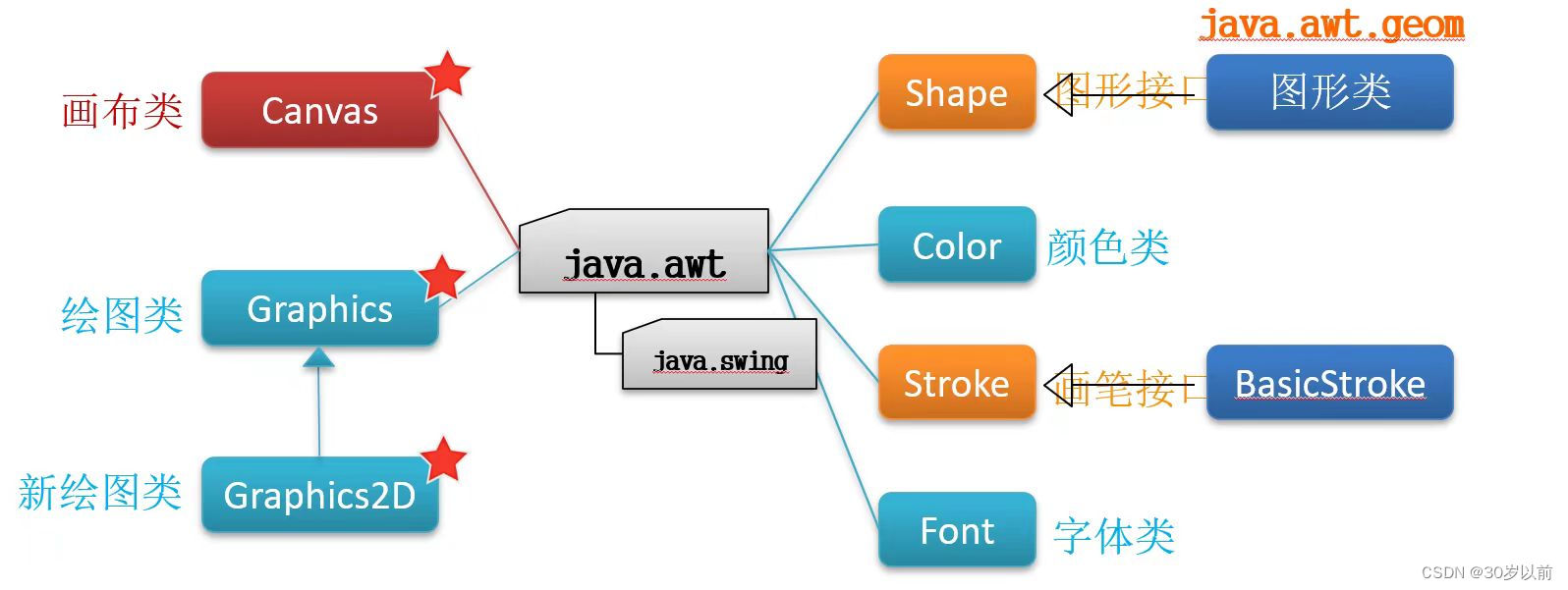
19.1:Java绘图类

19.2:绘制图形
package nineteentn;
import java.awt.*;
import javax.swing.*;
public class DrawCircle extends JFrame {
private final int OVAL_WIDTH = 80; // 圆形的宽
private final int OVAL_HEIGHT = 80; // 圆形的高
public DrawCircle() {
initialize(); // 调用初始化方法
}
private void initialize() {// 初始化方法
setSize(300, 200); // 设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
setContentPane(new DrawPanel()); // 设置窗体面板为绘图面板对象
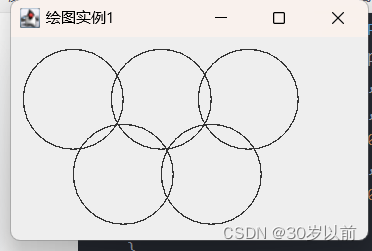
setTitle("绘图实例1"); // 设置窗体标题
}
class DrawPanel extends JPanel {// 创建绘图面板
public void paint(Graphics g) {// 重写绘制方法
g.drawOval(10, 10, OVAL_WIDTH, OVAL_HEIGHT); // 绘制第1个圆形
g.drawOval(80, 10, OVAL_WIDTH, OVAL_HEIGHT); // 绘制第2个圆形
g.drawOval(150, 10, OVAL_WIDTH, OVAL_HEIGHT); // 绘制第3个圆形
g.drawOval(50, 70, OVAL_WIDTH, OVAL_HEIGHT); // 绘制第4个圆形
g.drawOval(120, 70, OVAL_WIDTH, OVAL_HEIGHT); // 绘制第5个圆形
}
}
public static void main(String[] args) {
new DrawCircle().setVisible(true);
}
}//例题19.1
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
public class DrawFrame extends JFrame {
public DrawFrame() {
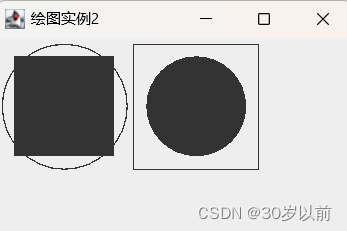
setTitle("绘图实例2"); // 设置窗体标题
