文章目录
- Blender里的三种绑定.
- 主从绑定.
- 进行物体绑定.
- 进行顶点绑定.
- 解除绑定.
- 保持变换.
- 无反向.
- 进行晶格绑定.
- 约束.
- 变换约束.
- 复制位置.
- 复制旋转.
- 复制缩放.
- 限定距离.
- 限定位置,限定旋转,限定缩放.
- 维持体积.
- 变换.
- 追踪约束.
- 钳制到.
- 阻尼追踪.
- 锁定追踪.
- 拉伸到.
- 标准跟随.
- 关系约束.
- 动作.
- 骨架.
- 子级.
- 基面.
- 跟随路径.
- 轴心.
- 缩裹.
- 骨骼.
- 骨骼基础.
- 骨骼的父子关系.
- 挤出骨骼.
- 细分骨骼.
- 骨骼分层.
- 骨骼分组.
- 骨骼约束.
- 骨骼被遮挡.
- 对称骨骼.
- 为模型绑定骨骼.
- 为骨骼设置权重.
- 方法1 使用顶点组.
- 方法2 调整单一顶点.
- 方法3 权重绘制.
- 骨骼封套.
Blender里的三种绑定.
1 Blender中一共有三种绑定模式,分别是 主从绑定,约束,骨骼
主从绑定.
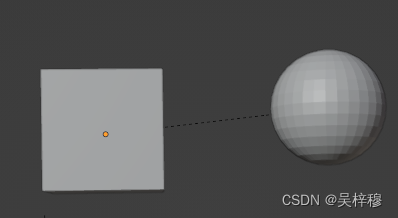
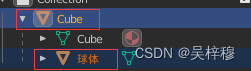
1 主从绑定即父子关系,父子物体之间有一条虚线表示父子关系,大纲视图里子物体会变成父物体的子项目,而不是平级项目


进行物体绑定.
1 先选择子物体,再选择父物体,顺序不能错,然后按ctrl+P选择物体,或者右键/父级/物体
进行顶点绑定.
1 单顶点:先选择子物体,再选择父物体,顺序不能错,然后按ctrl+P选择顶点,子物体会自动绑定到父物体最近的一个顶点上,此时,只有顶点发生移动时,子物体才会跟着移动。旋转缩放顶点不会对子物体有任何影响,旋转物体时,子物体只会有位置的变换,不会跟着顶点旋转
2 基于三点(面):先选择子物体,再选择父物体,顺序不能错,然后按ctrl+P选择顶点(基于三点),子物体会自动绑定到父物体最近的一个面上。子物体受位移和旋转影响,不受缩放影响
解除绑定.
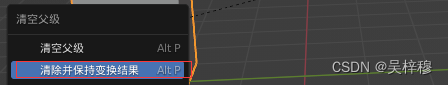
1 同时选中父子物体,顺序无所谓,alt+P或者右键/父级/清空父级
保持变换.
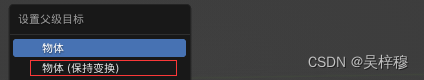
1当修改父物体或解除父子关系时,子物体会回到最初的位置,如果想要留在跟随父物体变换后的位置(旋转缩放),可以使用绑定(只有ctrl+P菜单里有,右键菜单里没有)或解绑的保持变换选项


无反向.
1 什么是反向:正常情况下,当我们为一个物体设置父物体后,如果我们想让物体归位到0 0 0,应该是回归到父物体的原点,但是blender默认的父子关系是回到世界原点,这是因为子物体里自带了一个反向父级矩阵。使用了反向校正时,物体的属性栏里显示的是世界坐标
2 什么是无反向:无反向就是不使用反向父级矩阵,归位后回到父物体身上。使用了无反向时,物体的属性栏里显示的是父物体的局部坐标
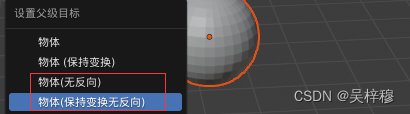
3 无反向绑定:选择子物体,再选择父物体,ctrl+P,选择物体(无反向)或则物体(保持变换无反向)。区别在于,物体(无反向)会让子物体直接回归到父物体原点,物体(保持变换无反向)会保持当前位置

