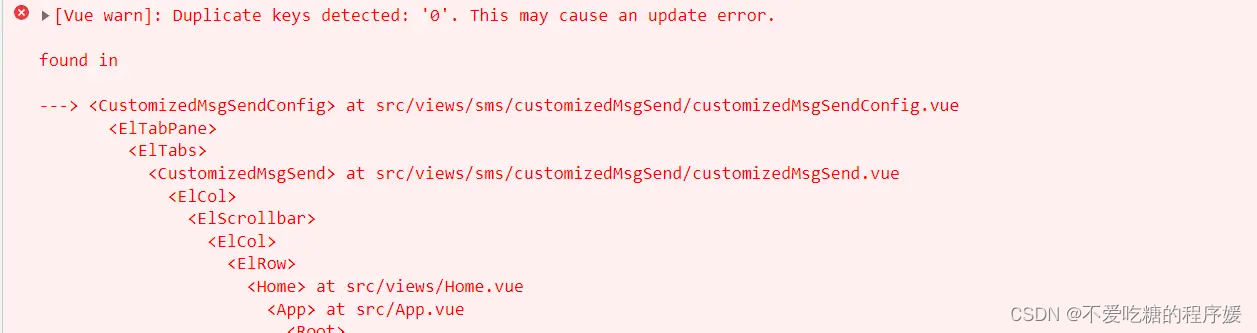
Duplicate keys detected: ‘0’. This may cause an update error.当遇到该节点内容更新时,会因为重复的key导致无法更新。
该错误,是因为同级节点下存在两个由0开始的key,当遇到该节点内容更新时,会因为重复的key导致无法更新。

<div v-for="(item,index) in list1" :key="index">{{item}}</div>
<div v-for="(item,index) in list2" :key="index">{{item}}</div>
方法一:
给绑定的key值加上个标识,使key值唯一
<div v-for="(item,index) in list1" :key="index">{{item}}</div>
<div v-for="(item,index) in list2" :key="'flag' + index">{{item}}</div>
方法二:
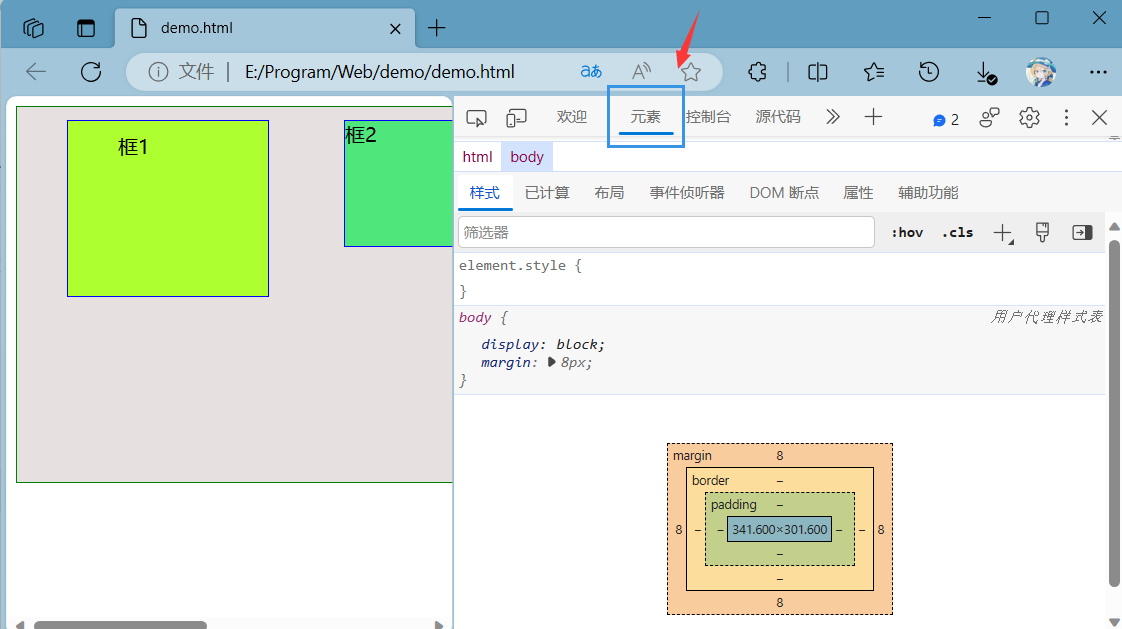
分割 两个盒子盛放 v-for 循环 这样,也能避免密匙报重复错误