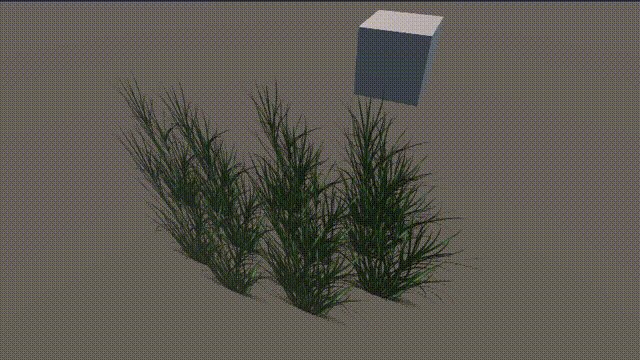
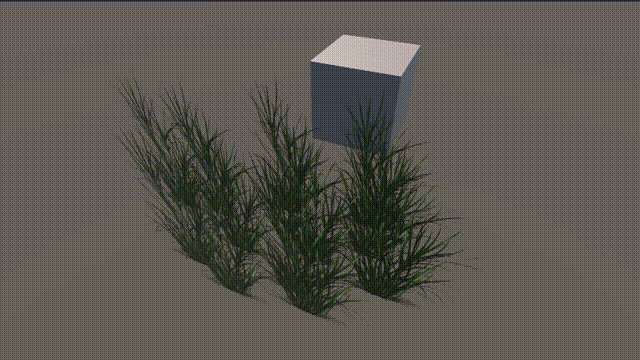
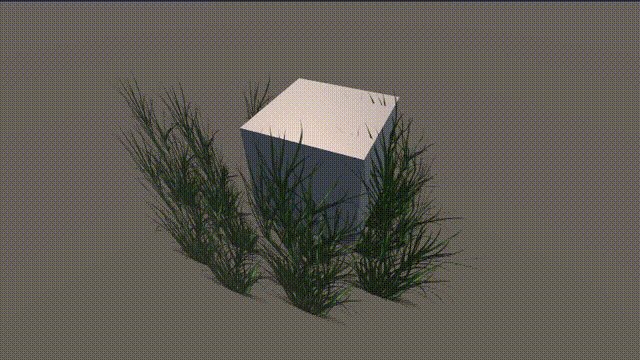
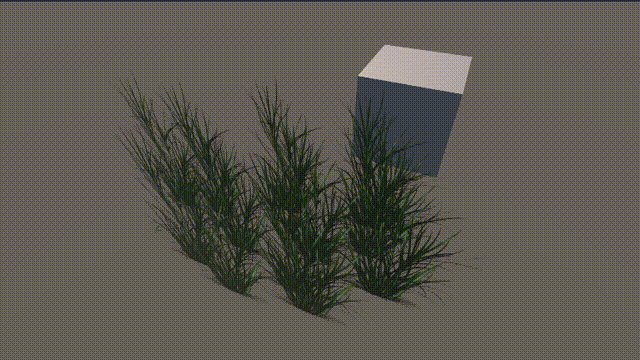
效果展示