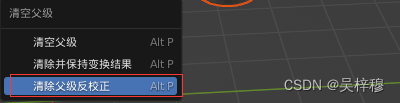
4 普通绑定清理反向变换矩阵:默认绑定的父子关系里使用了反向变换矩阵,同时选中父子物体,alt+P,清除父子反校正即可清理反向变换矩阵

进行晶格绑定.
1 等同于设置父子关系的同时,为子物体添加一个晶格修改器
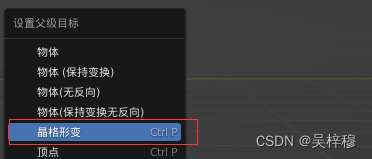
2 先选择作为子物体的网格,再选择作为父物体的晶格(自己新建),然后ctlr+P或右键/父级/晶格形变,这样,在设置父子关系的同时,还会为子物体添加晶格修改器,并自动设置晶格为父物体

约束.
1 约束类似于修改器,是一个单独的属性

变换约束.
复制位置.

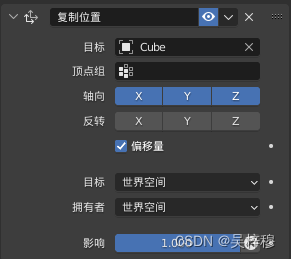
可以将自己设置到另一个物体的位置上,另一个物体移动,自己也会跟着移动。但是不会受旋转和缩放的影响
1 目标:要复制哪个物体的坐标
2 顶点组:可以只复制某个顶点组的坐标,可以用来对齐一个点或一个面
3 轴向:只复制指定轴向的坐标,未选择的轴向会使用自己的坐标
4 反转:某个轴向的坐标沿世界坐标轴进行对称
5 偏移量:不开启,永远跟随目标的中心点(顶点组),开启,允许手动设置一个偏移(类似于子物体)
6 目标/拥有者:使用哪个坐标空间,目标的空间建议保持世界,拥有者可以根据需要设置为世界或局部
复制旋转.

.可以复制另一个物体的旋转效果,如果是另一个物体的子物体,复制旋转效果会消失
1 目标:要复制哪个物体的旋转
2 顶点组:可以只复制某个顶点组的旋转
3 轴向:只复制指定轴向的旋转,未选择的轴向会使用自己的旋转
4 反转:某个轴向的旋转沿世界坐标轴进行对称
5 混合:
- 替换:完全复制另一个物体的旋转
- 相加:当不是另一个物体的子物体时,和替换相同,当是另一个物体的子物体时,会加上物体自身的旋转值,也就是说旋转的效果更加强烈

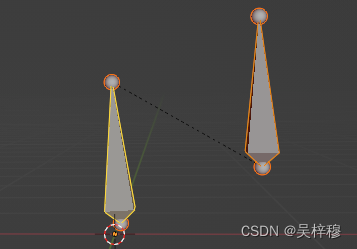
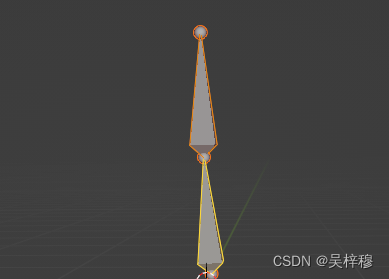
非父子关系的相加效果

父子关系的相加,右是左的子物体
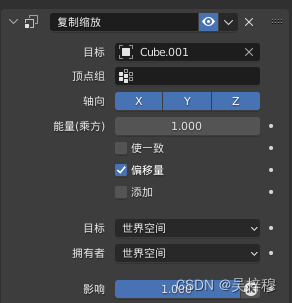
复制缩放.
可以复制另一个物体的缩放效果到自己身上

1 目标:要复制哪个物体的缩放
2 顶点组:可以只复制某个顶点组的缩放
3 轴向:只复制指定轴向的缩放,未选择的轴向会使用自己的缩放
4 能量:缩放倍数,可以为负
5 使一致:对另一个物体的一个轴进行缩放,将会应用的自己的三个轴上,而不是只影响对应轴,实际上是另一个物体三个轴放值的混合
6 偏移量:允许自己进行缩放,不勾选的话缩放值将和目标一致
7 添加:必须勾选偏移量才能勾选,默认的情况下,缩放按倍数计算,勾选后按相加计算,例如:默认下,自己缩放为2,目标缩放为3,应用约束后,自己的缩放变成6,使用添加时,自己缩放为2,目标缩放为3,应用约束后,自己的缩放变成4(自己的2,加上物体放大的2,注意不是3)。视觉表现上,使用添加后,物体会变小
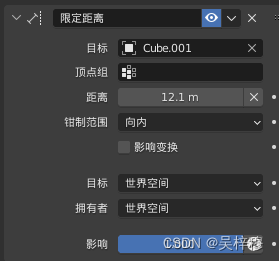
限定距离.
限制两个物体之间的距离

