一,环境
- Windows 11 家庭中文版,64 位操作系统, 基于 x64 的处理器
- VS Code 版本: 1.83.1 (user setup)
- Node.js 版本:20.9.0
二,安装背景
- 在运行测试用例时遇到
ReferenceError: describe is not defined错误,网上搜寻答案解释这通常是因为 Mocha 的测试框架没有正确执行或安装。- 而我刚入坑JavaScript,自然而然也没接触过这玩意,所以本地肯定是没有安装,接下来就去安装并且使用。
- 简介:Mocha 是一个流行的 JavaScript 测试框架,用于编写和运行测试。它可以在浏览器和 Node.js 环境中运行,并提供了丰富的功能,如异步测试支持、模块化测试、钩子函数等
三,配置步骤
创建一个 JavaScript 项目
- 导航进入 JavaScript 项目目录。
- 在地址栏中输入 cmd 后按回车打开命令行窗口,然后输入 npm init -y 命令初始化一个
package.json文件,后续会用到。
安装 Mocha测试框架 和 Chai断言库
- 在项目目录中打开的命令行窗口下,执行以下命令然后会在当前项目中安装 Mocha 测试框架和Chai断言库。
- npm install --save-dev mocha chai
- 在项目中执行以下命令创建一个测试文件,通常命名为
test.js或以.test.js结尾。
- echo. > test.js
- 然后输入 code . 命令在 VS Code 中打开当前JS目录,并在test.js文件中输入测试内容。

- 在 Mocha 中,测试用例是由
describe和it构成的。describe用于创建测试套件,it用于编写具体的测试用例。
配置 VS Code 设置
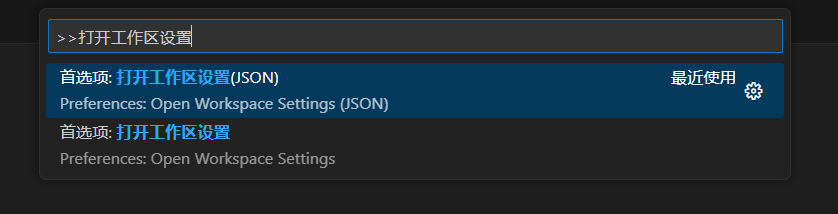
- 在 VS Code 中,按
Ctrl+Shift+P键后,在弹出的命令面板中输入:打开工作区设置。- 然后会在当前目录下生成