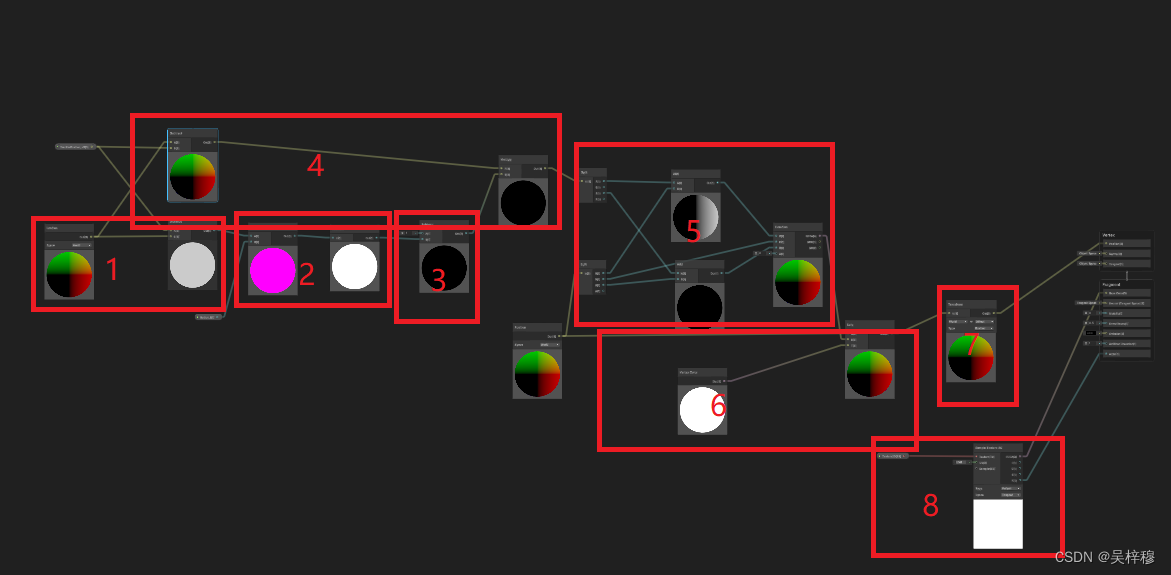
整体结构

各区域内容
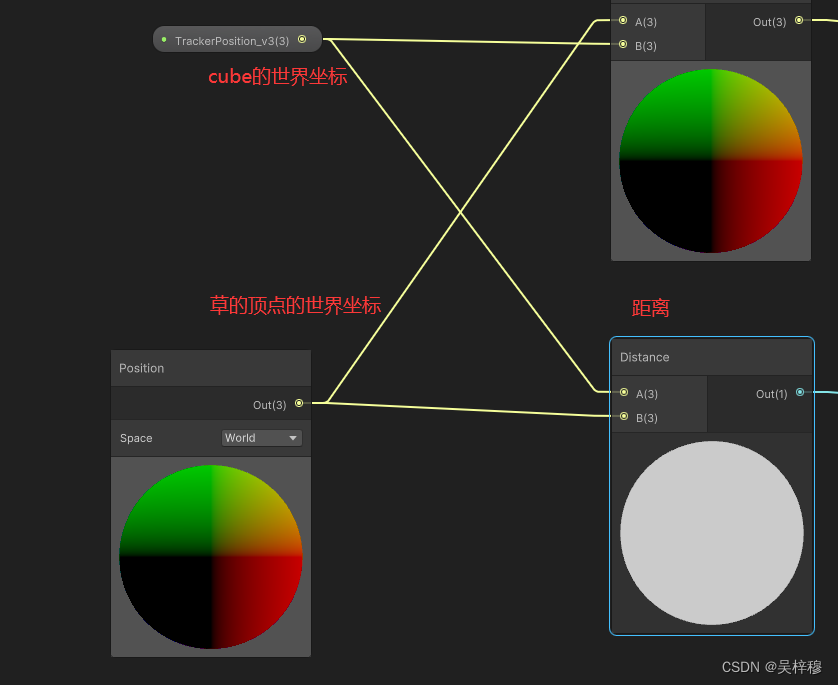
区域1

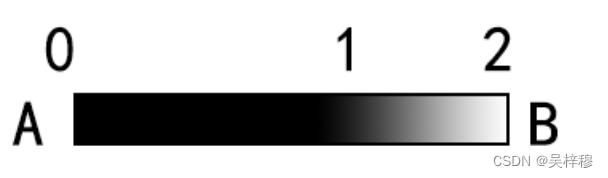
计算交互用的cube和草各个顶点的距离
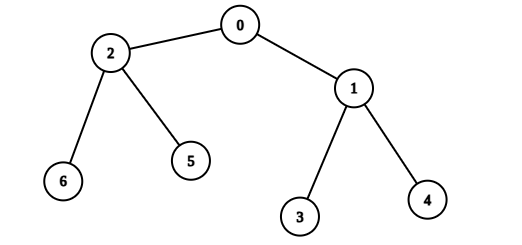
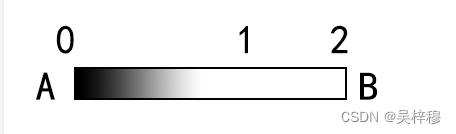
此处可以理解为,从cube的中心到草的顶点的距离,其距离是一个从0到整数的过程,如下图