1 钳制范围:
- 向内:只能在距离内移动
- 外箱:只能在距离外移动
- 曲面上:只能沿目标的表面移动
限定位置,限定旋转,限定缩放.
这三个约束功能类似,以限定位置为例,限制物体以世界原点为中心的移动范围

维持体积.
沿一个轴进行缩放时,可以保持体积不变(另外两个轴自动缩放)

1 模式
- 结构:使用下方的自由轴向指定一个轴,当按S键缩放时,将自动沿指定的轴进行缩放,其余两个轴将自适应以保持体积不变,如果缩放时手动指定一个轴,将沿指定的轴缩放,其余两个轴自适应
- 均衡:只有三个轴等比例缩放时,才会沿自由轴向指定的轴进行等体积缩放,否则不会保持体积不变
- 单一轴向:只有手动沿自由轴向缩放时,才会保持体积不变,等比例缩放或不沿自由轴向指定的轴缩放时,体积会变
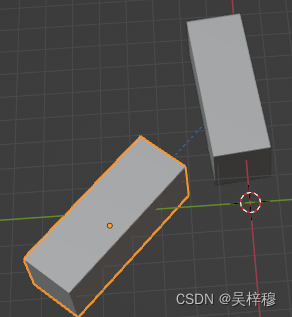
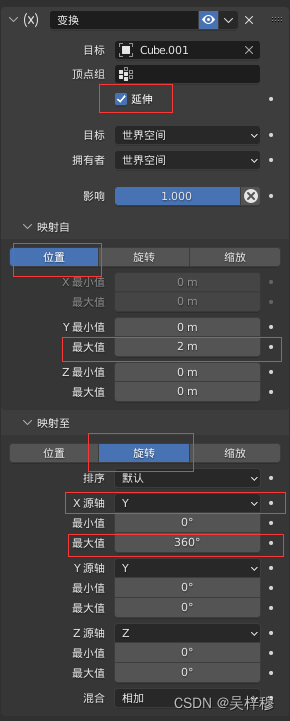
变换.
当目标发生变换时,自己也发生一种变换,例如当目标移动时,自己进行旋转

上方的例子,当目标沿Y正方向移动两米,自己会沿X轴转360度,需要注意的是,映射至的X源轴需要指定为Y轴,即目标的Y轴变化会影响自己的X轴状态。需要勾选上方的延伸,否则有效作用距离只有设置的2米
追踪约束.
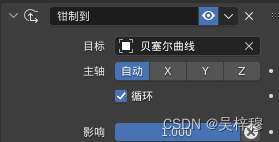
钳制到.
让自己沿一条曲线进行移动,目标必须是一条曲线,不能一个网格

1 主轴:建议保持自动
2 循环:默认不勾选,只能沿曲线从头到尾,勾选后可以在头尾上循环滑动(不可以移出曲线的范围)
阻尼追踪.
作用是使自己的一个本地坐标轴轴始终指向目标的原点

1 跟随轴:自己的哪个轴指向目标
锁定追踪.
和阻尼追踪类似,区别是可以锁定一个轴,禁止沿某个轴旋转。注意跟随轴和锁定轴不能是同一个轴,如果是同一个轴,不会有任何效果

1 跟随轴:自己的哪个轴指向目标
2 锁定轴:禁止自己的哪个轴转动
拉伸到.
当与目标的距离发生变化时,可以动态的改变自己的缩放和旋转

1 首先需要说明的是,添加约束后,只能是自己的Y轴指向目标,如果想要修改坐标轴,可以在活动工具(属性栏白色扳手)/选项/变换/仅影响/原点,只对原点进行沿X轴旋转90度操作,使物体的Y轴冲上,然后关闭仅影响原点
2 初始长度:自己和目标的初始距离
3 体积变化:变化的强度
4 维持体积:沿哪个轴同步缩放,其余的轴会自适应,参考“维持体积”约束
5 旋转:当目标移动时,自己会跟着旋转。三个策略主要的区别在于当目标从自己的一侧移到另一侧时,物体的翻转策略
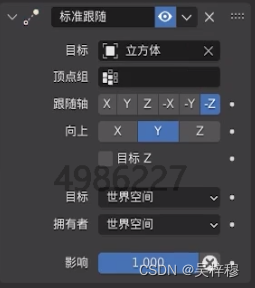
标准跟随.
类似于看向效果,不过物体永远都有一个轴冲上