setSize(300, 200); // 设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗体关闭模式
add(new CanvasPanel()); // 设置窗体面板为绘图面板对象
}
class CanvasPanel extends JPanel {// 绘图变慢
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
Shape[] shapes = new Shape[4]; // 声明图形数组
shapes[0] = new Ellipse2D.Double(5, 5, 100, 100); // 创建圆形对象
shapes[1] = new Rectangle2D.Double(110, 5, 100, 100); // 创建矩形对象
shapes[2] = new Rectangle2D.Double(15, 15, 80, 80); // 创建矩形对象
shapes[3] = new Ellipse2D.Double(120, 15, 80, 80); // 创建圆形对象
for (Shape shape : shapes) { // 遍历图形数组
Rectangle2D bounds = shape.getBounds2D();
if (bounds.getWidth() == 80)
g2.fill(shape); // 填充图形
else
g2.draw(shape); // 绘制图形
}
}
}
public static void main(String[] args) {
new DrawFrame().setVisible(true);
}
}
//例题19.2
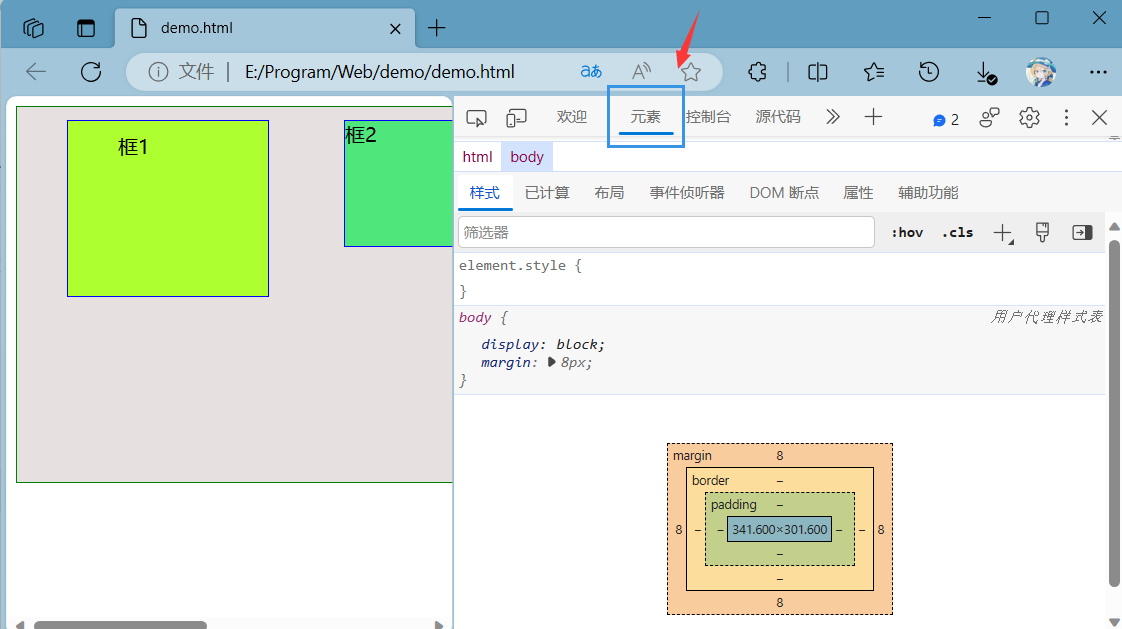
19.3:绘图颜色与画笔属性
19.3.1:绘制颜色
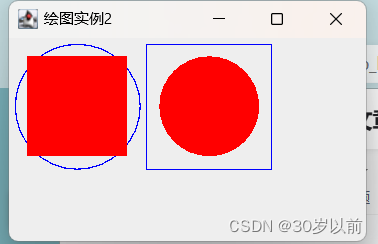
if (bounds.getWidth() == 80){//小的是实心的,大的是空心的
Color c = new Color(255,0,0);//设置颜色
g2.setColor(c);
g2.fill(shape);//填充变颜色
g2.fill(shape); // 填充图形
}else {
Color c = new Color(0,0,255);//让线条变颜色
g2.setColor(c);
g2.draw(shape); // 绘制图形
}

19.3.2:绘制画笔
19.4:绘制文本
19.4.1:设置字体
19.4.2:显示文字
19.5:显示图片
19.6:图像处理
19.6.1:放大和缩小
19.6.2:图像翻转
19.6.3:图像旋转
19.6.4: