1.ads简介
Qt自带的铆接部件是QDockWidget,也被称为浮动窗口部件。QDockWidget可以用来创建可停靠的面板,它能够与QMainWindow、QDialog或任何具有centralWidget的QMainWindow派生类进行连接。QDockWidget提供了一个框架,允许用户将内容面板放置在主窗口的边缘,也可以将内容面板停靠在另一个内容面板上。即便如此,它也有很多局限性,这个继承自Qwidget的类并没有提供给用户更多的操作空间。于是开源开发者开发了一个名为ads的库(Qt-Advanced-Docking-System),提供了更多自定义的空间,也提供了更多美丽控件的可能性,方便使用。
2.下载与编译
可以在Github上搜索下载,本文也将提供了下载链接。
①删除user后缀文件,打开ads.pro文件

②编译,这是一个多项目工程,demo与examples一共提供了7个示例工程,方便用户参考。Src文件则是ads库的源代码,右键选择build。

③在构建目录中,看到在本地编译环境下生成的库文件。

④新建一个工程,把ads工程的所有头文件放在新建工程的工程目录下

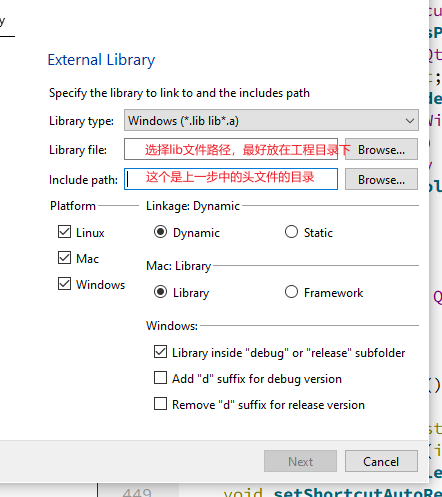
⑤在新工程中添加外部库

3.创建工程
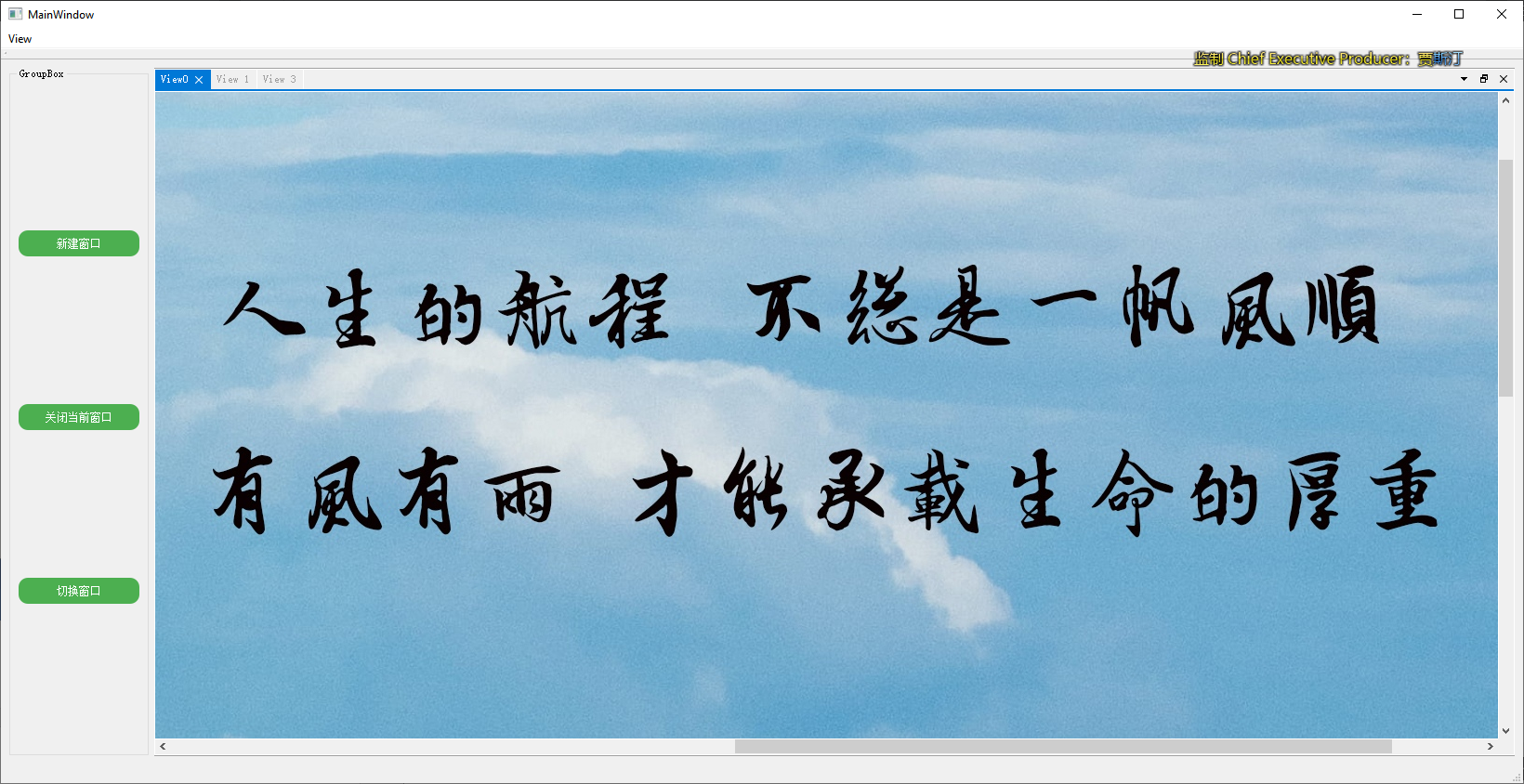
在这个小场景中,提供了一些方法示例,如在dockwidget添加label部件并显示图片;提供新建窗口示例,关闭当前窗口、获取当前活跃窗口,切换窗口的示例。并处理切换窗口、关闭窗口的信号。需要说明的是,ads::CDockManager::setConfigFlag(ads::CDockManager::FocusHighlighting, true);这个属性是必要的,并且必须在m_DockManager创建实例之前调用,否则程序会出现意外。另外,这个库设计很多类来完成窗口拖动等等功能,用到上看啥即可。
主要代码如下.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QWidgetAction>
#include <QLabel>
#include <QCalendarWidget>
#include <QTreeView>
#include <QFileSystemModel>
#include <QTableWidget>
#include <QHBoxLayout>
#include <QRadioButton>
#include <QPushButton>
#include <QInputDialog>
#include <QFileDialog>
#include <QSettings>
#include <QMessageBox>
#include <QPlainTextEdit>
#include <QToolBar>
#include "DockAreaWidget.h"
#include "DockAreaTitleBar.h"
#include "DockAreaTabBar.h"
#include "FloatingDockContainer.h"
#include "DockComponentsFactory.h"
#include "DockManager.h"
#include "DockWidgetTab.h"
#include "DockAreaTabBar.h"
using namespace ads;
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QVBoxLayout* Layout = new QVBoxLayout(ui->widget);
Layout->setContentsMargins(QMargins(0, 0, 0, 0));
//添加一个dock管理器,作为所有dockwidget的管理者
ads::CDockManager::setConfigFlag(ads::CDockManager::FocusHighlighting, true);//这个属性必须在创建实例之前设置
m_DockManager = new ads::CDockManager(ui->widget);
Layout->addWidget(m_DockManager);
ui->widget->setLayout(Layout);
