我们可以使用v-on来监听DOM事件,并在事件触发时执行对应的Vue的Javascript代码。
- 用法:v-on:click = "handler" 或简写为 @click = "handler"
- vue中的事件名=原生事件名去掉 on 前缀 如:onClick --> click
- handler的值可以是方法事件处理器,也可以是内联事件处理器
- 绑定事件时,可以通过一些绑定的修饰符,常见的事件修饰符如下
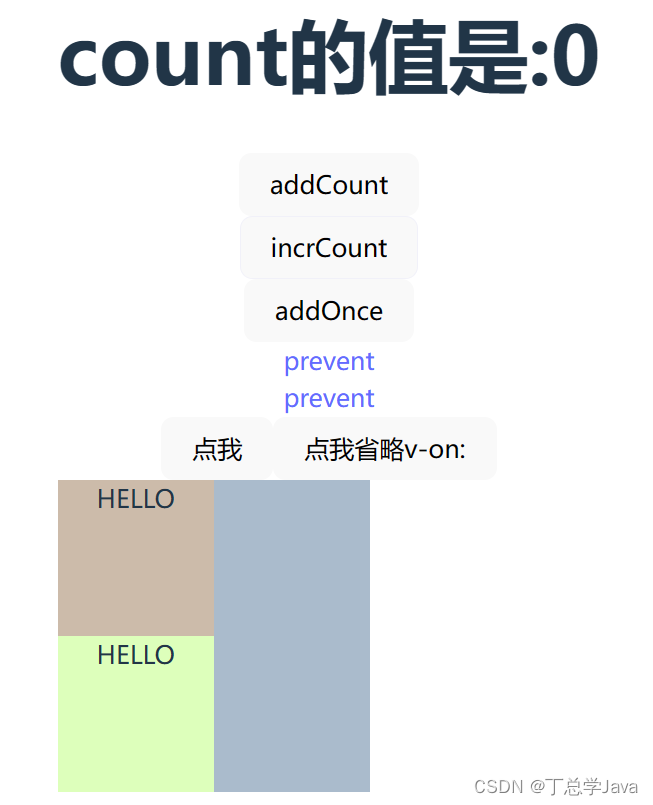
@click.once:只触发一次事件。[重点] @click.prevent:阻止默认事件。[重点] @click.stop:阻止事件冒泡 @click.capture:使用事件捕获模式而不是冒泡模式 @click.self:只在事件发送者自身触发时才触发事件 <script setup> import {ref} from "vue"; //响应式数据 当发生变化时,会自动更新 dom 树 let count = ref(0); let addCount=()=>{ count.value++; } let incrCount=(event)=>{ count.value++; //通过事件对象阻止组件的默认行为 event.preventDefault(); } let sayHello=()=>{ alert("hello world!") } let h01=()=>{ alert("ho1") } let h02=()=>{ alert("ho2") event.stopPropagation(); //阻止事件传播,繁殖,蔓延 } let h03=()=>{ alert("h03"); } </script> <template> <div> <h1>count的值是:{{count}}</h1> <!--方法事件处理器--> <button v-on:click="addCount()">addCount</button><br> <!--内联事件处理器--> <button @click="count++">incrCount</button><br> <!--事件修饰符 once 只绑定事件一次--> <button @click.once="count++">addOnce</button><br> <!--事件修饰符 prevent 阻止组件的默认行为--> <a href="https://blog.csdn.net/m0_65152767?spm=1011.2124.3001.5343" target="_blank" @click.prevent="count++">prevent</a><br> <!--原是js方式阻止组件默认行为(推荐)--> <a href="https://blog.csdn.net/m0_65152767?spm=1010.2135.3001.5343" target="_blank" @click="incrCount($event)">prevent</a><br> <button v-on:click="sayHello">点我</button> <button @click="sayHello">点我省略v-on:</button> <div @click="h01" style="background-color: #abc;width: 200px;height: 200px"> <div @click="h02" style="background-color: #cba;width: 100px;height: 100px">HELLO</div> <div @click.stop="h03" style="background-color: #dfb;width: 100px;height: 100px">HELLO</div> </div> </div> </template>
Vue3+Vite实现工程化,事件绑定以及修饰符
news2026/1/27 13:31:21
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1228526.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Rust开发——切片(slice)类型
1、什么是切片
在 Rust 中,切片(slice)是一种基本类型和序列类型。在 Rust 官方文档中,切片被定义为“对连续序列的动态大小视图”。
但在rust的Github 源码中切片被定义如下: 切片是对一块内存的视图,表…
系列十一、你平时工作用过的JVM常用基本配置参数有哪些?