1 跟随轴:自己的哪个轴永远指向物体
2 向上:自己的哪个轴永远向上
3 跟随轴和向上轴不能是同一个轴
关系约束.
动作.
动作约束可以将自己的动画播放绑定在目标的变换上,当目标发生某种变换时,自己相应的播放动画。类似于变换约里的变换约束,区别是,动作约束只能播动画,而且无法延伸目标的变换范围

1 估算时刻:默认关闭,可以使用滑动条查看动画在某个百分比处的状态
2 目标:选择一个目标的变换,然后设置最大值和最小值,如上图中,当目标在X轴的-1到1移动时,自己的动画会从起始帧到结束帧进行播放
3 动作:选择一个动画,并且设置绑定的帧
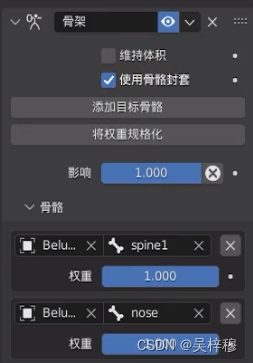
骨架.
骨架约束的作用是让自己跟随骨架的变换进行变换

1 维持体积:当骨架进行缩放时,自己是否维持总体积不变
2 使用骨骼封套:勾选后骨架失去对自己的控制
3 添加目标骨骼:添加一组新的骨骼,可以同时有多组骨骼对自己进行控制,多组骨骼可以是同一个骨骼
4 将权重规格化:重新自动计算骨骼权重,所有骨骼的权重和为1
5 骨骼:所有的骨骼列表,使用3来添加一个新骨骼,第一个框为骨架,第二个框为某一根骨骼,通过第二个框来仅让一根骨骼对自己产生影响。可以在骨架的 物体数据属性(绿色)/视图显示/显示 里勾选 名称来查看每一根骨骼的名字
子级.
子级约束的效果类似于父子关系,可以详细的设置每个轴向的变换是否要受到影响

1 位置,旋转,缩放:可以控制某个轴是否跟随目标变化
2 设置反向:不是与目标移动相反,而是设置一个偏移量。使用方法是,先对目标进行变换,此时自己也会进行变换,然后点击设置反向,此时自己会回到变换(所有变换)前的状态
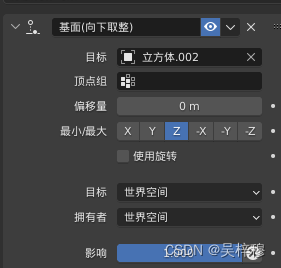
基面.
基面常用于对齐墙壁和地面,作用是使自己的中心点不能沿某个轴向穿过目标的面

1 偏移量:不能穿过的目标表面的偏移量
2 最小/最大:不能沿哪个轴穿过
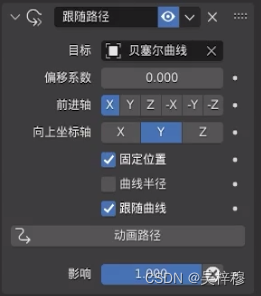
跟随路径.
类似于追踪的钳制到约束,目标必须是一个曲线

1 偏移量:拖动偏移量,物体将沿曲线移动,如果没有勾选固定位置,当移动到曲线末端时继续移动,会沿着曲线最后的方向向外移动,如果勾选了固定位置,只能在曲线上移动
2 前进轴:物体的哪个轴沿曲线移动,不勾6选跟随曲线没有意义
3 向上坐标轴:哪个轴永远冲上
4 固定位置:参考1
5 曲线半径:曲线顶点的半径是否会影响物体的缩放
6 跟随曲线:自己的前进轴是否指向前进的方向
7 动画路径:点击动画路径,关闭固定位置,然后开始播放动画,物体将沿曲线移动,但是会有超出曲线的情况
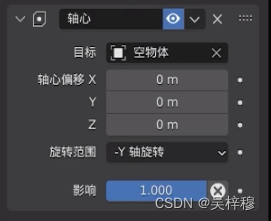
轴心.
修改物体的旋转轴心为目标