.vscode/settings.json配置文件,在这个文件中,添加以下配置。
"mocha.files"是一个 Mocha 扩展提供的配置项,用于指定要运行的测试文件的匹配模式。- 如果有多个测试文件,可以使用通配符来匹配它们。例如,如果所有的测试文件都以
.test.js结尾,可以使用"mocha.files": "./**/*.test.js",这样就会匹配项目中所有以.test.js结尾的文件。
运行测试
- 在 VS Code 中,打开集成终端(Integrated Terminal)并运行 npx mocha 命令。
- 或者,可以使用 VSCode 的任务(Tasks)来运行测试。在项目根目录下创建一个
.vscode/tasks.json文件,并添加类似以下的配置:
"label"是任务的显示名称,可以根据需要自定义。"type"是任务类型,这里是"shell",表示使用命令行 shell。"command"是要运行的命令,这里是"npm"。"args"是传递给命令的参数,这里是["test"],表示运行 npm 的 test 脚本。可以根据项目和测试框架进行调整。"group"指定任务的分组,这里是"test",表示这是一个测试任务,"isDefault": true表示这是默认任务。- 检查
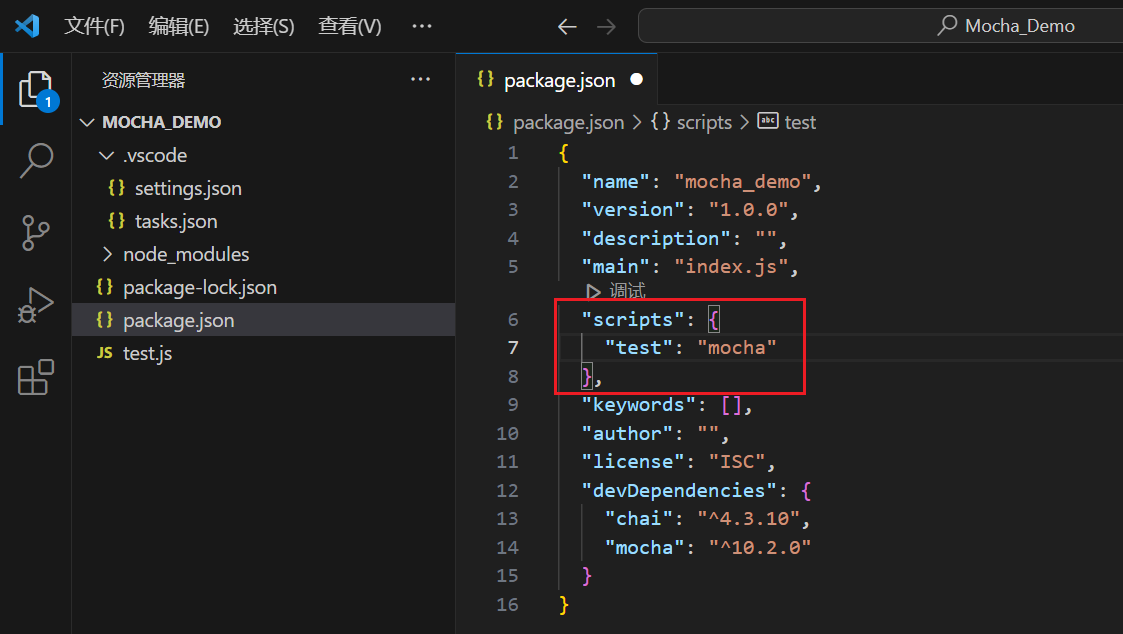
package.json文件中的 "test" 脚本,将其值修改为 "mocha"。- 按
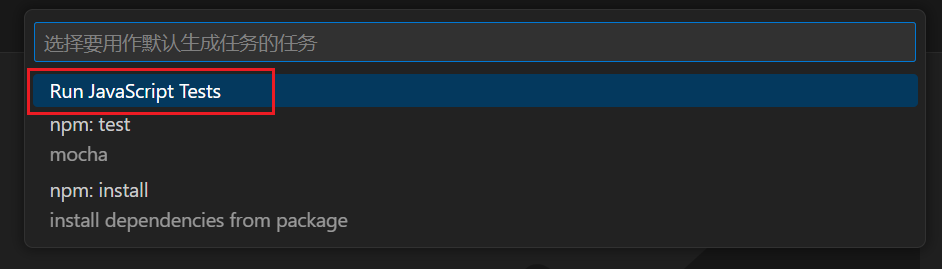
Ctrl+Shift+P打开命令面板,然后输入 "Tasks: Configure Default Build Task",点击下面内容。- 选择 Run JavaScript Tests 作为默认生成任务,也就是在
.vscode/tasks.json文件配置的"label"字段名。(确保选择的是用于运行测试的任务)- 按
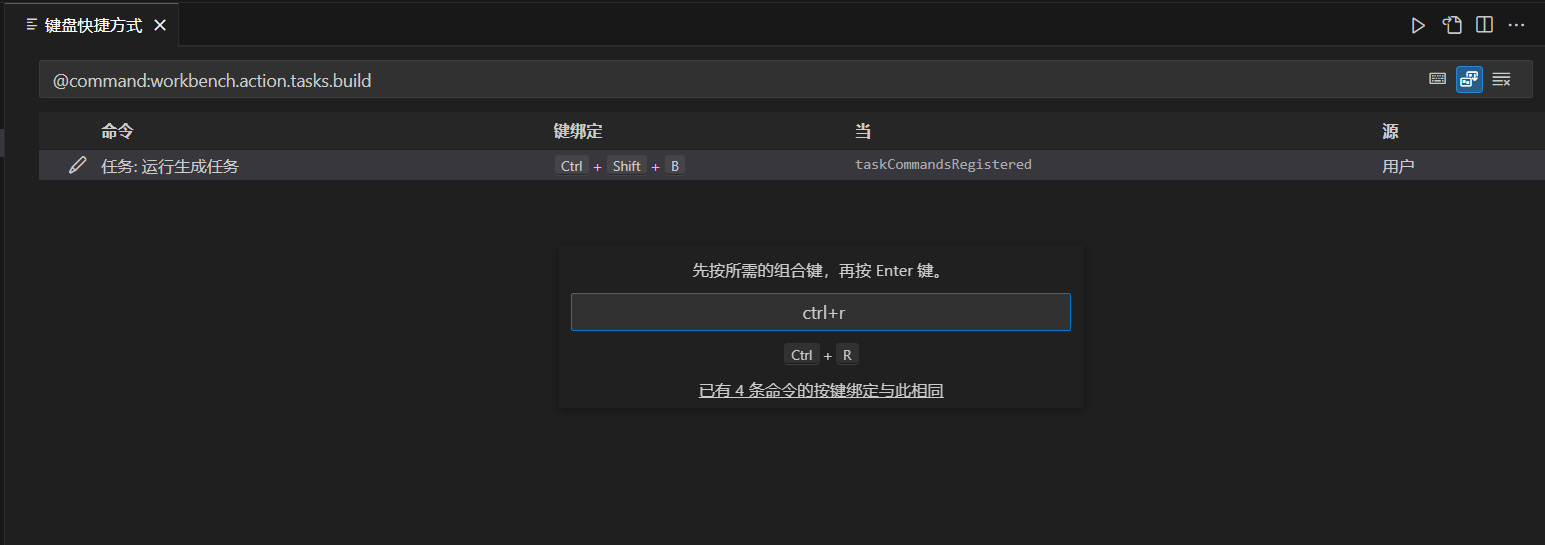