一、常用参数
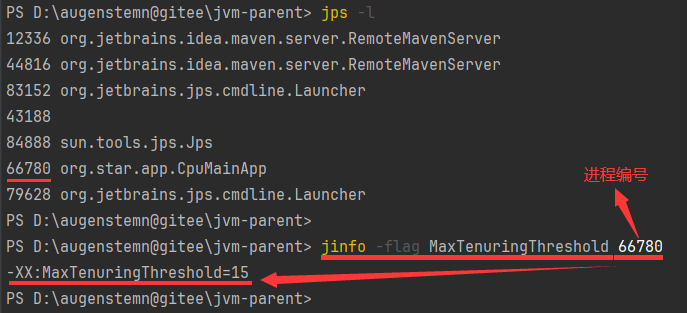
1.1、-Xms 功能:初始内存大小,默认为物理内存的1/64,等价于 -XX:InitialHeapSize 1.2、-Xmx 功能:最大分配内存,默认为物理内存的1/4,等价于 -XX:MaxHeapSize 1.3、-Xss 功能:设置…
树,二叉树,二叉树遍历,哈夫曼树(详解+刷题)
👂 后街男孩经典之精选 - 歌单 - 网易云音乐
👂 年轮(电视剧《花千骨》男声版插曲) - 汪苏泷 - 单曲 - 网易云音乐 目录
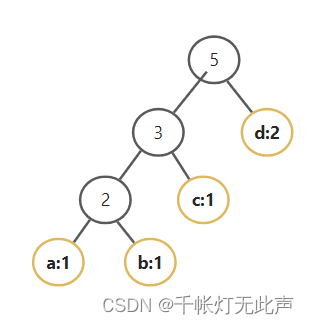
🌼5.1 -- 树
🌼5.2 -- 二叉树
1,性质
2,存储
3&#x…
RTMP协议和源码解析
一、背景
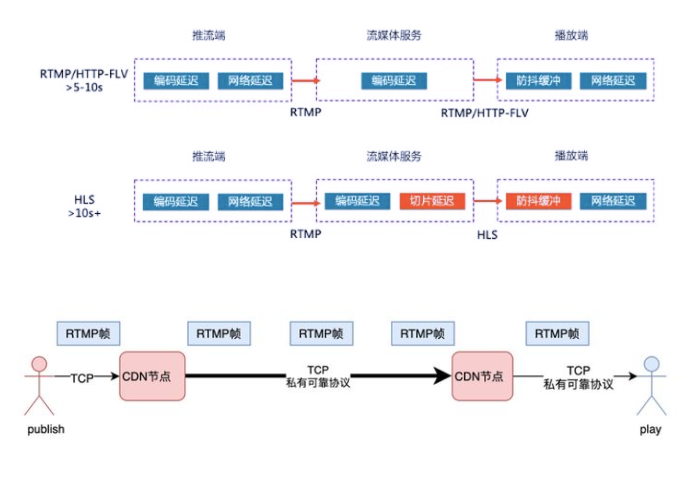
实时消息传输协议(Real-Time Messaging Protocol)是目前直播的主要协议,是Adobe公司为Flash播放器和服务器之间提供音视频数据传输服务而设计的应用层私有协议。RTMP协议是目前各大云厂商直线直播业务所公用的基本直播推拉流协议&a…
02 elementplus前端增删改查【小白入门SpringBoot+Vue3】
视频教程来源于 B站青戈 https://www.bilibili.com/video/BV1H14y1S7YV
只用elementplus,学点增删改查,还没有于后端连接起来,具体在下一篇
搭建一个小页面,显示数据
补充:webstorm格式化代码,修改了快捷…
二叉树oj题集(LeetCode)
100. 相同的树 关于树的递归问题,永远考虑两方面:返回条件和子问题