1 旋转范围:选择一个旋转方向,当物体的旋转角度在这个范围内时,修改轴心为目标,否则为自己的原点。需要注意,并非沿这个方向旋转时修改轴心点,而是旋转的角度到这个范围内时才修改轴心点
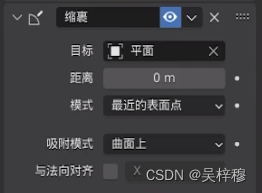
缩裹.
可以让物体贴紧一个不平整的表面


骨骼.
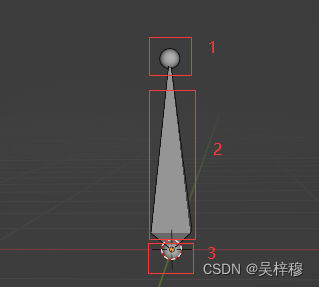
骨骼基础.
1 这是一段骨骼:1是尾 2 是身体,点击身体可以选中整个骨骼 3是头。移动头和尾不会改变骨骼的整体位置,要改变位置需要选中身体

骨骼的父子关系.
1 如果我们在编辑模式下新建一个骨骼,新旧骨骼之间没有关系,移动一个骨骼不会影响另一个骨骼,想让骨骼间产生联系,必须为骨骼间建立父子关系
2 建立骨骼父子关系(同一个骨架的编辑模式,而不是两个骨骼物体),先选子骨骼,再同时选中选父骨骼,ctrl+P,有两种模式
-
保持偏移量:不会移动子骨骼的位置,但是子骨骼的头会远程连到父骨骼的尾上。此时在编辑模式下移动父骨骼的尾不会影响子骨骼的头,但是在姿态模式下移动父骨骼会改变子骨骼的位置。这种连接方式主要用于受主体骨骼影响但不直接相连的骨骼,例如两个耳朵和头骨的关系
-

-
相连项:子骨骼的头会吸附到父骨骼的尾上,此时在编辑模式移动父骨骼会影响子骨骼,在姿态模式下同样会影响子骨骼

挤出骨骼.
1 在编辑模式下,选择尾,然后按E键挤出一个新骨骼,新骨骼是旧骨骼的子物体
2 在编辑模式下,选择头,然后按E键挤出一个新骨骼,新骨骼和旧骨骼没有任何关系
细分骨骼.
1 细分骨骼可以把一整根完整的骨骼拆为多个小的骨骼。
2 编辑模式下,选中骨骼的中段,左上角骨架,选择细分,在临时菜单里选择细分段数
骨骼分层.
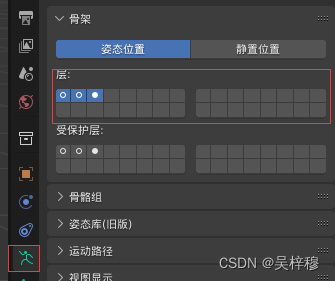
1 可以在骨骼的物体数据属性(绿色)里对骨骼进行分层

2 点击一个格子,来只显示这一层的骨骼,对于空层,可以新建骨骼
3 使用shift单击来同时显示多个层的骨骼
4 删除一个层里所有的骨骼后,这个层就会消失
骨骼分组.
1 骨骼分组必须在姿态模式下进行
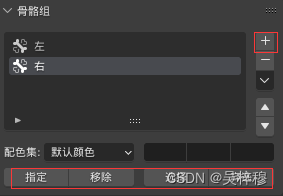
2 选择物体数据属性(绿色)/骨骼组,点击加号新建一个骨骼组,然后选中几个骨骼,点击指定即可
3 点击骨骼组右下角的选择来选择当前骨骼组的骨骼,点击弃选来取消选择当前骨骼组的骨骼,注意,点击选择后,如果之前有选中的其他骨骼,其他骨骼仍将保持选中状态

