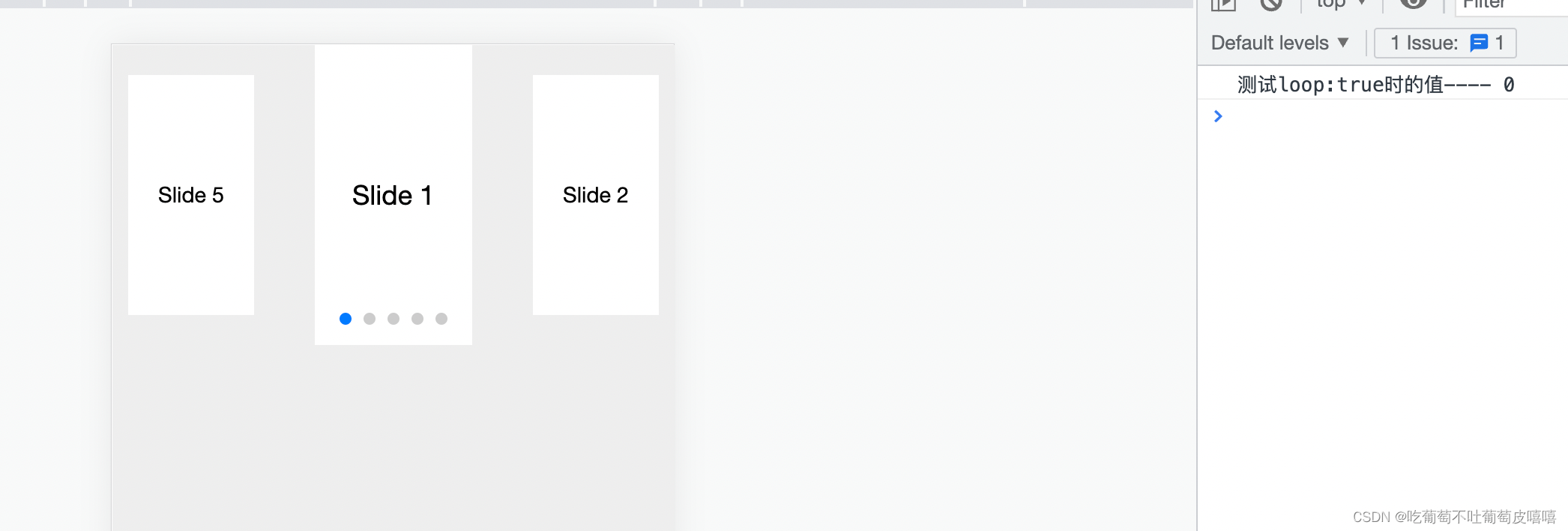
效果图如下:



重点代码如下:
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3, //显示几个slide
spaceBetween: 30, //slide之间的间距
centeredSlides: true,
loop: true, //开启循环滚动
initialSlide: 0, //默认就是0
pagination: {
el: '.swiper-pagination',
clickable: true,
},
on: {
slideChangeTransitionStart: function () {
// 原生js添加
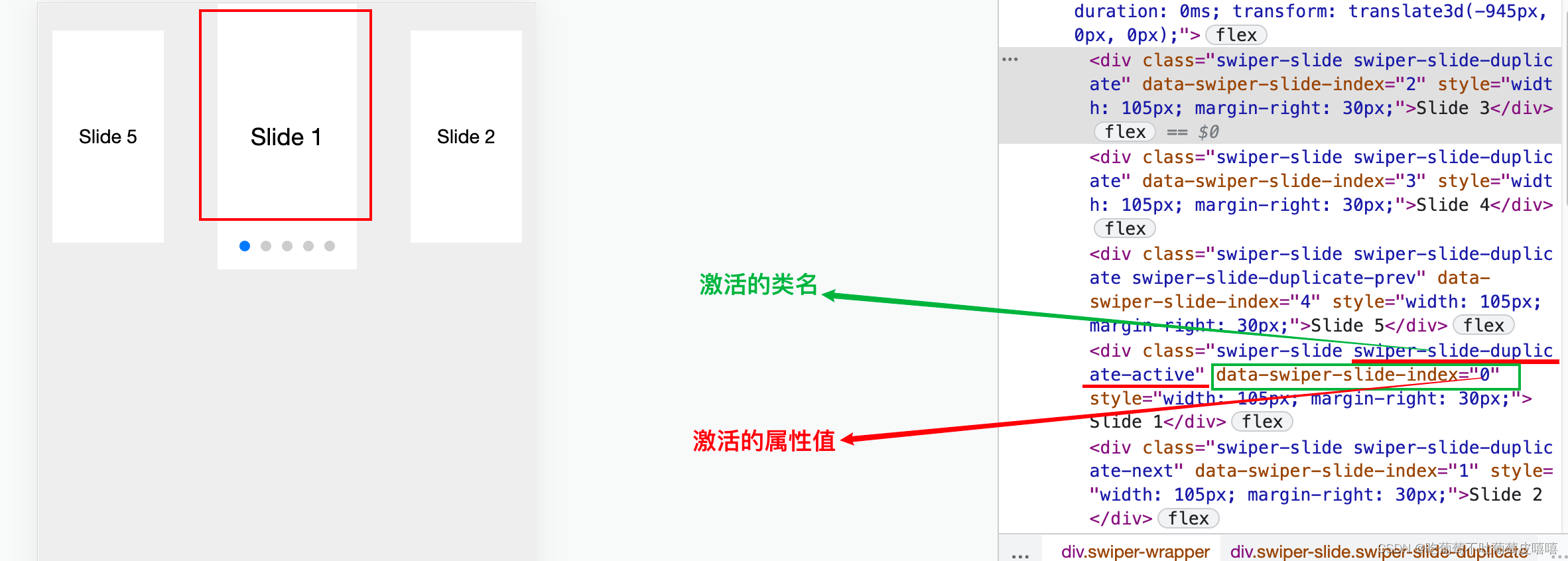
this.active = document.querySelector('.swiper-slide-active').getAttribute('data-swiper-slide-index')
// jq添加
// this.active = $('.swiper-slide-active').attr('data-swiper-slide-index')
console.log('测试loop:true时的值----', this.active)
// console.log('加1的值---', Number(this.active) + 1)
},
},
});
</script>
所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="../dist/css/swiper.min.css">
<style>
html,
body {
position: relative;
/* height: 100%; */
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
height: 200px;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition: 300ms;
transform: scale(0.8);
}
.swiper-slide-active,
.swiper-slide-duplicate-active {
transform: scale(1);
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="../dist/js/swiper.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3,
spaceBetween: 30,
centeredSlides: true,
loop: true,
initialSlide: 0,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
on: {
slideChangeTransitionStart: function () {
// 原生js添加
this.active = document.querySelector('.swiper-slide-active').getAttribute('data-swiper-slide-index')
// jq添加
// this.active = $('.swiper-slide-active').attr('data-swiper-slide-index')
// console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
console.log('测试loop:true时的值----', this.active)
// console.log('加1的值---', Number(this.active) + 1)
},
},
});
</script>
</body>
</html>















![[BSidesCF 2019]SVGMagic (XXE)](https://img-blog.csdnimg.cn/793cee4441c341c8a301eb0e5680872f.png)