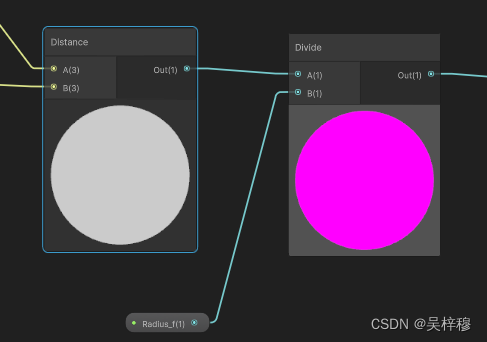
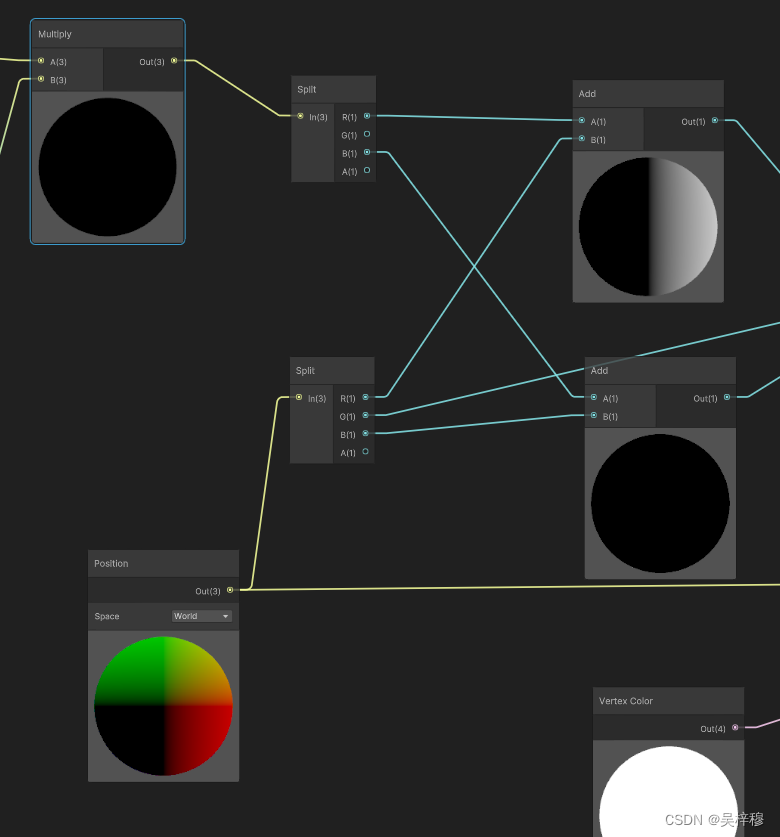
区域2

将距离除以某个值,这个值是交互范围,相当于将白条范围向右移动

然后使用saturate节点将值限制到0-1之内
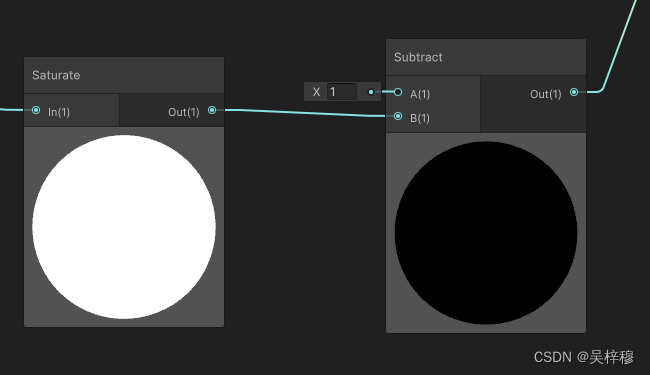
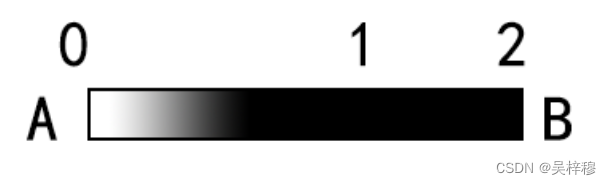
区域3

首先上一步已经将值限制到0-1,这一步取反,直观解释就是将黑白条对调,越靠近cube的部分越白,也就代表了对草的顶点shader的影响越强。

区域4

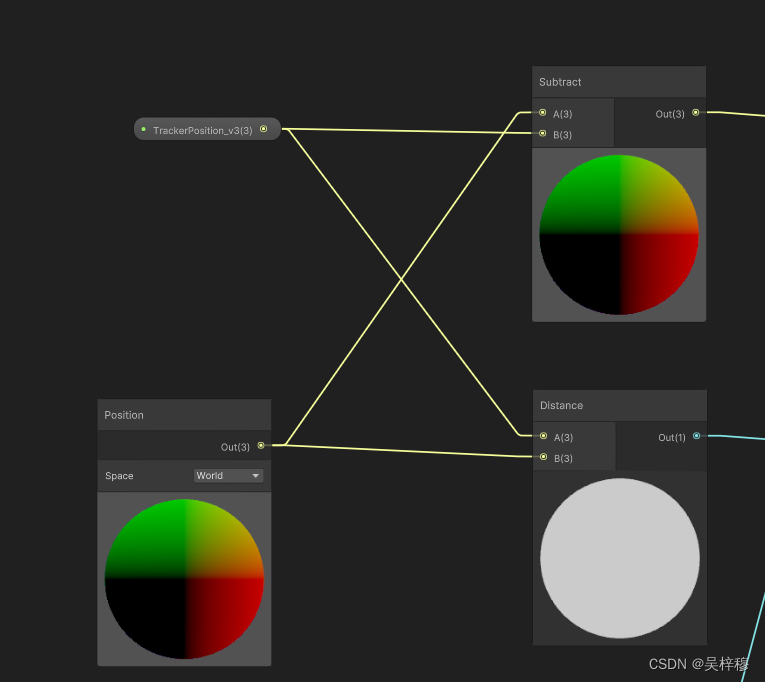
为了移动草的顶点向量,我们需要知道移动方法,用草的顶点位置减去cube的世界坐标即可获得两者的方向
然后和区域3中计算出的影响力度相乘,即可得到越靠近,顶点偏移越大的效果。
区域5