先考虑返回条件,如果当前的根节点不相同,那就返回false(注意,不要判断相等时返回什么,因为当前相等并不能说明后面节点相等…
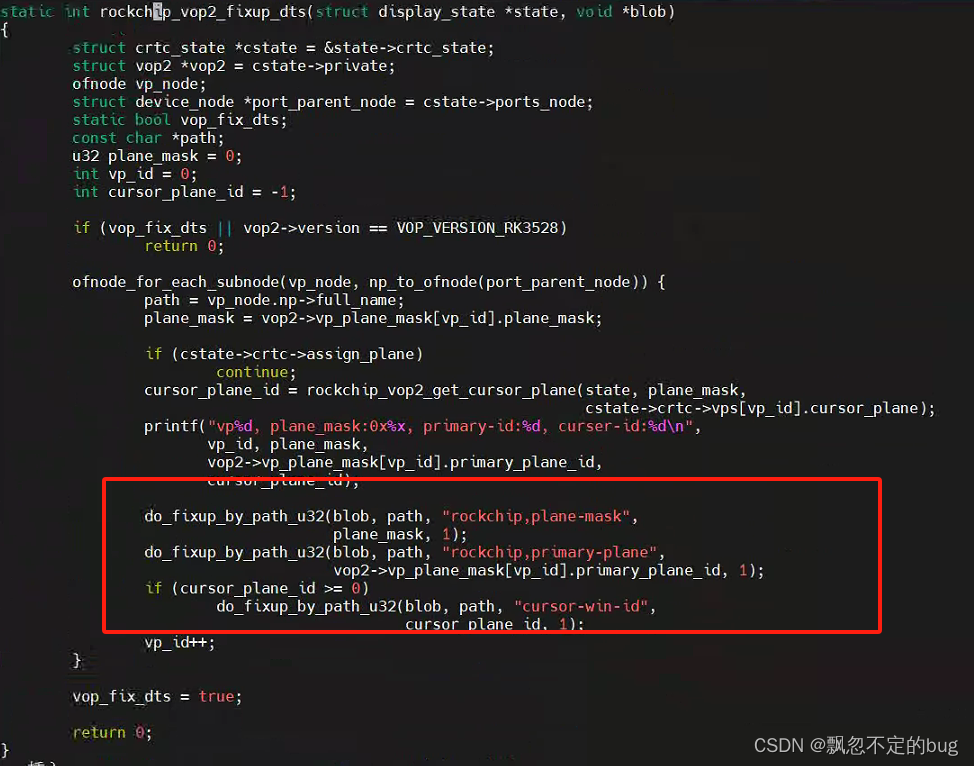
记录:RK3568显示异常。
最近调一个RK3568的新板子,板子其它接口功能都调试ok。可唯独在适配显示时发现,HDMI和MIPI显示均出现异常。当系统启动要进入桌面时候内核就开始报错。 因为这套源码之前在其它的板子上适配过,所以第一反应就是硬件问题或者是那个电压没配置…
5 redis的GEO操作
一、GEO
Redis 3.2版本提供了GEO(地理信息定位)功能,支持存储地理位置信息用来实现诸如附近位置、摇一摇这类依赖于地理位置信息的功能。 有效纬度从-85.05112878度到85.05112878度 注意:当坐标位置超出上述指定范围时,将会返回一个错误。 …
音视频技术在手机上的应用与挑战
// 编者按:随着手机相机功能日益强大,4k,8k,各类特色短视频的拍摄,编辑、播放需求日益增长,短视频应用的火爆也对当前的手机音视频技术提出了更高的要求,如何更好地提高用户体验成为了行业共同…
Linux——编译器gcc/g++、调试器gdb以及自动化构建工具makefilemake详解
编译器—gcc/g、调试器—gdb以及自动化构建工具—makefile&&make 文章目录 编译器—gcc/g、调试器—gdb以及自动化构建工具—makefile&&make1. 编译器——gcc/g1.1 生成可执行文件与修改默认可执行文件1.2 程序的翻译过程以及对应的gcc选项1.2.1 预处理 gcc -E…
VMware Workstation 与 Device/Credential Guard 不兼容 解决办法
