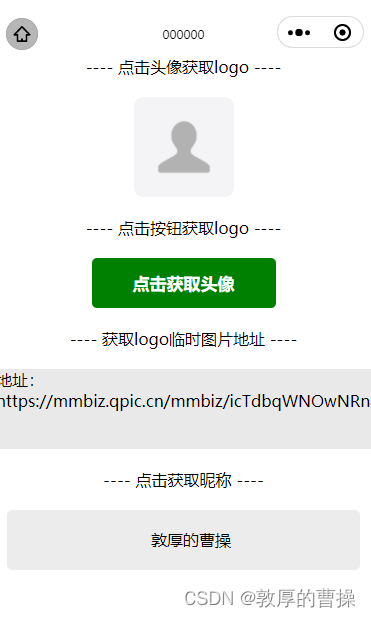
一、效果
二、wxml代码
<!-- 点击头像获取头像 -->
<view style="margin-bottom: 20px;text-align: center;">---- 点击头像获取logo ----</view>
<view class="logo">
<button style="width: 100px;height:100px;" class="Logobutton" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="logoImage" src="{{avatarUrl}}"></image>
</button>
</view>
<view style="margin-top: 20px;margin-bottom: 20px;text-align: center;">---- 点击按钮获取logo ----</view>
<view class="logo">
<button class="Logobutton_2" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
点击获取头像
</button>
</view>
<view style="margin-top: 20px;margin-bottom: 20px;text-align: center;">---- 获取logo临时图片地址 ----</view>
<view style="width:100%;height:80px;background-color: rgb(233, 233, 233);">
地址:{{avatarUrl}}
</view>
<!-- 点击获取昵称 -->
<view style="margin-top: 20px;margin-bottom: 20px;text-align: center;">---- 点击获取昵称 ----</view>
<view style="text-align: center;">
<input type="nickname" class="weui-input" placeholder="点击选择昵称" />
</view>
<!-- <view>
<button class="Logobutton" type="nickname">
获取昵称
</button>
</view> -->三、wxss代码
/* pages/car/car.wxss */
.logo {
/* background-color: rgb(250, 217, 217); */
}
.Logobutton {
border-radius: 10px;
width: 100px;
height:100px;
padding: 0;
}
.logoImage {
height:100%;
width: 100%;
}
.Logobutton_2 {
border-radius: 5px;
width: 1000px;
height: 50px;
background-color: green;
color:white;
line-height: 50px;
padding: 0;
}
.weui-input{
width: 90%;
height: 60px;
margin:20px auto;
background: rgb(236, 236, 236);
border-radius: 5px;
padding-left: 15px;
/* color:red; */
}
四、js代码
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
this.setData({
avatarUrl,
})
console.log(avatarUrl);
}
})







![[BSidesCF 2019]SVGMagic (XXE)](https://img-blog.csdnimg.cn/793cee4441c341c8a301eb0e5680872f.png)