这一步看似复杂,其实做的事很简单,将区域4中获得顶点偏移量加到草原本的顶点坐标上去,由于草不需要再y轴移动,所以只加x轴和z轴即可。
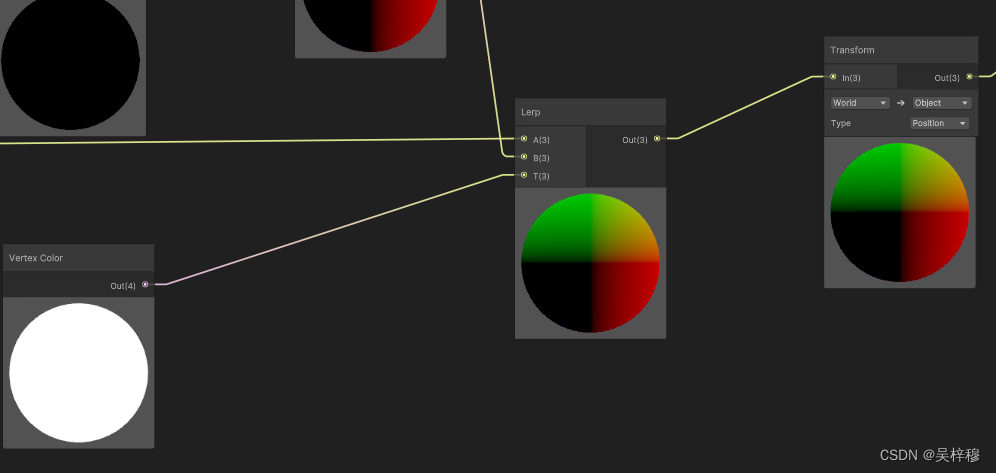
区域6

在草移动时,我们不需要草的根部移动,所以我们使用了顶点颜色,即在制作草的模型的时候,在根部的顶点处添加了顶点颜色(注意不是贴图的颜色)为黑色,可交互部分为白色,这样可以通过一个Lerp,在不需要移动的区域和需要移动的区域里平滑过渡,当然这里也可以用顶点坐标计算。
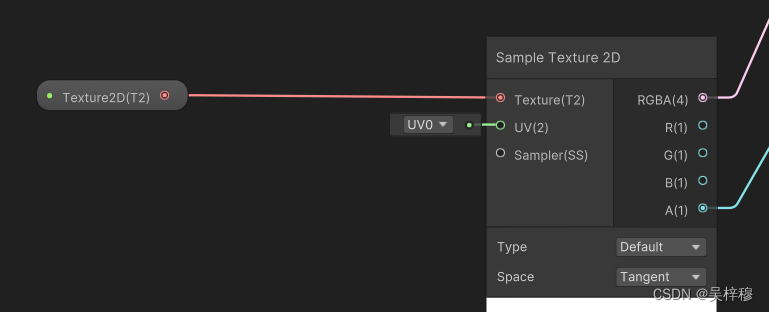
区域7
最后我们需要给一张贴图

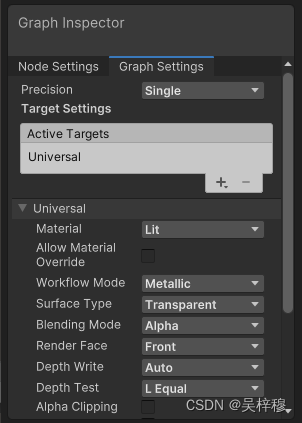
材质本身需要设置成透明的

最后需要编写一个脚本,告诉材质cube在哪
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TrackPosition : MonoBehaviour
{
public Material grassMat;
private void Update()
{
grassMat.SetVector("_TrackerPosition_v3", transform.position);
}
}
然后挂到cube上,将材质球拖到属性里即可
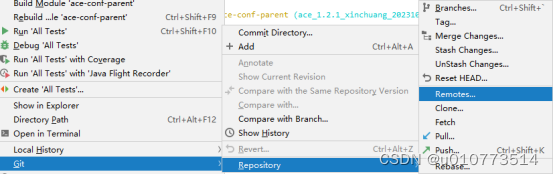
工程下载gitee地址