Ctrl+Shift+P打开命令面板,在命令面板中输入 "Tasks: Run Build Task",然后点击该命令右侧的齿轮按钮。- 可以看到使用 Ctrl+Shift+B 命令也可以运行任务,这里点击齿轮后,双击该项修改快捷键方式为 Ctrl+R 命令。
- 最后按 Ctrl+R 键就可以运行测试咯!!!
文件清单
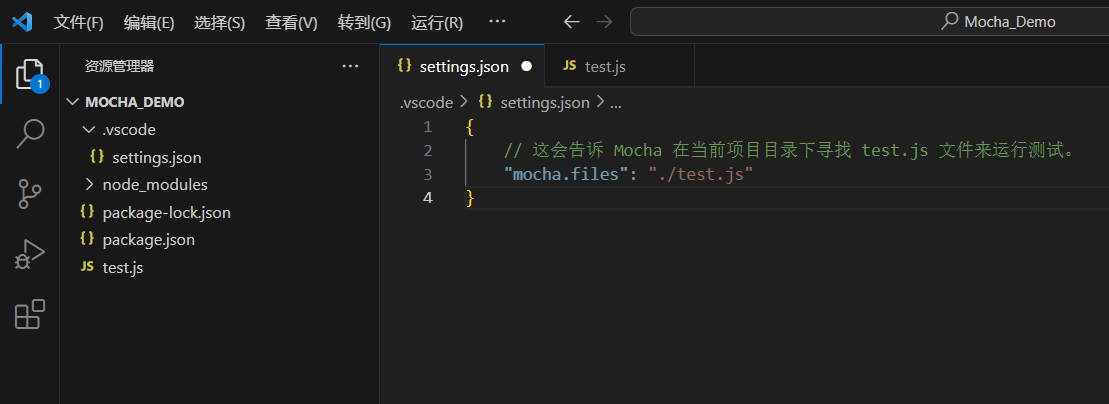
1. .vscode/settings.json文件内容
{ // 这会告诉 Mocha 在当前项目目录下寻找 test.js 文件来运行测试。 "mocha.files": "./test.js" }2. .vscode/task.json文件内容
{ "version": "2.0.0", "tasks": [ { "label": "Run JavaScript Tests", "type": "shell", "command": "npm", "args": [ "test" ], "group": { "kind": "build", "isDefault": true }, "problemMatcher": [] } ] }3. package.json文件内容
{ "name": "mocha_demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "mocha" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "chai": "^4.3.10", "mocha": "^10.2.0" } }4. test.js文件内容
// test.js const assert = require('chai').assert; describe('MyTestSuite', function () { it('Mocha 安装成功', function () { assert.equal(1, 1); }); });