指定图像文件的路径和文件名。
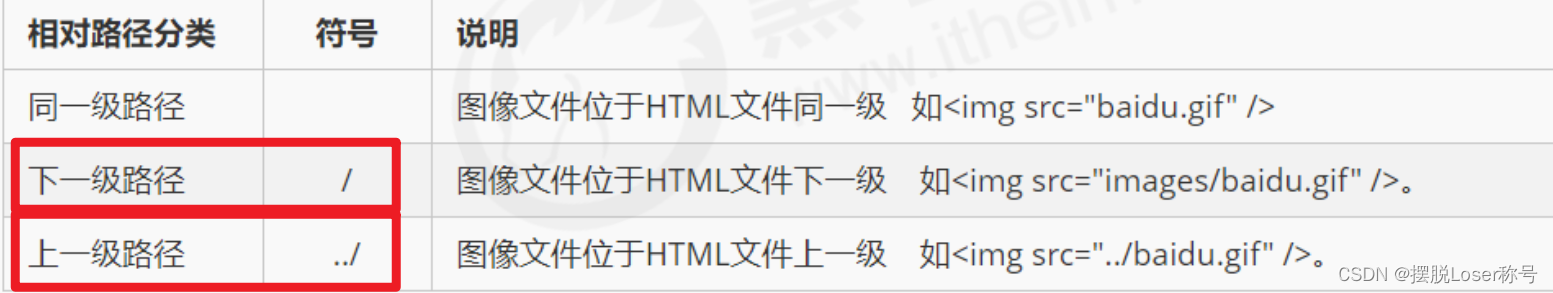
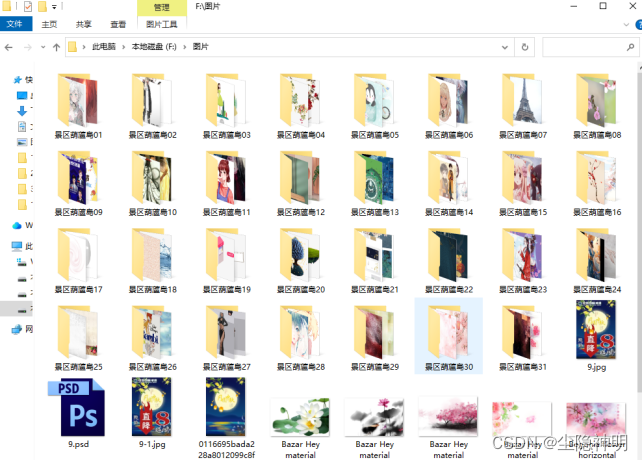
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。这里简单来说,图片相对于 HTML 页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
链接
语法格式:
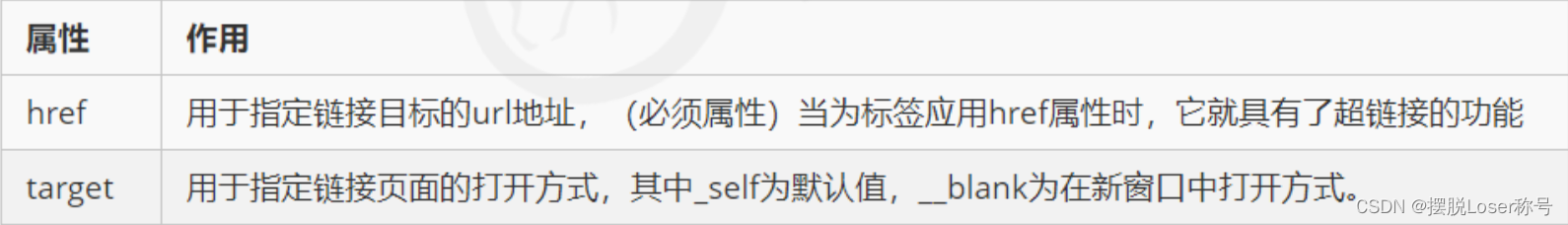
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>

链接分类
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 。
- 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
重要的锚点链接
锚点链接: 当我们点击链接,可以快速定位到页面中的某个位置.
href和id配合使用
<a href="#two"> 第2集 </a>
<h3 id="two">第2集介绍</h3>