骨骼约束.
1 骨骼可以添加骨骼约束,骨骼约束是添加给单根骨骼的,和约束的选项相同

骨骼被遮挡.
1 如果骨骼被挡住,可以勾选 骨骼的物体数据属性(绿色小人)/视图显示/显示/在前面
对称骨骼.
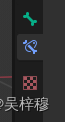
1 先设置好一半的骨骼,骨骼的名字里必须使用_L或_R的后缀区分左右(每一根需要对称的骨骼都要改,否则对称不生效),然后选择一半的骨骼,不包含脊柱,左上角,骨骼/对称,即可自动生成另一半骨骼,名字也会自动改为对应的左右

为模型绑定骨骼.
1 确保骨骼在模型内部
2 最简单的绑定,我们不会使用这种方式绑定骨骼,太笨了。将模型设置为骨骼的子物体(ctrl+P,使用物体模式),在模型的物体数据属性里添加顶点组(模型的物体数据属性(绿色)/顶点组),将顶点组设置为对应骨骼的名字(名字必须对的上),然后为顶点组添加合适的顶点,然后在骨骼的姿态模式里调整姿态,即可控制模型
3 自动绑定骨骼与顶点组,将模型设为骨骼的子物体(ctrl+p),在弹出来的菜单里,选择附带空顶点组,附带封套权重,附带自动权重
- 附带空顶点组:自动为骨骼创建顶点组,但不会自动绑定顶点,没用
- 附带封套权重:自动为骨骼创建顶点组,自动绑定顶点,但自动绑的顶点不理想,没用。封套是什么参考本节骨骼封套部分
- 附带自动权重:自动为骨骼创建顶点组,自动绑定顶点,但不是完全完美的,有些顶点需要调整,用这个
4 需要注意的是,模型的布线会影响骨骼的动画效果,关节处的线需要够多,如果关节处的线离得远,弯曲的内侧不会重叠,外侧拉伸比较严重,如果离得太近,弯曲的内侧会重叠,外侧的拉伸则不太明显,可以套用一个表面细分修改器来改善效果,可以查看B站上关于关节如何布线的视频
为骨骼设置权重.
1 当我们绑定好骨骼后,有时候需要手动调整权重,有三种方法可以调整权重
2 绘制权重是需要注意,有的部分或点不会被自动设置权重,我们可以通过在骨骼的姿态模式里移动骨骼,如果有模型的顶点没有跟随移动,则检查是否有顶点没有被加入顶点组,或者没有正确绘制权重
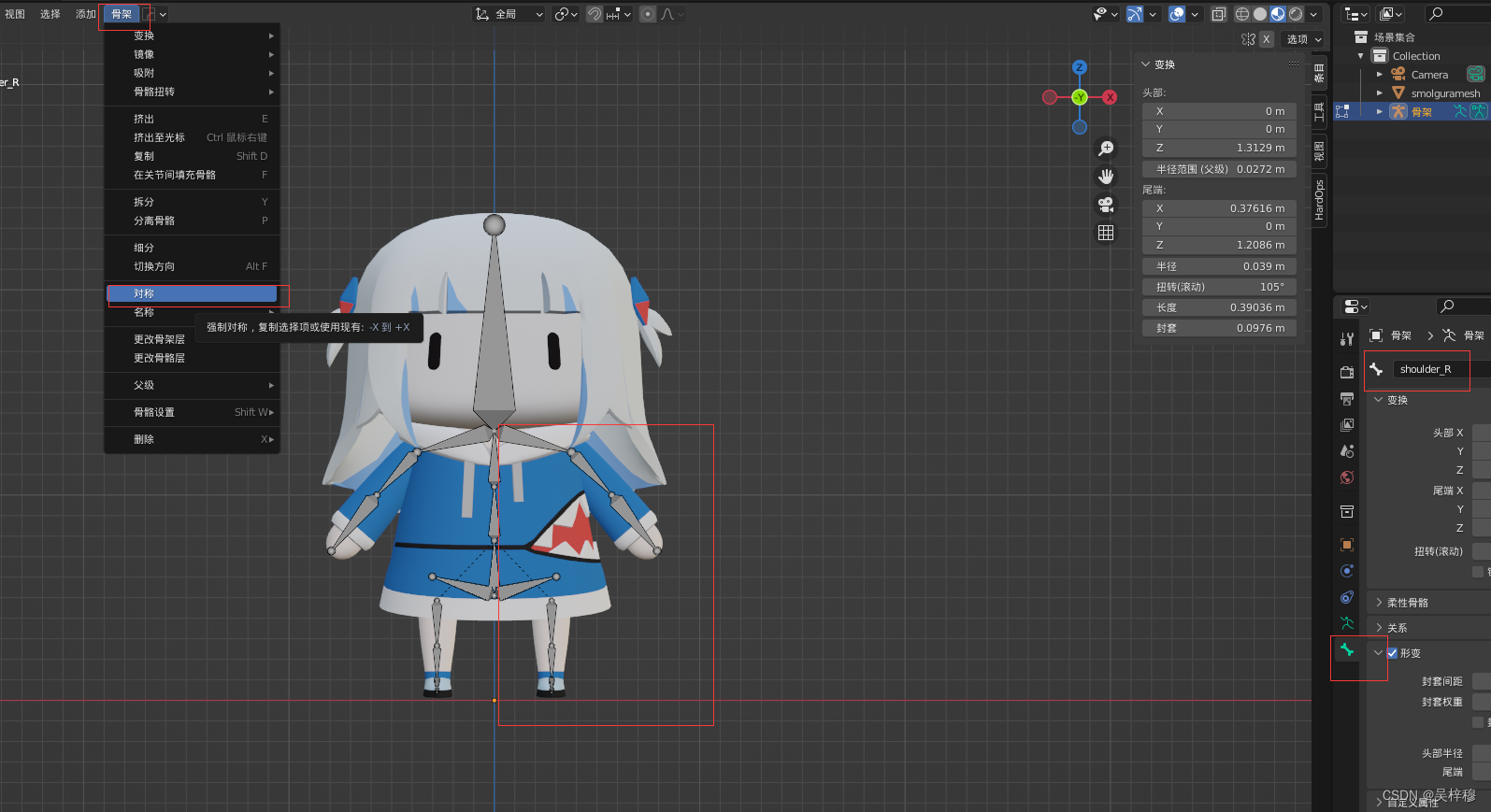
方法1 使用顶点组.
1 进入物体的编辑模式,选择一个顶点组,然后选择需要调整的顶点(只选择需要的顶点组内需要调整 的顶点即可),在权重处调整顶点