问题描述 问题描述: VMware 启动虚拟机会报错。无法运行。 错误信息:VMware Workstation 与 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 原因分析: 通常原因是 Window 系统开启了 内置的Hyper-V 虚拟机。 解决方案&…
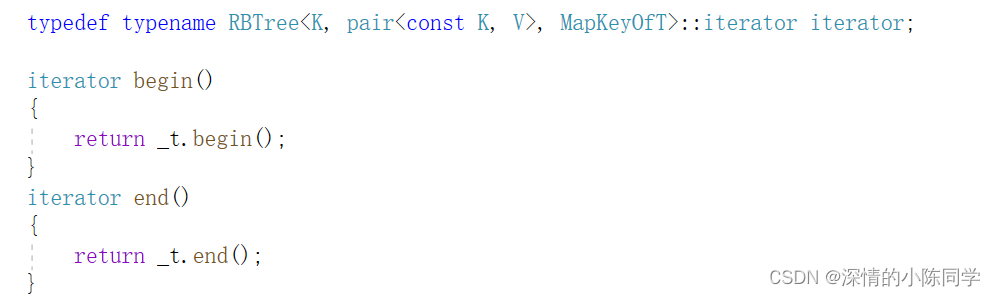
C++模拟实现——红黑树封装set和map
一、红黑树迭代器的实现
基本的框架和实现链表的迭代器思路是一样的,都是对指针进行封装处理,然后实现一些基本的运算符重载,最重要的是operator,需要不递归的实现走中序的规则,这里只实现那最核心的几个基本功能&…
Typecho框架漏洞
这里说的框架漏洞只适用于1.2.0版本及以下的版本
这里说的漏洞是xss漏洞,学过渗透的应该都学过,我在这里就不过多阐述了,下面我们直接进入正题 直接在这个地方插入网址,后面再接上html代码即可,代码如下: …
软件测试: 测试用例
一. 软件测试四要素
测试环境,操作步骤,测试数据,预期结果
二. 基于需求进行测试用例的设计
基于需求设计测试用例是测试设计和开发测试用例的基础,第一步就要分析测试需求,验证需求是否正确,完整,无二义性,并且逻辑自洽.在需求正确的基础上细化测试需求,从测试需求提炼出一…
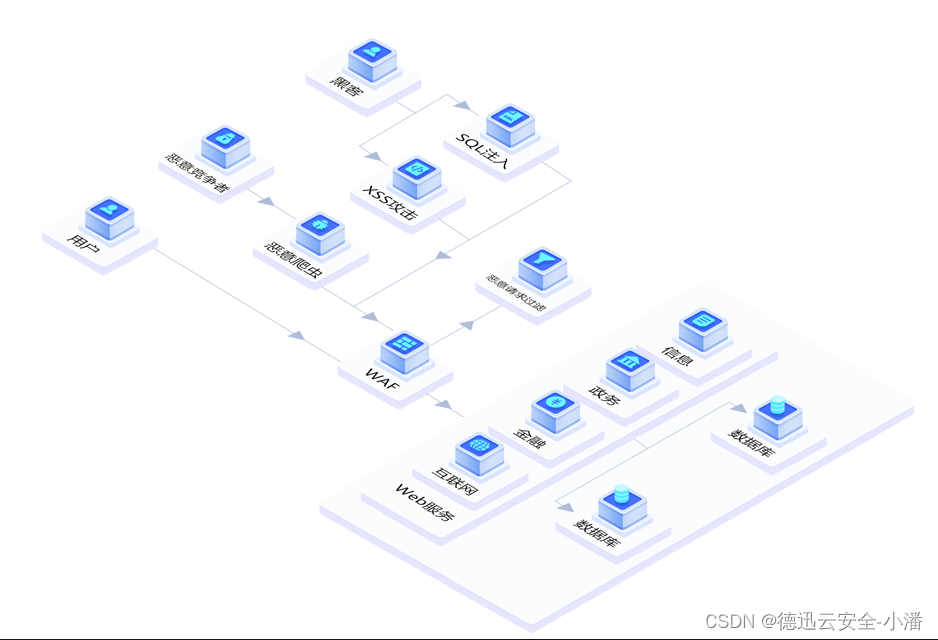
高防CDN为什么可以防DDOS攻击
CDN的全称是ContentDeliveryNetwork,即内容分发网络,顾名思义,它是一个分布式节点网络(也称为边缘服务器),CDN节点具有缓存内容的功能,使用户可以在不获取源服务器数据的情况下就近获取所需内容,提高客户访…
你知道什么是SaaS吗?
你知道什么是SaaS吗?