connect(m_DockManager, &ads::CDockManager::focusedDockWidgetChanged, this,&MainWindow::handlePageChanged);
//给m_DockManager创建一个初始窗口添加label显示图像
ads::CDockWidget* DockWidget = new ads::CDockWidget("View0",this);
QLabel *showLabel = new QLabel(DockWidget);
showLabel->setWordWrap(true);
DockWidget->setWidget(showLabel);
QPixmap pix(":/res/show.jpg");
pix.scaled(showLabel->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
showLabel->setPixmap(pix);
m_DockManager->addDockWidget(ads::CenterDockWidgetArea, DockWidget);
connect(DockWidget,&ads::CDockWidget::closed,this,&MainWindow::handleWidgetCloseBtn);
}
MainWindow::~MainWindow()
{
delete ui;
}
//新建窗口
void MainWindow::on_pushButton_clicked()
{
static int Count = 1;
ads::CDockWidget* DockWidgetNew = new ads::CDockWidget(QStringLiteral("View %1").arg(Count++),this);
m_DockManager->addDockWidgetTab(ads::CenterDockWidgetArea, DockWidgetNew);
}
//关闭当前窗口
void MainWindow::on_pushButton_2_clicked()
{
//获取当前窗口
ads::CDockWidget * currentDockWidget = m_DockManager->focusedDockWidget();
if(currentDockWidget){
currentDockWidget->closeDockWidget();
currentDockWidget->deleteDockWidget();
}
}
//在切换至窗口View2
void MainWindow::on_pushButton_3_clicked()
{
ads::CDockWidget* DockWidget_New = m_DockManager->findDockWidget("View 2");
if(DockWidget_New==nullptr){
return;
}
if(DockWidget_New->isClosed()){
DockWidget_New->toggleView();
}
else{
ads::CDockWidget* DockWidget_old = m_DockManager->focusedDockWidget();
if(DockWidget_old==nullptr){
DockWidget_New->tabWidget()->setActiveTab(true);
return;
}
DockWidget_old->tabWidget()->setActiveTab(false);
DockWidget_New->tabWidget()->setActiveTab(true);
}
}
//处理窗口切换信号
void MainWindow::handlePageChanged(ads::CDockWidget *old, ads::CDockWidget *now)
{
qDebug() << " CDockManager::focusedDockWidgetChanged old: " << (old ? old->objectName() : "-") << " now: " << now->objectName() << " visible: " << now->isVisible();
}
//处理窗口关闭信号
void MainWindow::handleWidgetCloseBtn()
{
qDebug() << " current closed";
}
4.效果