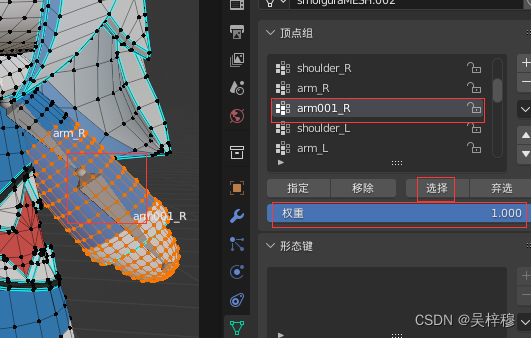
方法2 调整单一顶点.
1 编辑模式下单击一个顶点,在条目里可以看到影响当前顶点的所有骨骼,可以去除骨骼和调整一根骨骼的权重

方法3 权重绘制.
1 进行顶点绘制需要选中骨架,再同时选中物体,然后左上角进入物体的权重绘制模式。先选中骨骼的目的是为了在绘制中可以通过ctrl+左键点击骨骼自由切换当前显示的骨骼权重。如果不同时选中骨架,直接进入物体的权重绘制模式,可以通过切换物体数据属性里的顶点组来显示不同骨骼的权重。
2 使用权重绘制左侧的不同笔刷即可涂抹权重,权重为1 是红色,权重为0是蓝色

骨骼封套.
1 选中一个骨骼,在骨骼的物体数据属性(绿色小人)/显示为,改为封套,即可看到封套骨骼,骨骼越粗,代表权重越大
2 进入骨骼的姿态模式,选中一根骨骼 ,可以看到白色线框,这是封套的影响范围,只有被白框框起来的顶点才会被刷上权重,且权重大小和封套的粗细有关

3 姿态模式,选中一根骨骼,在骨骼的骨骼属性(绿色骨骼)/形变 里,可以调整封套的范围和粗细。
- 封套间距:整体调整封套的影响范围
- 尾端:骨骼尾部的粗细
- 头部半径:骨骼的头部半径无法调整

















![[BSidesCF 2019]SVGMagic (XXE)](https://img-blog.csdnimg.cn/793cee4441c341c8a301eb0e5680872f.png)