云服务架构的三个概念
PaaS
英文就是 Platform-as-a-Service(平台即服务)PaaS,某些时候也叫做中间件。就是把客户采用提供的开发语言和工具(例如Java,python, .Net等)开…
【Django使用】django经验md文档10大模块。第4期:Django数据库增删改查
Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展…
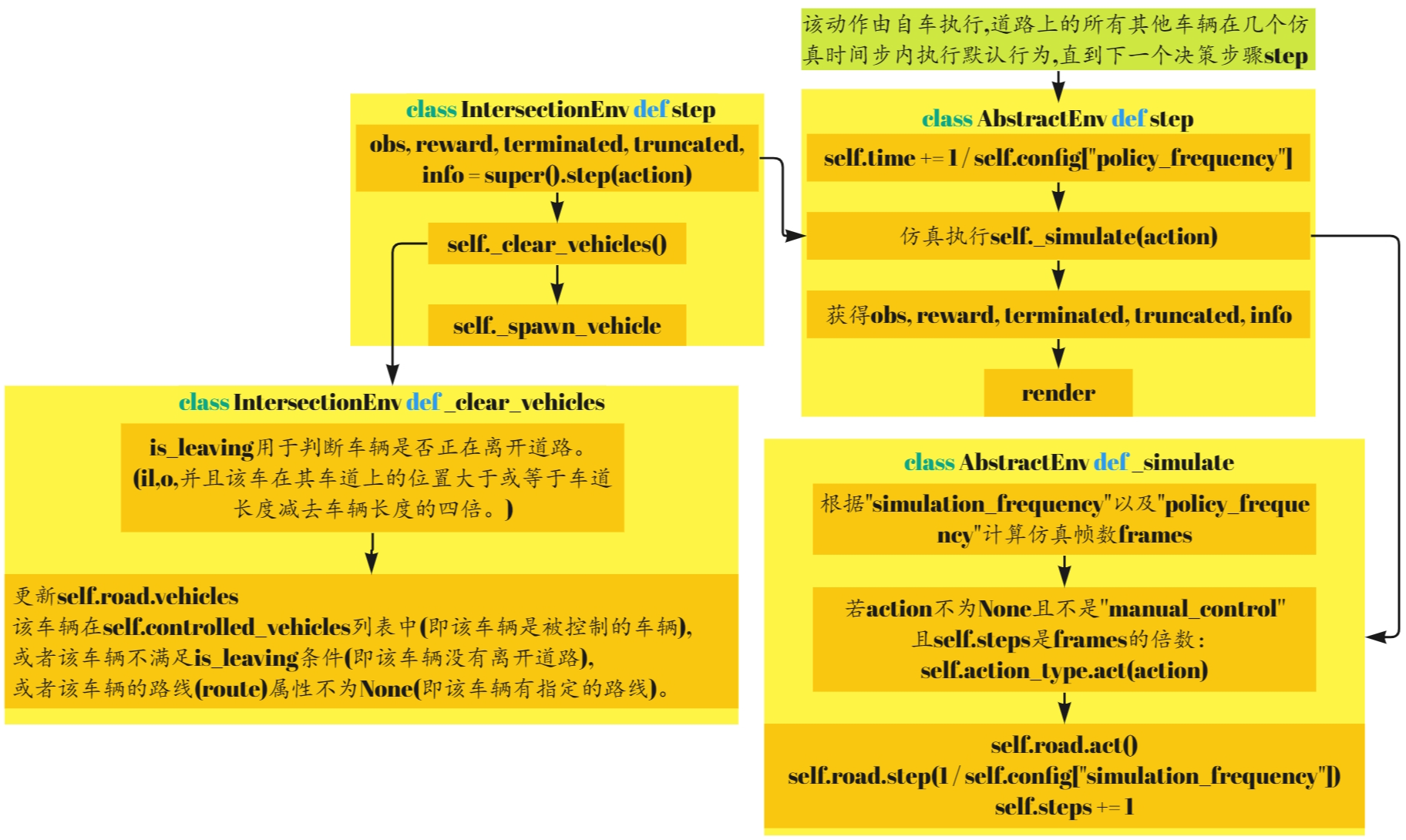
【Highway-env】IntersectionEnv代码阅读
文章目录 主要完成任务代码结构1.action space2.default_config3.reward_agent_rewards_agent_reward_reward_rewards小结 4.terminated & truncated5.reset_make_road_make_vehicles_spawn_vehicle 6.step 主要完成任务
IntersectionEnv继承自AbstractEnv,主要完成以下4个…
基于单片机16路抢答器仿真系统
**单片机设计介绍, 基于单片机16路抢答器仿真系统 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的16路抢答器仿真系统是一种用于模拟和实现抢答竞赛的系统。该系统由硬件和软件两部分组成。
硬件方面&am…
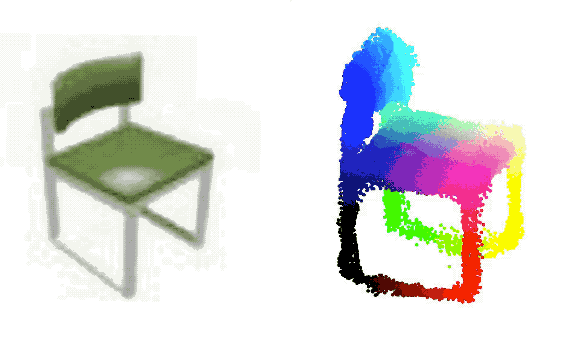
单张图像3D重建:原理与PyTorch实现
近年来,深度学习(DL)在解决图像分类、目标检测、语义分割等 2D 图像任务方面表现出了出色的能力。DL 也不例外,在将其应用于 3D 图形问题方面也取得了巨大进展。 在这篇文章中,我们将探讨最近将深度学习扩展到单图像 3…